Serif WebPlus X5 Manual
Serif
Foto/video software
WebPlus X5
Læs nedenfor 📖 manual på dansk for Serif WebPlus X5 (471 sider) i kategorien Foto/video software. Denne guide var nyttig for 15 personer og blev bedømt med 4.5 stjerner i gennemsnit af 2 brugere
Side 1/471

Gebruikershandleiding
®
Contact opnemen met ons
Ons hoofdkantoor: WinSoft International
24 rue Louis Gagnière
38950 St Martin le Vinoux
FRANKRIJK
Algemeen telefoonnummer: +33(0)4 38 02 22 00
Klantenservice/
Technische ondersteuning support@winsoft-international.com
Algemeen faxnummer: +33(0)4 38 02 22 11
Online
Bezoek ons op het web: http://www.winsoft-international.com/
Internationaal
Gelieve contact op te nemen met uw lokale verdeler/handelaar.
Neem op bovengenoemd telefoonnummer contact met ons op voor
meer informatie.
Dit, de gebruikershandleiding en de software die erin worden beschreven,
zijn onderworpen aan een gebruiksrechtovereenkomst, die bij het product
wordt geleverd. In deze overeenkomst wordt aangegeven wat al dan niet is
toegestaan.
Handelsmerken
Serif is een gedeponeerd handelsmerk van Serif (Europe) Ltd.
WebPlus is een gedeponeerd handelsmerk van Serif (Europe) Ltd.
Alle Serif-productnamen zijn handelsmerken van Serif (Europe) Ltd.
Microsoft, Windows en het Windows-logo zijn gedeponeerde
handelsmerken van Microsoft Corporation. Alle andere handelsmerken zijn
eigendom van de overeenkomstige rechtmatige eigenaars.
Windows Vista en Windows Vista Start-knop zijn handelsmerken of
gedeponeerde handelsmerken van Microsoft Corporation in de Verenigde
Staten en/of andere landen.
Auteursrechten
Digitale afbeeldingen ©2008 Hemera Technologies Inc. Alle rechten
voorbehouden.
Digitale afbeeldingen ©2008 Jupiterimages Corporation. Alle rechten
voorbehouden.
Digitale afbeeldingen ©2008 Jupiterimages France SAS. Alle rechten
voorbehouden.
Content ©2008 Jupiterimages Corporation. Alle rechten voorbehouden.
Delen van afbeeldingen ©1997-2002 Nova Development Corporation;
©1995 Expressions Computer Software; ©1996-98 CreatiCom, Inc.;
©1996 Cliptoart; ©1997 Multimedia Agency Corporation; ©1997-98
Seattle Support Group. Alle rechten voorbehouden.
Delen van de import-/exporttechnologie voor afbeeldingen © AccuSoft
Corp. &Eastman Kodak Company& LEAD Technologies, Inc.
THE PROXIMITY HYPHENATION SYSTEM © 1989 Proximity
Technology Inc. Alle rechten voorbehouden.
THE PROXIMITY/COLLINS DATABASE
© 1990 William Collins Sons
& Co. Ltd.; © 1990 Proximity Technology Inc. Alle rechten voorbehouden.
THE PROXIMITY/MERRIAM-WEBSTER DATABASE
© 1990 Merriam-
Webster Inc.; © 1990 Proximity Technology Inc. Alle rechten
voorbehouden.
Sentry spellingcontrole-engine © 2000 Wintertree Software Inc.
WGrammar grammaticacontrole-engine © 1998 Wintertree Software Inc.
Andrei Stcherbatchenko, Ferdinand Prantl
eBay © 1995-2008 eBay Inc. Alle rechten voorbehouden.
PayPal © 1999-2008 PayPal. Alle rechten voorbehouden.
Roman Cart © 2008 Roman Interactive Ltd. Alle rechten voorbehouden.
Mal's © 1998-2003 Mal's e-commerce Ltd. Alle rechten voorbehouden.
iTunes © 2000-2008 Apple Computer, Inc. Alle rechten voorbehouden.
YouTube © 2008 YouTube, LLC.
phpBB © 2000, 2002, 2003, 2007 phpBB Group.
FontForge © 2000, 2001, 2002, 2003, 2004, 2005, 2006, 2007, 2008 by
George Williams.
Delen van deze software zijn auteursrechtelijk beschermd. © 2008 The
FreeType Project (www.freetype.org). Alle rechten voorbehouden.
ODF Translator © 2006-2008, Clever Age, DIaLOGIKa, Sonata Software
Ltd. Alle rechten voorbehouden.
Office Binary Translator to OpenXML Copyright © 2008-2009,
DIaLOGIKa. Alle rechten voorbehouden.
Anti-Grain Geometry - versie 2.4
Copyright © 2002-2005 Maxim Shemanarev (McSeem).
SlideShowPro © Dominey Design Inc. Alle rechten voorbehouden.
Clipartvoorbeelden van Serif ArtPacks © Serif (Europe) Ltd. & Paul
Harris.
TrueType-lettertypen van Serif FontPacks © Serif (Europe) Ltd.
© 2011 Serif (Europe) Ltd. Alle rechten voorbehouden. Geen enkel deel
van dit en de gebruikershandleiding mag worden gereproduceerd, in welke
vorm dan ook, zonder uitdrukkelijke schriftelijke toestemming van Serif
(Europe) Ltd.
Serif WebPlus X5 © 2011 Serif (Europe) Ltd. Alle rechten voorbehouden.
De namen van bedrijven en personen die in de voorbeelden worden
gebruikt, zijn fictief.
Inhoud
1. Welkom .................................................... 1
Welkom! ......................................................................... 3
Belangrijkste programmafuncties ................................... 5
Nieuwe functies............................................................ 17
Installatie ...................................................................... 21
2. Aan de slag ............................................ 23
Wizard Opstarten ......................................................... 25
Een website maken op basis van een designsjabloon . 26
Een volledig nieuwe website maken ............................ 31
Een bestaande site openen ......................................... 33
Met meerdere sites werken .......................................... 34
Uw website opslaan ..................................................... 35
3. Sites en pagina's instellen ...................... 37
De sitestructuur en navigatiehulpmiddelen .................. 39
Site-eigenschappen instellen ....................................... 42
Uw site optimaliseren voor zoekmachines ................... 49
Websitebeheer gebruiken ............................................ 57
Pagina's versus stramienpagina's ................................ 60
Pagina's toevoegen, verwijderen en de volgorde ervan
wijzigen ........................................................................ 67
Pagina-eigenschappen instellen .................................. 74
HTML-pagina's maken ................................................. 79
Pagina’s weergeven ..................................................... 80
Inhoud
4. Navigatie en hyperlinks ......................... 87
Navigatiebalken toevoegen .......................................... 89
Pop-upmenu's toevoegen .......................................... 102
Knoppen toevoegen ................................................... 104
Hyperlinks en ankers toevoegen ................................ 109
5. Webobjecten toevoegen ...................... 117
Een zoekfunctie voor een site toevoegen .................. 119
De galerie gebruiken .................................................. 121
Google Maps toevoegen ............................................ 126
Advertenties toevoegen ............................................. 130
Lichtbakken gebruiken ............................................... 133
Deelvensters invoegen ............................................... 137
Hotspots toevoegen ................................................... 145
Rollovers toevoegen .................................................. 149
Opties voor rollovers .................................................. 149
Pop-uprollovers toevoegen ........................................ 152
6. Dynamische webobjecten toevoegen .. 159
HTML-code toevoegen ............................................... 161
Formulieren toevoegen .............................................. 169
RSS-feeds en podcasts ............................................. 185
E-commerce ............................................................... 195
Een e-commerceobject invoegen (PayPal) ................ 198
Databasegegevens samenvoegen ............................. 205
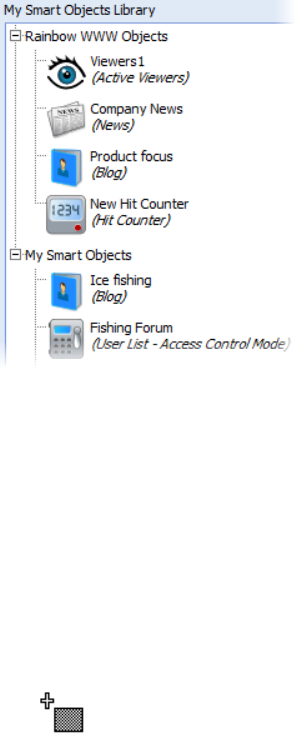
Intelligente objecten gebruiken .................................. 218
Toegangscontrole ...................................................... 232
Inhoud
7. Met tekst werken .................................. 245
Tekstbestanden importeren ....................................... 247
Over tekstkaders ........................................................ 249
Artistieke tekst gebruiken ........................................... 256
Tekst langs een pad plaatsen .................................... 258
Tekst op de pagina bewerken .................................... 261
Zoeken en vervangen gebruiken ............................... 266
8. Tekst opmaken .................................... 269
Teksteigenschappen instellen .................................... 271
Met lettertypen werken ............................................... 271
Tekststijlen gebruiken ................................................ 273
Een lijst met opsommingstekens of een genummerde lijst
maken ........................................................................ 277
Persoonlijke gegevens invoegen ............................... 279
Variabelen invoegen .................................................. 282
9. Werken met tabellen ............................ 285
Teksttabellen maken .................................................. 287
Een kalender invoegen .............................................. 289
10. Objecten bewerken .............................. 295
Een object selecteren ................................................ 297
Meerdere objecten selecteren ................................... 300
Objecten kopiëren, plakken en dupliceren ................. 301
Objecten verplaatsen ................................................. 304
Objecten schalen ....................................................... 305
Objecten roteren ........................................................ 307
Inhoud
Objecten bijsnijden en combineren ............................ 308
Contouren van objecten samenvoegen ...................... 313
Standaardwaarden bijwerken en opslaan .................. 315
11. Objecten schikken ............................... 319
Volgorde van objecten wijzigen .................................. 321
Objecten uitlijnen en spatiëren ................................... 322
Objecten aan tekst koppelen ...................................... 323
Groepen maken ......................................................... 327
12. Afbeeldingen, animatie en multimedia . 329
Afbeeldingskaders toevoegen .................................... 331
Afbeeldingen importeren ............................................ 333
De mediabalk gebruiken ............................................ 338
Exportopties instellen voor afbeeldingen .................... 343
TWAIN-afbeeldingen importeren ................................ 350
FotoLab-filters toepassen ........................................... 350
Afbeeldingen uitsnijden gebruiken ............................. 358
Animatie toevoegen ................................................... 364
Beeld- en geluidsfragmenten toevoegen .................... 366
Werken met de fotogalerie ......................................... 373
Externe afbeeldingen koppelen .................................. 381
13. Lijnen, vormen en effecten .................. 383
Lijnen tekenen en bewerken ...................................... 385
Lijneigenschappen instellen ....................................... 389
Vormen tekenen en bewerken ................................... 392
2D-filtereffecten gebruiken ......................................... 396
Inhoud
3D-filtereffecten gebruiken ......................................... 401
Objectstijlen gebruiken ............................................... 404
Diepte toevoegen (Instant 3D) ................................... 406
14. Kleuren, verlopen en transparantie ...... 409
Effen kleuren instellen ................................................ 411
Kleurenschema's gebruiken ....................................... 414
Werken met kleurverloop- en bitmapvullingen ........... 422
Transparantie instellen ............................................... 427
15. Voorbeelden bekijken en publiceren .... 431
Een voorbeeld bekijken van uw site ........................... 433
Uw site op het web publiceren ................................... 435
16. Index .................................................... 447
Inhoud

Welkom
1
Welkom
2
Welkom
3
Welkom!
Welkom bij WebPlus X5 van Serifwaarmee u heel eenvoudig een
website kunt bouwen voor uw gezin, bedrijf of vereniging.
Om het webontwerpers makkelijk te maken, wordt WebPlus
geleverd met een indrukwekkende verzameling designsjablonen,
navigatiebalken, creatieve galerie-inhoud en stijlen die vrijelijk
kunnen worden gebruikt. Met dit pakket is het publiceren van een
professionele website eenvoudiger dan ooit tevoren, zowel voor
ervaren als onervaren gebruikers. Het programma biedt zelfs de
mogelijkheid tekstbestanden van een tekstverwerker te importeren,
zodat bestaande tekst eenvoudig kan worden hergebruikt.
Voor het optimaal presenteren van foto's en andere afbeeldingen op
een site kunt u de speciale studio voor het uitsnijden van
afbeeldingen gebruiken en het FotoLab met zijn krachtige
beeldbewerkingsfuncties en combinaties van effecten. Gewapend
met deze hulpmiddelen creëert u moeiteloos webafbeeldingen die in
de ware zin van het woord een streling zijn voor het oog!
Met WebPlus X5 kunt u overigens nog veel meer dan alleen maar
'statische' webpagina's maken. De ware kracht van dit programma
ontdekt u bij het toevoegen en beheren van dynamische inhoud, zoals
blogs, forums, CMS (Content Management Systems),
bezoekerstellers en nog veel meer. U kunt zelfs gebruikmaken van
hulpmiddelen voor e-commerce om geld te verdienen aan uw
website via de winkelwagenfunctionaliteit.
Zodra uw WebPlus-site af is, kunt u deze eenvoudig publiceren op
het web om de site met familie, vrienden, klanten en collega's te
delen.
Voor een gedetailleerder overzicht van wat WebPlus te bieden heeft,
raadpleegt u Belangrijke functies (pagina 4).
Welkom
4
Upgraden?
Als u een upgrade hebt uitgevoerd vanuit een vorige versie, bevat
deze nieuwe versie van WebPlus een hele reeks fantastische nieuwe
functies (pagina 16) die zorgen dat WebPlus de concurrentie
voorblijft tegen een fractie van de prijs! We hopen dat u ook plezier
zult hebben van de extra kracht en de verbeterde prestaties van het
programma.
Registratie
Vergeet uw exemplaar van Studio Webdesign niet te registreren via
de opdracht Registratiewizard in het menu Help. Dan hebt u recht
op technische ondersteuning en kunnen we u op de hoogte houden
over nieuwe ontwikkelingen en toekomstige upgrades.
Welkom
5
Belangrijkste programmafuncties
Voordat u aan de slag gaat met WebPlus, kunt u zich beter eerst
vertrouwd maken met de belangrijkste functies die het programma
ondersteunt om professionele websites te ontwerpen.
Lay-out
• Designsjablonen met een themalay-out
Kies een thema, zoals Noordpool of Naturel, waarop u de
site wilt baseren. Elk thema bevat een verzameling
veelgebruikte paginatypen, waarbij u kunt kiezen uit de
pagina's Over ons, Galerie, Producten, Contact en vele
andere. Kies meerdere lay-outs als uw nieuwe pagina's en
vul de plaatshouders voor afbeeldingen vervolgens met uw
eigen afbeeldingen.
• Kant-en-klare ontwerpsjablonen
Maak in een handomdraai een website 'op maat' op basis
van een gekozen uiterlijk en kleurenschema. Alle Pro-
ontwerpsjablonen bevatten vele royaltyvrije
afbeeldingen die u kunt gebruiken.
• Professionele lay-outhulpmiddelen
Met de verplaatsbare linialen, hulplijnen en het
puntraster plaatst u objecten moeiteloos op de gewenste
positie en lijnt u ze snel en eenvoudig op elkaar of op het
raster uit. Maak gebruik van kleverige hulplijnen om in
één handomdraai alle objecten te verplaatsen die u eerder
op een hulplijn hebt uitgelijnd. Sleep de hulplijn naar een
andere positie en u zult merken dat de objecten gewoon
volgen! In plaats daarvan kunt u ook dynamische
hulplijnengebruiken om de grootte en/of uitlijning van
objecten op de pagina aan te passen, zonder dat u hiervoor
hulplijnen hoeft te tekenen of het object nauwkeurig hoeft
te transformeren.
Welkom
6
• Paginabeheer
Voeg pagina's toe en verwijder pagina's met een paar
muisklikken op het tabblad Site. Sleep pagina's naar een
andere positie in de boomstructuur op het tabblad om de
volgorde ervan te veranderen, Wijs stramienpagina's toe
aan meerdere sitepagina's tegelijk om tijd te besparen en
consistente ontwerpen te maken; u kunt zelfs meerdere
stramienpagina's aan een specifieke webpagina toewijzen
voor meer gevarieerde paginaontwerpen.
Basisfuncties
• QuickBuilder-balk voor eenvoudige webontwerpen
De eenvoudigste manier om aan de slag te gaan met
WebPlus! Sleep pagina's, navigatiebalken, tekstframes,
afbeeldingen, Flash-objecten, fotogalerieën, knoppen of
intelligente objecten rechtstreeks naar de pagina en
ontwerp zo in een mum van tijd een volledig nieuwe
website zonder dat hiervoor een grondige voorkennis van
de gebruikersinterface vereist is.
• Eenvoudige structurering van uw site
Op het tabblad Site ziet u in één oogopslag de algemene
lay-out van uw website.
• Navigatiebalken
Gebruik intelligente navigatiebalken om door de pagina's
van uw site te navigeren - alle balken worden automatisch
bijgewerkt wanneer u nieuwe pagina's toevoegt en kunnen
vele verschillende ontwerpstijlen overnemen. U kunt zelfs
dynamische navigatiebalken maken door koppelingen naar
forum-, blog- en CMS-artikelen op te nemen in een van
de submenu's!
• Zoekvak toevoegen
Maak gebruik van het krachtige gereedschap Zoekvak
toevoegen, zodat gebruikers eenvoudig op tekst kunnen
zoeken binnen de gehele site.
Welkom
7
• Uw site optimaliseren voor zoekmachines
Bepaal hoe zoekmachines uw website indexeren! Voorkom
dat bepaalde pagina's worden geïndexeerd door gebruik te
maken van een sitemap-bestand of Robots-bestanden,
zodat potentiële bezoekers alleen relevante zoekresultaten
te zien krijgen met betrekking tot uw site.
• Krachtige e-commercefuncties
Met de ingebouwde ondersteuning voor diverse online
betaalservices (zoals PayPal) wordt het verkopen van
producten en diensten rechtstreeks via internet voortaan
eenvoudiger dan ooit tevoren! Het enige wat u hoeft te
doen, is een online betaalservice kiezen en vervolgens de
vereiste e-commerceformulieren of e-commerceknoppen
aan uw webpagina’s toevoegen, of een link maken vanaf
een willekeurig object (tekst, afbeelding of vorm). Nu
kopen, Toevoegen aan winkelwagen, Donatie en
Formulier voor abonnement zijn stuk voor stuk opties
waarmee uw zaken stukken voorspoediger zullen verlopen.
Vraag rechtstreeks vanuit het programma een account voor
een online betaalservice aan of importeer een bestaande
account.
• Kant-en-klare webformulieren
Pas formulieren toe op uw webpagina's - Gebruik de
wizard Webformulier om kant-en-klare
standaardformulieren om gebruikers naar hun
contactgegevens, feedback/opmerkingen of mening te
vragen, of om hen in staat te stellen documenten (zoals
cv's) of afbeeldingen te uploaden. Gebruik de vooraf
gedefinieerde standaardformulier als bouwstenen om in
een handomdraai gebruiksvriendelijke formulieren te
ontwerpen! Verzend formuliergegevens via webbronnen,
de gratis Serif-gateway om formulieren om te zetten in e-
mail (gegevens gaan direct na het indienen rechtstreeks
naar uw e-mail) of onderwerp gegevens aan lokale/externe
scripts. Om beter door een formulier te navigeren kunt u de
tabvolgorde bepalen.
• Intelligente objecten
Op Serif-webbronnen, de hostingservice voor intelligente
Welkom
8
objecten van Serif, vindt u talrijke functies om de nodige
interactiviteit toe te voegen aan uw website:
• Huidig aantal bezoekers: geeft aan hoeveel personen
momenteel een webpagina bekijken.
• Blogs: voeg persoonlijke profielen of koppelingen
naar sociale netwerken toe en gebruik trackbacks
voor kruisverwijzingen tussen blogs. Pas een van de
vele vooraf gedefinieerde visuele stijlen toe om de
vormgeving van uw blog te wijzigen (of maak zelfs
uw eigen stijl). Gebruik auteursgroepen voor het
publiceren van artikelen met meerdere auteurs.
• Content Management-systeem (CMS) stelt
inhoudproviders in staat webinhoud van om het even
waar toe te voegen en bij te werken, zonder dat ze
hiervoor WebPlus hoeven te gebruiken en uw website
opnieuw hoeven te publiceren.
• Forums: breng levendige op threads gebaseerde
discussies op gang. door meerdere forums te maken
die u onafhankelijk van elkaar kunt beheren en door
een moderator kunt laten leiden.
• Tellers: hiermee voegt u een teller toe die het aantal
treffers op de huidige pagina aangeeft.
• Nieuws: ideaal om belangrijke nieuws zoals website-
updates of geplande bijeenkomsten aan te kondigen.
• Opiniepeiling: hiermee voegt u een online
opiniepeiling toe om uw bezoekers naar hun mening
te vragen over een bepaald onderwerp.
• Bronbeheer: bied internetgebruikers de mogelijkheid
om rechtstreeks via internet hotelkamers,
vergaderzalen, squashzalen, enzovoort te reserveren
op bepaalde dagen of tijden.
Welkom
9
• Shout Box: hiermee voegt u een interactief
chatvenster toe aan uw wegpagina.
• Gebruikerslijsten: beperk de toegang tot uw site of
specifieke pagina's door gebruikersgroepen te
beheren. Bezoekers kunnen zich registreren via een
aanmeldingspagina (met de mogelijkheid
gebruikersaccounts te activeren via e-mail).
• Actieve documentframes
Met hyperlinks kan een pagina in een documentframe op
een andere pagina worden geopend. Stel hierbij een
absolute URL in, zodat gebruikers doelgericht van frame
naar frame kunnen navigeren.
• Google Maps
Voeg een kaart van Google Maps toe aan webpagina's met
een routebeschrijving en duid er met meerdere
markeringen de locatie van kantoren, magazijnen,
belangrijke bezienswaardigheden, enzovoort op aan.
• Genereer extra omzet met Google AdSense
Voeg Google-gestuurde advertentieruimte toe aan uw
website en laat u hiervoor betalen door Google... 24/7!
• RSS-feeds: voeg feeds van derden toe (of maak uw eigen
feeds!)
Houd uw bezoekers up-to-date door actuele
nieuwsberichten van uw favoriete websites (NRC
Handelsblad, Reuters, Het Laatste Nieuws, Nasdaq) in uw
webpagina’s te integreren met het gereedschap RSS-lezer
invoegen, of maak uw eigen RSS-feeds met het
gereedschap RSS-feed invoegen.
• Gecentraliseerd sitebeheer
Beheer vanuit één dialoogvenster alle pagina-
/stramienpagina-eigenschappen, bronnen, lettertypen,
tekst, hyperlinks en bladwijzers. Vanuit het
dialoogvenster Sitebeheer kiest u eenvoudig de gewenste
instellingen voor specifieke pagina's of de volledige site.
Welkom
10
Maak gebruik van de krachtige functie Site controleren om
potentiële problemen met navigatiehulpmiddelen, tekst,
formulieren of e-commercegegevens op te sporen en die
indien mogelijk automatisch te verhelpen.
• Bezoekersstatistieken bijhouden
Meld u aan bij Google Analytics om toegang te krijgen tot
geavanceerde functies die u in staat stellen allerlei
statistische gegevens te verzamelen over uw website, die u
op elk gewenst moment online kunt raadplegen aan de
hand van eenvoudig te analyseren grafieken en
diagrammen.
Afbeeldingen
• Afbeeldingen importeren
Importeer veelgebruikte standaardbestandsindelingen,
waaronder de RAW-indeling voor digitale camera's,
Photoshop-bestanden, HD-foto's en Serif-metabestanden
(om afbeeldingen te delen tussen Serif-toepassingen). U
kunt zelfs meerdere afbeeldingen tegelijk importeren en
die een voor een op de gewenste positie plakken!
• Afbeeldingen eenvoudig invoegen vanaf de mediabalk
Nu hoeft u dezelfde foto's niet steeds opnieuw te
importeren! Houd uw foto's binnen handbereik met behulp
van de nieuwe mediabalk en sleep ze van hieruit naar een
bestaande foto in uw site om deze te vervangen. Zoek naar
foto's op basis van hun metagegevens, en beheer
moeiteloos de grootte en uitlijning van foto's in frames.
• Fraaie online fotogalerieën maken!
Verbaas uw vrienden, familie en collega's met prachtige op
SlideShowPro™ (Flash), Flash en JavaScript gebaseerde
fotogalerieën, waardoor gebruikers eenvoudig kunnen
navigeren door op een miniatuur of rollover te klikken.
Maak gebruik van de ingebouwde ondersteuning om
bijschriften toe te voegen (aan de hand van EXIF-
gegevens) en albums te maken en te beheren om de
prachtigste fotogalerieën te maken voor uw website.
Welkom
11
• Snel en eenvoudig afbeeldingen uitsnijden
Met Afbeeldingen uitsnijden kunt u eenvoudig delen uit
een afbeelding snijden, rechtstreeks in WebPlus. Maak
gebruik van penselen om effen achtergronden (lucht,
muren, enzovoort) te verwijderen of de elementen die u
wilt behouden (personen, voorwerpen, enzovoort) van de
achtergrond te isoleren.
• Afbeeldingen aanpassen
Pas aanpassingen toe op uw afbeeldingen (helderheid,
contrast, rode-ogencorrectie, enzovoort) of gebruik
Bewerken in PhotoPlus om het bekroonde
fotobewerkingspakket van Serif te openen (indien
geïnstalleerd).
• Fotolab voor niet-destructieve aanpassings- en
effectenfilters
De krachtige Fotolab-studio bevat talrijke bewerkbare
aanpassingen en creatieve en artistieke effecten (potlood,
aquarel, olieverf, en meer). Gebruik de ingebouwde
gereedschappen Rechtzetten, Bijsnijden, Rode ogen
verwijderen en Vlekken verwijderen voor eenvoudige
retouchering. Pas filters toe op de geselecteerde delen van
een foto door gebruik te maken van maskers op basis van
penselen. Sla combinaties van aanpassingen en effecten op
als favorieten voor later gebruik.
• Een veelzijdige metabestandsindeling
Importeer en exporteer Serif-metabestanden (.SMF), een
door Serif ontwikkelde bestandsindeling met verbeteringen
in de Windows-metabestandsindeling (.WMF). De ideale
indeling om afbeeldingen uit te wisselen tussen Serif-
toepassingen, niet in het minst vanwege de betere lijn-,
vulkleur- en tekstdefinities.
• Pop-uprollovers
Maak uw eigen eenvoudige fotogalerie bestaande uit een
reeks miniaturen waarover gebruikers hun muisaanwijzer
kunnen bewegen om een versie op ware grootte weer te
geven.
Welkom
12
• Decoratieve fotokaders
Fantastische kant-en-klare fotokaders kunnen rechtstreeks
vanaf het tabblad Galerij worden toegepast op
afbeeldingen.
Media
• YouTube®-video's
Kies uw favoriete YouTube®-video's en sluit ze in op uw
website!
• Podcasts
Maak uw eigen podcast-feeds en publiceer regelmatig en
gemakkelijk uw eigen audio- en video-afleveringen,
waarop bezoekers zich eenvoudig kunnen abonneren door
op een Google Reader®-, My Yahoo!®- of Apple
iTunes®-koppeling te klikken vanuit hun webbrowser.
Creatief
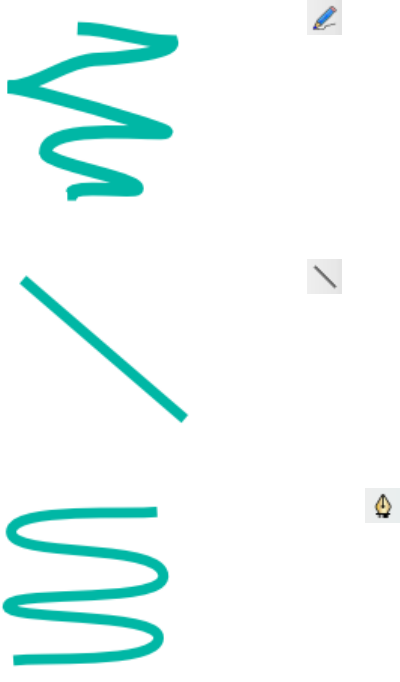
• Tekengereedschappen
Ontwerp fraaie vectorafbeeldingen met de
lijngereedschappen Pen, Potlood en Rechte lijn, en voeg
snel en eenvoudig decoratieve elementen zoals pijlpunten
of diamanten toe aan het uiteinde van lijnen. Gebruik een
van de talrijke ingebouwde AutoVormen die u naar
behoefte kunt aanpassen om de gewenste contouren te
creëren voor uw ontwerp, maak moeiteloos de meest
uiteenlopende vormen met de functies Naar curven
converteren of Bijsnijden tot vorm en de gereedschappen
om curven te tekenen, of neem uw toevlucht tot een van de
vele vooraf gedefinieerde mesh-transformaties om
objecten schuin te trekken en er in een oogwenk
perspectief aan toe te voegen.
• Gebruiksvriendelijke stijlen
Maak een keuze uit diverse filter-, gloed- en
schaduweffecten, texturen en materialen op het tabblad
Stijlen. Pas de vooraf ingestelde stijlen aan of sla uw eigen
stijlen op.
Welkom
13
• Transparantie
Pas transparantie toe op uw achtergronden, tekstframes,
tabellen, vormen en teksten om ze een professionele
uitstraling te geven. Net zoals bij kleurverlopen, kunt u
transparantie-effecten op basis van een effen kleur,
kleurverloop en bitmap toepassen. Desgewenst kunt u
zelfs aangepaste bitmaptransparantie-effecten maken aan
de hand van uw eigen afbeeldingen.
• Intelligente kleurenschema's
Gebruik Kleurenschema's beheren om de gebruikte kleuren
op uw website te verwisselen met één enkele muisklik!
Gebruik een vooraf ingesteld schema of ontwerp uw eigen
aangepaste kleurenschema aan de hand van
kleurspreidingen die zijn gebaseerd op bestaande
kleurentheorieën.
• Nieuwe 2D-/3D-filtereffecten
Voeg verbluffende reflecties toe aan een willekeurig
object – ideaal voor afbeeldingen en de titels van
webpagina's! Vervaag objecten of teken een uit een effen
kleur of kleurverloop bestaande rand rond de randen van
objecten. Pas een van de talrijke realistisch ogende 3D-
effecten toe op uw objecten, met de mogelijkheid de
transparantie van reflecterende/niet-reflecterende
oppervlakken in te stellen en meerdere gekleurde
lichtbronnen toe te voegen voor originele
belichtingseffecten. Alle filtereffecten kunnen in de
voorvertoningsmodus of op het object op de pagina
worden toegepast. Gebruik het nieuwe
schaduwgereedschap om rechtstreeks op de pagina
schaduw toe te voegen aan objecten.
• Direct 3D mettransformaties rechtstreeks op het
scherm
Stel snel en eenvoudig het gewenste 3D-effect in via de
optiebalk boven in het programmavenster. Pas
indrukwekkende veelkleurige belichtingseffecten toe (met
de mogelijkheid nauwkeurig de richting van de lichtbron
in te stellen), samen met aangepaste schuine randen en
draaiprofielen om unieke contouren te creëren. Met
Welkom
14
hardwareversnelling voor rendering kunnen de
prestaties bij opnieuw tekenen worden bevorderd
(afhankelijk van de hardware).
Tekst
• Word en Open Office-tekstdocumenten importeren
Importeer zonder veel omhaal tekstbestanden die met een
tekstverwerker zijn gemaakt in een willekeurig tekstframe.
De gebruikte toepassing hoeft niet eens op uw computer
geïnstalleerd te zijn om de tekst te kunnen importeren!
Maak een keuze uit verschillende conversieprogramma's
om de tekst te optimaliseren bij het importeren.
• Artistieke tekst en frametekst
Aan de hand van de DTP-besturingselementen voor tekst
in WebPlus bepaalt u nauwkeurig hoe uw teksten eruitzien.
Met artistieke tekst kunt u uw websites eenvoudig een
professionele uitstraling geven. Dergelijke tekst leent zich
bijvoorbeeld uitstekend voor titels of om tekst langs een
vooraf gedefinieerd pad te plaatsen. HTML-tekstframes
zorgen ervoor dat uw teksten voldoen aan de geldende
HTML-normen met Automatisch aanpassen of
handmatige tekstaanpassing. De functies voor het
bewerken van de verschillende soorten tekst zijn in ieder
geval vergelijkbaar met die van de beste tekstverwerkers!
• Tekstframes
Maak gebruikt van tekstframes om de nodige tekst toe te
voegen aan uw webpagina's en stel vervolgens nauwkeurig
de grootte en positie van de frames in. Hierbij kunt u
nauwkeurig bepalen in welke frames de tekst precies
overvloeit en hoe deze wordt weergegeven. Importeer, plak
en exporteer tekst in Unicode-indeling. Ontwerp in een
vreemde taal of met speciale lettertypen en tekens. Plaats
uw tekst langs een vooraf gedefinieerd pad.
• Lettertypen
Vervang ontbrekende lettertypen snel en eenvoudig door
lettertypen die het oorspronkelijke lettertype zoveel
Welkom
15
mogelijk benaderen bij het openen van projectbestanden
die door iemand anders zijn gemaakt. Via het tabblad
Lettertypen kunt u eenvoudig nagaan welke lettertypen
momenteel zijn geïnstalleerd op uw systeem, en ook welke
lettertypen u tot nu toe al hebt gebruikt in uw site, welke
lettertypen uw favoriete lettertypen zijn en welke als
'webveilig' worden beschouwd. Selecteer een of meerdere
regels tekst op de pagina en laat de muisaanwijzer
vervolgens gewoon enkele seconden boven een lettertype
rusten in de lijst om een voorbeeld weer te geven van het
desbetreffende lettertype. Als het lettertype u bevalt,
hoeft u er alleen maar op te klikken om het op de
geselecteerde tekst toe te passen! Vervang alle
geselecteerde instanties van een bepaald lettertype in één
keer door een ander lettertype.
• koppelen
Bepaal nauwkeurig de positie van vormen en
afbeeldingen in HTML-tekstframes of aangepaste
tekstframes (of in verhouding tot artistieke tekst).
• Tabellen en kalenders
Maak een keuze uit verschillende vooraf gedefinieerde
opmaakprofielen bij het invoegen van tabellen, of ontwerp
uw eigen aangepaste tabellen of kalenders. Gebruik
vervolgens de werkbalk Tabel om de tabelgegevens te
sorteren, cellen op te maken of allerlei
spreadsheetfuncties in te stellen (maak hiertoe gebruik
van absolute celverwijzingen). Kalenders zijn gebaseerd op
tabellen voor verbeterde functionaliteit. Deze ondersteunen
jaarlijkse updates, inline persoonlijke gebeurtenissen en
officiële feestdagen.
• Zoeken & vervangen
Maak gebruik van de krachtige ingebouwde zoekfuncties
om naar specifieke woorden en zinnen of naar tekst met
een specifieke opmaak, in een bepaald lettertype, met een
specifieke kleur, enzovoort te zoeken in uw site.
• Databasegegevens samenvoegen
Geef gegevens uit Serif-databases (*.sdb), Microsoft
Welkom
16
Access (*.mdb), dBASE en andere bekende
databaseprogramma's, ODBC-servergegevens, evenals
gegevens uit Microsoft Excel, HTML en tekstbestanden
met scheidingstekens weer op uw webpagina's.
Productcatalogi, verzendlijsten, inventarissen en noem
maar op, voortaan kunt u alle databasegegevens in uw site
integreren. Plaats tekst of afbeeldingen in
samenvoeggebieden, Nu kopen-gebieden,
samenvoegformulieren voor e-commercegegevens, of
zelfs HTML-fragmenten. Of maak uw eigen
fotodatabase (met EXIF-velden) waaruit u gegevens kunt
samenvoegen.
Webpublicatie
• Een voorbeeld bekijken van uw website
Gebruik verschillende webbrowsers om een nieuwe
webpagina of de volledige website grondig te testen
voordat u deze op het web publiceert.
• Uw website publiceren
Publiceer uw website naar een lokale map of upload deze
rechtstreeks naar de webserver van uw ISP via FTP en
maak gebruik van de ingebouwde functie om incrementele
updates uit te voeren bij het uploaden van nieuwe of
bewerkte pagina's. Met de functie Snel publiceren kunt u
snel een website uploaden en de op dat moment
weergegeven pagina, weergeven. Dit is handig als u
afzonderlijke pagina's live wilt controleren tijdens het
bouwen van uw website.
Welkom
17
Nieuwe functies
• Knopstudio (zie pagina 106)
Maak uw eigen aangepaste knoppen voor uw
navigatiebalken in Knopstudio, een omgeving die speciaal
is ontwikkeld voor het ontwerpen van specifieke
knoppen. Alle belangrijke functies van WebPlus tools zijn
hier beschikbaar om elke knopstatus te bewerken (zoals
Normaal, Ingedrukt, Rollover), evenals intelligente
instellingen voor het schalen van knoppen. U kunt
knoppen ook gebruiken als zelfstandige objecten, of ze
zelfs met één muisklik converteren naar een
navigatiebalk!
• Nieuwe navigatiebalken (zie pagina 86)
Neem even de tijd om de interessante nieuwe intelligente
navigatiebalken te ontdekken, die variëren van Blok,
Grafisch, Spraak en Tab tot Standaard en Traditioneel.
U kunt vooraf gedefinieerde knoppen, scheidingslijnen en
achtergronden voor balken en pop-upmenu's aanpassen of
helemaal zelf maken in de nieuwe Knopstudio en Design
Studio, waardoor u uw ontwerpen volledig in eigen hand
hebt.
• Pop-upmenu's (zie pagina p. 101)
Met behulp van de sitestructuur (of een aangepaste
structuur) kunt u een pop-upnavigatiemenu maken dat
wordt weergegeven vanuit elk WebPlus-object (knop,
object uit de Galerie, AutoVorm of afbeelding).
• Deelvensters (zie pagina 135)
U kunt deelvensters maken als containers voor het
weergeven van extra details, handige tips, sneltoetsen,
geconverteerde navigatiebalken, 'Nu kopen'-
formulieren van PayPal... in feite voor elk gewenst
object. Optioneel kunt u deelvensters laten zweven, zodat
ze zijn vergrendeld in uw browservenster en permanent
worden weergegeven (zelfs wanneer u over een pagina
schuift). Met acties kunt u een verborgen deelvenster
Welkom
18
verbinden met elk object, zodat het wordt weergegeven
wanneer de aanwijzer op het object wordt geplaatst of er
met de muis op wordt geklikt (handig voor knoppen,
Galerie-objecten, afbeeldingen). U kunt acties ook
gebruiken om waarschuwingsberichten te laten
verschijnen of een afdruktaak te starten via knoppen op
de pagina.
• PayPal® Minicarts! (zie pagina 193)
Stel een zwevend venster met een winkelwagen voor e-
commerce in, dat verschijnt wanneer er items aan worden
toegevoegd en vervolgens wordt geminimaliseerd, zodat
het altijd 'beschikbaar' is. Dit is fantastisch om aankopen
bij te houden!
• Uitgebreide Google Maps (zie pagina 124)
Wijs exacte 'fotolocaties' aan met behulp van Google
Street View, rechtstreeks via elke kaartmarkering waarop
wordt geklikt. Google Maps biedt nu ondersteuning voor
een onbeperkt aantal markeringen!
Gebruiksvriendelijk
• Selectie aangeven door de muis boven items te plaatsen
(zie pagina 292)
Dit kunt u gebruiken in compleXEwebpaginaontwerpen
met meerdere objecten. Objecten 'lichten op' wanneer u de
muis hierboven plaatst om aan te geven dat deze kunnen
worden geselecteerd.
• Selectie via Lasso (zie pagina 292)
Met het Lassogereedschap kunt u eenvoudiger specifieke
objecten in ingewikkelde ontwerpen selecteren. Sleep met
de muis rond het doelobject dat u in de selectie wilt
opnemen.
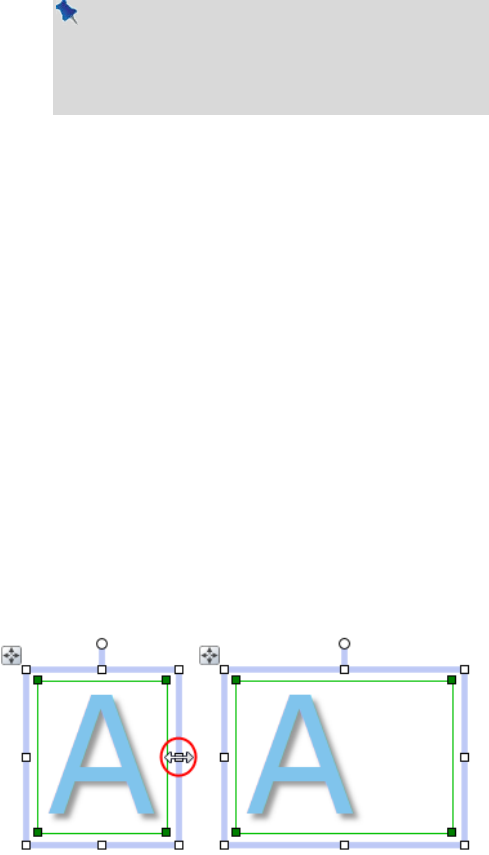
• Onafhankelijke stramienpaginaobjecten (zie pagina 64)
Voor meer vrijheid bij het ontwerpen, kunt u objecten van
stramienpagina's opwaarderen naar uw pagina, waardoor
u deze loskoppelt en dus afzonderlijk kunt bewerken. Als
Welkom
19
visueel hulpmiddel kunt u stramienpaginaobjecten nu
onderscheiden van paginaobjecten door een afwijkende
kleur van het begrenzingskader; u kunt ook objecten van
verschillende stramienpagina's van elkaar onderscheiden!
• Zakelijke gebruikersgegevens per site! (zie pagina 277)
Maak groeperingen van zakelijke gebruikersgegevens, die
zakelijke sets worden genoemd; u kunt op elke site een
zakelijke set toepassen. Dit is ideaal voor WebPlus-
webontwikkelaars die op zoek zijn naar flexibele
ontwerpen voor meerdere sites.
• Door de gebruiker gedefinieerde variabelen (zie
pagina 278)
Stel uw eigen variabelen in om automatisch algemene
termen bij te werken die worden herhaald op de gehele
website. Dit is handig voor het tegelijk bijwerken van
productnamen, prijzen, productversies en taalvarianten.
• Overzicht van objecten per pagina (Zie de WebPlus
Help voor meer informatie).
Het tabblad Objecten is geweldig om een overzicht van
objecten op uw pagina/stramienpagina/plakbord weer te
geven, en maakt het tevens mogelijk om de locatie van
objecten te bepalen, de volgorde te wijzigen en
stramienpagina's te koppelen in
compleXEpaginaontwerpen.
Creatief
• Verloop en Bitmapverlopen en Transparantie voor
Contouren (zie pagina 380)
Wordt nog creatiever met de objectcontouren. Pas lineaire,
ovale, conische en bitmap verlopen en transparantie toe
rond vormen en tekstframes voor een fraai ontwerp.
• Opwindende en moderne kleurenschema's (zie
pagina 411)
Experimenteer met een indrukwekkende selectie
sfeerbepalende schema's, waarmee u de uitstraling van uw

Welkom
20
site met één muisklik kunt veranderen. Ideaal als u sites
wilt bijwerken op basis van ontwerpsjablonen voor
themalay-outs. Nu bevat Kleurenschema's beheren ook
een Kleurkiezer waarmee u uw aangepaste schema kunt
baseren op elke gekozen kleur in de werkruimte.
Afbeeldingen
• afbeeldingen via Lichtbakken (zie pagina 131)
Klik op miniaturen van afbeeldingen om gemaximaliseerde
afbeeldingen weer te geven in een pop-uplichtbak, wat
ook perfect is om ruimte te besparen voor zwevende
aanmeldingsvakken, formulieren en webpagina's. Alle
lichtbakken zweven boven uw pagina met een verbluffend
effect, met een optionele functie voor een diavoorstelling ,
bijschrift en opmaak!
• Importeer SVG's (Scalable Vector Graphics) (zie
pagina 330)
Voeg logo's, knoppen en andere vectortekeningen toe aan
uw pagina met de moderne, browservriendelijke SVG-
indeling (inclusief gecomprimeerde SVG's).
• Importeer Microsoft Word 2010-documenten (zie
pagina 242)
Net zoals Word 2007-documenten kunt u nu Word 2010-
documenten rechtstreeks in tekstframes importeren.
• Aangepaste gebruikersinstellingen importeren bij een
upgrade
Voert u een upgrade uit vanaf WebPlus X4? Behoud nu
uw aangepaste Galerij-inhoud, objectstijlen,
voorkeuren, gebruikerswoordenboeken, sneltoetsen,
PDF-profielen en nog veel meer in WebPlus X5.
De Help bij WebPlus bevat aanvullende kleine
productverbeteringen ten opzichte van vorige
versies. Raadpleeg het onderwerp Nieuwe
voorzieningen voor meer informatie.
Welkom
21
Installatie
Systeemvereisten
Minimum:
• Windows-pc met dvd-station en muis
• Besturingssysteem Microsoft Windows® XP (32-bits),
Windows® Vista of Windows® 7
• 512 MB RAM
• 336 MB vrije ruimte op de harde schijf
• Beeldschermresolutie 1024 x 768
• Internet Explorer 5.5 (6.0 of nieuwer voor het werken met
intelligente objecten)
Voor het bewerken van grote en/of compleXEsites is meer
schijfruimte en geheugen vereist.
Optioneel:
• Windows-compatibele printer
• Scanner en/of digitale camera met TWAIN-ondersteuning
• 3D grafische kaart met hardwareversnelling en
ondersteuning voor DirectX 9 (of hoger) of OpenGL
Welkom
22
• .NET 2.0 voor importfilters voor tekst (Word 2007/2010 +
OpenOffice) (standaard geïnstalleerd)
• Internetverbinding om uw site op het web publiceren en
toegang te krijgen tot online bronnen
Het programma voor het eerst installeren
Als u WebPlus wilt installeren, hoeft u alleen de dvd van WebPlus
X5 in het dvd-station te plaatsen. Het installatieproces wordt
automatisch opgestart door de functie AutoRun. U hoeft alleen de
vragen op het scherm te beantwoorden om het programma te
installeren.
Opnieuw installeren
Als u de software later opnieuw wilt installeren of de installatie wilt
wijzigen, selecteert u Instellingen/Configuratiescherm in het menu
Start van Windows en klikt u op het pictogram Software. Controleer
of de programma-dvd van WebPlus X5 in het dvd-station is
geplaatst, klik op de knop Installeren… en volg de instructies op het
scherm.

Aan de slag
2
Aan de slag
24

Aan de slag
25
Wizard Opstarten
Als het programma wordt gestart, wordt de Wizard Opstarten
weergegeven met verschillende mogelijkheden voor het gebruik
van WebPlus:
Hier kunt u aangeven of u een nieuwe website wilt maken of een
website wilt maken op basis van een beschikbaar designsjabloon.
U kunt eerder opgeslagen sites openen of webpagina's uit andere
programma's dan WebPlus importeren in uw site.
• Nieuwe website maken om uw eigen, volledig nieuwe
website te maken.
• Designsjabloon gebruiken om snel een nieuwe website te
maken op basis van een van de meegeleverde sjablonen.
• Meer ophalen om toegang te krijgen tot een groot aantal
gratis bronnen en designsjablonen (niet gratis).

Aan de slag
26
• Openen om toegang te krijgen tot recent geopende sites.
Beweeg de aanwijzer over een vermelding voor een snel
voorbeeld.
• Leren om toegang te krijgen tot
gebruikershandleidingen, ondersteuningsinformatie en
meer.
Gebruik de vervolgkeuzelijst Werkruimte kiezen rechtsonder om
de gewenste werkruimte in te stellen. Hiermee bepaalt u de grootte
en positie van de diverse studiotabs, evenals de status van de
verschillende tabbladen (zichtbaar of verborgen).
De indeling van de werkruimte wordt meteen
bijgewerkt wanneer u op een ander profiel in de lijst
klikt.
Standaard wordt de Wizard Opstarten weergegeven wanneer u
WebPlus start. U kunt dit echter voorkomen door het selectievakje
Deze wizard niet meer uitvoeren op de startpagina in te
schakelen. Als u de startpagina later weer wilt inschakelen, kiest u
Extra>Opties... en schakelt u het selectievakje Wizard Opstarten
gebruiken in. (gebruik de menuoptie Opties>Algemeen).
Een website maken op basis van een
designsjabloon
Bij WebPlus worden diverse designsjablonen in verschillende
categorieën geleverd waarmee u snel en eenvoudig de meest
uiteenlopende websites kunt maken.
Elke sjabloon bevat:
• Een complementair ontwerp: een professionele lay-out
met een sterke visuele impact.
• Schema's: kies een benoemd kleurenschema om een
specifiek uiterlijk toe te passen.

Aan de slag
27
• Paginaselectie: u kunt bepaalde sjabloonpagina's of alle
sjabloonpagina's (bijvoorbeeld Home, Producten, Info
enzovoort) gebruiken om een nieuwe website te maken.
Er zijn twee soorten designsjablonen: themalay-outs, waarbij u
zelf afbeeldingen kiest, en kant-en-klare Pro-sjablonen, die al
zijn gevuld met afbeeldingen.
Themalay-outs
Bij dit type sjablonen kunt u uit
verschillende thema's kiezen
(bijvoorbeeld Krabbel) en
worden er alleen maar
plaatsaanduidingen voor
afbeeldingen weergegeven in
plaats van echte afbeeldingen. U
hoeft alleen uw eigen
afbeeldingen toe te voegen aan
de plaatsaanduidingen, de vooraf
gedefinieerde tekst door uw
eigen tekst te vervangen en de
website vervolgens te publiceren.
Kant-en-klare Pro-sjablonen
Deze sjablonen zijn
overzichtelijk ingedeeld in
categorieën en bevatten
royaltyvrije afbeeldingen die u
vrij kunt gebruiken, zodat u uw
website in een handomdraai
klaar hebt. U hoeft alleen de
vooraf gedefinieerde tekst door
uw eigen tekst te vervangen en
de website te publiceren.
Zo maakt u een site op basis van een designsjabloon:
1. Start WebPlus of kies Wizard Opstarten... in het menu
Bestand om het wizard Opstarten weer te geven.

Aan de slag
28
2. Selecteer Designsjabloon gebruiken.
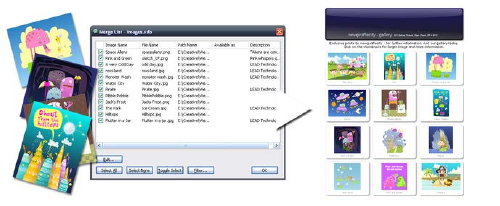
3. Selecteer in het dialoogvenster een themalay-out of Pro-
sjabloonontwerp in het hoofddeelvenster.
Themalay-outs

Aan de slag
29
Pro-designsjablonen
Pro-sjablonen zijn in verschillende categorieën op basis van het
onderwerp ingedeeld. Gebruik de schuifbalk of vouw een categorie
samen om meer opties te bekijken (klik op de knop naast de
naam van de categorie). Het deelvenster aan de rechterkant wordt
vernieuwd en er worden miniaturen weergegeven van de
beschikbare pagina's van de desbetreffende sjabloon.

Aan de slag
30
4. Selecteer in het
rechterdeelvenster de pagina's
die u wilt gebruiken op uw
website. Schakel de
selectievakjes onder elke pagina
in of uit om deze te selecteren of
de selectie op te heffen of klik
op Alles selecteren om alle
pagina's te selecteren (klik op
Niets selecteren als u de huidige
selectie wilt wissen).
5. Kies een Kleurenschema in de
vervolgkeuzelijst boven in het
dialoogvenster (de eerste drie
schema's zijn specifiek
ontworpen voor de gekozen
sjabloon.) De paginaminiaturen
worden vernieuwd, zodat u
meteen het nieuwe uiterlijk van
de pagina kunt bekijken.
Gebruik de zoomknoppen of de
schuifregelaar onder in het
dialoogvenster als u de gekozen
sjabloon beter wilt
6. Klik op Openen.
De site wordt geopend met de
startpagina. Het tabblad Site in
de studio wordt rechts
weergegeven met de
verschillende pagina's waaruit de
site bestaat in de boomstructuur
van de site.
Met sjablooncategorieën, afgezien van WebPlus X5 Pro-
sjablonen, kunt u extra sjablonen aanschaffen bij Serif.

Aan de slag
31
Aangezien elke sjabloon op een kleurenschema is
gebaseerd, kunt u het onderliggende schema op elk
gewenst moment wijzigen om de kleuren van de site te
veranderen.
U kunt elke WebPlus-site opslaan als een
sjabloonbestand (*.wpx) dat u kunt gebruiken als basis
voor andere sites. Zie Uw eigen sjablonen opslaan in de
Help bij WebPlus.
Een volledig nieuwe website maken
Hoewel het gebruik van designsjablonen uw ontwerpkeuzen
aanzienlijk kunnen vereenvoudigen, kunt u ook starten met een
nieuwe lege site.
Zo maakt u een volledig nieuwe site met de Wizard
Opstarten:
• Start WebPlus.
- of -
Klik op Nieuwe site op de werkbalk Standaard.
• Selecteer Maken>Nieuwe website maken.
De nieuwe site bestaat aanvankelijk uit één pagina waarvoor de
standaardpagina-eigenschappen zijn ingesteld.
Als u in de Wizard Opstarten op Annuleren
klikt, krijgt u hetzelfde resultaat.
Zo maakt u een nieuwe site in WebPlus:
• Kies Nieuw in het menu Bestand.
Aan de slag
32
Om u snel een nieuwe website te helpen maken, is in WebPlus de
QuickBuilder-balk beschikbaar. Op de tabbladen vindt u een
aantal veelgebruikte objecten en voorzieningen die u eenvoudig via
slepen-en-neerzetten aan uw webpagina's kunt toevoegen, zodat u
meteen aan de slag kunt, zonder dat u zich eerst vertrouwd hoeft te
maken met de diverse werkbalken van WebPlus.

Aan de slag
33
Een bestaande site openen
U kunt een bestaande WebPlus-site openen vanuit de wizard
Opstarten, via de werkbalk Standaard of via het menu Bestand.
U kunt ook webpagina's importeren vanuit bestaande HTML-
websites via het menu Bestand. (Zie de Help van WebPlus voor
meer informatie.)
Zo opent u een bestaande WebPlus-site (wizard
Opstarten):
1. Bekijk uw sites in de sectie Openen van de wizard
Opstarten. De site die u het laatst hebt geopend, wordt
bovenaan in de lijst weergegeven. Als u voor het openen
het miniatuurvoorbeeld van een site wilt zien, wijst u de
naam van de site aan in de lijst.
2. Klik op de bestandsnaam om de site te openen.
Als de site die u wilt weergeven, niet onlangs is
geopend, klikt u op Bladeren... om naar de
site te gaan.
Zo opent u bestaande WebPlus-sites (tijdens een
WebPlus-sessie):
1. Klik op Openen op de werkbalk Standaard.
2. Selecteer in het dialoogvenster Openen de map en de
bestandsna(a)m(en). Als u meerdere sites wilt selecteren,
houdt u Shift ingedrukt en klikt u op het eerste en laatste
bestand van een reeks aangrenzende bestanden of houdt
u Ctrl ingedrukt en klikt u op meerdere afzonderlijke,
niet-aangrenzende bestanden.
3. Klik op Openen.

Aan de slag
34
Zo opent u sites via slepen en neerzetten:
• Sleep vanuit Windows Verkenner het
miniatuurvoorbeeld van de gewenste site naar een
willekeurige locatie in de WebPlus-werkruimte.
Zo keert u terug naar de opgeslagen versie van een
geopende site:
• Kies Vorige versie in het menu Bestand.
Ontbrekende lettertypen vervangen
WebPlus ondersteunt de automatische vervanging van ontbrekende
lettertypen als u een WebPlus-site opent met lettertypen die niet op
uw computer zijn opgeslagen. In het dialoogvenster dat wordt
weergegeven, kunt u ook indien nodig een ontbrekend lettertype
handmatig vervangen. Zie de Help van WebPlus voor meer
informatie.
Met meerdere sites werken
Als er meerdere websites tegelijk geopend zijn, kunt u heel
gemakkelijk van de ene naar de andere site springen met een van
de volgende methoden.
Klik op een venstertab boven in de
werkruimte om het desbetreffende venster
(bijvoorbeeld w456.wpp) actief te maken.
U kunt ook de naam van de op dat moment
geopende site selecteren in het menu
Venster. Niet-opgeslagen websites zijn
met een sterretje gemarkeerd. De op dat
moment actieve site, wordt weergegeven
met een vinkje. In het voorbeeld hiernaast
is de site w456.wpp de actieve site die nog
niet is opgeslagen.

Aan de slag
35
Uw website opslaan
Zo slaat u het huidige project op:
• Klik op Opslaan op de werkbalk Standaard.
• Kies Opslaan als... in het menu Bestand als u uw werk
onder een andere naam wilt opslaan.
Als u een site nog niet hebt opgeslagen, wordt
achter de naam van deze site een sterretje
weergegeven op de desbetreffende venstertab of
in het menu Venster.
Aan de slag
36

Sites en pagina's instellen
3
Sites en pagina's instellen
38
Sites en pagina's instellen
39
De sitestructuur en
navigatiehulpmiddelen
In tegenstelling tot een gedrukte publicatie hoeft een website geen
lineaire paginavolgorde te hebben. Wanneer u een site ontwerpt, is
het logischer om over de site te denken in ruimtelijke termen: een
site heeft meer een structuur die vergelijkbaar is met die van een
museum waarin mensen rondwandelen om de verschillende ruimten
te verkennen. U kunt er doorgaans wel vanuit gaan dat bezoekers
door de 'voordeur' (de startpagina)binnenkomen, maar waar ze
daarna naartoe gaan, hangt af van de hyperlinks die u de bezoekers
aanbiedt. Deze navigatiepaden zijn als gangen die de verschillende
ruimten van het museum met elkaar verbinden. Het is aan u als
'architect' om de pagina's en hyperlinks op een logische manier te
ordenen, zodat bezoekers gemakkelijk hun weg vinden op uw site
zonder te verdwalen.
In WebPlus kunt u de boomstructuur van de site gebruiken om de
structuur van de site zichtbaar te maken. Vervolgens kunt u
navigatiebalken toevoegen, die zich dynamisch aanpassen aan de
structuur die u hebt gedefinieerd.
De structuur van de site
In tegenstelling tot de structuur van een museum, staat de structuur
van een website helemaal los van de fysieke indeling van de
website, of de plaats waar de pagina's zijn opgeslagen. De structuur
van een website is meer een manier om de inhoud op de site logisch
te ordenen, zodat bezoekers van de site gemakkelijker kunnen
navigeren op de site. Een van de handigste ordeningsprincipes, die
in WebPlus veelvuldig wordt gebruikt, is de 'omgekeerde
boomstructuur' die begint met de startpagina die vertakkingen krijgt
naar andere pagina's. Voor de bezoeker die rondkijkt op uw website,
wordt volgens dit ordeningsprincipe de inhoud gepresenteerd op een
vertrouwde, hiërarchische manier, geordend in secties en niveaus.
Sites en pagina's instellen
40
• Een sectie is een categorie waarin inhoud wordt
ondergebracht, zoals 'Galerie', 'Producten' of 'Contact'. De
diverse hoofdsecties van een site worden gewoonlijk
vermeld in een navigatiebalk op de startpagina van de site.
In het ideale geval behoort elke pagina van de site tot een
bepaalde sectie. En tenzij er maar één pagina aanwezig is
in een sectie, heeft een sectie een eigen hoofdpagina, die
gewoonlijk dient als een menu voor de onderliggende
pagina's.
• Het niveau is het aantal stappen (of sprongen) dat een
bepaalde pagina is verwijderd van de startpagina. De
startpagina bevindt zich altijd op niveau 1, gewoonlijk
samen met de hoofdmenupagina's van elke sectie. Zo
kunnen navigatiebalken eenvoudig en automatisch
functioneren. Pagina's die zich één stap 'onder' de
menupagina's van de secties bevinden, worden beschouwd
als 'onderliggende' pagina's van de 'bovenliggende'
hoofdpagina. De bovenliggende hoofdpagina van de sectie
Producten kan bijvoorbeeld twee onderliggende pagina's
hebben met de namen Product1 en Product2.
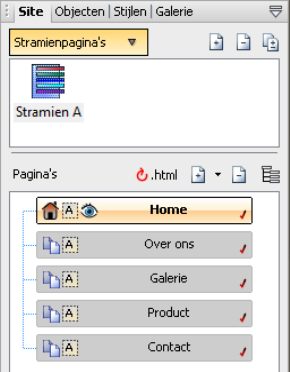
In WebPlus biedt de boomstructuur van de site (op het tabblad Site)
een visueel hulpmiddel waarmee u de inhoud van uw site kunt
ordenen in secties en niveaus. Hier ziet u hoe dezelfde structuur kan
worden weergegeven als boomstructuur van de site in WebPlus:

Sites en pagina's instellen
41
Deze boomstructuur van de site maakt de relaties tussen pagina's
zichtbaar en maakt het u gemakkelijker om de inhoud die u wilt
weergeven, op een logische manier in te delen. Natuurlijk is een
website in werkelijkheid een web van onderling verbonden pagina's
en u hoeft zich door de boomstructuur niet te laten weerhouden om
hyperlinks aan te brengen tussen elk gewenst paar pagina's. De
boomstructuur laat echter wel zien wat de belangrijkste paden zijn
op uw site: naar boven en beneden en naar de zijkanten. Als u een
logische indeling aanhoudt met secties en niveaus, kunnen
bezoekers gemakkelijker hun weg vinden op uw site. Bovendien
kunt u in WebPlus heel eenvoudig navigatiebalken maken die de
sitestructuur weerspiegelen en die bezoekers van uw site langs de
hoofdroutes van uw site leiden.
WebPlus ondersteunt overigens ook HTML-pagina's en
koppelingen naar externe websites die in de structuur van de site
kunnen worden ingevoegd voor elke gewenste pagina. Het ontwerp
van paginapictogrammen voor deze twee soorten pagina's verschilt
enigszins van die van standaardwebpagina's om aan te geven dat
pagina's zijn gebaseerd op HTML-code (Zie de WebPlus Help voor
meer informatie) of dat het pictogram verwijst naar een locatie
buiten de website.

Sites en pagina's instellen
42
Navigatie
In WebPlus kunt u eenvoudig navigatie mogelijk maken met
navigatiebalken, die vooraf zo zijn geprogrammeerd dat ze uw
sitestructuur weerspiegelen. Hierdoor wordt het heel gemakkelijk
om een site te maken waar bezoekers moeiteloos hun weg vinden. U
hoeft slechts een navigatiebalk te selecteren op de werkbalk
Webobjecten, en WebPlus doet de rest.
Hier ziet u bijvoorbeeld u de navigatiebalk die is geselecteerd voor
de site die in de hoofdstructuur hiervoor is beschreven. De knoppen
zijn koppelingen waarmee bezoekers naar de startpagina en de
menupagina's van de secties kunnen gaan (allemaal op niveau 1) en
bevatten pop-upmenu's waarmee bezoekers naar de onderliggende
pagina's kunnen gaan (niveau 2 in dit geval).
Zie Navigatiebalken toevoegen op pagina 86 voor meer informatie.
Site-eigenschappen instellen
Site-eigenschappen zijn globale instellingen die op de gehele
website worden toegepast. Doorgaans moet u deze eigenschappen
instellen bij het plannen van uw website. Als u eenmaal de gewenste
instellingen hebt gekozen, hoeft u ze normaal gesproken niet meer te
veranderen (hoewel u deze instellingen achteraf natuurlijk op elk
gewenst moment kunt wijzigen).

Sites en pagina's instellen
43
Bepaalde site-eigenschappen, zoals de pagina-instellingen en de
instellingen om uw site te optimaliseren voor zoekmachines, zijn
ook toegankelijk vanuit het dialoogvenster Eigenschappen van
pagina; zie pagina 73. Zo kunt u bepaalde eigenschappen die op de
gehele site van toepassing zijn, vervangen voor specifieke pagina's,
of aanvullen met lokale instellingen die uitsluitend voor bepaalde
pagina's gelden.
Zo controleert en/of wijzigt u de site-eigenschappen:
• Kies Eigenschappen van site... in het menu Bestand. Het
dialoogvenster Eigenschappen van site wordt
weergegeven met de menuopties voor de verschillende
site-eigenschappen.
Menuoptie Eigenschap
Pagina
(standaard)
Standaarduitlijning van pagina
Hier kunt u een horizontale standaarduitlijning
voor de pagina opgeven (Links of Gecentreerd).
Standaardgrootte van pagina
De standaardinstellingen die u hier kiest, bepalen
de breedte en hoogte van nieuwe
standaardpagina's of stramienpagina's.
Uiterlijk van pagina
Hiermee kunt een kleurenschema voor de gehele
site instellen of afzonderlijke kleuren instellen
voor hyperlinks, paginakleur en achtergrondkleur.
Bestandsnamen Standaardextensie voor pagina's
De standaardextensie voor webpagina's die u
publiceert, is .html. Sommige webservers
vereisen mogelijk een andere extensie.
Waarschuwen bij hoofdletters in
bestandsnamen
Wanneer u nieuwe pagina's maakt, wordt de
Sites en pagina's instellen
44
gebruiker gewaarschuwd als er bij het opgeven
van een bestandsnaam voor een pagina
hoofdletters worden gebruikt.
Namen van bronbestanden
Hier kunt u een aantal instellingen kiezen voor
de naamgeving van bronbestanden, zodat
dergelijke bestanden probleemloos naar de
server van uw ISP kunnen worden geüpload.
Publiceren URL van site
Hier kunt u het volledige URL-adres opgeven.
Dit is bijvoorbeeld nodig voor het
optimaliseren voor zoekmachines met
sitemap-bestanden of RSS-feeds.
FTP-account
Hier kunt u de standaard FTP-account
instellen die u wilt gebruiken om uw website
te publiceren.
Instellingen voor FTP-account
Hier worden de standaardinstellingen van de
FTP-account weergegeven.
Afbeeldingen Algemene exportopties voor afbeeldingen
Hiermee worden de standaardinstellingen voor
grootte, herbemonstering, naam, optimalisatie,
tekst als curven en maximumbreedte en -hoogte
toegepast voor gekoppelde afbeeldingen.
HTML-uitvoer
HTML-uitvoer en Standaardinstellingen
voor HTML-id
Hier kunt u een coderingsmethode instellen
voor het uitvoeren van uw webpagina's en de
gewenste standaardinstellingen kiezen voor
het genereren van HTML-id's.
Sites en pagina's instellen
45
Koptekst van pagina
Hier kunt u gegevens over auteur en copyright
opgeven die in de koptekst van uw webpagina's
worden opgenomen.
Functies Intelligente objecten
Hier vervangt u uw Blog, Forum, of CMS-
kleuren
door selecteerbare afzonderlijke kleuren of door
het huidige kleurenschema van uw site.
Functies Intelligente objecten
Hier past u het huidige kleurenschema van de site
toe op intelligente objecten, zoals blogs, forums
en CMS.
Lichtbak Algemene instellingen
Hier stelt u de lichtbakinstellingen voor de gehele
site in. Er kunnen instellingen voor rand,
randkleur, kleur van inhoud/transparantie en
afspelen worden geconfigureerd.
Instellingen van bijschrift
Hier stelt u het lettertype, de positie, de grootte,
de kleur/transparantie en de achtergrondkleur van
de tekst van het bijschrift in.
Achtergrondinstellingen
Hier stelt u de achtergrondkleur/transparantie in.
Voorbeeld van lichtbak
Klik op Voorbeeld van lichtbak... om de
lichtbakinstellingen te testen die u hebt
geselecteerd.
Sites en pagina's instellen
46
Pictogram
Favorieten
Een favorietenpictogram weergeven..
Stel een pictogrambestand (een afbeelding) voor
de site in dat wordt weergegeven wanneer een
bezoeker van de website uw website aan hun lijst
met Favorieten toevoegt.
Zoeken Beschrijving voor zoekmachines
Hier kunt u een beschrijving en trefwoorden voor
uw site opgeven.
Zoekmachine Sitemaps en robots
Hier kunt u aangeven of zoekmachines en robots
pagina's op uw site mogen analyseren en
indexeren. Een sitemap-bestand bevat
webpagina's die mogen worden geïndexeerd,
terwijl een Robots-metatag of een Robots-bestand
(robots.txt) bepaalt welke pagina's niet mogen
worden geïndexeerd.
Samenvatting Projectgegevens en statistieken
Hier kunt u de gegevens voor de huidige site
weergeven en wijzigen.
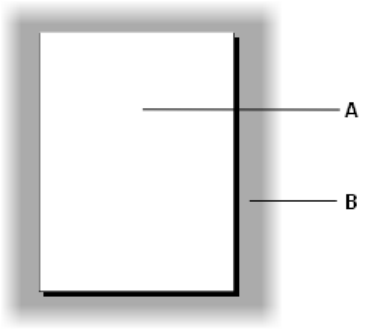
De paginagrootte en de uitlijning instellen
De standaardinstellingen van de site voor Breedte en Hoogte
bepalen de afmetingen van elke nieuwe pagina of stramienpagina.
Een standaardeigenschap voor de site voor uitlijning (Links of
Gecentreerd) bepaalt hoe pagina-inhoud wordt uitgelijnd in een
browser.
Een van de eerste dingen die u wellicht moet doen wanneer u een
nieuwe site maakt, is de ingestelde standaardafmetingen controleren
en die zo nodig aanpassen. U kunt de afmetingen van uw pagina's
achteraf op elk gewenst moment aanpassen, maar u kunt beter niet te
lang wachten met het aanbrengen van wijzigingen. U kunt beter van
meet af aan de juiste afmetingen instellen om te voorkomen dat
Sites en pagina's instellen
47
dergelijke wijzigingen een nadelige invloed hebben op de paginalay-
out!
Doorgaans kunt u het beste een breedte van 750 pixels instellen
voor uw pagina's, zodat ze volledig worden weergegeven op een
standaardbeeldscherm. Zo voorkomt u dat gebruikers horizontaal
moeten schuiven.
U kunt de standaardinstellingen voor de afmetingen en uitlijning van
pagina's overschrijven voor specifieke pagina's, zoals beschreven in
Pagina-eigenschappen instellen op pagina 73.
Zo stelt u de standaardafmetingen voor pagina's van een
gehele site in:
• Selecteer op het tabblad Pagina verschillende waarden
voor Breedte en/of Hoogte die u op pagina's wilt
toepassen.
U kunt de standaardinstelling voor de uitlijning van pagina's ook als
een site-eigenschap wijzigen.
Zo stelt u de standaarduitlijning voor pagina's van een
gehele site in:
• Selecteer op het tabblad Pagina de optie Links of
Gecentreerd in de vervolgkeuzelijst Standaarduitlijning
van pagina.
Het uiterlijk van een pagina instellen
U kunt de kleuren van hyperlinks, pagina's, achtergrond en
achtergrondafbeeldingen globaal beheren via de site-eigenschappen.
Dit houdt in dat alle webpagina's die u hebt gemaakt, deze
instellingen overnemen. U kunt echter wel de kleuren van pagina's
en de achtergrond per pagina wijzigen. Zie Pagina-eigenschappen
instellen op pagina 1.)
Standaard maken sites die zijn gebaseerd op een sjabloon of volledig
nieuwe sites, gebruik van kleurenschema's voor de kleuren van
Sites en pagina's instellen
48
hyperlinks en pagina's. Deze kleuren behoren tot het huidige
kleurenschema van de site, maar u kunt op elk gewenst moment een
ander schema selecteren of afzonderlijke kleuren wijzigen. Zie
Kleurenschema's gebruiken op pagina 411.
Zo stelt u een paginakleur en achtergrondkleur in:
1. Klik op het tabblad Pagina in de sectie Uiterlijk van
pagina op de pijl-omlaag voor de kleur die u wilt wijzigen.
2. Selecteer een andere kleur in de vervolgkeuzelijst met
genummerde schemakleuren en andere kleuren. Selecteer
Meer kleuren... als u een kleur in de kleurenkiezer wilt
kiezen.
3. Klik op OK.
Zo stelt u een achtergrondafbeelding in:
1. Klik onder de sectie Uiterlijk van pagina op
Achtergrondafbeelding....
2. Schakel het selectievakje Achtergrondafbeelding
gebruiken in, ga in het dialoogvenster Afbeelding
invoegen naar de map met de afbeelding en selecteer de
afbeelding. Klik op Openen.
• Gebruik Exportopties... om in te stellen of u de
afbeelding naar een andere indeling wilt converteren
bij het exporteren van de site of deze in de
oorspronkelijke indeling wilt exporteren.
• Schakel het selectievakje Schuift mee met pagina in
als u wilt dat de achtergrondafbeelding automatisch
mee schuift met de pagina-inhoud in het
browservenster. Als u deze optie uitschakelt, schuift
de achtergrond niet mee met de pagina-inhoud.
• Via de vervolgkeuzelijst Herhalen kunt u instellen
hoe u de afbeelding wilt herhalen op de achtergrond

Sites en pagina's instellen
49
(horizontaal, verticaal of als tegelpatroon). Als u
Geen selecteert wordt er één enkele afbeelding als
achtergrond gebruikt.
• Via de vervolgkeuzelijst Positie kunt u de positie van
de afbeelding (bijvoorbeeld Bovenaan, midden)
instellen. De afbeelding wordt vanuit deze positie
herhaald als u hiervoor hebt aangegeven dat u deze
wilt herhalen op de achtergrond. U kunt de positie
van de afbeelding ook instellen ten opzichte van de
linkerbovenhoek. Selecteer hiertoe de optie
Aangepast....
3. Klik op OK.
Als u een achtergrondafbeelding met transparante
gebieden gebruikt, is de achtergrondkleur van de
pagina zelf zichtbaar door de transparante
gebieden heen. In het andere geval wordt de
achtergrondkleur van de pagina aan het zicht
onttrokken door de achtergrondafbeelding.
Als u de paginakleur transparant maakt, is de
achterliggende achtergrondafbeelding zichtbaar,
waardoor de grenzen van de pagina onzichtbaar
worden (zonder dat de inhoud van de pagina
echter de ingestelde pagina-afmetingen
overschrijdt).
Raadpleeg de Help van WebPlus voor meer informatie over de
instellingen op de overige tabbladen.
Uw site optimaliseren voor
zoekmachines
Bij het indexeren wordt door zoekmachines zoals Google, Yahoo!
en vele andere automatisch allerlei informatie verzameld over uw
webpagina's. Door deze informatie bij de zoekmachines te
Sites en pagina's instellen
50
verzamelen, kunnen gebruikers van zoekmachines de informatie
gebruiken om snel accurate zoekresultaten over een site te
verkrijgen die overeenkomen met de zoekcriteria die ze hebben
ingevoerd.
Standaard wordt de inhoud van elke gepubliceerde webpagina
geïndexeerd (met name kopteksten). In een wereld waarin internet
intussen is uitgegroeid tot een reusachtig netwerk bestaande uit
miljoenen webpagina's die voortdurend worden geïndexeerd, kunt u
dit indexeringsproces echter zo optimaliseren dat de pagina's van uw
website hoger in de lijst met zoekresultaten worden weergegeven
dan die van een andere website.
U kunt uw webpagina's op verschillende manieren optimaliseren
voor zoekmachines:
• Paginatitels: naast paginanamen kunt u ook paginatitels
maken. Op deze manier kunnen uw pagina's in
zoekresultaten duidelijker met een titel worden
weergegeven in plaats van alleen maar met een
paginanaam. In de zoekresultaten kan de startpagina van
vogels in Nederland en België bijvoorbeeld worden
weergegeven als 'Startpagina Vogels in Nederland en
België' in plaats van alleen maar 'Start', gevolgd door de
beschrijving van de pagina. Zie De paginanaam, titel en
bestandsnamen instellen
• De metatags Beschrijving en Trefwoorden: voor de site
en/of afzonderlijke pagina's kan beschrijvende tekst aan
de site of pagina worden toegevoegd, die wordt
opgenomen in alle overeenkomende zoekresultaten die
betrekking hebben op uw site. Met Trefwoorden kunnen
betere overeenkomsten worden gevonden tussen tekst die
in zoekmachines wordt ingevoerd (zoals in Google) en de
trefwoorden die u aan uw site of pagina hebt gekoppeld.
Daarnaast kunt u met een Robots-metatag ook aangeven
welke pagina's mogen worden geïndexeerd door een
zoekmachine en welke niet. Hierbij kunt u ook bepalen of
hyperlinks naar andere pagina's mogen worden verkend
('verkend' door spiders).
Sites en pagina's instellen
51
• ALT-tekst voor afbeeldingen: alternatieve tekst die
wordt gebruikt in plaats van een afbeelding die niet kan
worden weergegeven, kan door robots van zoekmachines
worden gebruikt. Zie Exportopties voor afbeeldingen
instellen.
• Titeltekst van hyperlinks: ondersteunende beschrijvende
tekst (bijvoorbeeld 'Zie ons nieuwe produktassortiment')
die wordt weergegeven wanneer de muisaanwijzer op een
hyperlinkbestemming wordt geplaatst, kan ook door
robots van zoekmachines worden gebruikt. Zie
Hyperlinks en ankers toevoegen.
• Robots: pagina's (of mappen) kunnen worden uitgesloten
van ïndexering door zoekmachines door gebruik te maken
van een Robots-bestand. Dit bestand werkt op dezelfde
manier als de bovengenoemde Robots-metatag, alleen
wordt in dit geval een tekstbestand (robots.txt) gebruikt
om robots of spiders mee te delen welke inhoud ze niet
mogen indexeren. Het bestand bevat dus gewoon een lijst
met verwijzingen naar pagina's en mappen die van
indexering worden uitgesloten.
• Sitemaps: het tegenovergestelde van het Robots-concept.
Pagina's kunnen worden opgenomen in het
indexeringsproces, zodat ze optimaal worden geïndexeerd
door zoekmachines. Verwijzingen naar pagina's worden
opgeslagen in een speciaal daarvoor bestemd sitemap-
bestand (sitemap.xml).
Of u nu gebruikmaakt van metatags, robots of sitemap-bestanden of
van een willekeurige combinatie van deze drie, in WebPlus kunt u
uw site snel en eenvoudig configureren. Aangezien u deze
instellingen voor de gehele site kunt configureren of wijzigen
(Eigenschappen van site; menuoptie Zoekmachine), worden de
gekozen instellingen ook toegepast op alle nieuwe pagina's die u aan
de site toevoegt. Als u de instellingen voor de site wijzigt, worden
de nieuwe instellingen automatisch op alle webpagina's toegepast. U
kunt deze instellingen echter op elk gewenst moment voor een
specifieke webpagina overschrijven (Eigenschappen van pagina;
menuoptie Zoekmachines). Het overschrijven van de pagina-

Sites en pagina's instellen
52
instellingen houdt in dat verdere wijzigingen in de site-instellingen,
voor die pagina's altijd worden genegeerd.
Titels, beschrijvingen en tags gebruiken
Hoewel dit geen strikte vereiste is, kunt u het beste uw paginatitels
optimaliseren en toepasselijke beschrijvingen en tags opgeven als u
de kans wilt vergroten dat uw website wordt 'gevonden' door
toonaangevende zoekmachines. Zoekservices houden catalogi bij
van webpagina’s die vaak worden samengesteld via het gebruik van
‘crawlers’ of andere programma's die het web doorbladeren en
hierbij allerlei gegevens van sites en de bijbehorende inhoud
verzamelen. Door beschrijvende titels, beschrijvingen en tags op te
nemen, helpt u deze machines bij het verwerken van de gegevens
van uw site. U kunt titels, beschrijvingen en tags opgeven voor de
volledige site en/of voor afzonderlijke pagina’s. Zo kunt u
bijvoorbeeld voor een eenvoudige ornithologische website de
volgende informatie opgeven over de inhoud van uw site of pagina.
Eigenschappen
van site
Eigenschappen
van pagina
Titel NVT Vogels in Nederland
en België reigers
Beschrijving Deze unieke
website met een
foto's toont de
schoonheid en
diversiteit van
vogels in
Nederland en
België.
Dit zijn grotere
vogelsoorten die u
aantreft in
zoetwatermoerassen,
meren en zelfs langs
de kust.
Trefwoorden Vogels, Reiger,
Ardeidae
Blauwe reiger,
zilverreiger,
withalsreiger,
keizerreiger
Sites en pagina's instellen
53
Zo geeft u een beschrijving en trefwoorden op:
1. (Voor de site) Kies Eigenschappen van site... in het menu
Bestand.
- of -
(Voor een pagina) Klik met de rechtermuisknop op de
pagina in de werkruimte (of op het tabblad Site) en kies
Eigenschappen van pagina... (of kies de menuoptie in het
menu Bewerken).
2. Klik op de menuoptie Zoeken in het dialoogvenster.
3. Typ in het invoervak bovenaan een korte beschrijving van
uw site of de pagina. Hoewel de lengte van deze
beschrijving niet begrensd is, dient u voor ogen te houden
dat de eerste tien woorden het belangrijkst zijn.
4. Geef in het volgende venster enkele trefwoorden op
(gescheiden door komma's) die de site of de pagina
volgens u het beste omschrijven. Probeer uzelf hierbij in
de plaats te stellen van een potentiële bezoeker. Welke
trefwoorden zouden ze gebruiken als ze precies naar die
informatie op zoek zijn die uw site of pagina te bieden
heeft?
5. Selecteer in de vervolgkeuzelijst onder in het
dialoogvenster de taalcode voor de site. Bij de meeste
zoekmachines kunt u naar pagina's in een specifieke taal
zoeken. Door een taalcode te selecteren, bepaalt u of uw
site al dan niet in de lijst met zoekresultaten wordt
weergegeven, afhankelijk van de taal die de gebruiker
heeft gekozen.
Pagina's uitsluiten van het indexeringsproces
(Robots-metatags)
U kunt een Robots-metatag gebruiken om te bepalen hoe
zoekmachines toegang krijgen tot de site of de pagina. Aan de hand
van deze tags kunt u aangeven of de volledige website en
afzonderlijke pagina's al dan niet mogen worden geïndexeerd, en/of
Sites en pagina's instellen
54
hyperlinks naar andere pagina's mogen worden gevolgd. Met de
opties Pagina's in deze site indexeren en Koppelingen vanaf
pagina's volgen kunt u de gewenste zoekmachine-instellingen
eenvoudig op de volledige site toepassen, en die vervolgens
vervangen voor specifieke pagina's.
Zo genereert u Robots-metatags:
1. (Voor de site) Kies Eigenschappen van site... in het menu
Bestand.
- of -
(Voor een pagina) Klik met de rechtermuisknop op de
pagina in de werkruimte (of op het tabblad Site) en kies
Eigenschappen van pagina... (of kies de menuoptie in het
menu Bewerken).
2. Selecteer de menu-optie Zoekmachine en schakel het
selectievakje Robots-metatags genereren in (voor een
pagina moet u de zoekmachine-instellingen voor de gehele
site vervangen.)
3. (Voor de site) Gebruik de twee subopties om toe te staan
of te voorkomen dat zoekmachines de volledige site
indexeren (schakel de optie Pagina's op deze site
indexeren in of uit) of om toe te staan of te voorkomen
dat alle pagina's worden geïndexeerd die zijn gekoppeld
vanaf een geïndexeerde pagina (schakel de optie
Koppelingen vanaf pagina's volgen in of uit).
- of -
(Voor de pagina) Zorg ervoor dat het selectievakje
Zoekmachine-instellingen van site negeren is
ingeschakeld, schakel Robots-metatag genereren in en
schakel vervolgens de equivalente subopties voor de
specifieke pagina in of uit.
Pagina's van het indexeringsproces uitsluiten
(Robots-bestand)
Deze methode heeft dezelfde doel als het gebruik van een Robots-
metatag, maar in dit geval wordt er een robots.txt-bestand
Sites en pagina's instellen
55
gegenereerd en wordt er geen Robots-metatag in de webpagina's
opgenomen. Het robots.txt-bestand wordt opgeslagen in de
hoofdmap van de website en kan in elke teksteditor worden geopend
om te controleren welke pagina's en mappen worden uitgesloten.
Zo genereert u een robots.txt-bestand:
1. Kies Eigenschappen van site... in het menu Bestand.
2. Schakel in de menuoptie Zoekmachine de optie Robots-
bestand voor zoekmachine maken in.
3. (Voor de site) Schakel de optie Pagina's op deze site
indexeren in om toe te staan of te voorkomen dat
zoekmachines de volledige site indexeren.
- of -
(Voor een pagina) Als u wilt voorkomen dat
zoekmachines een bepaalde pagina op uw site indexeren,
moet u ervoor zorgen dat het selectievakje Zoekmachine-
instellingen van site negeren is ingeschakeld en schakelt
u vervolgens de optie Deze pagina indexeren uit.
Pagina's in het indexeringsproces opnemen
Tot nu toe zijn er hoofdzakelijk methoden aan de orde geweest
waarmee u webpagina's van het indexeringsproces kunt uitsluiten.
Als u deze opties niet gebruikt, worden webpagina's geïndexeerd
door de hyperlinks op elke pagina te volgen en trefwoorden,
beschrijvingen en paginatekst te verzamelen die moet worden
geïndexeerd. Mogelijk is dit proces niet efficiënt omdat uw site maar
een beperkt aantal interne hyperlinks bevat. Om te waarborgen dat
uw site ook in dergelijke gevallen optimaal wordt geïndexeerd, kunt
u een sitemap-bestand (sitemap.xml) maken. Het gaat hierbij om een
bestand dat door webcrawlers en spiders kan worden gebruikt om
uw site te verkennen. In het bestand staan de pagina's op uw site
vermeld die ze mogen indexeren. Dit bestand deelt zoekmachines
ook mee wanneer pagina's zijn gewijzigd, hoe vaak ze een pagina
opnieuw moeten controleren en hoe 'belangrijk' bepaalde pagina's
zijn in vergelijking met andere pagina's.

Sites en pagina's instellen
56
Ook hier kunt u instellingen kiezen voor de gehele site en voor
afzonderlijke pagina's. Het sitemap-bestand wordt net als een
Robots-bestand in de hoofdmap van uw website opgeslagen.
Als u sitemap-bestanden voor zoekmachines wilt
gebruiken, moet u wel een absolute URL
opgeven. Aan de hand van deze URL kunnen
zoekmachines het juiste webadres van uw site
indexeren (bijvoorbeeld
www.easycomputing.com), zodat
internetgebruikers vanuit de lijst met
zoekresultaten naar uw site kunnen gaan.
Zo genereert u een sitemap-bestand voor zoekmachines:
1. Kies Eigenschappen van site... in het menu Bestand.
2. Schakel in de menuoptie Zoekmachine de optie Sitemap-
bestand voor zoekmachine maken in.
3. (Optioneel) Wanneer u de bovengenoemde optie
inschakelt, kunt u de naam van het standaardbestand
sidemap.xml wijzigen. Klik hiertoe op de knop
Wijzigen... en geef de gewenste naam op.
4. (Voor de site) Schakel het selectievakje Pagina's op deze
site indexeren als u alle pagina's op uw site aan het
sitemap-bestand wilt toevoegen (zodat ze gemakkelijker
worden gevonden door zoekmachines). Schakel deze optie
uit als u een leeg sitemap-bestand wilt maken.
- of -
(Voor een pagina) Als u een specifieke pagina van uw site
aan het sitemap-bestand wilt toevoegen, schakelt u de
selectievakjes Zoekmachine-instellingen voor site
negeren en Deze pagina indexeren in Hierbij wordt
aangenomen dat niet de gehele site in het bestand
sitemap.xml is opgenomen.
5. Schakel instellingen voor de sitemap in of uit, waaronder:
Sites en pagina's instellen
57
• De datum en tijd waarop een pagina voor het laatst is
gewijzigd.
• Hoe vaak een pagina wordt gewijzigd (gebruik de
optie elk uur, dagelijks, wekelijks, maandelijks,
jaarlijks of nooit in de vervolgkeuzelijst): Hiermee
geeft u voor de zoekmachine aan hoe vaak de pagina
waarschijnlijk zal worden gewijzigd. Op basis van de
instelling die u hier kiest, bepaalt de zoekmachine
hoe vaak de pagina opnieuw moet worden
geïndexeerd.
• Prioriteit van pagina's aangeven: 0.0 (laagste) tot 1.0
(hoogste). Hiermee stelt u de prioriteit van een pagina
in ten opzichte van andere webpagina's op basis
waarvan zoekmachines de pagina
hoogstwaarschijnlijk zal indexeren. U kunt voor de
gehele site de standaardinstelling opgeven en
vervolgens aan specifieke pagina's een hogere of
lagere prioriteit toekennen.
Websitebeheer gebruiken
Websitebeheer van WebPlus maakt vanuit één dialoogvenster
allerlei hulpmiddelen toegankelijk waarmee u de gehele site
eenvoudig kunt beheren. Met deze voorziening kunt u bijvoorbeeld
pagina-eigenschappen van (stramien)pagina's in uw site weergeven
en allerlei beheerhulpmiddelen selecteren voor het weergeven en
wijzigen van hyperlinks, bronnen, tekst, lettertypen en meer.
Enkele krachtige voorzieningen van Websitebeheer zijn:
• De mogelijkheid om eigenschappen van een of meer of
alle pagina's in uw site te beheren en de instellingen voor
bladwijzers, e-commerceobjecten, lettertypen, enzovoort
op alle of alleen op specifieke pagina's in uw site toe te
passen;

Sites en pagina's instellen
58
• De mogelijkheid om de weergegeven informatie snel
opnieuw te ordenen door kolommen oplopend of aflopend
te sorteren;
• Zoeken en vervangen. Met deze krachtige functie kunt u
gelijktijdig op alle pagina's in uw site wijzigingen in de
tekst doorvoeren.
Hoewel u de meeste van deze beheerhulpmiddelen tijdens een
willekeurige fase van het ontwerpproces kunt gebruiken, zijn deze
hulpmiddelen en het gebruik van de functie Site controleren van
essentieel belang om uw site op fouten te controleren voordat u uw
site op het web publiceert.
Zo opent u Websitebeheer:
• Klik op Websitebeheer op de statusbalk onder in de
werkruimte of op de gelijknamige knop op de optiebalk
Pagina's.
In de volgende tabel vindt u een overzicht van de verschillende
beheerhulpmiddelen en hun functie:
Type beheer Functie...
Eigenschappen
van pagina's en
stramienpagina's
Pagina's opnemen voor navigatie,
stramienpagina's koppelen pagina-
uitlijning en -formaat instellen, pagina's
hernoemen, een achtergrond instellen,
geluiden toevoegen, pagina's
optimaliseren voor zoekmachines en
omleidingen, overgangen of
toegangscontrole instellen.
Eigenschappen
van HTML-
pagina
HTML-paginanamen, bestandsnamen
(en paden) weergeven en bewerken,
pagina's in de navigatiestructuur

Sites en pagina's instellen
59
opnemen (met de mogelijkheid
scheidingslijnen toe te voegen), pagina's
openen in een frame.
Hyperlink Hyperlinks weergeven en bewerken,
naar hyperlinks op een pagina gaan, het
doel van hyperlinks zoeken en
vervangen.
Anker Ankernamen en -locaties weergeven en
bewerken, pagina's in de
navigatiestructuur opnemen (met de
mogelijkheid scheidingslijnen toe te
voegen), naar ankers gaan.
Bron Afbeeldingen, mediabestanden,
gekoppelde bestanden, HTML-
codebronnen, scripts of applets in uw
site weergeven. Naar elke bron op de
pagina gaan, de status van
ingesloten/gekoppelde afbeeldingen
veranderen, afbeeldingen vervangen of
herbemonsteren.
E-commerce De gebruikte e-commerceobjecten in uw
site weergeven.
Tekst Tekst weergeven en bewerken (in
WritePlus), tekstframes een naam geven,
de tekenopmaak van tekst wijzigen,
opmaakprofielen toepassen, aangepaste
frames en tabellen naar HTML-
compatibele tekst converteren.
Lettertype Lettertypen en hun beschikbaarheid
weergeven, naar lettertypen op de pagina
gaan en lettertypen vervangen.
Bestand
De sitestructuur weergeven met

Sites en pagina's instellen
60
bestandsnamen van pagina's in plaats
van met paginanamen. Bestanden
toevoegen aan uw site. Bestandslocaties
een andere naam geven en verplaatsen.
Site controleren Veelvoorkomende lay-outproblemen
weergeven die in uw site zijn ontdekt.
Pagina's versus stramienpagina's
Het ontwerp van een afzonderlijke WebPlus-pagina kan worden
gezien als een combinatie van een 'voorgrondpagina' en een
'achtergrondpagina', die de stramienpagina wordt genoemd.
Stramienpagina's bieden u de mogelijkheid om op een flexibele
manier achtergrondelementen op te slaan die u op meer dan een
pagina wilt weergeven, zoals een logo, achtergrond, koptekst of
voettekst, randontwerp of navigatiebalk. Het belangrijkste aspect
van een stramienpagina is dat deze gewoonlijk door meerdere
pagina's wordt gedeeld, zoals hierna wordt getoond. Door een
specifiek ontwerpelement op een stramienpagina te plaatsen en deze
stramienpagina vervolgens aan verschillende pagina’s toe te wijzen,

Sites en pagina's instellen
61
waarborgt u dat dit element op al deze pagina’s wordt weergegeven.
Natuurlijk kan elke afzonderlijke pagina zijn eigen elementen
hebben.
Het tabblad Site van de studio bevat bovenaan de sectie
Stramienpagina's met uw stramienpagina('s) en onderaan de
structuur van de site in het venster Pagina's met uw
standaardpagina's. Voor elke pagina die in het venster wordt
weergegeven, wordt aangegeven welke stramienpagina voor die
pagina wordt gebruikt.
Voor meer gevarieerde paginaontwerpen op uw site, kunt u meer
dan een stramienpagina maken (zie Pagina's toevoegen,
verwijderen en de volgorde ervan wijzigen op pagina 65). Als u
eenmaal meerdere stramienpagina's hebt gemaakt, kunnen deze
worden gekoppeld aan afzonderlijke pagina's of gecombineerd
op een en dezelfde pagina.
Verschillende stramienpagina's koppelen
Standaard wordt aan pagina's die worden gemaakt op nieuwe sites,
automatisch een stramienpagina (Stramien A) gekoppeld. Als u

Sites en pagina's instellen
62
echter een andere stramienpagina wilt gebruiken, kunt u deze aan de
pagina koppelen in plaats van de oorspronkelijke stramienpagina.
Zo koppelt u een andere stramienpagina aan een pagina:
1. Klik op het tabblad Site met de rechtermuisknop op de
pagina en selecteer Eigenschappen van pagina....
2. Open het menu Achtergrond in het dialoogvenster en
schakel de oorspronkelijke stramienpagina uit. Schakel
vervolgens de stramienpagina die u wilt gebruiken, in.
3. Klik op OK.
Zo koppelt u een stramienpagina los:
• Schakel de stramienpagina uit in het dialoogvenster
Eigenschappen van pagina (menuoptie Achtergrond).
Als u alle stramienpagina's uitschakelt, houdt dat
in dat voor de pagina het uiterlijk van de site zelf
wordt gebruikt (Eigenschappen van site).
Meerdere stramienpagina's koppelen
In WebPlus kunt u meerdere stramienpagina's toepassen op de op
dat moment geselecteerde webpagina voor complexere
paginaspecifieke ontwerpen. U kunt ook de volgorde bepalen van
stramienpagina's ten opzichte van elkaar en de pagina-inhoud zelf.
Stel dat er twee ontwerpen aanwezig zijn op twee afzonderlijke
stramienpagina's: Stramien A en Stramien B. Via Eigenschappen
van pagina kunt u Stramien B met de IPSUM-tekst vóór de
geselecteerde pagina plaatsen, waarbij Stramien A wordt gebruikt
als de achtergrond van de pagina.

Sites en pagina's instellen
63
Zo koppelt u meerdere stramienpagina's aan een
webpagina:
1. Klik op het tabblad Site met de rechtermuisknop op de
pagina en selecteer Eigenschappen van pagina....
2. Schakel via de menuoptie Achtergrond van het
dialoogvenster meerdere stramienpagina's in.
3. Klik op OK. Op de pagina worden nu de pagina-
elementen van alle stramienpagina's gebruikt.
Als aan een webpagina meerdere stramienpagina's zijn gekoppeld,
wordt in de structuur van de site die pagina met een plusteken
weergegeven (in plaats van A, B, C, enzovoort).

Sites en pagina's instellen
64
In het bovenstaande dialoogvenster
kunt u de volgorde bepalen waarin de
verschillende objecten van de pagina
en de stramienpagina op de pagina
worden weergegeven. Net als bij lagen
in een tekenprogramma, worden
objecten die bovenaan in de lijst staan,
weergegeven vóór de objecten op
stramienpagina's verder naar onderen
in de lijst. U kunt ook de onderlinge
volgorde van de stramienpagina's zelf
veranderen. Nieuwe stramienpagina's
die worden toegevoegd, worden altijd
onderaan op de stapel geplaatst en
worden dus achter alle andere inhoud
weergegeven.
In het voorbeeld hiernaast bevindt
Stramien B zich boven alle andere
inhoud.
Zo verandert u de volgorde van de pagina-inhoud en de
stramienpagina's:
• Selecteer de naam van de pagina in het dialoogvenster
Eigenschappen van pagina (menuoptie Achtergrond) en
klik op de knop Omhoog of Omlaag.
- of -
• Verplaats een pagina door de naam ervan naar een andere
positie in de lijst te slepen.
- of -
• Selecteer op het tabblad Objecten een pagina en wijzig
vervolgens de volgorde van stramienpagina's door deze te
slepen.

Sites en pagina's instellen
65
Objecten op stramienpagina´s bewerken
Als u werkt op pagina's waaraan stramienpagina's zijn gekoppeld,
kunt u de objecten van de stramienpagina's opnemen in uw
paginaontwerp. Deze objecten kunt u snel en eenvoudig op de
pagina bewerken via een besturingsbalk onder het geselecteerde
object.
Zo bewerkt u een object op de stramienpagina:
1. Selecteer op uw webpagina het object van de
stramienpagina om de besturingsbalk weer te geven.
2. Klik op Bewerken op stramienpagina. De
stramienpagina wordt weergegeven zodat u deze kunt
bewerken.
Het kan gebeuren dat u een object op een stramienpagina
onafhankelijk wilt maken van de stramienpagina. Deze objecten
kunt u bewerkbaar maken door ze vanuit de stramienpagina op te
waarderen naar de webpagina, waarbij het oorspronkelijke object
van de stramienpagina wordt vervangen door een bewerkbare kopie.
Zo kunt u een object van een stramienpagina
opwaarderen:
1. Selecteer het object van de stramienpagina op de
webpagina om de besturingsbalk onder het object weer te
geven.

Sites en pagina's instellen
66
2. Klik op Opwaarderen van stramienpagina. Er
wordt een kopie van het oorspronkelijke object gemaakt
dat u kunt bewerken zonder dat dit invloed heeft op de
stramienpagina.
Dit heeft geen effect op alle andere pagina's die
gebruikmaken van de stramienpagina.
Als u van gedachten verandert, kunt u het object opnieuw aan de
stramienpagina koppelen en wordt de pagina weer zoals deze
oorspronkelijk was.
Zo koppelt u een object opnieuw:
1. Selecteer op de standaardpagina het opgewaardeerde
object om de besturingsbalk onder het object weer te
geven.
2. Klik op Stramienpagina herstellen.

Sites en pagina's instellen
67
Pagina's toevoegen, verwijderen en de
volgorde ervan wijzigen
Op het tabblad Site van de
studio kunt u:
• Standaard- of
HTML-pagina's
toevoegen.
• Pagina's
verwijderen.
• Een of meer
stramienpagina's
toevoegen.
• Met slepen en
neerzetten pagina's
herschikken in de
sitestructuur.
• Pagina's toevoegen
vanuit geïnstalleerde
ontwerpsjablonen.
• Offsite links
toevoegen.
• Een pagina instellen
als startpagina.
In het bovenste venter Stramienpagina's op het tabblad hebt u
toegang tot stramienpagina's en in het venster Pagina's (de centrale
boomstructuur van uw site op het tabblad) kunt u pagina's openen.

Sites en pagina's instellen
68
Pagina's toevoegen
U voegt als volgt een nieuwe lege pagina toe:
1. Selecteer de pagina waarna u de nieuwe pagina wilt
invoegen, in het venster Pagina's (boomstructuur van de
site) op het tabblad Site van de studio.
2. Klik op de pijl-omlaag van de knop Toevoegen
vlak boven het venster Pagina's op het tabblad Site. Kies
Nieuwe lege pagina in de vervolgkeuzelijst.
3. Geef in het dialoogvenster Eigenschappen van pagina
opties op voor de nieuwe pagina via de menuopties (zie
Pagina-eigenschappen instellen op pagina 73).
4. Klik op OK.
De nieuwe pagina wordt op de opgegeven positie in de
boomstructuur van de site weergegeven. Voor de pagina worden
Eigenschappen van de site (pagina 41) gebruikt voor de
afmetingen. U kunt de pagina altijd naar een andere positie of een
ander niveau verplaatsen of overschakelen naar een andere
stramienpagina (zie De volgorde van pagina's wijzigen of
Stramienpagina's toewijzen op pagina 60 en 60).
Voor nieuwe pagina's worden altijd de site-
eigenschappen gebruikt die momenteel zijn
ingesteld (in het menu Bestand), zoals de
standaardgrootte en -uitlijning van de pagina,
tenzij u de site-eigenschappen hebt overschreven
in het dialoogvenster Eigenschappen van pagina.

Sites en pagina's instellen
69
Deze 'lege' pagina kan ook zijn gebaseerd op een
stramienpagina, bijvoorbeeld als de site is
gemaakt via een sjabloon, en kan daardoor
pagina-inhoud bevatten die is gedefinieerd door
de stramienpagina van de lege pagina.
Stramienpagina´s toevoegen
U voegt als volgt een nieuwe stramienpagina toe:
1. Klik op Stramienpagina's op het tabblad Site van de
studio om het venster met stramienpagina's uit te vouwen.
2. Klik op de knop Toevoegen boven het venster met
stramienpagina's.
Er verschijnt een nieuwe stramienpagina in het venster
Stramienpagina's op het tabblad Site.
Zie Pagina's versus stramienpagina's op pagina 59
voor meer informatie over het toewijzen van pagina's aan
specifieke stramienpagina´s.
Pagina's verwijderen
U verwijdert als volgt een pagina of stramienpagina:
1. Selecteer de pagina (of stramienpagina) die u wilt
verwijderen op het tabblad Site van de studio door hierop
te klikken.
2. Klik op de knop Verwijderen boven het relevante
venster om de pagina te verwijderen.
Wanneer u een pagina verwijdert, kunt u
hyperlinks die naar deze pagina verwijzen op

Sites en pagina's instellen
70
uw site, verwijderen of omleiden naar een
andere pagina op uw site. (Desgewenst kunt u
ook alle hyperlinks naar ankers op de
verwijderde pagina verwijderen.)
HTML-pagina's toevoegen
HTML-pagina's kunnen worden toegevoegd aan elke gewenste
boomstructuur van de site op het tabblad Site. Deze pagina's kunt u
in de navigatiestructuur van uw site opnemen, net als gewone
pagina's.
U voegt als volgt een HTML-pagina toe:
1. Selecteer de pagina waarna u de nieuwe pagina wilt
invoegen, in het venster Pagina's (boomstructuur van de
site) op het tabblad Site van de studio.
2. Klik op de pijl-omlaag van de knop Toevoegen
direct boven het venster Pagina's. In de vervolgkeuzelijst
kiest u Nieuwe HTML-pagina
Er wordt een nieuwe HTML-pagina toegevoegd aan het tabblad
Site. Zie HTML-pagina's maken (pagina 78) voor meer informatie.
De volgorde van pagina's wijzigen
De boomstructuur van uw site is niet alleen handig om pagina's toe
te voegen of te verwijderen, maar ook om de volgorde van uw
pagina's te wijzigen. Op basis van deze structuur met bovenliggende
en onderliggende elementen kunt u eenvoudig pagina's herschikken,
via slepen-en-neerzetten of met handige knoppen. U kunt een pagina
verplaatsen:
• naar een andere positie (omhoog of omlaag) op hetzelfde
niveau van de structuur;
• naar een hoger niveau (bovenliggend);

Sites en pagina's instellen
71
• naar een lager niveau (onderliggend).
U verplaatst een pagina als volgt:
1. Geef het tabblad Site van de studio weer.
2. Klik op de pagina in de boomstructuur van uw site om
deze te selecteren.
3. (Via slepen-en-neerzetten) Sleep de pagina omhoog of
omlaag naar een andere positie in de boomstructuur. Let
op de cursor, die de nieuwe positie aangeeft ten opzichte
van de pagina net onder de cursor:
hiermee wordt de pagina geplaatst op hetzelfde
niveau als en volgend op de gemarkeerde doelpagina.
hiermee wordt de pagina een onderliggende
pagina van de pagina onder de gemarkeerde doelpagina.
Sjabloonpagina's toevoegen
Door standaardpagina's toe te voegen kunt u een pagina helemaal
vanaf het begin ontwerpen, maar u kunt het zich een stuk
makkelijker maken door 'kant-en-klare' pagina's uit de geïnstalleerde
WebPlus-sjablonen in te voegen. Als u het oorspronkelijke ontwerp
van de pagina wilt behouden, worden stramienpagina's die aan de
toegevoegde pagina zijn gekoppeld, samen met de pagina
'geïmporteerd'.
U voegt als volgt een nieuwe pagina van een sjabloon
toe:
1. Selecteer de pagina waarna u de nieuwe pagina wilt
invoegen, in het venster Pagina's (boomstructuur van de
site) op het tabblad Site van de studio.

Sites en pagina's instellen
72
2. Klik op de pijl-omlaag van de knop Toevoegen
direct boven het venster Pagina's. Kies Nieuwe
sjabloonpagina... in het vervolgmenu.
3. Selecteer een sjabloon in het linkerdeelvenster van het
dialoogvenster Nieuwe pagina toevoegen op basis van
sjabloon en selecteer de pagina die u wilt toevoegen door
het bijbehorende selectievakje te activeren. (Activeer
meerdere selectievakjes als u meerdere sjabloonpagina's
wilt invoegen.)
4. In WebPlus kunt u aangeven of een gekoppelde
stramienpagina samen met de pagina wordt gekopieerd.
Kies een van de volgende opties in het vervolgkeuzemenu
linksboven:
• Stramienpagina kopiëren. Hiermee wordt de
stramienpagina altijd naar uw site gekopieerd.
• Stramienpagina vergelijken en kopiëren. Hiermee
wordt gecontroleerd of de stramienpagina al op uw
site bestaat en wordt deze gekopieerd als dit niet het
geval is.

Sites en pagina's instellen
73
• Geen stramienpagina. De stramienpagina van de
pagina wordt nooit naar de site gekopieerd.
5. Klik op de knop Openen. De pagina's worden aan de
boomstructuur van de site toegevoegd.
Offsite links toevoegen
U kunt ook een offsite link toevoegen aan de sitestructuur. Dit is
meestal een pagina of bron die losstaat van uw site, maar die u in de
navigatiestructuur van uw site wilt opnemen. Offsite links
verschijnen zowel in de boomstructuur van de site als op
navigatiebalken, zodat u deze kunt bewerken alsof het pagina's zijn
op uw site.
U voegt als volgt een offsite link toe:
1. Selecteer de pagina waarna u de nieuwe pagina wilt
invoegen, in het venster Pagina's (boomstructuur van de
site) op het tabblad Site van de studio.
2. Klik op de pijl-omlaag van de knop Toevoegen
direct boven het venster Pagina's. Kies Nieuwe externe
koppeling... in het vervolgmenu.
3. Typ in het dialoogvenster een Menunaam om de offsite
link aan te duiden in de sitestructuur (het equivalent van
de paginanaam).
4. Klik om het doeltype van de link te selecteren en voer het
specifieke doel van de offsite hyperlink in (zie Het doel
van een hyperlink instellen op pagina 1) samen met het
venster waarin het doel moet worden weergegeven. Laat
het selectievakje Toevoegen aan navigatiestructuur
ingeschakeld als u de link in de navigatiestructuur van uw
site wilt opnemen.
• Schakel het selectievakje Voor en/of Na in als u
horizontale scheidingslijnen wilt weergeven
Sites en pagina's instellen
74
boven/onder de pagina als submenu-item op
navigatiebalken.
• Geef een Beschrijving op om extra
paginagerelateerde informatie over het submenu-item
van de balk toe te voegen.
5. Klik op OK.
Uw startpagina instellen
U stelt als volgt een webpagina in als startpagina:
• Klik met de rechtermuisknop op een standaardpagina op
het tabblad Site en selecteer Instellen als startpagina.
Pagina-eigenschappen instellen
Uw WebPlus-website heeft zijn eigen algemene raamwerk dat
bestaat uit de site zelf, een of meer stramienpagina's en een aantal
afzonderlijke pagina's. Elk aspect van dit raamwerk heeft meerdere
eigenschappen die samen het uiterlijk en het gedrag van uw site
bepalen wanneer u de site publiceert. U kunt deze
standaardeigenschappen behouden of ze naar behoefte aanpassen,
ongeacht of u een WebPlus-sjabloon gebruikt of een volledig
nieuwe site ontwerpt.
U kunt pagina-eigenschappen van afzonderlijke pagina's weergeven
via het tabblad Site door met de rechtermuisknop op de actieve
pagina in de werkruimte te klikken of via Websitebeheer. Het
voordeel van het dialoogvenster Sitebeheer is dat u in dit venster
niet alleen de eigenschappen van meerdere pagina's kunt bekijken,
maar ook kunt wijzigen. U hoeft alleen maar de desbetreffende
pagina's te selecteren en een of meer pagina-eigenschappen te
wijzigen. De nieuwe instellingen worden automatisch op alle
geselecteerde pagina's toegepast.

Sites en pagina's instellen
75
Zo geeft u de eigenschappen van een stramienpagina
weer:
• Klik op de knop Stramienpagina's beheren boven
het venster Stramienpagina's op het tabblad Site. Het
venster Stramienpagina's beheren wordt weergegeven.
Zo geeft u de eigenschappen van gewone pagina's op uw
site weer:
• Klik met de rechtermuisknop op de pagina in de
werkruimte en kies Eigenschappen van pagina....
Het dialoogvenster Eigenschappen van pagina verschijnt.
Naam van
tabblad
Eigenschap
Navigatie
(standaard)
Paginanaam, titel en bestandsnaam
Elke pagina heeft een 'zichtbare' paginatitel of
bestandsnaam die in de boomstructuur op het
tabblad Site wordt weergegeven. Op dit tabblad
kunt u de naam van de titel bewerken of voor de
titel een andere naam opgeven dan de naam van de
pagina.
Toevoegen aan navigatiestructuur
Standaard worden alle pagina's van uw site in de
navigatiestructuur opgenomen. Gebruik deze optie
als u de pagina van de navigatiestructuur wilt
uitsluiten.
Scheidingslijnen en Beschrijving
Schakel het selectievakje Voor en/of Na in om
scheidingslijnen toe te passen tussen de menuopties
van de navigatiebalk en opties van het pop-
upmenu. Geef in het vak Beschrijving een

Sites en pagina's instellen
76
beschrijving op als u extra paginagerelateerde
informatie wilt toevoegen onder het submenu-item
in de navigatiebalk.
Frame van actief document
U kunt pagina's in een actief documentframe
openen als u eerder een dergelijk frame hebt
gemaakt.
Plaatsing
Met deze optie kunt u uw nieuwe
pagina voor, na of als onderliggende
pagina plaatsen van de pagina die u in
de vervolgkeuzelijst kiest.
Deze optie wordt alleen weergegeven
wanneer u een-pagina toevoegt.
Uiterlijk
Breedte en hoogte
Hiermee stelt u de afmetingen van
afzonderlijke pagina's en stramienpagina's
in en overschrijft u de
Standaardgrootte van pagina (in
Bestand>Eigenschappen van site...)
die is gebruikt toen de pagina werd
gemaakt.
U kunt de paginarand rechts of boven ook
slepen om de breedte of de hoogte van
de pagina aan te passen.
Pagina-uitlijning
De instelling die u hier kiest, bepaalt hoe de inh
oud
van een pagina wordt weergegeven in een browser.
Gebruik de standaardpagina-uitlijning van de site
(Instellingen voor site gebruiken) of kies Links of
Gecentreerd als u de instellingen wilt vervangen.

Sites en pagina's instellen
77
Selectie
Kies een unieke Kleur om onderscheid te maken
tussen objecten op deze pagina en objecten op een
gekoppelde stramienpagina. De kleur wordt
weergegeven wanneer de aanwijzer op het object
wordt geplaatst en op de omtrek van het
geselecteerde object.
Kopiëren
Hiermee dupliceert u
ontwerpelem
enten van een bestaande
webpagina naar uw nieuwe pagina.
Schakel het selectievakje Objecten
kopiëren van pagina en selecteer
de pagina in de geactiveerde lijst.
Gekoppelde HTML-inhoud kan
eventueel ook worden gekopieerd.
Deze optie wordt alleen weergegeven
wanneer u een-pagina toevoegt.
Achtergrond
Stramienpagina's
Hiermee bepaalt u welke stramienpagina's aan uw
pagina worden gekoppeld. Selecteer deze optie om
een stramienpagina te koppelen, hef de selectie op
om de stramienpagina los te koppelen of sleep (of
gebruik de knoppen Ophoog/Omlaag) om de
volgorde van de stramienpagina's te wijzigen.
Achtergrond
De vervolgkeuzelijst biedt verschillende manieren
om de achtergrond van de pagina weer te geven.
Sites en pagina's instellen
78
• Uiterlijk van site gebruiken: Hiermee wordt de
achtergrond van de gehele site gebruikt, zoals is
ingesteld in Bestand>Eigenschappen van
site>Pagina.
• Achtergrond van stramienpagina gebruiken:
Hiermee worden de instellingen voor de
achtergrond van een gekoppelde stramienpagina
gebruikt. Deze instellingen hebben de
achtergrond van de site vervangen (hierboven).
• Aangepaste achtergrond gebruiken: Hiermee
gebruikt u een Paginakleur, Achtergrondkleur
of Achtergrondafbeelding alleen voor de
huidige pagina. Als u de optie Aangepaste
achtergrond gebruiken selecteert, zijn de opties
beschikbaar.
Zoeken
Zoektags
Neem optionele tagbeschrijvingen en trefwoorden
op afzonderlijke pagina's op die de zoekmachine-
instellingen van de site vervangen.
Zoekmachine
Sitemaps en robots
Hier kunt u aangeven of zoekmachines en robots
de huidige pagina van uw site mogen analyseren en
indexeren. Als u gebruikmaakt van een sitemap-
bestand, wordt de huidige pagina geïndexeerd.
Gebruikt u een Robots-metatag (robots.txt), dan
wordt in dit bestand aangegeven dat de pagina niet
mag worden geïndexeerd. Deze instellingen
vervangen overeenkomstige zoekmachine-
instellingen van de site.
Paginabeveiliging
Paginabeveiliging
Hiermee kunt u de toegang tot uw webpagina's
beperken door ze aan een specifieke
gebruikersgroep toe te wijzen (via het intelligente

Sites en pagina's instellen
79
object Gebruikerslijst van Serif Web
Resources).
Omleiden
Omleiden naar
U kunt gebruikers na enige tijd automatisch naar
een specifieke locatie doorsturen vanaf een
webpagina (een andere pagina in uw site, een e-
mailadres, afbeelding enzovoort).
Effecten
Paginaovergangen
Hier kunt u de overgangseffecten instellen die u
wilt gebruiken wanneer internetgebruikers een
specifieke pagina op uw site weergeven of deze
verlaten.
Geluidsbestand gebruiken
Hiermee kunt u achtergrondgeluid kiezen dat
automatisch wordt geladen en afgespeeld wanneer
een bepaalde pagina voor het eerst wordt
weergegeven.
HTML-pagina's maken
HTML-code is de onderliggende, met tags gemarkeerde, code die
door webbrowsers wordt gelezen om webpagina's correct weer te
geven. Met de code en tags wordt bepaald hoe een pagina wordt
opgemaakt. Daarom is het van essentieel belang dat de code de
juiste structuur heeft en voldoet aan de HTML-standaard.
WebPlus ondersteunt de ontwikkeling van webpagina’s in HTML. U
kunt pagina’s toevoegen op het tabblad Site van het venster
Structuur van site. Er wordt een afzonderlijk pictogram voor
HTML-pagina's weergegeven.
U kunt HTML-pagina’s op het tabblad Site op dezelfde manier
beheren als standaardpagina's. U kunt slepen en neerzetten, de naam

Sites en pagina's instellen
80
wijzigen, een voorbeeld weergeven, offline koppelingen invoegen,
de downloadtijd berekenen of de pagina opnemen in de navigatie,
enzovoort. Aan HTML-pagina's zijn echter geen stramienpagina's
gekoppeld. Wanneer u dubbelklikt op het pictogram van een
HTML-pagina, wordt het bronvenster van de HTML-pagina
weergegeven die u kunt bewerken (in plaats van de WYSIWYG-
weergave van een standaardpagina). Als u een ervaren HTML-
ontwikkelaar bent, komen de basis-HTML-tags die in het
bronvenster worden weergegeven, u waarschijnlijk bekend voor.
Wanneer u rechtstreeks met HTML-code werkt, is
er geen WYSIWYG-weergave beschikbaar.
U moet de sjabloon-HTML-structuur dan verder bewerken. Meestal
wordt tekst ingevoegd (door te typen of te plakken) tussen de
begintag en de eindtag
Pagina’s weergeven
De WebPlus-werkruimte bestaat uit een 'paginagebied' en een
'plakbordgebied' daaromheen.

Sites en pagina's instellen
81
Het paginagebied (A) is de plaats waar u de tekst, afbeeldingen en
andere elementen plaatst die op de uiteindelijke webpagina moeten
worden weergegeven. Het plakbord (B) is het gebied waar zich
gewoonlijk elementen bevinden die worden voorbereid of die daar
tijdelijk zijn neergezet voordat ze in het paginagebied worden
geplaatst. Wanneer u uw site publiceert vanuit WebPlus, wordt alles
dat zich geheel of gedeeltelijk in het paginagebied bevindt,
weergegeven, terwijl alles wat zich geheel op het plakbord bevindt,
niet op de gepubliceerde webpagina verschijnt. Het plakbord wordt
gedeeld door alle pagina's en stramienpagina's en is daarom ook heel
handig voor het kopiëren of verplaatsen van objecten van de ene
pagina naar de andere.
Zo kopieert of verplaatst u een object naar een andere
pagina via het plakbord:
1. Sleep het object vanaf de bronpagina naar het plakbord.
(Houd de Ctrl-toets ingedrukt terwijl u sleept als u een
kopie wilt maken van het object.)
2. Geef de doelpagina weer (zie Van pagina wisselen
hierna).

Sites en pagina's instellen
82
3. Sleep het object vanaf het plakbord naar de doelpagina.
(Houd de Ctrl-toets ingedrukt als u een kopie wilt
maken.)
In WebPlus kunt u heel gemakkelijk precies dat deel van de site
weergeven waaraan u werkt. U kunt bijvoorbeeld een compleet
overzicht van een hele pagina weergeven, maar ook een close-up
van een klein gebiedje op de pagina. Gebruik de schuifbalken onder
en rechts in het hoofdvenster als u de pagina en het plakbord wilt
verplaatsen in het hoofdvenster. De weergave wordt automatisch
opnieuw gecentreerd als u objecten naar de rand van het scherm
sleept.
De werkbalk Beeld boven aan het scherm bevat het
Pangereedschap waarmee u de weergave op een alternatieve
manier kunt aanpassen, plus een aantal knoppen waarmee u kunt in-
en uitzoomen, zodat u de pagina kunt bekijken en bewerken op
verschillende detailniveaus.
Van pagina wisselen
U kunt in WebPlus op diverse manieren snel naar dat deel van uw
site gaan waaraan u wilt werken. Het tabblad Site van de studio
bevat een centraal 'bedieningspaneel' dat de boomstructuur van de
site bevat met de hiërarchie van pagina's op de site (zie De
sitestructuur en navigatiehulpmiddelen op pagina 36) en dat ook
de pictogrammen van de stramienpagina's van de site bevat.
Een pagina selecteren versus een pagina weergeven: Met één
keer klikken op een pagina of stramienpagina selecteert u de
pagina alleen maar. Als u de pagina of stramienpagina
daadwerkelijk wilt weergeven, moet u op een item dubbelklikken.
Een oranje vermelding (met
een paginanaam die vet wordt
weergegeven) geeft de
geselecteerde pagina aan.

Sites en pagina's instellen
83
Het oogpictogram geeft de
pagina aan die op dit
moment wordt bekeken en
die u kunt bewerken in de
werkruimte. In dit voorbeeld
ziet u dat de pagina
momenteel wordt
weergegeven en ook is
geselecteerd.
Een gemarkeerd pictogram
van een stramienpagina in het
bovenste venster van het
tabblad Site duidt de
geselecteerde stramienpagina
aan.
Een oogpictogram in het
pictogram van de
stramienpagina geeft aan dat
de pagina op dat moment
wordt weergegeven. In dit
voorbeeld ziet u een
stramienpagina die wordt
weergegeven en ook is
geselecteerd.
Zo geeft u een specifieke pagina of stramienpagina weer:
U kunt diverse methoden gebruiken op een pagina weer te geven:
• Gebruik de knoppen voor paginanavigatie op de
statusbalk.
- of -
Klik op de vermelding van de pagina of stramienpagina in
de paginakiezer.

Sites en pagina's instellen
84
• Ga naar het tabblad Site van de studio en dubbelklik op de
vermelding van de pagina (of stramienpagina) die u wilt
weergeven. Het venster met de structuur van de site op dit
tabblad bevat een boomstructuur met vermeldingen voor
de pagina's van de site, terwijl het venster met
stramienpagina's alleen de pictogrammen van de
stramienpagina's bevat. Mogelijk moet u op de knop
Stramienpagina's klikken om het venster met
stramienpagina's weer te geven.
• Klik op de knop Structuur van site op de statusbalk
of in het venster Pagina van het tabblad Site. Selecteer de
paginavermelding in de boomstructuur in het
dialoogvenster (dubbelklik indien nodig op items in de
boomstructuur om een vertakking uit te vouwen). Klik
vervolgens op de knop Pagina weergeven.
Voor stramienpagina's:
• Klik het tabblad Site van de studio op de knop
Stramienpagina's> om een stramienpaginavenster weer
te geven. Er worden een of meer pictogrammen van
stramienpagina's weergegeven.
• Dubbelklik op het pictogram van de stramienpagina die u
wilt weergeven.

Sites en pagina's instellen
85
Zo schakelt u tussen de huidige pagina en de
stramienpagina:
• Klik op de knop Pagina/stramienpagina op de
statusbalk.
Als er meerdere stramienpagina's aan een pagina
zijn gekoppeld, wordt alleen overgeschakeld naar
de eerste stramienpagina.
Zo geeft u de startpagina van de site weer:
• Klik op de knop Startpagina op de statusbalk.
Sites en pagina's instellen
86

Navigatie en
hyperlinks
4
Navigatie en hyperlinks
88
Navigatie en hyperlinks
89
Navigatiebalken toevoegen
In WebPlus zijn navigatiebalken zo geprogrammeerd dat ze zich
automatisch aan de structuur van uw site aanpassen, zodat u
eenvoudig een website kunt ontwerpen waarop bezoekers vlot
kunnen navigeren.
Met navigatiebalken kan eenvoudig worden genavigeerd tussen de
verschillende secties en niveaus van een site (zie pagina 36), met
koppelingen naar uw startpagina en andere sectiepagina's op het
hoogste niveau. Daarnaast bevatten pop-upmenu's koppelingen
naar onderliggende pagina's in elke sectie.
U kunt eenvoudig navigatiebalken invoegen op elk gewenst niveau
van de site. Daarnaast kunt u deze koppelen aan een bepaald deel
van de site, kunt u het uiterlijk van de navigatiebalk wijzigen en
kunt u zo nodig bepaalde pagina's uitsluiten van navigatie.
Niveaus en sitestructuur
Neem De sitestructuur en navigatiehulpmiddelen (pagina 36)
door om te bekijken hoe de sitestructuur is gebaseerd op secties en
niveaus.
Wanneer u een navigatiebalk definieert, kunt u het paginaniveau
kiezen dat wordt weergegeven op de navigatiebalk. U kunt dit zien
als een verwijzing naar delen van de site waarnaar een koppeling
moet worden gemaakt ten opzicht van de pagina met de
navigatiebalk. U kunt kiezen uit Hoogste niveau, Zelfde niveau,
Onderliggend niveau, Vorige/Volgende en meer.
Voor een duidelijk inzicht in deze relatie tussen pagina's en deze
niveaus waarnaar wordt verwezen, wordt een visuele hint gegeven
wanneer u de navigatiebalk maakt (in elk miniatuur voor
Navigatietype). Met de donker rechthoeken wordt het paginaniveau
aangegeven dat moet worden gebruikt en met de zwarte stip (•)
wordt de pagina aangegeven waarop de navigatiebalk is geplaatst.

Navigatie en hyperlinks
90
Hoogste
niveau
Zelfde
niveau
Onderliggend
niveau
Vorige
en
Volgende
De pictogramontwerpen zijn voorbeelden en
geven niet de werkelijke structuur van de site
aan.
Aangezien navigatiebalken uw sitestructuur 'begrijpen', worden
deze dynamisch bijgewerkt als pagina's naar een ander niveau
worden verplaatst.
Navigatiebalken maken
U kunt navigatiebalken toevoegen aan elke gewenste pagina.
Meestal wordt een navigatiebalk echter op de stramienpagina
geplaatst, omdat u hetzelfde element dan niet op meerdere pagina's
hoeft te plakken. Een navigatiebalk op een stramienpagina
gedraagt zich alsof deze zich op elke pagina bevindt. Dit is in
overeenstemming met het concept dat de verschillende knoppen en
menu's van het element zijn gerelateerd aan de locatie van de
pagina's in de algehele sitestructuur.
Wanneer u een navigatiebalk toevoegt, kunt u kiezen hoe de
navigatie wordt weergegeven de pagina via de volgende opties:
• Type: het intrinsieke ontwerp van uw navigatiebalk
(bijvoorbeeld blok, spraak, traditioneel).
• Navigatietype: de sitestructuur of aangepaste structuur
waarop de navigatiebalk is gebaseerd.

Navigatie en hyperlinks
91
• Uiterlijk: Het ontwerp van de knop, scheidingslijn en
achtergrond van de navigatiebalk. U kunt vooraf
ingestelde of aangepaste ontwerpen gebruiken.
• Pop-upmenu's: Het ontwerp van de knop, scheidingslijn
en achtergrond voor pop-upmenu's die worden
weergegeven op de navigatiebalk (als u onderliggende
pagina's gebruikt in de sitestructuur).
Zo voegt u een navigatiebalk toe:
1. Selecteer de pagina (of stramienpagina).
2. Klik op de werkbalk Webobjecten in het
vervolgmenu Navigatie op Navigatiebalk
invoegen.
3. Schakel op het tabblad Type naar de typen
navigatiebalken in de vervolgkeuzelijst Type en vouw zo
nodig de menuopties uit. U kunt snel bladeren met de
pijltoetsen.
Plaats de muisaanwijzer in het aangrenzende
voorbeeldvenster op de menuopties om het uiterlijk van
pop-upmenu's te bekijken.
4. Selecteer uw gekozen navigatietype, bijvoorbeeld Blok
2.
5. Kies op het tabblad Navigatietype of u de navigatiebalk
rechtstreeks wilt baseren op de Sitestructuur (schakel
Op basis van de sitestructuur in).
- of -
Pas de opties van de navigatiebalk aan (schakel
Aangepast in; zie Navigatiebalken aanpassen op
pagina 93).
Navigatie en hyperlinks
92
Als u Structuur van site kiest, kunt u de volgende
handelingen uitvoeren:
• Selecteer de knoppen die u op de navigatiebalk wilt
opnemen: Hoogste niveau, Bovenliggend niveau,
Zelfde niveau enzovoort.
• Afhankelijk van de hoofdselectie, kunt u ervoor
kiezen de onderliggende pagina, ankers,
startpagina en/of bovenliggende pagina op te
nemen en/of de Huidige pagina verbergen of
koppelingen uitschakelen.
• Schakel de optie Namen van relatieve
koppelingen in als u relatieve koppelingen
gebruikt, zoals Home, Omhoog, Vorige en
Volgende. Als Vaste namen gebruiken is
ingeschakeld, worden de relatieve namen
weergegeven, bijvoorbeeld Volgende. Met
Paginanamen gebruiken worden de werkelijke
paginanamen weergegeven die zijn gedefinieerd in
de eigenschappen van de pagina. U kunt op
Aanpassen klikken als u een relatieve naam van een
koppeling wilt bewerken.
• Stel Doelframe/-venster in als u wilt wijzigen waar
de nieuwe pagina wordt geopend. U hebt de keuze
uit Zelfde venster (de meest gebruikte instelling),
Nieuw venster (handig voor pagina's die geen deel
uitmaken van uw site), Boven in huidig venster,
Bovenliggend frame, Benoemd venster en
Documentframe.
6. (Optioneel) Op het tabblad Uiterlijk kunt u zo nodig
verschillende ontwerpen selecteren voor de knoppen,
scheidingslijnen of achtergrond. Deze worden
weergegeven op de hoofdnavigatiebalk. U kunt als volgt
ontwerpen selecteren:

Navigatie en hyperlinks
93
• U kunt een vooraf ingesteld ontwerp kiezen in het
vervolgmenu door op de pijl-omlaag van de
knopminiatuur te klikken, bijvoorbeeld voor vooraf
ingestelde knoppen.
- of -
• U kunt op Bewerken klikken om een aangepast
ontwerp te maken op basis van de geselecteerde
knop. U kunt het lettertype, de grootte en de kleur
van de tekst wijzigen en de achtergronden voor
verschillende knopstatussen Zie de Help bij
WebPlus voor meer informatie.
7. (Optioneel) Kies de ontwerpen op het tabblad Pop-
Upmenu's, zoals is beschreven voor het tabblad
Uiterlijk, maar die in dit geval gelden voor
onderliggende pagina's in de sitestructuur.
8. Klik op OK. De navigatiebalk wordt op de pagina
weergegeven.
Navigatiebalken hebben een kleurenschema,
waardoor u het uiterlijk van de balk nog verder kunt
aanpassen. Zie Kleurenschema's gebruiken op
pagina 411.
Zo bewerkt u een navigatiebalk:
1. Dubbelklik op de navigatiebalk.
- of -
Selecteer Navigatiebalk bewerken....
- of -
klik met de rechtermuisknop op de balk en kies
Navigatiebalk bewerken.
2. Wijzig de beschikbare instellingen op elk tabblad .

Navigatie en hyperlinks
94
De structuur van navigatiebalken aanpassen
Standaard is de structuur van een navigatiebalk gebaseerd op de
sitestructuur. Als u de volgorde of de hiërarchie van de items op de
navigatiebalk zo wilt wijzigen, dat deze afwijkt van de
sitestructuur, kunt u in WebPlus navigatiebalken aanpassen door
een aangepaste navigatiestructuur te maken. U kunt elementen
toevoegen, bewerken of verwijderen waarmee diverse typen
hyperklinkdoelen worden geopend (zie Hyperlinks en ankers
toevoegen op pagina 108), net zoals in de sitestructuur van het
tabblad Site.
Als u met een aangepaste navigatiestructuur
werkt, wordt de navigatiebalk niet meer
automatisch bijgewerkt wanneer u nieuwe
pagina's toevoegt aan uw site. Als u wilt dat de
navigatiebalk automatisch wordt bijgewerkt,
moet u deze op de structuur van uw site
baseren.
Zo past u een geselecteerde navigatiebalk aan:
1. Dubbelklik op de navigatiebalk.
2. Schakel de optie Aangepast in op het tabblad Type
navigatie.
3. Wijzig de volgorde van de items op de navigatiebalk via
slepen-en-neerzetten (of gebruik hiervoor de knoppen
Omhoog, Omlaag, Lager niveau en Hoger niveau).
4. Klik op Koppeling toevoegen om een nieuwe koppeling
toe te voegen aan het einde van de aangepaste
navigatiestructuur, meestal om een pagina toe te voegen
die u aan de site hebt toegevoegd. Wijs in het
dialoogvenster dat wordt weergegeven, het doel van de
hyperlink, een doelframe of -venster en een titel toe aan
het element. Klik op OK.

Navigatie en hyperlinks
95
5. Klik opnieuw op OK. Nu wordt de aangepaste
navigatiestructuur gebruikt om de verschillende
menuopties op de navigatiebalk weer te geven.
Klik op Beginwaarden als u opnieuw de beginwaarden wilt
instellen voor de sitestructuur of klik op Alles verwijderen als u
alle elementen wilt verwijderen uit de aangepaste structuur.
U kunt de aangepaste navigatiestructuur ook opslaan op de site,
zodat u deze kunt gebruiken voor andere navigatiebalken.
Zo slaat u een aangepaste navigatiebalk op:
• Klik op Standaardwaarden en kies Opslaan... in het
vervolgmenu.
• Voer een naam in voor de aangepaste navigatiestructuur
(bijvoorbeeld aangepnavstructuur-1).
• Klik op OK. De structuur wordt opgeslagen op de site.
U kunt de opgeslagen structuur later via Standaardwaarden
(vervolgmenu Laden) ophalen voor andere navigatiebalken.
Knoppen, scheidingslijnen en achtergronden
wijzigen
Wanneer u een navigatiebalk maakt of bewerkt, wilt u mogelijk het
navigatietype en de structuur van de balk hetzelfde houden en
alleen de knoppen, scheidingslijnen en achtergrond wijzigen
waaruit de navigatiebalk bestaat.
U kunt een bestaande navigatiebalk zelfs als
uitgangspunt gebruiken om nieuwe navigatiebalken te
maken. Hiervoor hoeft u alleen eerst een navigatiebalk
te kiezen. Hierdoor kunt u sneller het gewenste uiterlijk
instellen.

Navigatie en hyperlinks
96
Zo geeft u de instellingen voor knoppen,
scheidingslijnen en de achtergrond weer:
• Op het tabblad Uiterlijk kunt u knoppen,
scheidingslijnen en de achtergrond aanpassen door het
navigatiebalkelement te selecteren in een selectievak.
De opties in het dialoogvenster worden vervolgens
aangepast aan het geselecteerde navigatiebalkelement.
Zo wijzigt u de knoppen op de navigatiebalk (in een
andere vooraf ingestelde knop):
1. Klik op de vervolgkeuzepijl op het miniatuur Enkel om
het vervolgmenu Vooraf gedefinieerd te openen.
2. Selecteer een knop uit een categorie (deze komen
overeen met de categorieën voor het Type
navigatiebalk).
3. (Optioneel) Pas de opties voor Scheiding en Uitlijning
aan. De opties voor horizontaal gelden voor knoppen die
horizontaal worden weergegeven op de navigatiebalk en
vice versa.
4. Klik op OK.
U kunt volledig nieuwe aangepaste knoppen
maken in de Knopstudio van WebPlus. (Zie
Aangepaste knoppen maken op pagina 106.)
Zo wijzigt u de scheidingslijnen voor de navigatiebalk (in
een andere vooraf ingestelde scheidingslijn):
1. Klik op de vervolgkeuzepijl op het miniatuur
Scheidingsteken om het vervolgmenu Vooraf
gedefinieerd te openen.
2. Selecteer een scheidingslijn uit een categorie.

Navigatie en hyperlinks
97
3. (Optioneel) Pas de schaalopties aan en maak
scheidingslijnen.
4. Klik op OK.
U kunt aangepaste scheidingslijnen maken in de
Design Studio van WebPlus. (Zie Aangepaste
knoppen maken op pagina 106.)
Zo wijzigt u de achtergrond van de navigatiebalk (in een
andere vooraf ingestelde achtergrond):
1. Klik op de vervolgkeuzepijl op het miniatuur
Achtergrond om het vervolgmenu Vooraf gedefinieerd
te openen.
2. Selecteer een achtergrond uit een categorie.
3. (Optioneel) Pas de opvulling en andere opties aan uw
ontwerp aan.
4. Klik op OK.
Pop-upmenu's wijzigen
Pop-upmenu's maken deel uit van navigatiebalken die zijn
gebaseerd op sitestructuren met onderliggende pagina's. Deze
worden alleen weergegeven wanneer de muisaanwijzer op knoppen
op de navigatiebalk wordt geplaatst, en ze verdwijnen weer
wanneer de muisaanwijzer wordt weggehaald.

Navigatie en hyperlinks
98
Net zoals knoppen, kunt u pop-upmenu's uitgebreid
configureren. Een verschil is dat deze kunnen worden
geconfigureerd als Tekstpop-upmenu's en Grafische pop-
upmenu's. Voor de verschillende typen navigatiebalken
(Blok, Hooglichten, Spraak enzovoort) kunnen beide typen
pop-upmenu worden gebruikt, afhankelijk van het ontwerp.
Zo geeft u de instellingen van het pop-upmenu weer:
1. Op het tabblad Pop-upmenu's kunt u het pop-upmenu
aanpassen door een menutype te kiezen. Schakel
Tekstpop-upmenu's of Grafische pop-upmenu's in.
Met de laatstgenoemde optie implementeert u
knopobjecten om de menu's op te maken.
2. Selecteer een menuoptie. De opties in het dialoogvenster
worden vervolgens aangepast aan de geselecteerde optie.
3. Bewerk de invoervakken, vervolgkeuzelijsten,
keuzerondjes en selectievakjes die u in het ontwerp van
uw pop-upmenu wilt opnemen. De instellingen van het
grafische pop-upmenu voor knoppen, scheidingslijnen en
de achtergrond zijn vergelijkbaar met die van knoppen.

Navigatie en hyperlinks
99
Scheidingslijnen weergeven
Voor alle pagina's, offsite links en ankers die zijn opgenomen in
de navigatie en die worden weergegeven op de navigatiebalk (of in
de pop-upmenu's), kunt u de weergave van scheidingslijnen tussen
de menuopties beheren.
Zo stelt u de weergave van scheidingslijnen op de
navigatiebalk in:
1. Klik in het dialoogvenster Instellingen voor
navigatiebalk op het tabblad Uiterlijk en selecteer de
optie Scheidingstekens.
2. Schakel de optie Scheidingsteken invoegen als dit is
aangegeven in de navigatiestructuur in.
3. Klik op OK.
4. Klik met de rechtermuisknop op de pagina/offsite link en
kies Eigenschappen van pagina....
5. Schakel bij de menuoptie Navigatie het selectievakje
Voor en/of Na in als u een scheidingslijn wilt weergeven
boven/onder het pop-upmenu-item van de pagina.
6. Klik op OK.
Objectankers hebben vergelijkbare opties voor
scheidingslijnen wanneer u met de rechtermuisknop op
een object klikt en Anker selecteert.
Zo stelt u de weergave van scheidingslijnen in pop-
upmenu's in:
1. Klik in het dialoogvenster Instellingen voor
navigatiebalk op het tabblad Pop-upmenu's.
Navigatie en hyperlinks
100
• Selecteer Lijnen en randen voor Tekstpop-
upmenu's (schakel het keuzerondje in) en schakel
Scheidingsteken invoegen als dit is aangegeven in
de navigatiestructuur in.
- of -
• Selecteer Scheidingslijnen voor Grafische pop-
upmenu's (schakel het keuzerondje in) en schakel
de hierboven genoemde optie in.
2. Klik op OK.
3. Herhaal stap 4 tot en met 6 hierboven.
Navigatiebalkopties opslaan
Als u de knoppen, scheidingslijnen, achtergrond en het pop-
upmenu van een navigatiebalk hebt aangepast, kunt u deze
gecombineerde instellingen opslaan op één locatie met de knop
Standaardwaarden. Dit is handig wanneer u hetzelfde uiterlijk
van de navigatiebalk wilt toepassen op andere navigatiebalken die
u op uw site maakt.
Pagina's opnemen in/uitsluiten van de
navigatiestructuur
Standaard worden alle pagina's in de navigatiestructuur
opgenomen. Dit betekent dat u voor deze pagina's koppelingen
kunt opnemen op een navigatiebalk. U kunt bepaalde pagina’s (met
uitzondering van de startpagina) uitsluiten, zodat deze worden
genegeerd op navigatiebalken. Stel dat uw site een sectie met
referentiepagina's bevat die u niet in de navigatiestructuur wilt
opnemen, zodat gebruikers ze niet van begin tot eind kunnen
doorlopen. Door de bovenliggende pagina van deze sectie uit te
sluiten, verwijdert u deze uit de navigatiebalk. De pagina wordt
hierdoor niet uit de site wordt verwijderd. Deze wordt nog steeds
weergegeven in de boomstructuur op het tabblad Site en u kunt nog

Navigatie en hyperlinks
101
altijd hyperlinks toevoegen naar deze pagina. De pagina wordt
alleen niet weergegeven op een navigatiebalk.
Zo sluit u een pagina uit van de navigatiestructuur:
• Klik met de rechtermuisknop op de pagina in de
boomstructuur op het tabblad Site van de studio en kies
Eigenschappen van pagina.... Schakel Toevoegen aan
navigatiestructuur uit.
• Bij opgenomen pagina's wordt een markering
weergegeven bij de paginavermelding in de
boomstructuur op het tabblad Site. Pagina's die u van de
navigatiestructuur hebt uitgesloten, hebben geen
markering en worden grijs weergegeven.
Dynamische navigatiebalken gebruiken
Tot nu toe zijn we ervan uitgegaan dat navigatiebalken op de
structuur van uw site zijn gebaseerd en dat u statische pagina's wilt
weergeven als menu-items. U kunt echter ook dynamische
navigatiebalken maken door links naar forums,CMS en titels van
blogartikelen in de submenu's van uw navigatiebalk op te nemen,
zodat gebruikers rechtstreeks naar het relevante artikel kunnen
gaan door op een titel te klikken.
Hierna gaan we ervan uit dat u al een offsite link gebruikt om
bezoekers naar uw forum, CMS of blog te leiden, en dat u deze
offsite link in de navigatiestructuur van uw site hebt opgenomen.
Zo maakt u een dynamische navigatiebalk:
• Klik met de rechtermuisknop op de offsite link op het
tabblad Site en kies Eigenschappen van offsite link....
• Wijzig in het dialoogvenster Offsite link de opties in de
vervolgkeuzelijst in de sectie Intelligent object om feed-
items (bijvoorbeeld titels van gepubliceerde artikelen)
toe te voegen als onderliggende elementen aan het

Navigatie en hyperlinks
102
submenu van de balk.
Nu kan de gebruiker op de titel van een artikel klikken
om het desbetreffende artikel in een venster weer te
geven. Dit is meestal een afzonderlijk venster.
Converteren naar deelvensters
U kunt de navigatiebalk converteren naar een deelvenster
(pagina 135), zodat u de knoppen op de navigatiebalk vrijer kunt
plaatsen (binnen het gebied van het deelvenster) en u kunt instellen
dat navigatiebalken altijd zichtbaar zijn.
Zo converteert u een navigatiebalk naar een deelvenster:
1. Selecteer de navigatiebalk.
2. Selecteer op de optiebalk de optie Naar
deelvenster converteren.
Voor meer informatie over deelvensters raadpleegt u Deelvensters
invoegen op pagina 135 voor meer informatie.
Pop-upmenu's toevoegen
Pop-upmenu's vormen een integraal deel van navigatiebalken met
meerdere niveaus (pagina 86) en worden alleen weergegeven
wanneer iemand een knop aanwijst (zonder erop te klikken). De
items in het pop-upmenu verwijzen naar onderliggende pagina's op
lagere niveaus van uw site.
In WebPlus kunt u ook pop-upmenu's toevoegen aan een object.
Dit kan elk gewenst object zijn, zoals een AutoVorm, afbeelding of
item in de galerie, maar het zal meestal een knop zijn. Het menu
verschilt in wezen niet van menu's die in navigatiebalken zijn
geïntegreerd. Net als in menu's van navigatiebalken, kunnen de
items in pop-upmenu's worden geconfigureerd, waarbij de

Navigatie en hyperlinks
103
volledige sitestructuur (of een deel daarvan) of uw eigen
aangepaste structuur kan worden gebruikt.
Pop-upmenu's zijn vooral
handig als u een beperkte
reeks, wellicht verwante,
navigatiekoppelingen wilt
weergeven, zoals een reeks
producten.
U kunt zelf precies bepalen
welk niveau van uw site u in
het pop-upmenu wilt
weergeven. In het voorbeeld
hiernaast is het pop-upmenu
gebaseerd op onderliggende
pagina's die horen bij de
bovenliggende pagina
Producten (waarop zich
waarschijnlijk de knop en het
pop-upmenu bevinden).
Zo maakt u een pop-upmenu:
1. Selecteer een object waaraan u het pop-upmenu wilt
koppelen.
2. Selecteer Pop-upmenu... in het menu Invoegen.
- of -
Klik met de rechtermuisknop op een object en selecteer
Pop-upmenu....
3. Ga in het dialoogvenster naar het tabblad Type navigatie
en schakel de optie Een pop-upmenu met
navigatiekoppelingen weergeven voor dit object in om
het mogelijk te maken navigatiekoppelingen aan het
object te koppelen.
4. Schakel de optie Op basis van de sitestructuur of
Aangepast in om respectievelijk de

Navigatie en hyperlinks
104
navigatiekoppelingen van uw site te gebruiken als deel
van het menu of het pop-upmenu te baseren op uw eigen
aangepaste structuur (pagina 93).
5. Ga in het dialoogvenster naar het tabblad Uiterlijk van
menu en selecteer Tekstpop-upmenu's of Grafische
pop-upmenu's. Met de laatstgenoemde optie
implementeert u knopobjecten om de menu's op te
maken.
6. Selecteer een menuoptie in het vak en bewerk vervolgens
de invoervakken, vervolgkeuzelijsten, keuzerondjes en
selectievakjes, zodat ze passen bij het ontwerp van uw
pop-upmenu. De instellingen van het grafische pop-
upmenu voor knoppen, scheidingslijnen en de
achtergrond zijn vergelijkbaar met die van knoppen.
Alle opties worden uitgebreid beschreven in Pop-
upmenu's wijzigen op pagina 96.
7. Klik op OK.
Knoppen toevoegen

Navigatie en hyperlinks
105
Knoppen maken deel uit van de navigatiebalken van WebPlus
(zie pagina 86), maar kunnen ook als afzonderlijke objecten
worden toegevoegd aan de webpagina. Ze zijn dan gekoppeld aan
een hyperlinkdoel of er wordt een pop-upmenu mee
weergegeven.
In WebPlus kunnen knoppen worden gebaseerd op een vooraf
ingesteld ontwerp of ze kunnen helemaal nieuw worden
gemaakt in de Knopstudio. Vaak wordt een vooraf ingestelde
knop gekozen en wordt deze vervolgens aangepast aan de
behoeften.
Ongeacht de keuze die u maakt, kunt u het tekstlabel eenvoudig
en snel aanpassen aan uw knopfunctie.
Zo voegt u een vooraf ingestelde knop toe:
1. Klik op de werkbalk Webobjecten in het
vervolgmenu Navigatie op Knop invoegen.
2. Klik in het dialoogvenster Knop bewerken op het
voorbeeldvak voor de knop.
3. Selecteer een vooraf gedefinieerd type knop in het
vervolgmenu. Het voorbeeldvak wordt steeds bijgewerkt
wanneer u een ander knopontwerp kiest.
4. Voer een Knoplabel in om de knop aan de duiden, zoals
'Startpagina', 'Afbeeldingen', 'Help' enzovoort.
5. Selecteer een Actie die wordt uitgevoerd wanneer op de
knop wordt geklikt.
• Met Hyperlink wordt de gebruiker naar een doel
geleid (bijvoorbeeld een internetpagina, sitepagina,
bestand) via een hyperlink (zie pagina 108). Klik
Navigatie en hyperlinks
106
op Bewerken... om het doeltype, het doel en het
doelvenster te kiezen.
• Met Formulier verzenden wordt een knop
Verzenden gemaakt, waarmee formuliergegevens
kunnen worden verzonden. Het knoplabel wordt
altijd overschreven door Verzenden (u kunt dit wel
weer bewerken). De actie voor de knop wordt
uitgevoerd wanneer de knop op een formulier wordt
geplaatst.
• Met Beginwaarden voor formulier instellen wordt
een knop Beginwaarden gemaakt, waarmee in
formulieren de gegevens in de formuliervelden
worden gewist. De knoppen Verzenden en
Beginwaarden worden meestal naast elkaar
geplaatst.
• Met Aangepast script kunt u uw eigen JavaScript-
code in het invoervak typen (u hoeft de tags niet op
te nemen).
6. (Optioneel) Schakel Uitgeschakeld in om het
besturingselement inactief te maken, tenzij dit wordt
geactiveerd via een script.
7. (Optioneel) Schakel Knop in eerste instantie omlaag
om de knop eruit te laten zien alsof hier al op is geklikt
(in tegenstelling tot de normale status).
8. Klik op OK.
9. Plaats de cursor op de positie waarop u de knop wilt
plaatsen.
10. Klik met de muis om de knop in te voegen met een
standaardgrootte.
- of -
Als u zelf de grootte van de knop wilt instellen, sleept u
een gebied tot het de gewenste grootte heeft en laat u de
muisknop los.

Navigatie en hyperlinks
107
Zo bewerkt u een knop:
• Dubbelklik op een knop en bewerk deze, zoals hiervoor
is beschreven.
Aangepaste knoppen maken
Als u de door u gekozen vooraf gedefinieerde knop verder wilt
aanpassen (of als u een geheel nieuwe knop wilt maken), kunt u
Knopstudio gebruiken. Dit is een ontwerpomgeving voor knoppen
die is geïntegreerd in WebPlus. Hiermee kunt u zich richten op uw
knopontwerp zonder te worden afgeleid door andere objecten op de
pagina. Het ontwerp wordt geïsoleerd weergegeven.
In de Knopstudio kunt u het aangepaste uiterlijk van de knop
bewerken in de verschillende knopstatussen: in de status Normaal,
in de status Omlaag wanneer hierop is geklikt en in de status
Rollover wanneer de muisaanwijzer hierop wordt geplaatst.

Navigatie en hyperlinks
108
De Knopstudio is voorzien van een interactief tabblad
Procedure voor hulp bij het maken van de aangepaste
knop. Het tabblad bevat meer informatie over het
bewerken van de knop in de verschillende statussen en
over het gebruik van hulplijnen en opties voor uitrekken
waarmee u kunt bepalen welke knopelementen al dan
niet worden uitgerekt.
Zo maakt u een aangepaste knop:
1. (Optioneel) Selecteer in het dialoogvenster Knop een
vooraf gedefinieerde knop waarop u de nieuwe knop wilt
baseren.
2. Klik in hetzelfde dialoogvenster op de knop
Bewerken. Knopstudio wordt gestart met daarin uw
knop, passend gemaakt voor uw werkruimte.
3. Gebruik in de normale status (zie het tabblad
Knopstatussen) de standaardfuncties en -tabbladen van
WebPlus om het knopontwerp aan te passen aan uw
wensen.
4. Herhaal dit voor elke status (selecteer Omlaag, Rollover,
Uitgeschakeld enzovoort) op het tabblad Knopstatussen
onder in de werkruimte om de knop te bewerken in elke
status.
De opties Menu rechts en Menu onder zijn alleen
bedoeld voor pop-upmenu's.
5. Klik op Wijzigingen doorvoeren op de hoofdwerkbalk
om Knopstudio af te sluiten. De aangepaste knop wordt
bijgewerkt op de oorspronkelijke positie.
Hoe bewerk ik mijn tekst? De Knopstudio is gericht op
het knopontwerp, in plaats van de knoplabels. Als u het
label wilt bewerken, dubbelklikt u op de knop op de

Navigatie en hyperlinks
109
pagina en bewerkt u deze bij de optie Knoplabel in het
dialoogvenster.
Wanneer u de knop hebt toegevoegd aan de pagina, kunt u het
ontwerp op elk gewenst moment wijzigen in de Knopstudio.
Zo bewerkt u een knopontwerp:
• Selecteer Knopontwerp bewerken op de
optiebalk.
Converteren naar een navigatiebalk
U kunt de knop op elk gewenst moment converteren naar een
navigatiebalk (pagina 86), zodat deze de eigenschappen van alle
navigatiebalken overneemt. Dit houdt in dat hiermee uw
sitestructuur (of een aangepaste structuur) wordt aangegeven.
Zo converteert u een knop naar een navigatiebalk:
1. Selecteer de knop.
2. Selecteer de knop Naar navigatiebalk converteren
op de optiebalk.
Hyperlinks en ankers toevoegen
Wanneer u een hyperlink instelt voor een object, zoals een
rechthoek, geselecteerde tekst of een afbeelding, kunnen bezoekers
van uw website een bepaalde gebeurtenis activeren door op dit
object te klikken. Deze gebeurtenis is meestal een sprong naar een
van de volgende items:
• Sitepagina
• Internetpagina (ergens anders op het web)

Navigatie en hyperlinks
110
• Venster voor het opstellen van een e-mailbericht
• Bestand op uw lokale schijf of netwerk
• Anker (een specifiek doel op een webpagina)
• Intelligent object (zoals een forum, blog of CMS in
Serif Web Resources)
• RSS-feed of podcast
• Winkelwagen
• Navigatie-element
• Gebruikersgegevens
• Afbeelding
Zorgvuldig gekozen hyperlinks zijn een belangrijk onderdeel van
de sitestructuur. Bezoekers kunnen hiermee makkelijker door uw
site navigeren en ze zijn een belangrijk hulpmiddel om uw
webpagina's op een logische manier aan elkaar te relateren, zoals in
de boomstructuur van de site wordt aangegeven. (Houd echter ook
de tijdsbesparende voordelen van het gebruik van navigatiebalken
in gedachten.)
U kunt alle hyperlinks en ankers op uw site
beheren vanuit Websitebeheer, dat toegankelijk is op
de standaardoptiebalk of de statusbalk.
U voegt als volgt een hyperlink toe:
1. Gebruik het Selectiegereedschap om het enkele of
gegroepeerde object te selecteren of het tekstgebied te
markeren waarvoor u een hyperlink wilt instellen.

Navigatie en hyperlinks
111
2. Selecteer Hyperlink op de werkbalk
Gereedschappen in het vervolgmenu Hyperlink.
Het dialoogvenster Hyperlinks wordt weergegeven.
3. Klik op het type hyperlinkdoel, bijvoorbeeld een
websitepagina, internetpagina, intelligent Object
enzovoort.
4. Afhankelijk van het type hyperlink, kunt u typespecifieke
opties kiezen in het rechterdeelvenster als hyperlinkdoel.
5. U kunt een bereik van doelvensters of -frames kiezen,
afhankelijk van hoe u het hyperlinkdoel wilt weergeven.
De volgende typen zijn beschikbaar (samen met de
verwachte resultaten):
• Hetzelfde venster: het doel van de hyperlink wordt
weergegeven in hetzelfde venster als het venster
waarin op de hyperlink is geklikt.
• Nieuw venster: Er wordt een nieuw venster
weergegeven om het hyperlinkdoel weer te geven.
U kunt de eigenschappen (afmetingen, positie en
uiterlijk) definiëren met de knop Instellingen...
(schakel eerst JavaScript pop-upcode gebruiken
in). Het oorspronkelijke venster blijft geopend.
• Boven in huidig venster: het hyperlinkdoel wordt
in het venster op het bovenste niveau weergegeven.
Gebruik deze optie voor hyperlinks die zijn gemaakt
in een frame op een pagina (of voor frames in
frames).
• Bovenliggend frame: het hyperlinkdoel wordt
weergegeven in het bovenliggende frame of het
bovenliggende venster van het frame waarin op de
hyperlink is geklikt. Gebruik deze optie voor
hyperlinks die zijn gemaakt in een frame op een
Navigatie en hyperlinks
112
pagina (of voor frames in frames). (Zie de Help bij
WebPlus.)
• Benoemd venster: u kunt een aangepast venster
definiëren door een nieuwe vensternaam in te
voeren in de vervolgkeuzelijst aan de rechterkant. U
kunt de eigenschappen op dezelfde manier
definiëren als voor Nieuw venster hierboven. U
kunt ook een bestaand benoemd venster uit dezelfde
vervolgkeuzelijst overnemen.
• Documentframe: het hyperlinkdoel wordt
weergegeven in een eerder gemaakt frame (met het
gereedschap Frame met gekoppeld document
toevoegen). Selecteer vervolgens in de
vervolgkeuzelijst aan de rechterkant de HTML-id
(bijvoorbeeld ifrm_1) van een bestaand frame. (Zie
de Help bij WebPlus.)
Als u een hyperlink naar een actief documentframe
wilt instellen, selecteert u het desbetreffende frame
in de vervolgkeuzelijst Openen in actief
documentframe. Als het frame niet voorkomt in de
lijst, moet u het als 'actief' instellen door hierop te
dubbelklikken en het selectievakje Actief
documentframe in te schakelen.
• Lichtbak: het hyperlinkdoel wordt weergegeven in
een pop-uplichtbak die over de webpagina is
geplaatst. Klik op Opties voor lichtbak... om
desgewenst een bijschrijft op te geven, de
afmetingen van de lichtbak te wijzigen of de
lichtbak op te nemen als onderdeel van een
diavoorstelling. Zie Lichtbakken gebruiken op
pagina 131.
6. Kies andere eigenschappen, zoals de Titel (weergegeven
als tekst met een beschrijving van het hyperlinkdoel die
wordt weergegeven wanneer de muisaanwijzer hierop
wordt geplaatst) en een sneltoets.

Navigatie en hyperlinks
113
7. Gebruik de vervolgkeuzelijst Stijl om de tekstopmaak
van de hyperlink te kiezen (als de hyperlink uit tekst
bestaat). De kleuren voor Normaal, Gevolgd, Actief en
Rollover worden ingesteld op basis van verschillende
opmaakcriteria in de vervolgkeuzelijst.
8. Klik op OK.
Zo bewerkt of verwijdert u een hyperlink:
1. Selecteer het object met het Selectiegereedschap of klik
voor een invoegpunt in de hyperlinktekst. (U hoeft het
gebied met de hyperlinktekst niet volledig te selecteren
door hierover te slepen.)
2. Klik op de knop Hyperlink in het vervolgmenu
Hyperlink van de werkbalk Gereedschappen.
Het dialoogvenster Hyperlinks verschijnt, waarin het huidige doel
van de hyperlink wordt weergegeven. Als het om een hyperlink
voor tekst gaat, wordt de volledige hyperlinktekst gemarkeerd.
• Als u de hyperlink wilt bewerken, selecteert u een ander
type hyperlinkdoel, een ander doel en/of andere opties.
• Klik op Geen hyperlink als u de hyperlink wilt
verwijderen.
U bekijkt of bewerkt als volgt bestaande hyperlinks:
• Kies Websitebeheer > Hyperlinks beheren... in het
menu Extra om hyperlinks te bekijken of te verwijderen
of de naam hiervan te wijzigen.
Een anker invoegen
Een anker is een specifieke locatie op een pagina die kan fungeren
als doel voor een hyperlink. Ankers zijn niet zichtbaar voor
bezoekers van webpagina's. Meestal worden ze gebruikt om een

Navigatie en hyperlinks
114
bepaald punt in tekst te markeren (bijvoorbeeld het begin van een
specifieke sectie) of een afbeelding die zich verder naar beneden
op de pagina bevindt. Ankers zijn handig als uw pagina voldoende
inhoud bevat om deze in verschillende secties onder te verdelen,
maar te weinig inhoud om de pagina op te splitsen in afzonderlijke
pagina's. De lezer kan hiermee naar gerelateerde inhoud gaan
zonder de huidige pagina te verlaten. Daarnaast wordt de kans
kleiner dat bezoekers ‘verdwalen’ terwijl ze de informatie op uw
site doornemen.
U voegt als volgt een anker in:
1. Gebruik het Selectiegereedschap om het doelobject te
selecteren of klik voor een invoegpunt in de doeltekst.
2. Klik op de knop Anker op de werkbalk
Gereedschappen in het vervolgmenu Hyperlink.
- of -
Kies Anker... in het menu Invoegen of in het snelmenu.
3. Geef in het dialoogvenster een naam op voor het anker.
4. (Optioneel) Schakel het selectievakje Anker opnemen
in navigatie in als u het anker (meestal een geselecteerd
object) toegankelijk wilt maken via een navigatiebalk in
plaats van via een hyperlink. Hiervoor moet u eerst de
optie Ankers opnemen inschakelen op de navigatiebalk.
Geef het anker een titel.
• Schakel het selectievakje Voor en/of Na in als u
horizontale scheidingslijnen wilt weergeven
boven/onder het anker als submenu-item op
navigatiebalken.
• Geef een Beschrijving op om extra
paginagerelateerde informatie over het submenu-
item van de balk toe te voegen.
5. Klik op OK.
Navigatie en hyperlinks
115
U bekijkt of bewerkt als volgt bestaande ankers:
• Kies Websitebeheer > Ankerbeheer... in het menu
Extra om een anker dat aan een bepaald object is
gekoppeld, te bekijken of te verwijderen of de naam
hiervan te wijzigen. U kunt het anker ook opnemen in
paginanavigatie.
Navigatie en hyperlinks
116

Webobjecten
toevoegen
5
Webobjecten toevoegen
118

Webobjecten toevoegen
119
Een zoekfunctie voor een site
toevoegen
In WebPlus wordt gebruikgemaakt van een krachtige zoekfunctie
waarmee zoekopdrachten van gebruikers worden vergeleken met
tekst die op uw site in artistieke tekst, tekstframes of tabellen
voorkomt. Op deze manier kan inhoud eenvoudig uit elke gehoste
webpagina worden opgehaald.
De zoekfunctie maakt gebruik van het gereedschap Zoekvak
toevoegen en het gereedschap Veld voor zoekresultaten
toevoegen in het vervolgmenu Zoeken van de werkbalk
Webobjecten. Elk gereedschap wordt gebruikt om objecten te
maken die samenwerken.
Object voor zoekresultaten van
website—hiermee maakt u een
venster waarin de zoekresultaten
worden weergegeven. Dit object
wordt doorgaans op een
afzonderlijke pagina geplaatst en
wordt niet in de navigatiestructuur
van de site weergegeven.
Normaal gesproken zult u eerst een
vak voor de zoekresultaten plaatsen
voordat u het zoekvak toevoegt.
Zoekvak—het tekstvak waarin
gebruikers het woord of de
woordgroep kunnen typen dat ze
willen zoeken. Dit tekstvak wordt
doorgaans aan een stramienpagina
toegevoegd en op alle pagina's van
de site weergegeven.

Webobjecten toevoegen
120
Zo kunt u met de zoekopdracht 'vitae' bijvoorbeeld zoekresultaten
ophalen met webpagina's waarin dit woord voorkomt. De gebruiker
klikt op de knop Zoeken om een zoekopdracht te starten.
In de zoekresultaten wordt de koptekst van een pagina als
hyperlink weergegeven en bijbehorende webpaginatekst als
referentie. Klik gewoon op de hyperlink om de webpagina te
openen.
Zo voegt u een veld voor zoekresultaten aan een website
toe:
1. Klik op het gereedschap Veld voor
zoekresultaten toevoegen in het vervolgmenu Zoeken
van de werkbalk Webobjecten.
2. Plaats de aanwijzer op de positie waar u het veld
wilt invoegen en klik en sleep vervolgens om het venster
voor de zoekresultaten te plaatsen.
Zo voegt u een zoekvak toe:
1. Klik op het gereedschap Zoekvak toevoegen in
het vervolgmenu Zoeken van de werkbalk Webobjecten.

Webobjecten toevoegen
121
2. Plaats de aanwijzer op de positie waar u het
zoekvak wilt invoegen op uw webpagina of
stramienpagina en klik om het zoekvak te plaatsen. Het
zoekvak verschijnt op uw pagina.
Plaats het zoekvak boven aan de stramienpagina als u
de zoekfunctie vanaf alle webpagina's in uw site
toegankelijk wilt maken.
Een zoekvak is pas nuttig als op de website ook een voorziening is
geïmplementeerd om de resultaten van een zoekopdracht weer te
geven voor de gebruiker. Hiervoor kunt u het object Veld voor
zoekresultaten gebruiken dat, net zo als het object Zoekfunctie, met
een aanwijzer op een webpagina kan worden geplaatst. Doorgaans
wordt de grootte van dit object aangepast aan de volledige pagina
voordat het object wordt geplaatst (er moet voldoende ruimte zijn
om meerdere zoekresultaten te kunnen weergeven).
Gebruik voor de zoekresultaten een afzonderlijke,
misschien nieuwe pagina met een eigen uiterlijk
(dubbelklik op het object om het uiterlijk van de pagina
te wijzigen).
De galerie gebruiken
Het tabblad Galerij bevat veel professioneel ontworpen creatieve
inhoud die u kunt slepen en neerzetten om uw website een
moderne uitstraling te geven! Er zijn allerlei verschillende
categorieën beschikbaar, waaronder:
• Fotokaders
• Badges en stickers
• E-commerceknoppen

Webobjecten toevoegen
122
• Vlaggen
• Flash-banners
• Symbolensets en pictogrammen
• Notities
• Symbolen
Het tabblad is ook een soort container waarin u alle
ontwerpelementen kunt plaatsen die u later eenvoudig wilt kunnen
hergebruiken, hetzij in dezelfde site hetzij in andere sites. Zodra u
een ontwerp aan de galerij hebt toegevoegd, is het ook beschikbaar
voor alle toekomstige sites die u met dit programma ontwerpt!
De galerij (hierboven) bestaat uit twee delen: een vervolgkeuzelijst
met categorieën bovenaan (A) en een venster met ontwerpen
onderaan (B) waar miniaturen worden weergegeven van de
ontwerpen die beschikbaar zijn in de geselecteerde categorie.

Webobjecten toevoegen
123
Zo geeft u een specifieke categorie elementen weer:
1. Klik op het tabblad Galerij in de studio.
2. Open de vervolgkeuzelijst boven aan het tabblad en
selecteer de categorie die u wilt weergeven.
Standaard worden de items uit de eerste subcategorie van
de geselecteerde categorie weergegeven.
Zo gebruikt u een ontwerp uit de galerie:
• Selecteer het ontwerp dat u wilt gebruiken en sleep het
vanuit de galerie naar de pagina. Merk op dat het
ontwerp hierbij niet uit de galerie wordt verwijderd.
Sommige galerij-items kunnen worden bewerkt en
kunnen daarom worden gebruikt als uitgangspunt voor
uw eigen ontwerpen.
Uw eigen ontwerpen opslaan
U kunt ook uw eigen aangepaste ontwerpen opslaan in de galerij
(onder Persoonlijke ontwerpen of in een door de gebruiker
gedefinieerde categorie) als u die later wilt hergebruiken in andere
projecten.

Webobjecten toevoegen
124
Wanneer u WebPlus pas hebt geïnstalleerd, is de
galerie Persoonlijke ontwerpen vanzelfsprekend
leeg. U kunt echter naar behoefte items
toevoegen aan de galerie.
Zo kopieert of verplaatst u een object naar de categorie
Persoonlijke ontwerpen:
1. Selecteer de categorie Persoonlijke ontwerpen in de
vervolgkeuzelijst Categorieën.
2. Sleep het object vanaf de pagina naar het venster
Designs.
3. Voer in het dialoogvenster een naam in voor het ontwerp
en selecteer vervolgens OK. Er verschijnt een thumbnail
van uw ontwerp in het venster Designs.
Druk de Ctrl-toets in voordat u begint met slepen om
uw ontwerp te kopiëren in plaats van te verplaatsen.
Zo wijzigt u de naam van een ontwerp of verwijdert u
een ontwerp:
• Plaats de muisaanwijzer boven de miniatuur van het
ontwerp, klik op de knop in de rechterbenedenhoek
en kies de gewenste optie in het vervolgmenu.
Als u uw ontwerpen verder wilt categoriseren, kunt u optioneel
subcategorieën toevoegen aan Persoonlijke ontwerpen, of een
nieuwe aangepaste categorie maken in plaats van Persoonlijke
ontwerpen.
Als u subcategorieën en categorieën eenmaal hebt gemaakt, kunt u
ze verwijderen of de naam ervan wijzigen.

Webobjecten toevoegen
125
Zo creëert, verwijdert of hernoemt u aangepaste
subcategorieën:
• Als u een nieuwe subcategorie wilt toevoegen, selecteert
u de categorie waaraan u een subcategorie wilt
toevoegen, klikt u op de knop om het vervolgmenu
voor het tabblad te openen en kiest u Subcategorie
toevoegen.
• Als u een bestaande subcategorie wilt verwijderen of
deze een andere naam wilt geven, klikt u op de knop
op de titelbalk van die subcategorie en kiest u de
overeenkomstige optie in het vervolgmenu.
Als u een subcategorie toevoegt, verschijnt er een dialoogvenster
waarin u deze een naam kunt geven. Als u een subcategorie wilt
verwijderen of deze een andere naam wilt geven, selecteert u die
subcategorie voordat u de overeenkomstige optie kiest in het
vervolgmenu.
Zo creëert, verwijdert of hernoemt u aangepaste
categorieën:
1. Klik terwijl het tabblad Galerij actief is op de knop
om het vervolgmenu voor het tabblad te openen en
kies Categorie toevoegen, Categorie verwijderen of
Naam van categorie wijzigen.
2. Gebruik het dialoogvenster om een (nieuwe) naam op te
geven voor de categorie en/of om uw keuze te
bevestigen.
Wanneer u een categorie verwijdert, worden ook
alle ontwerpen verwijderd die in die categorie zijn
opgeslagen.

Webobjecten toevoegen
126
Google Maps toevoegen
Voeg Google Maps aan uw webpagina's toe als u zeker wilt stellen
dat klanten uw hoofdkantoor terugvinden of wilt voorkomen dat
genodigden urenlang moeten zoeken naar de locatie waar u een
speciale bijeenkomst of een of ander belangrijk evenement hebt
gepland, of als u mensen gewoon op het bestaan van belangrijke
bezienswaardigheden in uw buurt wilt wijzen. Door een webpagina
met een routebeschrijving in te sluiten, kunt u mensen snel en
eenvoudig de weg tonen, zowel visueel als aan de hand van een
gedetailleerde routebeschrijving.
Op elke kaart kunt u tot maximaal tien plaatsen markeren.
Desgewenst kunt u elke markering van enige aanvullende
informatie voorzien. Elke markering kan zodanig worden ingesteld
dat een van de volgende items verschijnt (na erop geklikt te
hebben):
• een pop-upvak met niet-opgemaakte tekst (bijv. een post-
en/of internetadres).
• een pop-upvak met tekst in HTML-opmaak.
• een Street View-venster.

Webobjecten toevoegen
127
Zo voegt u een eenvoudige kaart van Google Maps toe:
1. Klik op Google-kaart invoegen in het
vervolgmenu met mediagereedschappen op de werkbalk
Webobjecten.
2. Typ in het vak Naar een locatie zoeken boven in het
dialoogvenster Google Maps uw postcode of adres en
klik op Zoeken. Enkele seconden later verschijnt een
kaart van het opgegeven gebied.
3. Gebruik de pan- en zoomgereedschappen om door de
kaart te navigeren. Sleep met het handje als u de kaart
wilt verplaatsen in het venster. Gebruik de zoomknoppen
en de schuifregelaar om in en uit te zoomen. Als u een
muis met een wieltje hebt, kunt u het selectievakje
Zoomen door muiswiel draaien inschakelen gebruiken
om in en uit te zoomen.
4. (Optioneel) Selecteer in de vervolgkeuzelijst Navigatie
de optie Volledig of Compact naargelang u alle
navigatiehulpmiddelen of alleen knoppen om in en uit te
zoomen wilt weergeven op de kaart.
5. (Optioneel) Selecteer in de vervolgkeuzelijst Kaarttype
de gewenste optie (Balk, Menu of Geen) naargelang u
een horizontale werkbalk of een vervolgmenu wilt
gebruiken om tussen de verschillende soorten kaarten te
wisselen.
6. Klik op OK.
7. Let erop dat de muisaanwijzer een andere vorm
krijgt, namelijk die van de cursor voor Plakken. De
handeling die u nu uitvoert, bepaalt de aanvankelijke
grootte en positie van de kaart.
Klik met de muis op de positie waar u de kaart wilt
invoegen als u de standaardafmetingen wilt gebruiken.

Webobjecten toevoegen
128
- of -
Sleep met de muis een gebied op de pagina als u
aangepaste afmetingen wilt instellen voor de kaart.
U kunt het Street View-pictogram op de
kaart slepen om de locatie onder de aanwijzer in
Street View weer te geven. Klik op om het
Street View-venster te sluiten. Als u niet wilt dat
deze functie beschikbaar is voor bezoekers van
uw website, schakelt u het selectievakje
Straatbesturing weergeven uit in het
dialoogvenster.
Markeringen toevoegen
U kunt een onbeperkt aantal rode markeringen toevoegen
aan uw kaart van Google Maps. Voor elke markering kunt u
verdere details weergeven door de muisaanwijzer erop te plaatsen
en met de muis te klikken.
Zo voegt u een markering toe:
1. Klik vanuit het dialoogvenster Google Maps op
Toevoegen.
2. Plaats de aanwijzer op de gekozen locatie en klik
vervolgens.
3. Geef in het dialoogvenster Google Maps-markering een
Naam op voor de markering. Deze 'scherminfo' wordt
weergegeven wanneer u de aanwijzer erop plaatst en
kan bijvoorbeeld een bedrijf of de naam van een locatie
voorstellen.

Webobjecten toevoegen
129
4. Wijs een klikactie toe aan de markering, d.w.z. wat er
wordt weergegeven wanneer er op de knop wordt
geklikt. Kies een van de volgende opties:
• Standaardlabel: tekst wordt ingevoerd in het vak
Label. Na het publiceren wordt er niet-opgemaakte
tekst in een pop-upvak weergegeven na een
klikactie.
• Label als script behandelen: tekst met HTML-tags
wordt ingevoerd in het vak Label. Na het publiceren
wordt er een pop-upvak met HTML-opmaak
weergegeven na een klikactie.
• Street View: Na het publiceren wordt er een
gemaximaliseerd Street View-venster weergegeven
vóór uw kaart. Klik op om het Street View-
venster te sluiten.
5. Klik op OK. De markering wordt groen weergegeven op
het kaartvoorbeeld (om aan te geven dat deze momenteel
is geselecteerd). Herhaal dit proces voor elke markering
die u wilt toevoegen.
Mogelijk wilt u een markering op uw Google Maps-kaart op een
bepaald moment bewerken, verplaatsen of verwijderen.
Zo bewerkt u Google Maps-markeringen:
• Dubbelklik op de Google Maps-kaart op de pagina.
• Selecteer in de vervolgkeuzelijst Kaartmarkeringen in
het dialoogvenster de markering die u wilt bewerken en
doe het volgende:
• Als u het markeringslabel wilt bewerken, klikt u op
Bewerken en wijzigt u de tekst in het van Label.

Webobjecten toevoegen
130
• Als u de markering wilt verplaatsen, klikt u op
Verplaatsen, plaatst u de aanwijzer op de
nieuwe positie die u wilt markeren op de kaart en
klikt u met de linkermuisknop.
• Als u de markering wilt verwijderen, klikt u op
Verwijderen.
Zo legt u de Street view-instelling vast:
1. Als Klikactie in ingesteld op Street View, gebruikt u de
pan- en zoomgereedschappen van het venster om de
weergave in te stellen; zo kunt u de richting (Kop), hoek
(Afstand) en vergroting (In-/uitzoomen) bepalen.
2. Klik op Weergave vastleggen.
Advertenties toevoegen
Google AdSense is een gratis service van Google die u de
mogelijkheid biedt advertentieruimte aan uw webpagina's toe te
voegen. Als u zich voor deze service hebt aangemeld, krijgen
internetgebruikers die uw website bezoeken automatisch
advertenties te zien die op de inhoud van uw site zijn afgestemd.
Het voordeel voor bezoekers is dat ze zo eenvoudig toegang
krijgen tot relevante aanbiedingen die zo goed aansluiten bij uw
site dat ze die als nuttig zullen ervaren. Het voordeel voor u als
webontwikkelaar is dan weer dat u op deze manier mogelijk uw
investering in webhosting en dergelijke kunt terugverdienen, of
snel rijk kunt worden!
Om als webontwikkelaar te kunnen adverteren, hebt u een Google
AdSense-account nodig (www.google.com/adsense), waarmee u
het type en de indeling kunt kiezen van advertenties (eenheden
genoemd) die worden weergegeven. Het enige wat u hoeft te doen,
is de gegenereerde code voor elke eenheid vanaf de Google
AdSense-website te kopiëren en vervolgens te plakken in het
dialoogvenster Google AdSense-advertentie insluiten van
WebPlus.

Webobjecten toevoegen
131
De typen advertenties zijn: fundamenteel advertentie-, afbeeldings-
, koppelings- en video-eenheden. De formaten zijn afhankelijk van
het type eenheid, en variëren van Leaderboard (728 x 90 pixels),
Banner (468 x 60 pixels), Halve banner (234 x 60 pixels), Knop
(125 x 125 pixels) en Skyscraper (120 x 600 pixels) tot en met
verschillende vierkante en rechthoekige formaten.
Google AdSense biedt ook gedetailleerde gebruiksstatistieken,
evenals accountbeheer, een filtermogelijkheid en ondersteunende
bronnen. Ga naar www.google.com/adsense voor meer informatie.
Zo meldt u zich aan bij Google AdSense:
• Ga naar www.google.com/adsense om u aan te melden
bij Google AdSense of een account aan te maken. Klik
op Nu aanmelden als u een nieuwe gebruiker bent. Als u
al een account hebt, meldt u zich gewoon aan met uw
bestaande gebruikersgegevens. (Als nieuwe gebruiker
dient u de basis-URL van uw website op te geven, een
taal te kiezen en aan te geven dat u akkoord gaat met de
gebruiksvoorwaarden van Google.)
Nadat u zich hebt geregistreerd, dient u te
wachten totdat Google heeft gecontroleerd of uw
website wel als geschikt wordt beschouwd om
advertenties te plaatsen. Normaal gesproken
ontvangt u via e-mail een antwoord van Google.
Als uw website wordt goedgekeurd, kunt u
advertenties beginnen te plaatsen en die
beheren.
Tijdens het registratieproces wordt uw website
geanalyseerd en wordt naar advertenties gezocht
die perfect aansluiten bij de inhoud van uw site.
Zo maakt en beheert u advertenties:
1. Meld u aan bij Google AdSense.

Webobjecten toevoegen
132
2. Ga naar het tabblad AdSense instellingen, kies AdSense
voor inhoud en volg de aanwijzingen van de wizard om
een advertentie te selecteren en het formaat, de hoekstijl
en een kanaal voor de advertentie te kiezen.
3. Kopieer de gegenereerde AdSense-code voor de
advertentie. U dient deze code in WebPlus te plakken.
Zo voegt u advertenties in op een webpagina:
1. Selecteer de webpagina (of stramienpagina) waarop u de
advertentie wilt plaatsen.
2. Klik op Google AdSense-advertentie invoegen in
het vervolgmenu met e-commercegereedschappen op de
werkbalk Webobjecten.
3. Klik op Plakken vanaf Klembord in het dialoogvenster
om de eerder gekopieerde code in te voegen. Het
codefragment wordt nu in het dialoogvenster
weergegeven en kan niet worden bewerkt.
4. Klik op OK.
5. Let erop dat de muisaanwijzer een andere vorm krijgt,
namelijk die van de cursor voor Plakken: . Klik
op de positie waar u de advertentie wilt invoegen op uw
pagina. U kunt de grootte van de advertentie niet
wijzigen.
Zo bewerkt u een advertentie:
1. Wijzig het formaat en de kleur van uw advertentie via het
tabblad AdSense instellingen op de Google AdSense-
website en kopieer het automatisch gegenereerde
codefragment.
2. Dubbelklik op de advertentie op uw pagina.

Webobjecten toevoegen
133
3. Klik op Plakken vanaf Klembord om de gekopieerde
code in het invoervak te plakken.
4. Klik op OK.
Lichtbakken gebruiken
Met lichtbakken kunt u op een eenvoudige manier grotere versies
van afbeeldingen als pop-up weergeven via miniaturen die u aan
uw webpagina toevoegt. Als u de functie Fotogalerie hebt gebruikt,
bent u dit concept al eerder tegengekomen. Een groot voordeel van
lichtbakken is dat er op verzoek grotere afbeeldingen kunnen
worden weergegeven die met een glijdende beweging over uw
webpagina heen worden gelegd.
WebPlus biedt ook een eenvoudige functie voor het weergeven van
een diavoorstelling (pagina 133) waarmee u de afbeeldingen die
aanwezig zijn op dezelfde webpagina, op een fraaie manier kunt
tonen.
Webobjecten toevoegen
134
Zo maakt u een lichtbak voor een afbeelding op uw
webpagina:
1. Selecteer de afbeelding (bij voorkeur een miniatuur).
2. Maak een hyperlink naar de afbeelding (klik in het
menu Invoegen op Hyperlink... of klik met de
rechtermuisknop. Zie pagina 108).
3. Selecteer de menuoptie Afbeelding en kies als
doelvenster in de vervolgkeuzelijst Type de optie
Lichtbak.
4. (Optioneel) Klik op Opties voor lichtbak... om in het
vak Bijschrift een bijschrift toe te voegen aan de
afbeelding in de lichtbak.
5. Klik op OK.
Om de weergavegrootte van deze gekoppelde lichtbakafbeelding te
beperken, verkleint WebPlus bovenmaatse afbeeldingen tot een
maximale breedte en hoogte (standaard 800 x 660 pixels) waarbij
de hoogte-breedteverhouding altijd behouden blijft. Afbeeldingen
waarvan de originele afmetingen kleiner zijn dan deze maximale
afmetingen, blijven ongewijzigd. De maximale breedte en hoogte
kunnen worden gewijzigd. (Zie Site-eigenschappen instellen op
pagina 41).
Zo maakt u een lichtbak voor een lokale afbeelding:
• Voer dezelfde bewerkingen uit als hiervoor, maar kies nu
de optie Bestand in plaats van Afbeelding.
U kunt kiezen of u de afbeelding wilt insluiten of koppelen. In
beide gevallen wordt de afbeelding altijd weergegeven met zijn
oorspronkelijke afmetingen.

Webobjecten toevoegen
135
Lichtbakdiavoorstellingen
U kunt eenvoudig lichtbakdiavoorstellingen maken op basis van
de afbeeldingen die op dezelfde webpagina zijn geplaatst. In de
lichtbak zelf worden knoppen weergegeven waarmee bezoekers de
diavoorstelling kunnen doorlopen.
Zo maakt u een lichtbakdiavoorstelling:
1. Maak een lichtbak voor een afbeelding op uw webpagina
(zoals hiervoor is beschreven).
2. Klik in het dialoogvenster Hyperlinks op Opties voor
lichtbak....
3. Voer in de vervolgkeuzelijst Diavoorstelling van het
dialoogvenster Opties voor lichtbak een naam in voor de
diavoorstelling. Deze naam wordt gebruikt voor andere
afbeeldingen die aan deze diavoorstelling worden
toegevoegd. Klik op OK.
4. Herhaal deze bewerkingen voor de volgende afbeelding
op dezelfde pagina. De naam van de diavoorstelling die u
net hebt gemaakt, wordt voor andere afbeeldingen
weergegeven. Selecteer de naam van de diavoorstelling
die u wilt gebruiken.
5. (Optioneel) Voer een bijschrift in.
6. Klik op OK.
U kunt alleen een lichtbakdiavoorstelling maken
voor afbeeldingen op een en dezelfde pagina. Als
er afbeeldingen van andere pagina's aan een
diavoorstelling worden toegevoegd, wordt er
voor elke pagina een nieuwe diavoorstelling
gemaakt.
Webobjecten toevoegen
136
Lichtbakken naar een hyperlinkdoel
U kunt in lichtbakken niet alleen afbeeldingen weergeven. Omdat
een lichtbak feitelijk een soort venster is, kan daarin elk
hyperlinkdoel worden weergegeven. Vaak zal dat een pagina van
de site zelf zijn (bijvoorbeeld een formulier of aanmeldingspagina)
of een internetpagina, blog, forum of RSS-feed. U kunt in een
lichtbak ook een Word-bestand, een PDF of elk ander type bestand
weergeven (via de optie Bestand).
Zo maakt u een lichtbak voor een hyperlinkdoel:
1. Selecteer een object (een afbeelding, een knop of elk
gewenst ander object).
2. Maak een hyperlink naar dit object (klik in het menu
Invoegen op Hyperlink... of klik met de
rechtermuisknop).
3. Zorg ervoor dat het doelvenster via de vervolgkeuzelijst
Type op Lichtbak is ingesteld.
4. (Optioneel) Klik op Opties voor lichtbak... om in de
vakken Breedte en Hoogte de breedte en hoogte van de
lichtbak in te stellen.
De algemene eigenschappen van de lichtbak
instellen
Net als de meeste instellingen in WebPlus, kunt u ook de
instellingen van de lichtbak aanpassen voor de huidige site. U kunt
algemene instellingen aanpassen voor de lichtbak (waaronder het
type rand), het bijschrift (lettertype, tekengrootte, tekstkleur,
ondoorzichtigheid) en de achtergrond (kleur en ondoorzichtigheid).

Webobjecten toevoegen
137
Zo wijzigt u de eigenschappen van de lichtbak voor uw
site:
1. Ga naar Bestand>Eigenschappen van site... en selecteer
de menuoptie Lichtbak.
2. Wijzig de instellingen in de secties Algemeen, Bijschrift
en Achtergrond.
3. (Optioneel) Bekijk steeds een voorbeeld van uw site in
een browser met de knop Voorbeeld van lichtbak...
tijdens het aanpassen van de instellingen.
Fotogalerieën in de vorm van lichtbakken
Als u een JavaScript-fotogalerie gebruikt, kunt u fotogalerieën in
de 'lichtbakstijl' maken (zie pagina 370). Er is een speciale
galeriestijl beschikbaar voor lichtbakken.
Als u deze stijl kiest, kunt u lichtbakinstellingen configureren die
de globale instellingen van de site-eigenschappen vervangen.
Deelvensters invoegen
Deelvensters zijn rechthoekige informatievakken die als het ware
over de webpagina heen worden gelegd. In deze deelvensters wordt
tekst of grafische informatie of een combinatie van die twee
weergegeven. De mogelijkheid om deelvensters over de webpagina
heen te leggen, betekent dat u de hoeveelheid informatie die
beschikbaar is voor de bezoeker van uw webpagina, kunt vergroten
zonder dat dit van invloed is op de onderliggende inhoud van de
pagina.
Webobjecten toevoegen
138
U kunt deelvensters zo instellen dat ze alleen worden weergegeven
wanneer u klikt op knoppen, objecten uit de galerie of
afbeeldingen of wanneer u de muisaanwijzer over deze items
beweegt. U kunt ook deelvensters maken die permanent worden
weergegeven. Dat is een handige optie als u navigatiebalken wilt
maken die nooit verdwijnen wanneer de bezoeker door het venster
schuift.
Deelvensters zijn veelzijdig en kunnen onder andere worden
gebruikt voor het presenteren van de volgende gegevens:
• Evenementen die u onder de aandacht wilt brengen
• Verkoopgegevens
• 'Nu kopen'-formulieren van PayPal
• Handige tips
• Informatie om snel toegang te krijgen, zoals
contactgegevens en sneltoetsen.
• Permanent beschikbare navigatiehulpmiddelen (Zie de
WebPlus Help voor meer informatie).
• Vergrootglas voor afbeeldingen
Als hulp bij het maken van professionele deelvensters biedt
WebPlus u een indrukwekkende verzameling moderne
achtergronden, die u als basis voor uw deelvensters kunt
gebruiken. U kunt ook een vooraf gedefinieerde achtergrond verder
aanpassen of een geheel nieuwe deelvensterachtergrond maken in
Design Studio van WebPlus (zie pagina 140).

Webobjecten toevoegen
139
Uw deelvenster invoegen
Zo voegt u een deelvenster in:
1. Klik in het vervolgmenu met navigatiehulpmiddelen van
de werkbalk Webobjecten op Deelvenster
invoegen.
2. (Optioneel) Geef in het dialoogvenster een HTML-id op
voor het deelvenster. U hoeft de bestaande id niet te
wijzigen, omdat deze altijd uniek is.
3. Klik in het dialoogvenster op het voorvertoningsvak
waarin u een voorbeeld van het deelvenster kunt
bekijken.
4. Selecteer in het vervolgmenu een vooraf gedefinieerd
type deelvenster. Het voorvertoningsvak wordt telkens
bijgewerkt wanneer u een ander deelvensterontwerp
kiest.
5. (Optioneel) Sleep de schuifregelaar bij Transparantie
om op te geven hoe transparant het deelvenster moet
worden weergegeven ten opzichte van de achtergrond. U
moet een voorbeeld van uw pagina weergeven om de
wijzigingen te kunnen bekijken.
6. Schakel de optie Deelvenster uitlijnen met
browservenster in om ervoor te zorgen dat het
deelvenster altijd beschikbaar is op een vaste positie
wanneer een bezoeker door de webpagina schuift. Geef
waarden op voor Horizontaal uitlijnen en Verticaal
uitlijnen om de positie van het deelvenster te bepalen.
7. (Optioneel) Schakel de optie Deelvenster is in eerste
instantie verborgen in om het deelvenster te verbergen
bij het afsluiten van het dialoogvenster. U kunt deze
optie normaal uitgeschakeld laten, zodat u het
deelvenster eerst kunt ontwerpen.

Webobjecten toevoegen
140
8. Klik op OK.
9. Plaats de cursor op de positie waar u de linkerbovenhoek
van het deelvenster wilt plaatsen.
10. Als u wilt dat het deelvenster een standaardformaat krijgt
wanneer het wordt ingevoegd, klikt u eenvoudig met de
muisknop.
- of -
Als u zelf het formaat van het deelvenster wilt instellen,
sleept u het deelvenster tot het de gewenste grootte heeft
en laat u vervolgens de muisknop los.
Deelvensters kunnen worden verplaatst en
geschaald, net als elk ander object dat u maakt in
WebPlus.
Zo bewerkt u een deelvenster:
• Dubbelklik op het deelvenster en bewerk het, zoals
hiervoor is beschreven.
Inhoud aan uw deelvenster toevoegen
U kunt een deelvenster zien als een bouwsteen die kan worden
gevuld en bewerkt met de standaardhulpmiddelen en -functies van
WebPlus. Als u objecten maakt binnen een deelvenster, behoren
deze objecten tot dat deelvenster. Dit geldt voor objecten, zoals
tekstframes, artistieke tekst, tabellen, AutoVormen en
afbeeldingen. Als u het deelvenster versleept, worden ook de
bijbehorende objecten verplaatst.
Uw deelvenster weergeven of verbergen
Waarom zou u een deelvenster verbergen als u het eenmaal hebt
ontworpen? De kracht van deelvensters is dat ze verborgen kunnen
blijven totdat iemand op een object klikt of een object aanwijst. Dit
betekent dat voor knoppen, afbeeldingen en galerieobjecten alleen
gedetailleerde informatie wordt weergegeven wanneer dat nodig is.

Webobjecten toevoegen
141
U kunt dit mogelijk maken door het
object 'tot leven te brengen', dat wil
zeggen door ervoor te zorgen dat er een
actie wordt gestart bij een klik of
rollover.
U doet dit door een actie toe te wijzen (Zie de WebPlus Help voor
meer informatie) en tegelijkertijd een reeds gecreëerd deelvenster
toe te wijzen aan het object.
Zo wijst u een actie en een deelvenster toe:
1. Klik met de rechtermuisknop op het object en selecteer
Bewerkingen....
2. Klik in het dialoogvenster dat verschijnt, op
Toevoegen... en kies in het vervolgmenu de optie
Zichtbaarheid.
3. Selecteer het deelvenster in de vervolgkeuzelijst
Deelvenster-id en selecteer vervolgens een gebeurtenis
in de vervolgkeuzelijst Gebeurtenis. De gebeurtenis
houdt verband met het gedrag dat plaatsvindt wanneer u
een actie uitvoert, bijvoorbeeld wanneer u op een object
klikt of met de aanwijzer over een object beweegt
(rollover).
4. (Optioneel) Standaard verschijnt het deelvenster met een
fade (langzaam steeds duidelijker wordend), waarbij de
snelheid van de fade kan worden geregeld. U kunt dit
animatie-effect echter ook uitschakelen door de optie
Faden uit te schakelen.
5. Klik op OK.
Tot slot kan het deelvenster met één klik worden verborgen
wanneer u klaar bent met het ontwerp van het venster.

Webobjecten toevoegen
142
Zo verbergt u een geselecteerd deelvenster:
• Selecteer op de optiebalk de optie Deelvenster
verbergen.
Het deelvenster wordt nu vervangen door het pictogram
Verborgen deelvenster. Het deelvenster is er nog steeds en kan
opnieuw zichtbaar worden gemaakt door de knop Deelvenster
verbergen uit te schakelen (door erop te klikken). De optie
Deelvenster verbergen is gelijk aan de optie Deelvenster is in
eerste instantie verborgen in het dialoogvenster.
Als u uw pagina eenmaal hebt gepubliceerd, wordt het deelvenster
weergegeven als iemand de aanwijzer over het object op de pagina
beweegt.
Aangepaste achtergronden voor deelvensters
maken
Als u de door u gekozen vooraf gedefinieerde achtergrond verder
wilt aanpassen (of als u een geheel nieuwe achtergrond wilt
maken), kunt u Design Studio gebruiken. Dit is een
ontwerpomgeving voor achtergronden die vergelijkbaar is met
Knopstudio. In deze omgeving kunt u zich volledig richten op uw
achtergrondontwerp zonder te worden afgeleid door andere
objecten op de pagina. Het ontwerp wordt geïsoleerd en
gecentreerd op de pagina weergegeven.

Webobjecten toevoegen
143
Zo maakt u een aangepaste achtergrond voor een
pagina:
1. (Optioneel) Selecteer in het dialoogvenster
Eigenschappen van deelvenster een vooraf gedefinieerde
achtergrond waarop u de nieuwe achtergrond wilt
baseren.
2. Klik in hetzelfde dialoogvenster op de knop
Bewerken. Design Studio wordt gestart met uw
achtergrond waarop is ingezoomd, zodat deze binnen de
werkruimte past.
3. U kunt nu de achtergrond naar wens aanpassen met de
standaardgereedschappen en -tabbladen van WebPlus.
Het tabblad Procedure biedt hulp bij het interactief
ontwerpen van de achtergrond.
4. Klik op Wijzigingen doorvoeren op de hoofdwerkbalk
om af te sluiten De aangepaste achtergrond wordt
bijgewerkt op de oorspronkelijke positie.

Webobjecten toevoegen
144
Met Design Studio kunt u voorkomen
dat bepaalde deelvensterobjecten worden geschaald of
uitgerekt. Met de opties in de vervolgmenu's
Horizontaal schalen en Verticaal schalen op de
werkbalk van Design Studio bepaalt u precies hoe
objecten eruit komen te zien. Zie het tabblad Procedure
voor meer informatie.
Scheidingslijnen invoegen
U kunt scheidingslijnen ontwerpen terwijl u uw aangepaste
navigatiebalk ontwerpt (pagina 94), maar u kunt ook
onafhankelijk van navigatiebalken scheidingslijnen ontwerpen.
Zelfstandige scheidingslijnen worden voornamelijk gebruikt tussen
knoppen in deelvensters die eerder zijn geconverteerd van
navigatiebalken naar deelvensters.
Zo voegt u een scheidingslijn in:
1. Klik in het vervolgmenu met navigatiehulpmiddelen van
de werkbalk Webobjecten op
Scheidingsteken invoegen.
2. Klik in het dialoogvenster op het vak met het
dambordpatroon om een vervolgmenu met vooraf
gedefinieerde scheidingslijnen weer te geven.
3. Selecteer een vooraf gedefinieerde scheidingslijn.
4. Klik op OK.
Zo maakt u een aangepaste scheidingslijn:
1. Klik in het hiervoor genoemde dialoogvenster op
Bewerken.

Webobjecten toevoegen
145
2. Gebruik in Design Studio (zie hiervoor) de
standaardgereedschappen en -tabbladen van WebPlus om
uw scheidingslijn aan te passen en gebruik het
bijbehorende tabblad Procedure om uw scheidingslijn
te ontwerpen.
Hotspots toevoegen
Een hotspot is een transparant gebied dat als hyperlink fungeert op
een webpagina. Hotspots worden gewoonlijk voor afbeeldingen
gedefinieerd, die zich dan als 'knoppen' gedragen waarop
gebruikers kunnen klikken in een webbrowser. Ze zijn vooral
handig als u wilt dat bezoekers op verschillende delen van een
afbeelding kunnen klikken. U kunt hotspots handmatig tekenen en
bewerken of u kunt ze op een bestaande vorm of een bestaand
gebied afstemmen.
U tekent als volgt een hotspot:
1. Klik op Hotspot invoegen op de werkbalk
Webobjecten.
2. Klik en sleep op de pagina om het gebied te definiëren
dat als hotspot moet fungeren. Het dialoogvenster
Hyperlinks wordt weergegeven.
3. Klik om het type hyperlinkdoel te selecteren en voer het
specifieke hyperlinkdoel in (zie Het doel van een
hyperlink instellen op pagina 1).
4. Klik op OK. Een hotspotgebied wordt weergegeven op
de pagina.

Webobjecten toevoegen
146
U stemt als volgt een hotspot af op een bestaande vorm:
1. Teken de hotspot zoals hiervoor is beschreven en teken
vervolgens een vorm, zoals wordt beschreven in Vormen
tekenen en bewerken op pagina 389.
2. Selecteer beide objecten en kies Hotspot aan vorm
aanpassen in het menu Extra. Het hotspotgebied wordt
aangepast aan de contouren van de vorm. Bij publicatie
reageert alleen de vorm wanneer de muisaanwijzer
hierop wordt geplaatst.

Webobjecten toevoegen
147
De hotspot en de vorm worden zijn nog steeds
afzonderlijk. U kunt de vorm dus verwijderen als
u deze niet meer nodig hebt nadat u deze als
sjabloon hebt gebruikt om een hotspot van een
gewenste vorm te maken.
Zo bewerkt u de hyperlink voor een hotspot:
• Dubbelklik op de hotspot met het selectiegereedschap.
Het dialoogvenster Hyperlinks verschijnt, waarin het huidige
hyperlinkdoel voor de hotspot wordt weergegeven.
• Selecteer een ander type hyperlink en/of stel een ander
doel in voor de hyperlink als u deze wilt bewerken.
• Als u de hyperlink wilt verwijderen, wijzigt u het
hyperlinkdoel in Geen hyperlink.
Hotspots bewerken
U kunt hotspots naar behoefte verplaatsen en schalen, net als elk
ander object in uw site. Rond een geselecteerde hotspot worden
een buitenste begrenzingskader en een binnenste contour
weergegeven, die elk een andere functie vervullen.

Webobjecten toevoegen
148
U verplaatst of schaalt een hotspot als volgt:
• Klik op de hotspot om deze te selecteren. Doe daarna het
volgende:
• Klik en sleep vanuit het midden van de hotspot of
vanaf een van de randen van het begrenzingskader
als u de hotspot wilt verplaatsen. Houd de Shift-
toets ingedrukt terwijl u sleept als u de hotspot
alleen in horizontale of verticale richting wilt
verplaatsen.
• Klik op een van de buitenste formaatgrepen
(begrenzingskader) en sleep deze naar een andere
positie als u de hotspot wilt schalen.
Door de binnenste contour te verslepen kunt u rechthoekige
hotspots converteren naar aangepaste vormen die perfect zijn
afgestemd op de delen van de onderliggende afbeelding die als
hotspot moeten fungeren. Als u de contour wilt bewerken,
verplaatst u de muisaanwijzer eerst over de binnenste contour van
de hotspot totdat de cursor verandert om aan te geven dat u zich op
een node of lijn bevindt.

Webobjecten toevoegen
149
U voegt als volgt een extra node toe aan een hotspot:
• Klik op een positie langs de contour van de hotspot
wanneer u de cursor ziet. Sleep de nieuwe node
naar de gewenste positie om de contour van de hotspot
aan te passen.
U wijzigt als volgt de vorm van de contour van een
hotspot:
• Versleep een node wanneer u de cursor ziet.
Rollovers toevoegen
De term rollover verwijst naar een interactie tussen de muis en een
afbeelding. Als u bijvoorbeeld met de muis een afbeelding
aanwijst, is het mogelijk dat deze meteen verandert in een andere
afbeelding (zie hieronder). Elke afbeelding waarvan het uiterlijk
verandert na een muisgebeurtenis, wordt een rollover-afbeelding
genoemd. Muisgebeurtenissen kunnen het plaatsen van de
aanwijzer op een object of het drukken op een muisknop zijn. De
staat van de afbeelding verandert als gevolg van deze
muisgebeurtenissen in een andere variant van de oorspronkelijke
afbeelding.
U kunt rechtstreeks rolloverafbeeldingen importeren die in Serif
DrawPlus zijn gemaakt. (Zie de Help bij WebPlus voor meer
informatie.)
Opties voor rollovers
Als u rollovers wilt toevoegen, hoeft u alleen maar te beslissen
welke statussen u wilt definiëren en vervolgens een afbeelding op
te geven voor elke status. In WebPlus kunt u kiezen uit het
volgende:

Webobjecten toevoegen
150
Standaard
is de toestand
voordat er
een rollover
plaatsvindt
(wanneer de
afbeelding 'in
rust' is). Deze
toestand is
altijd
gedefinieerd.
Over
is de toestand
die wordt
geactiveerd
door een
mouseover,
dat wil zeggen
wanneer de
muisaanwijzer
op de
afbeelding is
geplaatst.
Ingedrukt
is de toestand
die wordt
geactiveerd
wanneer u
met de muis
op de
afbeelding
klikt en de
muisknop
ingedrukt
houdt.
Een andere toestand, Ingedrukt + over (niet afgebeeld) is de
toestand die wordt geactiveerd als er een mouseover plaatsvindt
terwijl de muisknop al is ingedrukt, met andere woorden nadat er
op is geklikt.
U kunt ook een hyperlinkgebeurtenis instellen, bijvoorbeeld de
weergave van een specifieke webpagina, die wordt geactiveerd als
de gebruiker de ingedrukte muisknop loslaat. U kunt zelfs knoppen
op een pagina groeperen, zodat deze één geheel vormen en er maar
één knop tegelijkertijd ingedrukt kan zijn.

Webobjecten toevoegen
151
Zo maakt u een rolloverafbeelding:
1. Maak met behulp van een externe grafische toepassing
de verschillende bronafbeeldingen voor elke
rolloverstatus die u wilt definiëren. (Zie
'Variantafbeeldingen maken' hierna.)
2. Klik op Rollover invoegen in het vervolgmenu
Afbeelding op de werkbalk Standaardobjecten.
3. Geef op welke rollovertoestanden (zie hierboven) u voor
elke afbeelding wilt activeren door de overeenkomstige
selectievakjes in te schakelen in het dialoogvenster
Rollover. Klik hierbij telkens op de knop Bladeren om
de bijbehorende bronafbeelding te selecteren en stel de
gewenste exportopties in voor die afbeelding (zie
Exportopties instellen voor afbeeldingen op
pagina 340).
4. Schakelt het selectievakje Bestanden insluiten in site in
als u de afbeelding(en) in uw site wilt insluiten.
5. Schakel Standaard of Ingedrukt in als eerste
rollovertoestand van de knop.
6. (Optioneel) Klik op Instellen... om een hyperlinkdoel
voor de knop te definiëren..
7. Schakel Keuzerondje in als u alle knoppen (op een
bepaalde pagina) waarvoor deze optie is ingeschakeld,
wilt koppelen zodat er slecht één keuzerondje tegelijk
kan worden geselecteerd.
8. Klik op OK.
In WebPlus wordt alleen de afbeelding weergegeven die is
toegewezen aan de standaardtoestand. Als u de rollover wilt testen,
moet u een voorbeeld van de pagina weergeven, waarna u in
WebPlus zo nodig wijzigingen kunt aanbrengen. Wanneer u een
voorbeeld van de site bekijkt of de site publiceert, wordt in
Webobjecten toevoegen
152
WebPlus voor elke rollovertoestand die u hebt ingesteld, één
afbeelding geëxporteerd. Aan het HTML-bestand voor de
gepubliceerde pagina wordt automatisch de JavaScript-code
toegevoegd om de gedefinieerde muisgebeurtenissen te
onderscheppen.
Zo bewerkt u een rolloverafbeelding:
1. Klik met de rechtermuisknop op de rolloverafbeelding en
kies Rollover bewerken... (of dubbelklik op de
afbeelding).
2. Breng de vereiste wijzigingen aan in het dialoogvenster
en klik op OK.
Variantafbeeldingen maken
Voor elk object waarvoor minstens één rolloverstatus is
geactiveerd, moet u een afzonderlijke bronafbeelding maken. Vaak
gaat het slechts om subtiele verschillen tussen de afbeelding voor
de standaardtoestand en de 'varianten' die de indruk wekken dat het
object van de ene in de andere toestand overgaat. Als u
bijvoorbeeld de toestand Over hebt ingeschakeld voor een object,
moet u een andere afbeelding maken die in de browser kan worden
weergeven wanneer de muisaanwijzer zich boven het object
bevindt.
Pop-uprollovers toevoegen
Pop-uprollovers worden in WebPlus meestal gebruikt om een
grotere versie van een miniatuurafbeelding weer te geven.
Wanneer de bezoeker de muisaanwijzer over de
miniatuurweergave van een afbeelding beweegt, wordt de grotere
versie gewoonlijk naast de miniatuur weergegeven. De functie is
eenvoudig te gebruiken en werkt op dezelfde manier als de meer
geavanceerde fotogalerie. Pop-uprollovers kunnen zich slechts in
twee toestanden bevinden: de standaardtoestand en de over-
toestand. Als de muisaanwijzer zich op de miniatuurafbeelding
bevindt, wordt een grotere versie van dezelfde afbeelding (of

Webobjecten toevoegen
153
desgewenst een andere afbeelding) weergegeven. De WebPlus-
rollovers kunnen zich daarentegen in wel vier toestanden bevinden
waarin steeds verschillende afbeeldingen worden weergegeven die
allemaal hetzelfde formaat hebben.
In WebPlus kunt u de positie en grootte bepalen van de pop-
upafbeelding ten opzichte van de miniatuur waar de muisaanwijzer
overheen beweegt. Zelfs de miniatuur kan op elk gewenst moment
worden gewijzigd of geschaald.
Als u een bijschrift wilt weergeven voor pop-uprollovers, kunt u
deze naast de over-afbeelding laten verschijnen. U kunt voor het
bijschrift allerlei opmaakkenmerken instellen, zoals de kenmerken
vet of cursief, het lettertype, de tekengrootte en de tekstkleur.
Zo maakt u een pop-uprollover:
1. Klik op de knop Pop-uprollover in het
vervolgmenu Afbeelding van de werkbalk
Standaardobjecten.
Webobjecten toevoegen
154
2. Klik in het dialoogvenster op de knop Bladeren... om
naar de afbeelding te gaan die u als standaardafbeelding
(miniatuur) wilt weergeven en selecteer de gewenste
afbeelding. Klik op Openen....
3. Voor de over-afbeelding die als pop-up verschijnt, wordt
standaard de eerder als miniatuur geselecteerde
afbeelding gebruikt (dit is gebruikelijk voor
fotominiaturen). U kunt echter ook op Bladeren...
klikken als u een geheel andere afbeelding wilt
gebruiken.
4. (Optioneel) Als u wilt dat de standaardafbeelding
(miniatuur) als hyperlink fungeert, klikt u op de knop
Instellen en voert u een URL in. De gebruiker springt in
dat geval naar het hyperlinkdoel door te klikken op de
afbeelding.
5. (Optioneel) U kunt voor beide afbeeldingen exportopties
instellen via Exportopties... (zie Exportopties voor
afbeeldingen instellen op pagina 340).
6. (Optioneel) Schakel de optie Afbeeldingsbestanden
insluiten in site in als u de afbeelding(en) in de site wilt
opnemen.
Pop-uprollovers werken alleen effectief als u de positie van de
standaardafbeelding (miniatuur) en de over-afbeelding op de
pagina nauwkeurig bepaalt. U kunt de positie van de afbeeldingen
bepalen in een speciaal daarvoor bestemd dialoogvenster waarin de
beide afbeeldingen kunnen worden verplaatst en geschaald door te
slepen (of door absolute pixelwaarden in te stellen). Elke
afbeelding krijgt een gekleurde rand: groen voor de
standaardafbeelding en blauw voor de over-afbeelding.
Zo bepaalt u de positie van rolloverafbeeldingen:
7. Klik onder in het dialoogvenster Rollover op de knop
Rolloverpositie instellen....
Webobjecten toevoegen
155
8. Selecteer een afbeelding in het dialoogvenster. In de
vervolgkeuzelijst wordt de huidige selectiestatus
aangegeven:
• Standaard Selectie: er is een standaardafbeelding
(miniatuur) geselecteerd en deze heeft een groene
rand.
• Over Selectie: er is een over-afbeelding
geselecteerd en deze heeft een blauwe rand.
• Bijschrift Selectie: er is een bijschrift geselecteerd
en dit heeft een rode rand (wordt alleen
weergegeven als bijschriften zijn ingeschakeld).
Als u de selectie van een afbeelding opheft, wordt in de
vervolgkeuzelijst Geen selectie weergegeven.
9. Wijzig de positie van de geselecteerde afbeeldingen door
deze te slepen en/of wijzig het formaat ervan door de
hoekgrepen te slepen (de hoogte-breedteverhouding blijft
altijd behouden tijdens het slepen). U kunt ook exacte
waarden invoeren in de invoervakken Links, Boven,
Breedte en Hoogte om de positie en grootte van de
afbeeldingen nauwkeurig te bepalen. In de
vervolgkeuzelijsten van de vakken worden de laatste drie
waarden vermeld die zijn gebruikt voor (van boven naar
beneden) de afbeelding in de standaardtoestand, de
afbeelding in de over-toestand en het bijschrift. Zo kunt u
de afbeeldingen exact uitlijnen.
10. (Optioneel) Schakel de optie Relatieve positie ten
opzichte van normale afbeelding in om te zorgen dat de
bestaande positie van de over-afbeelding ten opzichte
van de standaardafbeelding (normale afbeelding)
behouden blijft (wanneer de standaardafbeelding wordt
geschaald).
11. (Optioneel) Schakel de optie Verhouding behouden uit
als u de standaardafbeelding en de over-afbeelding
zonder beperkingen wilt schalen. U moet in dat geval de
Webobjecten toevoegen
156
invoervakken gebruiken (u kunt niet slepen) om de
afbeeldingen zonder beperkingen te kunnen schalen.
12. Klik op OK. De standaardafbeelding (miniatuur) wordt
op de pagina weergegeven, maar de over-afbeelding
verschijnt alleen op de pagina als u een voorbeeld van
uw pagina weergeeft of de pagina publiceert.
Door op dezelfde manier meerdere standaardafbeeldingen als pop-
uprollovers aan uw webpagina toe te voegen, kunt u eenvoudig een
stijlvolle fotogalerie maken waarin elke standaardafbeelding deel
uitmaakt van een reeks 'klikbare' miniaturen.
Zo bewerkt u een pop-uprollover:
• Dubbelklik op de standaardafbeelding op de pagina om
het dialoogvenster Rollover te openen. Wijzig de
instellingen waar dat nodig is.
Zo voegt u een bijschrift toe aan over-afbeeldingen:
1. Schakel in het dialoogvenster Rollover de optie
Bijschrift weergeven bij rollover van afbeelding in.
2. Voer in het invoervak Bijschrift de gewenste tekst in.
3. Stel via de vervolgkeuzelijsten Lettertype en
Tekengrootte het lettertype en de tekengrootte van het
bijschrift in. Schakel het selectievakje Vet en/of Cursief
in als u de tekst vet of cursief wilt maken. Gebruik de
vervolgkeuzegalerie Tekstkleur om een tekstkleur toe te
passen.
4. Schakel de optie Achtergrondkleur toepassen in om in
de aangrenzende vervolgkeuzegalerie een kleur te
kunnen selecteren.
5. Klik op OK.
Webobjecten toevoegen
157
Het bijschrift wordt alleen weergegeven bij de over-afbeelding, dus
als u de precieze positie van het bijschrift naast de over-afbeelding
wilt bepalen, moet u dubbelklikken op de standaardpagina
(miniatuur) op uw pagina. Klik in het dialoogvenster op de knop
Rolloverpositie instellen... en pas de positie van het bijschrift aan
(op dezelfde manier waarop u de positie van een
standaardafbeelding of over-afbeelding aanpast). Alle
geselecteerde bijschriften worden in het voorbeeldvenster met een
rode rand weergegeven.
Webobjecten toevoegen
158

Dynamische webobjecten
toevoegen
6
Dynamische webobjecten toevoegen
160

Dynamische webobjecten toevoegen
161
HTML-code toevoegen
In WebPlus kunt u pagina's maken in HTML (zie HTML-pagina's
maken op pagina 78). Met WebPlus kunt u echter ook code
toevoegen aan de WebPlus-objecten (bijvoorbeeld in frames of
tabelcellen) en pagina's, met name om de mogelijkheden van
objecten (of de pagina) uit te breiden door deze intelligenter en
interactiever te maken. Met het object of de pagina kan dynamisch
inhoud worden gegenereerd of het uiterlijk van het object/de pagina
kan worden gewijzigd binnen een bepaald gebied als gevolg van
ingesloten scriptinhoud.
U kunt niet de HTML-code zelf bewerken (dit zou geen echte
voordelen bieden), maar aan specifieke gebieden van de
weergegeven code kunt u extra code toevoegen. Hierbij worden
duidelijke tijdelijke plaatsaanduidingen (tekst omgeven door een
witte markering) weergegeven in het venster van het tabblad Bron.
Dynamische webobjecten toevoegen
162
Dit zijn maar een paar van de bewerkbare plaatsaanduidingen in de
bron van een HTML-fragment, -object of -pagina (de
plaatsaanduidingen hebben verschillende namen, afhankelijk van het
type element). De laatste plaatsaanduiding in de bovenstaande lijst is
bijvoorbeeld uniek voor de bron van een pagina en wordt niet
weergegeven voor een object of HTML-fragment.
U kunt elke gewenste code invoegen door deze te kopiëren en te
plakken op een van de plaatsaanduidingen. Meestal kunt u echter
tokens, HTML-code of specifieke scripts, bijvoorbeeld JavaScript,
opnemen. U kunt hiermee het rollovergedrag voor een object
wijzigen op een manier die niet mogelijk is zonder
scriptondersteuning, bijvoorbeeld een handler voor klikken op een
afbeelding.
HTML-code toevoegen
In WebPlus kunt u ook de 'bron bekijken' op een pagina, zodat u
extra HTML-code kunt toevoegen aan de pagina. Hierdoor kunt u
fragmenten toevoegen die u hebt gekopieerd van een andere
webpagina of die u zelf hebt geschreven.
U kunt ook opgemaakte HTML-tekst uit een browser of e-
mailprogramma importeren via het Klembord. Gebruik hiervoor
bijvoorbeeld de opdrachten Alles selecteren en Kopiëren in uw
browser, en kies vervolgens Bestand > Plakken speciaal... in
WebPlus.
Voordat u de HTML-code importeert, kunt u in WebPlus het venster
HTML-code op de pagina plaatsen. Aangezien u het effect van de
HTML-code pas kunt zien wanneer u een voorbeeld weergeeft van
de site, moet u het venster op de juiste positie plaatsen. Controleer
uw webpagina in ieder geval in een browser. Als er een probleem is,
controleert u de ingevoerde code en de positie hiervan op de
WebPlus-pagina nog een keer (en wijzigt u zo nodig de grootte). Als
u enige kennis van HTML hebt, bekijkt u de paginabron in een
teksteditor zoals Kladblok. U kunt ook de modus ¨Bron weergeven¨
van uw browser gebruiken.

Dynamische webobjecten toevoegen
163
Zo voegt u HTML-code toe aan een pagina:
1. Kopieer de HTML-code van de oorspronkelijke bron naar
het Klembord.
2. Klik op de knop HTML-code invoegen op de
werkbalk Webobjecten.
3. Klik op de pagina of het plakbord om een nieuw venster
HTML-code met standaardgrootte te maken of sleep met
de muis als u een venster met een aangepaste grootte wilt
maken.
4. Gebruik in het dialoogvenster de knop Plakken in kop of
Plakken in inhoud om de klembordtekst in te voegen in
de kop of de hoofdtekst van het bestand.
- of -
Gebruik het codevenster waardoor u kunt schuiven. Voer
een of meer HTML-codefragmenten in het desbetreffende
veld in.
5. (Optioneel) Als voor de code externe bestanden nodig
zijn, zoekt u hiernaar met de knop Toevoegen.... Klik op
de knop Koppelen als u de bestanden los van de site wilt
bewaren.
6. Klik op OK om het dialoogvenster te sluiten. De code
wordt weergegeven op de pagina in het venster HTML-
code.
JavaScript toevoegen
Voor een grote hoeveelheid JavaScript-code kunt u zoeken naar
'javascript-fragmenten' in uw favoriete zoekmachine. Op deze
manier vindt u duizenden sites met gratis beschikbare
codefragmenten. Op de meeste sites wordt duidelijk aangegeven
waarvoor de JavaScript-code is bedoeld. Daarnaast kunt u normaal
gesproken de JavaScript-code selecteren en kopiëren, zodat u deze
kunt plakken in het venster Bron van een HTML-fragment, object of
pagina, in een HTML-tabelcel of rechtstreeks op de pagina.

Dynamische webobjecten toevoegen
164
Hierna wordt beschreven hoe u JavaScript-code (die u hebt
gekopieerd of zelf geschreven als u ervaring hebt met het
programmeren van JavaScript) kunt toevoegen.
Vergelijk ter illustratie de twee afbeeldingen met voorbeeldcode
hierna. Er wordt een zeer eenvoudig JavaScript-codefragment
toegevoegd aan het venster Bron, zodat de huidige datum wordt
weergegeven op de webpagina. In de eerste sectie met code wordt de
laatste plaatsaanduiding in de bovenstaande lijst gebruikt () en in de
tweede sectie ziet u hoe de code eruitziet nadat de plaatsaanduiding
is vervangen door een script.
Code met plaatsaanduiding

Dynamische webobjecten toevoegen
165
Code na toegevoegd JavaScript
In dit voorbeeld wordt aangegeven waar eenvoudige code wordt
geplaatst in een bronvenster.
Zo voegt u code toe aan een HTML-fragment of object:
1. Selecteer een bestaand HTML-fragment of object.
2. Selecteer in het menu Indeling de optie HTML-code
toevoegen....
- of -
Klik met de rechtermuisknop op het object en kies
dezelfde optie.
3. Schuif in het dialoogvenster door het bronvenster om te
zoeken naar bewerkbare plaatsaanduidingen. De
plaatsaanduiding die u kiest, is afhankelijk van het
gewenste resultaat.

Dynamische webobjecten toevoegen
166
4. Selecteer de gehele plaatsaanduiding en plak de HTML,
het script of een andere tekenreeks om de tekst van de
plaatsaanduiding te overschrijven.
- of -
Selecteer de gehele plaatsaanduiding en typ rechtstreeks
op de locatie van de plaatsaanduiding (waarbij de tekst
van de plaatsaanduiding weer wordt overschreven).
5. Klik op OK om terug te gaan naar de normale
paginaweergave.
U kunt tokens gebruiken om diverse variabelen
toe te voegen aan de HTML. Gebruik deze voor
breadcrumb-navigatie die dynamisch wordt
bijgewerkt als u pagina's toevoegt, verwijdert of
wijzigt op de site.
Voor ingewikkeldere scripts, moet u mogelijk ondersteunende
bestanden (afbeeldingen, tekstbestanden enzovoort) toevoegen die
kunnen worden gebruikt door het ingevoegde script. Deze bestanden
kunnen worden ingesloten of gekoppeld. Dit betekent dat de
bestanden op de site worden bewaard (ingesloten) of dat hiernaar
extern wordt verwezen via een koppeling (op dezelfde manier als
een hyperlink). Houd rekening met de uiteindelijke grootte van de
site wanneer u meerdere afbeeldingen insluit.
Zo voegt u ondersteunende bestanden toe:
1. Klik op de knop Toevoegen....
2. Ga in het dialoogvenster Openen naar een of meer
bestanden en selecteer deze (gebruik Ctrl-klikken en
Shift-klikken voor het selecteren van niet-aangrenzende of
aangrenzende bestanden). Klik op Openen.
3. De bestanden worden weergegeven in de lijst Bestanden
en worden standaard ingesloten in de site. Als u bestanden
niet wilt Insluiten (waardoor de site kleiner wordt),
selecteert u elk bestand en klikt u op de knop Koppelen.

Dynamische webobjecten toevoegen
167
4. Klik op OK.
U kunt op elk gewenst moment een van de opties Toevoegen,
Verwijderen en Exportopties kiezen voor een bestand.
Zo voegt u code toe aan een pagina:
1. Klik op HTML-code toevoegen op de werkbalk
Standaard.
2. Schuif in het dialoogvenster door het venster om te zoeken
naar bewerkbare plaatsaanduidingen. De plaatsaanduiding
die u kiest, is afhankelijk van het gewenste resultaat.
3. Selecteer de gehele plaatsaanduiding en plak de HTML,
het script of een andere tekenreeks om de tekst van de
plaatsaanduiding te overschrijven.
- of -
Selecteer de gehele plaatsaanduiding en typ rechtstreeks
op de locatie van de plaatsaanduiding (waarbij de tekst
van de plaatsaanduiding weer wordt overschreven).
4. Als u wilt teruggaan naar de normale paginaweergave,
klikt u op de projecttab boven in het bronvenster.
Id's gebruiken
Aan objecten, tekstkolommen, tabelrijen en tabelcellen wordt altijd
een unieke alfanumerieke HTML-id toegewezen, bijvoorbeeld de
id's 'av_1', 'av_2' enzovoort voor nieuwe AutoVormen. Deze id's
kunnen worden geschreven bij het exporteren, zodat hiernaar kan
worden verwezen door scripttalen op uw gepubliceerde site.
Standaard worden er geen id´s geschreven bij het exporteren voor
alle objecten (globaal), maar ze kunnen per object worden worden
geëxporteerd.

Dynamische webobjecten toevoegen
168
Zo schrijft (exporteert) u een id (per object):
1. Klik met de rechtermuisknop op een object en selecteer
Id....
2. Selecteer Ja in het dialoogvenster in de vervolgkeuzelijst
Id voor dit object schrijven.
Als u Standaardinstelling site selecteert, betekent
dit dat de instelling in Eigenschappen van site
wordt gebruikt. Ja of Nee betekent dat de id van
het object al dan niet wordt geschreven bij het
exporteren, ongeacht de standaardinstelling van
de site.
Zo schrijft (exporteert) u id's (globaal):
• Schakel bij Bestand>Eigenschappen van site (menuoptie
HTML-uitvoer) de gewenste selectievakjes in voor object,
tekstkolom, tabelrij of cel.
Als het object wordt gekopieerd op dezelfde
pagina of naar een andere website, wordt de id
vervangen door een nieuwe id.
Als u een aangepaste naam wilt maken voor de id, gebruikt u het
dialoogvenster Object-id bewerken.
Dynamische webobjecten toevoegen
169
Zo bewerkt u de id-naam van een object:
1. Klik met de rechtermuisknop op een object en selecteer
Id....
2. Wijzig in het dialoogvenster de id-waarde voor de HTML.
Tokens
WebPlus bevat een aantal gegroepeerde HTML-annotatietokens die
kunnen worden gekoppeld aan HTML-fragmenten, objecten of
pagina's. Deze worden vervangen door de relevante 'echte' waarden
wanneer u exporteert naar een bestand of een voorbeeld van de
pagina bekijkt.
Voor het toevoegen van tokens hoeft u alleen een tokentekenreeks in
te voegen door deze te kopiëren en te plakken of rechtstreeks te
typen in een van de plaatsaanduidingsposities in de HTML-bron.
De Help bij WebPlus bevat een volledige lijst met dergelijke tokens
(zoek naar tokens in de Index).
Formulieren toevoegen
Met webformulieren kunt u op een moderne en efficiënte manier
informatie over de bezoekers van uw website verzamelen. Net zoals
informatie kan worden verzameld via traditionele formulieren op
papier, kunt u hiervoor ook webformulieren gebruiken, met dezelfde
concepten voor het invullen van formulieren. Hierbij kunt u echter
gebruikmaken van internet als krachtig hulpmiddel. Veelgebruikte
typen formulieren zijn onder andere aanvraagformulieren,
feedbackformulieren en gastenboeken.
Formuliergegevens kunnen op verschillende manieren worden
verzameld: per e-mail, via lokale of externe scriptbestanden of via
Serif Web Resources.
Dynamische webobjecten toevoegen
170
Structuur van een formulier
De bouwstenen van een formulier bestaan uit een combinatie van
tekst, afbeeldingen en besturingselementen. Besturingselementen
van formulieren zijn de 'intelligente' objecten waarmee gegevens
over bezoekers van de website worden verzameld. Deze elementen
kunnen op dezelfde manier worden toegevoegd, verplaatst en
bewerkt als andere objecten in Webplus, zoals afbeeldingen en
tabelelementen. Een besturingselement kan onder andere een knop,
invoervak, tekstgebied, vervolgkeuzelijst, selectievakje,
keuzerondje, CAPTCHA-object of element voor bestandsselectie
zijn. De meeste formulieren, bijvoorbeeld een e-
mailfeedbackformulier, bestaan uit een combinatie van een aantal
van deze besturingselementen.
Vanuit het perspectief van de bezoeker word informatie ingevoerd in
tekstvakken of geselecteerd via selectievakjes, keuzerondjes of
vervolgkeuzelijsten. De ingevoerde informatie kan bestaan uit
getallen of tekst of een combinatie hiervan, afhankelijk van het type
veld. U kunt de tabvolgorde waarin velden moeten worden ingevuld,
configureren, net zoals de validatie van invoergegevens (zie de
Help bij WebPlus voor meer informatie over tabvolgorde en
validatie).
Elk veld heeft specifieke eigenschappen voor het uiterlijk, de
toegestane waarde(n), de validatie of de verwachte actie voor het
veld.
De functionaliteit van formulieren worden pas actief wanneer u de
website hebt gepubliceerd (u kunt echter altijd een voorbeeld van de
formulieren bekijken vanuit WebPlus, zie Een voorbeeld bekijken
van uw site op pagina 428). Wanneer een bezoeker van uw website
gegevens invoert in het formulier of een formulieroptie selecteert,
worden de gegevens automatisch naar een opgegeven bestemming
gestuurd wanneer het formulier wordt verzonden.
U kunt ook interactieve webformulieren ontwerpen door gebruik te
maken van JavaScript. Hiermee wordt de opmaak van formulieren
vastgelegd en worden gegevens gevalideerd en berekeningen en
acties uitgevoerd. Dit zijn allemaal belangrijke functies in de
ontwikkeling van webformulieren.

Dynamische webobjecten toevoegen
171
Waarheen worden de gegevens verzonden?
Formuliergegevens kunnen worden verzonden naar:
• een e-mailadres (van de webontwikkelaar).
• een scriptbestand (lokaal of extern opgeslagen). Hiermee
kunnen de gegevens bijvoorbeeld naar een tekstbestand of
een serverdatabase worden geschreven.
• Serif Web Resources, van waaruit de formuliergegevens
naar uw e-mailadres worden doorgestuurd (via Serif).
Zoals normaal is bij het beheer van webformulieren, kunt u het
coderingstype, het doelvenster of -frame en de overdrachtsmethode
(POST of GET) instellen die u wilt gebruiken.
Formulieren maken
U kunt formulieren op verschillende manieren maken: u kunt een
vooraf gedefinieerd, kant-en-klaar standaardformulier maken
(zoals hiernaast), afzonderlijke formulierbesturingselementen
selecteren of een volledig nieuw formulier maken. Voor de eerste
twee methoden wordt de gebruiksvriendelijke wizard Formulier
gebruikt.
Er zijn standaardformulieren beschikbaar voor contactgegevens,
commentaar van gebruikers, het indienen van een cv, het geven van
een mening en het opgeven van adressen.
U maakt als volgt een standaardformulier:
1. Klik op de knop Wizard Formulier in het
vervolgmenu Formulier op de werkbalk Webobjecten.
2. Klik in het dialoogvenster op het pictogram Een
standaardformulier gebruiken en aanpassen en klik op
Volgende.

Dynamische webobjecten toevoegen
172
3. Selecteer het gewenste type formulier in de lijst met
formulieren. Gebruik het voorbeeldvenster onderaan om
een voorbeeld van elk formulier te bekijken.
4. Klik op Volgende>.
5. Op het volgende scherm kunt u besturingselementen
toevoegen, wijzigen of verwijderen.
• Als u een besturingselement wilt toevoegen aan het
formulier, klikt u op de desbetreffende knop in het
vak Toevoegen.
• Als u een standaardobject wilt bewerken, selecteert u
een bestaand besturingselement in het venster en
kiest u Besturingselement bewerken.... Zie
Besturingselementen voor formulieren bewerken
op pagina 175 voor meer informatie.
• Als u een standaardobject wilt verwijderen, selecteert
u een besturingselement in het venster en kiest u
Verwijderen (of drukt u op Del).
• Als u de volgorde van de besturingselementen wilt
wijzigen, gebruikt u de knoppen Omhoog en
Omlaag.
6. Wanneer u op Volgende hebt geklikt, kiest u een doel
voor de formuliergegevens door op een doelknop te
klikken. Selecteer Voltooien om de wizard te voltooien.
7. Als u het formulier wilt invoegen met de
standaardafmetingen, plaatst u de cursor voor het invoegen
van het formulier en klikt u met de muis.
Als u meer vrijheid wilt bij het ontwerpen van een formulier, voegt
u een leeg formulier in met objecten waarmee u een volledig nieuw

Dynamische webobjecten toevoegen
173
formulier kunt ontwerpen. U kunt formulierbesturingselementen,
standaardformulierobjecten of beide invoegen. Zie de Help bij
WebPlus voor meer informatie.
U maakt als volgt een aangepast formulier (met de wizard
Formulier):
1. Klik op de knop Wizard Formulier in het
vervolgmenu Formulier op de werkbalk Webobjecten.
2. Klik in het dialoogvenster op het pictogram Een nieuw
formulier maken met de wizard en klik op Volgende.
3. Op het volgende scherm kunt u de besturingselementen
selecteren die u aan het formulier wilt toevoegen. Voer in
het vak Toevoegen een van de volgende handelingen uit:
• Klik voor een kant-en-klaar formulier op de knop
Vooraf gedefinieerd en kies het gewenste
besturingselement. Dubbelklik vervolgens op dit
besturingselement in het venster om het
besturingselement een naam te geven.
- of -
1. Klik op een van de overige formulierbesturingselementen
om een volledig nieuw formulier te maken. Zie
Besturingselementen voor formulieren op pagina 171
voor een beschrijving van de verschillende
besturingselementen.
2. Gebruik in het dialoogvenster de interne naam van het
besturingselement (om het uniek te identificeren) of
bewerk deze en voer een label in dat u bij dit
besturingselement wilt weergeven. (Dit label is zichtbaar
op het scherm.) U kunt het besturingselement ook
bewerken door op de knop Besturingselement bewerken
te klikken. Bij het bewerken van een besturingselement
kunt u de gewenste validatieregels, de lengte van het
besturingselement en andere eigenschappen instellen. Zie

Dynamische webobjecten toevoegen
174
Besturingselementen bewerken op pagina 175 voor meer
informatie. Klik op OK als u een waarde hebt bewerkt.
4. Herhaal de bovenstaande stappen zo nodig voor elk
gekozen besturingselement. De besturingselementen
worden in het bovenste venster weergegeven (in de
volgorde waarin u deze hebt toegevoegd).
Voordat u verdergaat, moet u nog het besturingselement
Verzenden aan het formulier toevoegen. Dit element is
essentieel voor het doorsturen van gegevens naar het doel.
Klik op de knop Verzenden om de knop automatisch toe
te voegen aan het formulier. Meestal wordt bij deze knop
ook een knop Beginwaarden geplaatst, waarmee
formuliervelden met gegevens die nog niet zijn verzonden,
kunnen worden gewist. Klik op Volgende>.
5. Kies in het volgende dialoogvenster een doel voor de
formuliergegevens door op een doelknop te klikken voor
e-mail, scriptbestand (lokaal of extern) of Serif Web
Resources en voer een naam in om het hele formulier te
definiëren. (Zie Formulieren verzenden op pagina 175.)
6. Selecteer Voltooien om de wizard te voltooien.
7. Klik op de pagina op de positie waar u het
formulier wilt invoegen als u de standaardafmetingen wilt
gebruiken voor het formulier.
Besturingselementen voor formulieren
Besturingselementen voor formulieren zijn ‘intelligente’ objecten
die afwijken van andere objecten in WebPlus. Ze zijn 'intelligent',
omdat hiermee invoer van bezoekers kan worden opgeslagen en kan
worden doorgestuurd naar een centrale locatie wanneer het formulier
wordt verzonden. U kunt besturingselementen verplaatsen, net zoals
andere objecten, maar u kunt geen kleuren of transparantie-effecten
instellen, geen randen aanpassen en niet de grootte van de
besturingselementen wijzigen.

Dynamische webobjecten toevoegen
175
De besturingselementen zijn beschikbaar vanuit de wizard
Formulier of rechtstreeks vanuit het vervolgmenu Formulier op de
werkblak Webobjecten. U wijst aan elk besturingselement een
unieke interne naam toe en stelt vervolgens de gewenste
eigenschappen in voor het element. Elk besturingselement heeft een
eigen set eigenschappen die kunnen worden aangepast.
Pictogram
formulierbesturings
element
Naam
formulierbesturin
gselement
Gebruik
Knop Gebruik dit besturingselement als u
een actie wilt instellen die kan
worden geactiveerd door op een
knop te klikken. U kunt uit een hele
reeks knoppen kiezen die elk een
andere vormgeving hebben en
functie vervullen.In de wizard
Formulier zijn de knoppen
Verzenden en Beginwaarden
beschikbaar. Met deze knoppen
kunnen gebruikers het formulier
verzenden en de ingevoerde
gegevens weer wissen.
Invoervak In een invoervak kan één regel tekst,
een numerieke waarde of een
combinatie van beide worden
ingevoerd. Gebruik dit
besturingselement bijvoorbeeld als u
gebruikers in staat wilt stellen hun
achternaam in te voeren.
Tekstvak
In een tekstvak kunnen meerdere
regels tekst, numerieke waarden of
een combinatie van beide worden
ingevoerd. Dit besturingselement
wordt doorgaans gebruikt om
gebruikers de mogelijkheid te

Dynamische webobjecten toevoegen
176
bieden aanvullende informatie (tekst
of numerieke waarden) in te voeren,
zoals een vraag, een recept of een
lijst met waarden.
Vervolgkeuze
lijst
Gebruik dit besturingselement als u
gebruikers uit verschillende opties
wilt laten kiezen in een
vervolgmenu, waarbij standaard
slechts één optie kan worden
geselecteerd (bijvoorbeeld het
geslacht van de gebruiker).
U kunt gebruikers ook de
mogelijkheid bieden door een lijst
met beschikbare opties te bladeren
en hen desgewenst in staat stellen
meerdere opties te selecteren.
Door de Shift-toets ingedrukt te
houden, kunt u een aaneengesloten
groep opties selecteren.
Om meervoudige selecties
mogelijk te maken, versleept u de
boven- of onderkant van de
vervolgkeuzelijst, zodat er
standaard meerdere opties tegelijk
worden weergegeven.
Selectievakje
Dit is handig wanneer u gebruikers de
mogelijkheid wilt bieden meerdere
opties tegelijk te selecteren die naast
elkaar worden weergegeven. Dit
besturingselement is een goed
alternatief voor een vervolgkeuzelijst
als hiervoor voldoende ruimte
beschikbaar is. De bezoeker klikt één
keer om het selectievakje in of uit te

Dynamische webobjecten toevoegen
177
schakelen, bijvoorbeeld:
Wilt u op de hoogte
worden gehouden van
nieuwe gebeurtenissen in
de toekomst?
Keuzerondje
Dit besturingselement is handig als u
gebruikers een keuze wilt laten maken
uit meerdere opties die elkaar
wederzijds uitsluiten. De gebruiker kan
bij dit type besturingselementen slechts
een van de beschikbare opties
selecteren. Gebruik dit
besturingselement bijvoorbeeld om het
geslacht van bezoekers te achterhalen.
Bestandsselectie
Met dit besturingselement kunnen de
bezoekers een bestand uploaden
vanaf hun computer. De bezoeker
hoeft alleen op de knop Bladeren...
te klikken en naar een lokaal bestand
te navigeren om dit te selecteren.
Bezoekers kunnen hiermee
bijvoorbeeld afbeeldingen, cv's,
tekeningen en instructies uploaden.
CAPTCHA
Gebruik dit besturingselement als
tege pam. Als u dit
besturingselement gebruikt,
moeten bezoekers een
willekeurige tekenreeks die ze in
de figuur zien, in een tekstvak
invoeren. Wanneer de controle is
geslaagd, kan het formulier
worden verzonden, maar alleen
via Serif Web Resources.

Dynamische webobjecten toevoegen
178
Er wordt altijd een CAPTCHA-
gatewayconrole (Zie de WebPlus
Help voor meer informatie)
uitgevoerd als u dit
besturingselement niet in
het formulier hebt geplaatst. Als u
dit besturingselent wel gebruikt,
wordt de CAPTCHA-gatewytrole
niet uitgevoerd.
Besturingselementen voor formulieren
bewerken
Elk besturingselement (knop, tekstvak enzovoort) heeft specifieke
eigenschappen en dus verschillende waarden die u kunt bewerken. U
kunt deze waarden wijzigen wanneer u het formulier maakt of nadat
u het besturingselement aan het formulier hebt toegevoegd.
Als u het besturingselement wilt wijzigen wanneer u het formulier
maakt, klikt u op de knop Besturingselement bewerken... in de
wizard Formulier. U kunt het besturingselement ook later bewerken
door met de rechtermuisknop op het besturingselement op de pagina
te klikken en de bewerkingsoptie in het snelmenu te kiezen
(bijvoorbeeld Tekstvak bewerken).
Formulieren verzenden
Alle formulieren hebben één ding met elkaar gemeen: ze moeten
worden verzonden voordat de formuliergegevens kunnen worden
verzameld. U kunt hiervoor zelf een knop Verzenden ontwerpen of
u kunt de vooraf gedefinieerde knop in de wizard Formulier
gebruiken. Het formulier moet een knop Verzenden bevatten. Deze

Dynamische webobjecten toevoegen
179
knop wordt meestal gebruikt samen met een knop Beginwaarden,
waarmee alle ingevoerde formuliergegevens kunnen worden gewist.
Formuliergegevens kunnen op meerdere manieren worden
verzonden.
Geen actie
Als u deze optie kiest, worden de
formuliergegevens niet verzonden. Deze
optie is handig als u tijdelijk geen gegevens
meer wilt verzamelen of als u nog geen script
of Serif Web Resources hebt ingesteld. U
kunt het formulier later bewerken (klik met
de rechtermuisknop en kies Eigenschappen
van formulier bewerken...) en een geldige
verzendmethode selecteren.
Een e-
mailadres
Gebruik deze optie als u de gebruikelijke
POST/GET-methode wilt omzeilen.
Wanneer de bezoeker op de knop Verzenden
klikt, wordt automatisch het standaard e-
mailprogramma van de bezoeker gestart. De
formuliergegevens (doorgegeven in één
tekenreeks) worden toegevoegd aan de
berichttekst, waarna deze kunnen worden
verzonden naar het geconfigureerde e-
maildoel. Deze methode is vooral handig als
er geen lokale of externe scripts worden
gebruikt.
Deze verzendmethode is
onveilig, omdat persoonlijke of
vertrouwelijke gegevens niet
worden gecodeerd.
U stelt als volgt e-mail rechtstreeks
in:
1. Voeg een Formuliernaam toe via
het pictogram.

Dynamische webobjecten toevoegen
180
2. Voer het E-mailadres van het doel
in (of selecteer een e-mailadres dat
al is opgegeven in de
vervolgkeuzelijst).
Een
scriptbestand
op mijn
harde schijf
Deze optie is bedoeld voor ervaren
webontwikkelaars die vertrouwd zijn met het
gebruik van scripts.
U stelt als volgt een lokaal
scriptbestand in:
1. Schakel het pictogram
Scriptbestand in en voeg een
Formuliernaam toe.
2. Klik op Bladeren... en navigeer
naar het lokale scriptbestand. Dit is
meestal een PHP-, JS-, CFM-,
CGI-, PL-, DLL- of EXE-bestand.
3. Schakel het selectievakje Bestand
insluiten in als u het scriptbestand
in de site wilt insluiten. Als u deze
optie uitschakelt, is het
scriptbestand niet verbonden met
de site (updates in het script zijn
niet zichtbaar op de site).
4. U kunt ook op de knop
Exportopties... klikken als u een
webbestandsnaam en -map wilt
definiëren voor het script.
5. Kies een verzendmethode,
coderingstype, doelvenster of -
frame en tekenset.

Dynamische webobjecten toevoegen
181
Een extern
script
Kies voor deze optie als het uitvoeren van
eigen scripts niet is toegestaan in de
webruimte van uw ISP. In dit geval biedt uw
ISP mogelijk een eenvoudig scriptbestand
aan waarnaar u een hyperlink kunt invoegen
vanaf uw webpagina. Meestal verzenden
dergelijke scripts de formuliergegevens
automatisch naar uw e-mailadres (al
ingesteld bij uw ISP).
U stelt als volgt een extern
scriptbestand in:
1. Schakel het pictogram Extern
script in en voeg een
Formuliernaam toe.
2. Voer een URL in die rechtstreeks
verwijst naar een scriptbestand.
3. Kies een verzendmethode,
coderingstype, doelvenster of -
frame en tekenset.
Serif Web
Resources
Niet iedereen heeft toegang tot een
webserver of wil zelfs een eigen webserver
opzetten. Als alternatief hiervoor kunt u
Serif Web Resources (zie pagina 215)
gebruiken. Dit is een gratis gatewayservice
van het web naar e-mail, waarmee uw
formuliergegevens via Serif naar uw
persoonlijke e-mailadres(sen) worden
doorgestuurd. Om beveiligingsredenen moet
u echter wel eerst een gebruikersaccount
voor Serif Web Resources maken voordat u
gebruik kunt maken van deze service. U kunt
met deze service uw eigen e-maildoelen (ook
wel e-maildoelen voor formulieren genoemd)
maken, bewerken en verwijderen.
Dynamische webobjecten toevoegen
182
U stelt als volgt Serif Web Resources
in:
1. Klik op het pictogram Serif Web
Resources en voeg een
Formuliernaam toe.
2. Klik op de knop Selecteren (meld
u aan bij Serif Web Resources als
u dit nog niet hebt gedaan).
3. Voer in het dialoogvenster de
gegevens van het doeladres in.
• Voer in het tekstvak E-
mailadres een doele-
mailadres in.
• Voer een Aangepast
onderwerp in. Dit is de
tekenreeks van de
onderwerpregel die u ziet in
het e-mailbericht van de
bezoeker, bijvoorbeeld E-
mailverzending van
Rainbow_WWW:
Contactgegevens.
• Voeg een
Bevestigingsbericht toe dat
wordt weergegeven voor de
bezoeker wanneer deze op de
knop Verzenden heeft geklikt.
• Stel in het veld Taal de taal in
waarin het bevestigingsbericht
wordt verzonden.

Dynamische webobjecten toevoegen
183
Als u het besturingselement
Invoervak alleen voor e-
mailadressen maakt, kunt u
bevestigingsberichten ook
rechtstreeks naar de bezoeker
verzenden. U moet ervoor
zorgen dat SWR:
bevestigingsmail verzenden
is ingeschakeld in de
eigenschappen van het
invoervak. Er wordt een
antispamcontrole uitgevoerd als
u het besturingselement
CAPTCHA aan het formulier hebt
toegevoegd. Als u dit niet hebt
gedaan, wordt een controle
uitgevoerd bij de CAPTCHA-
gateway.
Schakel Mij beantwoorden in
het bovenstaande dialoogvenster
in om het veld Beantwoorden
van het bevestigingsbericht in te
stellen op het e-mailadres van
de webontwikkelaar. Hierdoor
kan de bezoeker rechtstreeks via
e-mail contact opnemen met de
webontwikkelaar.
4. Klik op Nieuw toevoegen. Het
nieuwe e-mailadres wordt gemaakt
en toegevoegd aan de lijst met
beschikbare e-maildoelen. Het
opgegeven e-mailadres wordt als
‘Niet bevestigd’ beschouwd.
Voordat u gebruik kunt maken van
de service, wordt een
bevestigingsbericht naar uw e-
mailadres verzonden. Als u op de
Dynamische webobjecten toevoegen
184
koppeling klikt, wordt de service
geactiveerd en verandert de status
in 'Bevestigd'.
5. (Optioneel) Herhaal deze
procedure om meer e-maildoelen
toe te voegen en selecteer een e-
mailadres om dit te activeren.
6. Klik op OK om af te sluiten.
De bezoeker ontvangt een
basisbevestigingspagina die is gegenereerd
door Serif Web Resources om de geslaagde
ontvangst van formuliergegevens te
bevestigen. U kunt in plaats van deze
basispagina ook uw eigen bevestigingspagina
maken en toewijzen. Uw eigen pagina is een
normale webpagina, dus kunt u uw eigen
informatie toevoegen en de pagina
ontwerpen in dezelfde stijl en met hetzelfde
uiterlijk als de rest van uw site.
U voegt als volgt uw eigen
bevestigingspagina toe:
1. Klik met de rechtermuisknop op
het formulier (gegevens moeten
worden verzonden via Serif Web
Resources) en kies Eigenschappen
van formulier bewerken....
2. Ga naar het tabblad Verborgen
velden, klik op de knop
Toevoegen..., voeg het woord
'redirect' toe aan het veld Naam en
voer uw doel-URL met http://-
voorvoegsel (het webadres van uw
bevestigingspagina) in het veld
Waarde in.

Dynamische webobjecten toevoegen
185
3. Klik op OK. De nieuwe webpagina
wordt weergegeven wanneer het
formulier de volgende keer wordt
verzonden.
Er worden geen persoonlijke
gegevens opgeslagen op de
webservers van Serif. Alle
formuliergegevens worden in
real-time doorgestuurd.
CAPTCHA-gateway
Ter beveiliging tegen spamberichten gebruikt
Serif Web Resources een CAPTCHA-
gateway als u niet rechtstreeks een
CAPTCHA-besturingselement aan het
formulier hebt toegevoegd (zie
Besturingselementen voor formulieren op
pagina 171). Bij het verzenden van het
formulier wordt hiermee een
beveiligingscontrole uitgevoerd, waarbij
bezoekers een willekeurige tekenreeks
moeten invoeren in een tekstvak.
Wanneer de controle is geslaagd, wordt het
formulier verzonden.
RSS-feeds en podcasts
RSS-feeds (Really Simple Syndication) zijn streams met constant
veranderende nieuwsberichten en informatie. RSS-feeds zijn
tegenwoordig zeer populair op internet. Als u geregeld online-

Dynamische webobjecten toevoegen
186
nieuwsdiensten raadpleegt, hebt u ongetwijfeld gemerkt hoe
populair RSS-feeds zijn. U herkent dergelijke feeds aan het symbool
op websites. Door op dit symbool te klikken, kunt u zich
(handmatig of automatisch) abonneren op de desbetreffende RSS-
feed via een RSS-lezer.
Podcasts zijn net als RSS-feeds publicaties die beschikbaar worden
gesteld op internet. Bij een podcast wordt echter gebruikgemaakt
van digitale media, zoals audio- en videobestanden om informatie te
verspreiden. Eenvoudig gezegd: een RSS-feed publiceert artikelen,
terwijl een podcast informatie uitzendt in de vorm van afleveringen.
In WebPlus kunt u snel en eenvoudig uw eigen RSS-feeds of
podcasts maken en vervolgens regelmatig nieuwe of bijgewerkte
artikelen of afleveringen publiceren. Zo wordt u in wezen zelf
uitgever (in plaats van lezer) van een of meer informatiediensten met
nieuwsberichten, recensies van websites of artikelen die u zelf hebt
geschreven. Podcasts stellen u in staat allerlei mediaclips te
verspreiden als afleveringen.
In de voorbeelden hierna ziet u een fictieve podcast van een school
met koppelingen naar media (zowel audio als video) waarop kan
worden geklikt, die voortdurend wordt bijgewerkt.
RSS-feeds en podcasts kunnen beide op ongeveer dezelfde manier
worden geconfigureerd in WebPlus. Feitelijk kan voor zowel het
maken van een RSS-feed als een podcast het gereedschap RSS-
feed/podcast toevoegen worden gebruikt in WebPlus.
Als u RSS-feeds of podcasts van andere websites aan uw eigen
webpagina wilt toevoegen, kunt u een RSS-lezer in uw webpagina
integreren met het gereedschap RSS-lezer toevoegen.
Een RSS-feed of podcast maken
Met het gereedschap RSS-feed/podcast toevoegen kunt u een of
meer RSS-feeds/podcasts maken waarop internetgebruikers zich
kunnen abonneren via hun stand-alone RSS-lezer, webbrowser of
Apple iTunes®. Tijdens het maken van de feed kunt u allerlei
instellingen configureren voor de feed, zoals de titel, een

Dynamische webobjecten toevoegen
187
beschrijving, bijbehorende afbeeldingen, auteursrechtinformatie,
categorieën, trefwoorden enzovoort.
Zo voegt u een RSS-feed of podcast in:
1. Klik op de knop RSS-feed/podcast toevoegen in het
vervolgmenu RSS van de werkbalk Webobjecten.
2. Klik op de knop RSS-feed toevoegen of Podcast
toevoegen om een nieuwe RSS-feed of podcast te maken.
Er wordt in het menu aan de linkerkant een nieuwe feed
weergegeven met de naam Nieuwe RSS-feed of Nieuwe
podcast. Als u de gewenste feed hebt geselecteerd, ziet u
een lijst met instellingen voor deze nieuwe feed die
kunnen worden gewijzigd door in de kolom Waarde te
klikken. In vervolgkeuzelijsten, dialoogvensters of
tekstinvoervakken kunt u waarden voor de feed invoeren,
selecteren of wijzigen.:
3. Klik op OK.
4. U kunt de feed op de pagina plaatsen door de cursor
op de gewenste plaats neer te zetten en met de
muis te klikken. De knop of verschijnt op de
cursorpositie (voor respectievelijk een RSS-feed of
podcast).
Voeg bij podcasts waarop gebruikers zich automatisch
met één klik kunnen abonneren, een label toe aan uw
podcastsymbool om aan te geven via welke toepassing
de podcast toegankelijk zal worden gemaakt.
Zo vervangt u een feed door een andere feed:
• Dubbelklik op een bestaande RSS-feed of podcast op de
pagina om de knop te laten verwijzen naar een andere
feed. Selecteer eenvoudig een andere vermelding en klik

Dynamische webobjecten toevoegen
188
op OK.
Voor podcasts kunt u ook opgeven dat ze automatisch
moeten worden gedownload met de toepassing van de
bezoeker, zoals Google Reader, My Yahoo! of iTunes.
Kies de toepassing in de vervolgkeuzelijst Podcast
openen met. Als u dat niet doet, wordt bij het handmatig
abonneren op RSS-feeds of podcasts, de RSS-standaard
gebruikt.
Nadat u een RSS-feed of podcast hebt gemaakt, kunt u er
respectievelijk artikelen of afleveringen aan toevoegen, waarna u de
feed kunt publiceren. Als de webpagina is bijgewerkt, moet u deze
opnieuw publiceren (zie Uw site op het web publiceren op
pagina 432).
Zo kunt u artikelen of afleveringen toevoegen of
bijwerken:
1. Klik op de knop RSS-feed/podcast toevoegen op de
werkbalk Webobjecten van WebPlus.
2. Controleer of de juiste feed is geselecteerd in het
dialoogvenster RSS-feed en klik vervolgens op de knop
RSS-feeds beheren.
3. Klik rechts in het dialoogvenster op de knop Artikel
toevoegen of Aflevering toevoegen. Hiermee maakt u
onder de geselecteerde feed een nieuw item waaraan
tijdelijk de naam Nieuw artikel (voor een RSS-feed) of
Nieuwe aflevering (voor een podcast) wordt toegekend.
4. Bewerk uw artikel of aflevering en kies de gewenste
instellingen (zie hiervoor). In de vervolgkeuzelijsten,
dialoogvensters of tekstinvoervakken kunt u waarden
toevoegen, selecteren of wijzigen voor de feed.
5. Klik op OK, klik vervolgens nogmaals op OK.

Dynamische webobjecten toevoegen
189
Als u in uw feed mediabestanden gebruikt die
lokaal zijn opgeslagen, wordt u tijdens het
publiceren gevraagd om bij URL van site een
URL op te geven (zie pagina 1). Hiermee maakt u
lokale bestanden toegankelijk voor bezoekers.
Podcastfeeds indienen
Als u uw podcasts toegankelijk wilt maken via iTunes, moet u deze
ter goedkeuring indienen bij iTunes. Nadat u uw podcast hebt
ingediend, wordt deze door de medewerkers van iTunes op
technische problemen gecontroleerd en wordt nagegaan of de
podcast een acceptabele aanmeldingsprocedure heeft, geen
aanstootgevende taal of aanstootgevend materiaal bevat en of het
geldende auteursrecht niet wordt geschonden. Als uw feed wordt
goedgekeurd, kunnen iTunes-gebruikers zich via iTunes op uw
podcast abonneren.
Zo dient u een podcast in bij iTunes:
1. Start iTunes.
2. Klik op Podcasts in de sectie BIBLIOTHEEK.
3. Selecteer Podcastoverzicht onder in de iTunes-
werkruimte.
4. Klik in het vak SNELKOPPELINGEN PODCASTS
rechts bovenaan op uw scherm op de snelkoppeling Dien
een podcast in.
5. Plak in het volgende scherm de URL van uw feed in het
vak Podcast-feed URL. De URL van feed is een URL
met de naam van een XML-bestand aan het einde
(bijvoorbeeld rss_1.xml).
6. Klik op Ga door.

Dynamische webobjecten toevoegen
190
Abonneren
Bezoekers de mogelijkheid bieden om zich te abonneren
op RSS-feeds en podcasts
Bezoekers van uw website kunnen zich op verschillende manieren
op uw feed abonneren.
Manier van
abonneren Methode
Handmatig De bezoeker van uw website klikt
eenvoudig op een symbool dat het type feed
aangeeft:
Voor RSS-feeds
Uw gepubliceerde RSS-feed of
podcast heeft een knop waarop
bezoekers kunnen klikken om zich te
abonneren.
Hiermee kan de feed aan de favorieten
in de browser worden toegevoegd.
- of -
Voor podcasts
Klik om uw podcast toe te voegen aan
uw iGoogle-startpagina of Google
Reader.
Voor iTunes geldt dat wanneer de
broadcaster de feed heeft ingediend
bij iTunes en de feed is goedgekeurd,
de bezoeker van de website zich als
volgt kan abonneren op de podcast:
1. Start iTunes.

Dynamische webobjecten toevoegen
191
2. Klik in het menu
Geavanceerd op
Abonneren op podcast....
3. Plak de URL van de feed
in het invoervak van het
dialoogvenster en klik op
OK. De podcast verschijnt
als een item in het venster.
U kunt de URL verkrijgen
door op het
podcastsymbool te klikken
en de URL die dan in het
browservenster wordt
weergegeven, te kopiëren.
Automatisch
(alleen voor
podcasts)
De bezoeker van de website klikt op het
pictogram (of de bijbehorende
hyperlink). De podcast en lezer worden
expliciet gedefinieerd, dus het abonneren
gaat automatisch. Dit gebeurt door te
dubbelklikken op de podcast op uw pagina
en een optie te kiezen in de
vervolgkeuzelijst Podcast openen met.
In plaats van een directe knop kan er een hyperlink (zie
pagina 1) worden gemaakt vanaf elke gewenste locatie
op uw site die de bezoeker rechtstreeks naar uw nieuwe

Dynamische webobjecten toevoegen
192
feed leidt. Er wordt een speciaal type hyperlinkdoel
gebruikt, dat een RSS-feed wordt genoemd.
Feeds van anderen in uw site opnemen
U kunt uw eigen RSS-feed of podcast maken, maar u kunt ook een
RSS-feed van een andere website in uw eigen webpagina opnemen.
Als u de RSS-feedlezer aan uw pagina toevoegt, abonneert u zich
automatisch op de gekozen RSS-feed of podcast. Hoewel er andere
manieren zijn om u op een RSS-feed of podcast te abonneren (via
iTunes of vanuit uw webbrowser), wordt hier alleen beschreven hoe
u de feed in uw webpagina kunt opnemen en hoe u daarmee
automatisch artikelen of afleveringen ontvangt.
Hier volgt een voorbeeld van een RSS-newsfeed van de
nieuwsdienst Reuters die is toegevoegd aan een WebPlus-
webpagina:

Dynamische webobjecten toevoegen
193
Zo neemt u een RSS-feed of podcast op in uw pagina:
1. Zoek naar een geschikte RSS-feed op webpagina's of bij
populaire nieuws- en informatiediensten. U herkent RSS-
feeds bijvoorbeeld aan een van de volgende symbolen:
2. Kopieer de URL van de feed naar het Klembord door met
de rechtermuisknop op het symbool (of de hyperlink) te
klikken en de optie Snelkoppeling kopiëren (Internet
Explorer), Koppelingslocatie kopiëren (Mozilla Firefox)
of Linkadres kopiëren (Google Chrome) te kiezen.

Dynamische webobjecten toevoegen
194
3. Klik op de knop RSS-lezer toevoegen in het
vervolgmenu RSS van de werkbalk Webobjecten.
4. Plak in het dialoogvenster de gekopieerde URL in het vak
URL van RSS-feed.
5. (Optioneel) Wijzig de kleur, het lettertype, de tekengrootte
en/of de tekenopmaak van de titel, kop en samenvatting
van de RSS-feed.
6. (Optioneel) Stel via de vervolgkeuzelijst Tijdzone de
juiste tijdzone voor uw site in.
7. (Optioneel) Kies in de vervolgkeuzelijst Datumnotatie de
gewenste datumnotatie (MM/DD of DD/MM) voor de
publicatiedatum die in de kop van het artikel wordt
weergegeven.
8. Klik op OK.
9. Deze cursor wordt weergegeven: . Als u de feed in
een venster met een standaardformaat wilt weergeven,
klikt u eenvoudig met de muis.
- of -
Als u de grootte van het feedvenster zelf wilt instellen
(wat meestal het geval zal zijn), sleept u tot u een venster
hebt van het gewenste formaat en laat u vervolgens de
muisknop los.
Het feedvenster wordt gevuld met een perzikkleurige achtergrond
waarop de URL wordt weergegeven. Als u de huidige nieuwe feed
wilt bekijken, moet u de pagina publiceren. Vergeet niet dat de
inhoud automatisch wordt bijgewerkt als de feed wordt bijgewerkt
op de oorspronkelijke website.
Voor podcasts geldt dat wanneer de bezoeker van de website de feed
weergeeft, elke aflevering kan worden afgespeeld door te klikken op
de audiokoppeling, die gewoonlijk verwijst naar een MP3-bestand.
Als het bestand eenmaal is gedownload en opgeslagen, kan het
Dynamische webobjecten toevoegen
195
bestand worden afgespeeld op de op dat moment ingestelde
standaardspeler (bijvoorbeeld Windows Media Player).
E-commerce
‘E-commerce’ is een overkoepelende term voor het kopen en
verkopen van goederen via internet. Online winkels zijn
tegenwoordig niet meer weg te denken van internet. Elk bedrijf dat
zichzelf respecteert, probeert zijn producten tegenwoordig ook
rechtstreeks via internet aan de man te brengen.
Hoogstwaarschijnlijk hebt u zelf ook al eens boeken, cd’s,
vliegtuigtickets, enzovoort via internet besteld. Kenmerkend voor
dergelijke e-commercesites is dat ze gebruikmaken van
winkelwagens en een systeem om betalingen te verwerken. Een
winkelwagen is een virtuele mandje (vergelijkbaar met het
winkelmandje in een warenhuis) waarin alle artikelen worden
geplaatst die u hebt gekozen. Met dit winkelmandje begeeft u zich
vervolgens naar de virtuele kassa, waar aan de hand van een systeem
om betalingen te verwerken, het financiële gedeelte van uw aankoop
wordt afgehandeld.
Grote bedrijven ontwikkelen doorgaans een eigen
winkelwagensysteem dat specifiek op hun producten is afgestemd
(Om betalingen te verwerken, wordt meestal een beroep gedaan op
externe bedrijven). Kleinere bedrijven of organisaties nemen vaak
hun toevlucht tot kant-en-klare oplossingen van externe
leveranciers, omdat het ontwikkelen van een dergelijk
winkelwagensysteem veel tijd en geld kost. Op internet vindt u
tientallen bedrijven die dergelijke e-commercefuncties aanbieden.
Het basisconcept is telkens hetzelfde: om gebruik te kunnen maken
van de diensten die ze aanbieden, hebt u een gebruikersaccount
nodig. De meeste van deze online betaalservices aanvaarden
verschillende soorten creditcards om betalingen te verwerken.
Wellicht vraagt u zich nu af wat de rol van WebPlus in dit alles is.
Het unieke aan dit programma is dat het u de mogelijkheid biedt een
online betaalservice te kiezen en vervolgens door een formulier of
link (dat wil zeggen een eenvoudige knop of een hyperlink voor een
willekeurig object) op uw pagina te plaatsen verbinding te maken
met die service. Als u gebruikmaakt van formulieren, kunt u

Dynamische webobjecten toevoegen
196
verschillende aankoopopties instellen (kleur, aantal, enzovoort) en
ook automatisch de BTW op de producten, de verzendkosten,
eventuele kortingen bij het bestellen van grote hoeveelheden,
enzovoort berekenen. Als u links gebruikt, hoeven gebruikers
slechts met de muis te klikken om de goederen te bestellen. In dat
geval kunnen ze echter niet uit verschillende aankoopopties kiezen.
Welke functies precies worden ondersteund, hangt af van de
gekozen betaalservice.
Een online betaalservice instellen
In WebPlus kunt u snel en eenvoudig de betaalservice instellen die u
wilt gebruiken om betalingen te verwerken voor de producten of
diensten die u aanbiedt. In het programma zijn de vereiste functies
geïmplementeerd voor een van de meest gebruikte online
betaalservices: PayPal®. Als u regelmatig producten bestelt op
eBay®, bent u wellicht al vertrouwd met het PayPal-systeem.
Tijdens het configureren van uw account wordt u automatisch naar
de website van deze online betaalservice geleid, waar u zich als
geregistreerde gebruiker kunt aanmelden.
Raadpleeg de website van uw provider voor meer
informatie over de ondersteunde
winkelwagenfuncties.
Zo stelt u een online betaalservice in:
1. Klik op de knop Online betaalservice instellen in
het vervolgmenu met E-commerce op de werkbalk
Webobjecten.
2. U kunt uit twee opties kiezen in het dialoogvenster Online
betaalservice instellen, naargelang u een nieuwe
gebruiker bent of al een account hebt:
• Als u een nieuwe gebruiker bent, kiest u een online
betaalservice door het bijbehorende keuzerondje in te
schakelen en vervolgens op de knop Nu aanmelden
te klikken. Vervolgens wordt automatisch een nieuw
Dynamische webobjecten toevoegen
197
browservenster geopend met de website van de
online betaalservice, waar u zich kunt registreren.
• Als u al een account hebt bij de online betaalservice,
klikt u gewoon op Volgende. Met deze optie stelt u
de betaalservice als standaardservice in voor uw site
(omdat u al klant bent, hoeft u geen nieuwe
gebruikersaccount in te stellen).
3. Het dialoogvenster is specifiek voor de betaalservice;
mogelijk worden er dan ook andere opties weergegeven.
Bij PayPal kunt u (via een dialoogvenster) bijvoorbeeld
het e-mailadres opgeven dat u wilt gebruiken om
betalingen te ontvangen of aangeven wat de
verwerkingskosten zijn. U kunt ook aangeven of u de
'sandbox' van PayPal wilt gebruiken. Het gaat hierbij om
een hulpmiddel waarmee u de e-commercefunctionaliteit
van uw website kunt testen voordat u 'live' gaat. Klik op
Volgende>.
Om te kunnen testen met de sandbox, klikt u op Meer info
om een afzonderlijke sandbox-account in te stellen naast
uw standaard PayPal-account.
4. (Optioneel; alleen voor PayPal) In het volgende
dialoogvenster schakelt u PayPal Minicart gebruiken in
om een pop-upwinkelwagen (als overlay) weer te geven
wanneer er producten worden toegevoegd aan de
winkelwagen (de winkelwagen wordt vervolgens
geminimaliseerd in de linkerbovenhoek van het
browservenster terwijl de artikelen in de winkelwagen
blijven staan totdat u afrekent).

Dynamische webobjecten toevoegen
198
U kunt via het dialoogvenster ook de positie van het
winkelwagentje in het browservenster configureren en de
weergegeven standaardtekst bewerken of verwijderen.
5. Klik op Voltooien om de configuratie van de
winkelwagen te voltooien.
Zodra u een online betaalservice hebt ingesteld, kunt u een e-
commerceobject toevoegen aan uw site.
Een e-commerceobject invoegen
(PayPal)
Gebruik de daarvoor bestemde wizard als u in WebPlus e-
commerceobjecten wilt maken. U kunt een e-commerceobject aan
de webpagina toevoegen als een formulier of koppeling (dus een
eenvoudige knop) door een reeks dialoogvensters te doorlopen. Of u
liever een formulier of koppeling gebruikt, is afhankelijk van de
kenmerken van de producten die u gaat verkopen en hoe u uw
producten wilt verkopen.
Als u bijvoorbeeld een handelaar

Dynamische webobjecten toevoegen
200
Zo voegt u een e-commerceobject in:
1. Klik op de knop Een e-commerceobject invoegen in
het vervolgmenu E-commerce van de werkbalk
Webobjecten.
2. Kies in het dialoogvenster PayPal-object toevoegen het
e-mailadres dat u wilt gebruiken om betalingsgegevens te
ontvangen. In WebPlus wordt standaard het e-mailadres
gebruikt dat u bij de configuratie van de online
betaalservice hebt opgegeven. Als u een ander e-
mailadres wilt gebruiken, schakelt u het selectievakje
Standaardaccount voor site gebruiken uit en stelt u een
ander e-mailadres in om de sitestandaard te overschrijven.
3. Kies het type object in het vak PayPal-formulier. Selecteer
een 'Formulier'-keuzerondje als u een e-
commerceformulier met aankoopopties (zoals kleur en
hoeveelheid) wilt maken. Als het verkoopartikel geen
aankoopopties heeft, kunt u een koppelingsobject
gebruiken om een e-commerceknop te maken waarop
gebruikers kunnen klikken. Met opties voor
herhalingsformulieren en herhalingsgebieden kunt u
artikelen uit een database toevoegen in plaats van deze
expliciet te definiëren in een dialoogvenster
Artikelgegevens (zie E-commercegegevens samenvoegen
in WebPlus Help). Klik op Volgende>.
(Optioneel) Als u geen formulier of knop wilt gebruiken,
selecteert u de laatste optie om code in een volgend
dialoogvenster te plakken. Dit is code die wordt
gegenereerd op de website van PayPal (kijk nadat u bent
aangemeld onder Zakelijke services). Klik op Volgende>
om de wizard af te sluiten en plak het HTML-
codefragment op de pagina.
4. Definieer in het volgende dialoogvenster de knop die u
wilt gebruiken. Het is mogelijk om een knop in te schakelen met
standaardtekst (voer een willekeurige tekenreeks in wanneer de optie
is ingeschakeld) of een standaardafbeelding (selecteer een van de

Dynamische webobjecten toevoegen
201
mooie opties in het venster wanneer de optie is ingeschakeld).
Sommige afbeeldingen ondersteunen automatische rollovers.
Klik op Volgende>.
5. In het dialoogvenster Artikelgegevens kunt u informatie
opgeven zoals artikelidentificatie, prijs, btw en gewicht.
De volgende opties zijn beschikbaar:
• Artikelnaam: de naam van het artikel dat u verkoopt.
Deze naam wordt weergegeven op het formulier en in
de winkelwagen.
• Klant mag de artikelnaam opgeven: schakel deze
optie in als u de bovengenoemde artikelnaam wilt
vervangen door een vak waarin de bezoeker zelf een
artikelnaam kan invoeren (ook handig voor het
opgeven van schenkingsgegevens).
• Artikel-id: typ hier een gemakkelijk herkenbare
tekenreeks om het artikel binnen PayPal te kunnen
traceren.
• Valuta: stel de valuta in waarin de transactie wordt
uitgevoerd.
• Prijs: de prijs voor het artikel. Deze wordt standaard
op het scherm weergegeven.
• Klant mag het bedrag opgeven: schakel deze optie
in als u de bovengenoemde prijs wilt vervangen door
een vak waarin de bezoeker zelf een prijs kan
invoeren. Gebruik deze optie voor
Dynamische webobjecten toevoegen
202
donatieformulieren waarin de klant het bedrag kan
opgeven.
• De btw-instellingen ... overschrijven: schakel deze
optie in als u de btw-instelling in het profiel van de
provider voor het artikel wilt overschrijven. Als deze
optie is ingeschakeld, geeft u voor het artikel een vast
btw-tarief in, bijvoorbeeld 0% als het om donaties
voor een goed doel gaat.
• Gewicht: geef hier het gewicht van het artikel op als
u gebruikmaakt van op gewicht gebaseerde
verzendmethoden (alleen ondersteund voor
handelaars in de Verenigde Staten) die in uw PayPay-
profiel zijn ingesteld. Gewoonlijk wordt de pond (lb)
als maateenheid gehanteerd, maar u kunt ook
kilogram (kg) als maateenheid gebruiken als u dat
wilt.
Kies uit de bovengenoemde instellingen en klik op
Volgende>.
Als u gebruikmaakt van E-commercedatabase
samenvoegen, kunt u in dit dialoogvenster
Artikelgegevens in plaats daarvan de e-commercedatabase
selecteren die u voor de gekozen provider wilt gebruiken.
Vergeet niet de valuta in te stellen die u wilt gebruiken.
6. Als u met e-commerceformulieren werkt, worden twee
extra dialoogvensters weergegeven:
• In het dialoogvenster Artikelbeschrijving kunt u
desgewenst een afbeelding (bijvoorbeeld een
afbeelding van het artikel) en een korte en lange
beschrijving opnemen die op het formulier worden
weergegeven. Klik op Volgende>.
• In het dialoogvenster Artikelopties kunt u naar
behoefte invoervakken, keuzelijsten met invoervak,
keuzerondjes en vaste namen maken (bij PayPal kunt
u maximaal 10 opties per formulier selecteren en
Dynamische webobjecten toevoegen
203
maar één optie die de prijs beïnvloedt). U kunt een
geheel nieuw ontwerp maken of eerder opgeslagen
optievelden gebruiken. Klik op Volgende>. Dit
wordt niet weergegeven voor herhalingsformulieren.
7. Geef in het dialoogvenster Artikelgegevens in het
invoervak een standaardhoeveelheid op, of schakel het
selectievakje in zodat de gebruiker bij het afrekenen een
bedrag kan opgeven (wordt niet weergegeven voor
herhalingsformulieren).
- of -
Stel de optie Invoervak toevoegen in als u wilt dat de
klant zelf de te bestellen hoeveelheid kan bepalen.
Voer voor de verzending en afhandeling van de bestelling
een vast bedrag in voor de kosten voor Verwerking,
Verzending en Extra verzending.
Als u deze velden niet invult, wordt het standaardprofiel
van PayPal gebruikt. Dit wordt niet weergegeven voor
herhalingsformulieren. Klik op Volgende>.
8. In het dialoogvenster Klantgegevens kunt u aangeven of u
de klant al dan niet om een adres wilt vragen of als u de
klant wilt verplichten een adres in te voeren. Desgewenst
kunt u de klant om aanvullende informatie vragen in het
tekstvak. Klik op Volgende>.
9. Het dialoogvenster Betalingspagina's bevat een aantal
betaalopties:
• Voer de naam in van de stijl van uw afrekenpagina
(indien deze vooraf is ingesteld via uw PayPal-
aanmelding).
• Selecteer een taal voor de PayPal-
aanmeldingspagina. Maak een keuze uit de
vervolgkeuzelijst.
• Wijzig de tekst voor de knop Doorgaan op de pagina
voor geslaagde betaling.

Dynamische webobjecten toevoegen
204
• Definieer zo nodig pagina's voor geslaagde betaling
en/of pagina's voor geannuleerde betaling. Voer de
URL van de pagina in of selecteer een optie in de
vervolgkeuzelijst.
10. Kies in het dialoogvenster Formulierindeling een
formulierindeling (alleen beschikbaar voor e-
commerceformulieren). Aan de hand van een aantal
selectievakjes kunt u bepalen wat in de formulierindeling
wordt weergegeven. U kunt de prijsweergave uitschakelen
en als formulieren met herhalingsgebieden worden
gebruikt, kunt u de artikelafbeelding korte/lange
beschrijvingen, vaste opties en een leeg invoervak voor de
hoeveelheid weergeven of verbergen. Met het
selectievakje Formulier nu opnieuw opmaken kunt u
formulieren opnieuw opmaken.
11. Klik op Voltooien.
12. Plaats de muisaanwijzer op de positie waar u het
formulier of de knop wilt invoegen op de pagina en klik
met de linkermuisknop.
Zo bewerkt u een e-commerceformulier of -knop:
1. Dubbelklik op het formulier of de knop.
2. Doorloop de verschillende dialoogvensters een voor een
om e-commerce-instellingen te wijzigen.
Zo converteert u een formulier naar een
standaardformulier:
• Klik met de rechtermuisknop op het bestaande e-
commerceformulier en kies Converteren naar
webformulier.

Dynamische webobjecten toevoegen
205
Databasegegevens samenvoegen
Met Gegevens samenvoegen kunt de gegevens uit een bestaande
database (Serif-databases SDB, Microsoft Access, dBASE), HTML-
document, Excel-bestand, ODBC-gegevensbron of tekstbestand met
scheidingstekens ophalen en deze vervolgens weergeven,
bijvoorbeeld in een samenvoeggebied of HTML-fragment. De
inhoud, ook wel gegevensbron genoemd, kan een mailinglijst,
personeelslijst, productlijst, inventaris of verkooplijst zijn, of andere
informatie die kan worden opgeslagen.
U kunt naast tekst ook afbeeldingsgegevens (bijvoorbeeld een
digitale fotobibliotheek) samenvoegen in enkele velden of zelfs
automatisch een rasterlay-out maken met afbeeldingen en tekst die
geschikt zijn voor catalogi of fotoalbums. In WebPlus kan zelfs
automatisch een fotodatabase worden gemaakt (een eenvoudige
database in SDB-indeling) van een set afbeeldingen in een map. U
kunt afbeeldingen samenvoegen in enkele velden of zelfs
automatisch een samenvoeglay-out genereren met een raster dat
geschikt is voor catalogi of fotoalbums.

Dynamische webobjecten toevoegen
206
Overzicht
Voor eenvoudige samenvoegbewerkingen kunt u gebruikmaken van
de Serif Database-bestandsindeling van WebPlus. Deze SDB-
bestanden zijn ideaal voor het opslaan van niet-opgemaakte platte
tekst, die vaak wordt gebruikt voor productlijsten, maar die ook
geschikt zijn voor andere taken. U kunt een lijst maken door een
nieuw SDB-bestand te maken en vervolgens de velden te vullen met
gegevens. Een groot voordeel van de Serif-database-indeling is dat u
rechtstreeks vanuit WebPlus uw gegevens kunt bewerken en zelfs
nieuwe velden en gegevens kunt toevoegen. Ingewikkeldere
gegevensbronnen hebben natuurlijk ook voordelen. In WebPlus kunt
u daarom ook externe gegevens met diverse andere indelingen
samenvoegen. U kunt tekstbestanden zonder opmaak
(bijvoorbeeld geëxporteerde bestanden uit een e-mailprogramma),
tabellen van HTML-webpagina's en databasebestanden uit
programma's, zoals Access, Outlook, Excel en zelfs live ODBC-
servers, importeren.
Zodra u een gegevensbron hebt ingesteld in WebPlus, kunt u de
samenvoeglijst (de werkelijke lijst met gegevens die worden
samengevoegd) bewerken door op te geven welke records u wilt
opnemen of uitsluiten en door geavanceerde filter- en sorteercriteria
in te stellen om de gegevens verder te verfijnen. Hiervoor moet u
velden toevoegen aan een samenvoeggebied dat u op uw webpagina
hebt geplaatst. De gegevens worden vervolgens samengevoegd in
deze samenvoeggebieden. U kunt nu heel snel de gegevens
samenvoegen, zodat elk samenvoeggebied meerdere keren opnieuw

Dynamische webobjecten toevoegen
207
wordt gegenereerd in een nieuwe site, waarbij gegevens van elke
record één voor één worden weergegeven.
Het programma ondersteunt ook geavanceerde samenvoegfuncties.
Zo kunt u bijvoorbeeld gebruikmaken van samenvoegankers om
hyperlinks in te stellen tussen overzichtspagina's en hoofdpagina's
voor elke record. Daarnaast kunt u samenvoegvelden invoegen in
gegenereerde paginatitels, zodat gebruikers kunnen navigeren tussen
de overzichtslijsten/hoofdpagina's. Zie Geavanceerde
samenvoegfuncties.
In e-commercetoepassingen kunt u gebruikmaken van een e-
commercedatabase van Serif en de samenvoegformulieren Nu kopen
of Toevoegen aan mandje om gegevens samen te voegen. U kunt
ook samenvoeggebieden gebruiken, maar met e-
commerceformulieren kunnen transacties rechtstreeks met een
online betaalservice (bijvoorbeeld PayPal, Mal's) worden uitgevoerd
in de vorm van de knoppen Nu kopen of Toevoegen aan mandje.
(Zie de WebPlus Help voor meer informatie).
Een gegevensbron maken
U kunt eenvoudig een nieuw Serif-databasebestand (*.sdb) maken in
WebPlus. Nadat u gegevens hebt toegevoegd aan de database, kunt
u deze als gegevensbron gebruiken, die kan worden samengevoegd
op uw webpagina.
Zo maakt u een nieuwe sdb-bestand:
1. Selecteer Database maken op de werkbalk
Gegevens samenvoegen (geef deze werkbalk indien nodig
eerst weer)..
2. Selecteer 'Serif Databases (*.sdb)' in de lijst Opslaan als
type, ga naar een map en voer een bestandsnaam in voor
het nieuwe bestand. Klik vervolgens op Opslaan.
3. Klik in het dialoogvenster Database aanpassen op de
knop Invoegen....

Dynamische webobjecten toevoegen
209
Samenvoeggebieden invoegen voor uw
gegevens
U kunt de gegevens in een gegevensbron pas samenvoegen nadat u
deze in een webpagina hebt opgenomen. Dit is eenvoudig in
WebPlus, omdat u snel een samenvoeglay-out kunt maken waarin
velden met plaatsaanduidingen zijn geplaatst om een nieuwe site te
genereren met net zo veel pagina's als nodig zijn. Daarnaast worden
de velden gevuld met tekst of afbeeldingen uit een opgegeven
gegevensbron. U kunt een onbeperkt aantal gegevensbronnen
maken, maar per samenvoeggebied kan er slechts één gegevensbron
zijn geopend.
Elk samenvoeggebied heeft een eigen gegevensbron en
op elke webpagina kan slechts één samenvoeggebied
worden geplaatst.
Een samenvoeglay-out begint met een samenvoeggebied, dat wil
zeggen één cel waarvan de grootte het aantal databaserecords
bepaalt dat horizontaal en verticaal kan worden weergegeven op een
pagina. Binnen dit samenvoeggebied kunt u verschillende elementen
plaatsen, zoals:
• Een of meer tekstvelden met gegevens die uit dezelfde
record zijn opgehaald;
• Een of meer velden voor afbeeldingen waarin u
samengevoegde afbeeldingen uit een bepaalde
gegevensrecord kunt weergeven;
• Andere objecten, zoals artistieke tekst, AutoVormen,
enzovoort.
Wanneer u een samenvoeggebied hebt gemaakt en hieraan de velden
(of andere elementen) hebt toegevoegd, worden deze via WebPlus in
een herhalende rasterlay-out gerepliceerd en worden tekst of
afbeeldingen uit de gegevensbron samengevoegd in een nieuwe site.
Elk samenvoeggebied wordt meerdere keren opnieuw gegenereerd

Dynamische webobjecten toevoegen
210
op de nieuwe site, waarbij de gegevens uit de verschillende records
één voor één worden weergegeven.
Een samenvoeggebied maken:
1. Selecteer een geschikte gegevensbron.
2. Klik op de knop Samenvoeggebied invoegen op de
werkbalk Gegevens samenvoegen (schakel deze eerst in).
3. Klik in het dialoogvenster Database kiezen op Bladeren...,
selecteer een gegevensbron en klik op Openen. Klik
vervolgens op OK. U kunt nu ook een nieuwe database
maken door op Nieuw... te klikken (zie Een
gegevensbron maken hiervoor).
4. Het dialoogvenster Instellingen voor herhalen van
samenvoeggebied wordt weergegeven, waarin een
paginalay-out wordt weergegeven die aanvankelijk uit een
raster van 1x4 cellen bestaat: één samenvoeggebied
horizontaal en vier verticaal. In het voorbeeldvenster aan
de linkerkant kunt u het resultaat van de huidige
instellingen bekijken.
5. U kunt ofwel rechtstreeks specifieke eigenschappen voor
het samenvoeggebied (de basiseenheid) instellen in het
dialoogvenster, of u kunt het dialoogvenster sluiten en via
slepen-en-neerzetten de grootte en positie van het gebied
instellen. U kunt ook een combinatie van beide methoden
gebruiken door het dialoogvenster indien nodig opnieuw
te openen.
• Geef in het dialoogvenster voor het raster Lay-out
aan hoeveel keer u het samenvoeggebied horizontaal
en verticaal wilt herhalen. Merk op dat u ook de
afstand tot de linker- en bovenrand van de pagina,
de breedte en hoogte van het samenvoeggebied, en
eventueel ook de horizontale of verticale afstand
tussen de afzonderlijke samenvoeggebieden kunt
instellen. Schakel Alle records op één pagina

Dynamische webobjecten toevoegen
211
weergeven in als u alle records op één pagina wilt
weergeven (met name aanbevolen voor
overzichtslijsten met één regel). De lay-outoptie
Omlaag wordt genegeerd.
• Klik en sleep op de pagina om de grootte en positie
van het samenvoeggebied in te stellen.
In WebPlus wordt de huidige gegevensbron opgeslagen wanneer u
de website opslaat. De volgende keer dat u de webpagina opent,
wordt de gegevensbron automatisch op de achtergrond geopend.
Zolang u dezelfde gegevensbron gebruikt, hoeft u deze dus niet zelf
opnieuw te openen.
Zo bewerkt u een bestaande samenvoeglay-out:
1. Selecteer een samenvoeggebied en klik op Lay-out
van samenvoeggebied op de optiebalk.
2. Het dialoogvenster Instellingen voor herhalen van
samenvoeggebied wordt weergegeven, waarin u de lay-out
van het samenvoeggebied kunt aanpassen.
Een andere gegevensbron openen
U kunt niet alleen een Serif-databasebestand maken, in WebPlus
kunt u ook een andere, bestaande Serif-database of een externe
gegevensbron, zoals een tekstbestand zonder opmaak (door komma's
gescheiden of vaste breedte), een andere database, een werkblad en
meer, openen. Hierbij kunt u de werkelijke gegevens die u wilt
samenvoegen bewerken, selecteren, filteren en/of sorteren.
Zo opent u een andere gegevensbron:
1. Selecteer een samenvoeggebied en klik op Database
bewerken op de optiebalk.
Dynamische webobjecten toevoegen
212
2. Klik in het dialoogvenster op de knop Bladeren...,
selecteer het type gegevensbron dat u wilt openen via de
pijl-omlaag van de vervolgkeuzelijst voor
bestandsindelingen naast de vervolgkeuzelijst
Bestandsnaam en klik op Openen.
Volg verdere instructies van WebPlus, afhankelijk van het
type gegevensbron. bijvoorbeeld:
• Als de gegevensbron meerdere tabellen bevat,
wordt u gevraagd de tabel te selecteren die u wilt
importeren.
• Als u een tekstbestand (.TXT, .CSV, .TAB, .ASC)
hebt geselecteerd dat brongegevens bevat die via
lijstscheidingstekens van elkaar zijn gescheiden of
die een vaste breedte hebben, verschijnt het
dialoogvenster Indeling van gegevens, met een
voorbeeld van de gegevens van het geselecteerde
bestand.
• Geef op het eerste scherm Scheidingstekens of
Vaste breedte op. Als de eerste gegevensrecord
de titels van de verschillende kolommen bevat,
schakelt u Eerste regel bevat kolomtitels in.
Als in het bronbestand een Tekstindicator
wordt gebruikt (bijvoorbeeld een
aanhalingsteken rond tekstvelden, zoals "Apt 3,
Hoofdstraat 14", die komma's kunnen bevatten
of op een andere manier als meerdere velden
kunnen worden gelezen), selecteert u het
desbetreffende teken in de lijst.
• Klik op Volgende. De opties op het volgende
scherm zijn afhankelijk van of u een bestand
met scheidingstekens of vaste breedte hebt
opgegeven. U kunt het scheidingsteken opgeven
of de eindemarkeringen controleren (en zo nodig
corrigeren) waarmee de gegevensvelden worden
gescheiden. Controleer nog een keer of het
gegevensvoorbeeld klopt en klik op Voltooien.

Dynamische webobjecten toevoegen
213
Opmerking: Als u de gegevens toch opnieuw
moet opmaken nadat u de wizard hebt gesloten,
opent u het bronbestand opnieuw en doorloopt u
het dialoogvenster Indeling van gegevens nog
een keer, waarbij u de gewenste instellingen
wijzigt.
3. Nadat u de bovengenoemde stappen hebt voltooid, keert u
terug naar het dialoogvenster Database kiezen. Als u op de
knop Bewerken... klikt, wordt het dialoogvenster Lijst
met samen te voegen gegevens geopend, waarin de
gegevens in rij- en kolomindeling worden weergegeven. In
dit dialoogvenster kunt u de samen te voegen gegevens
selecteren, filteren en/of sorteren. U kunt nu of later
wijzigingen aanbrengen.
4. Klik op OK om het dialoogvenster Lijst met samen te
voegen gegevens te sluiten en terug te keren naar de
webpagina. De gegevensbron die u zojuist hebt geopend,
blijft de actieve gegevensbron.
Serif-databasebestanden bewerken
Elke record in een Serif-databasebestand (sdb-bestand) bevat twintig
standaardvelden. Voor gegevens die in SDB-indeling zijn
opgeslagen, kunt u het dialoogvenster Database bewerken gebruiken
om records te maken of te verwijderen, gegevens in te voeren, naar
specifieke tekst te zoeken of de volgorde van de velden te wijzigen.
U kunt zelfs nieuwe velden en gegevens toevoegen.
Databasebestanden met een andere indeling kunnen niet worden
bewerkt.
Zo bewerkt u een sdb-database:
1. Selecteer een samenvoeggebied en klik op Database
bewerken op de optiebalk.
Dynamische webobjecten toevoegen
214
2. Klik in het dialoogvenster op de knop Bewerken.... (Als
deze knop is uitgeschakeld, is de huidige gegevensbron
geen sdb-bestand.)
3. Het dialoogvenster Lijst met samen te voegen gegevens
verschijnt, waarin de gegevens worden weergegeven in
rij-/kolomindeling. Vanuit dit dialoogvenster kunt u de
samen te voegen gegevens bewerken, selecteren, filteren
en/of sorteren. U kunt nu of later wijzigingen
aanbrengen. Klik op de knop Bewerken....
4. De eerste record van de huidige database verschijnt,
waarbij zes velden worden weergegeven (schuif omlaag
om andere velden te bekijken). U kunt de gegevens
bewerken in het dialoogvenster Database bewerken.
• Typ de gegevens die u wilt invoeren gewoon in een
veld. Elk veld kan maximaal 255 tekens bevatten.
• Klik Toevoegen om een nieuwe record te maken.
• Gebruik de pijlknoppen om tussen records te
navigeren of typ een recordnummer en druk op
Enter.
• Klik op Verwijderen als u de huidige record wilt
verwijderen. Als u op Verwijderen klikt voor de
eerste record, worden de gegevens gewist, maar blijft
het recordformulier behouden.
• Als u naar specifieke records wilt zoeken, klikt u op
Zoeken... en selecteert u het Veld waarin u wilt
zoeken. In de lijst Record wordt alle tekst
weergegeven die in dit veld verschijnt in de gehele
database. Dubbelklik op een item (of selecteer dit en
klik op OK) om de desbetreffende record weer te
geven.
• Als u de databasevelden wilt aanpassen, klikt u op
Aanpassen.... Klik in het dialoogvenster op

Dynamische webobjecten toevoegen
215
Invoegen... als u een nieuw veld wilt maken of
selecteer een veld en klik op Verwijderen als u een
veld wilt verwijderen. Als u een veld een andere
naam wilt geven, selecteert u dit en klikt u op Naam
wijzigen.... U kunt ook de volgorde van velden in de
lijst wijzigen met de knoppen Omhoog en Omlaag.
5. Klik op OK om de lijst bij te werken en het dialoogvenster
te sluiten.
Als u het dialoogvenster Database bewerken sluit,
wordt niet het databasebestand gesloten. Dit blijft
de actieve gegevensbron voor het samenvoegen
van gegevens. De aangebrachte wijzigingen zijn
nu echter opgeslagen op de schijf.
Plaatshouders invoegen voor uw gegevens
Als u gegevens wilt kunnen samenvoegen vanuit een
gestructureerde gegevensbron in een webpagina, moet u velden met
plaatsaanduidingen invoegen in het samenvoeggebied dat u eerder
hebt gemaakt (zie hiervoor), zodat het duidelijk is welke gegevens
moeten worden gebruikt in WebPlus. Er zijn in feite twee soorten
plaatshouders. tekstvelden om op tekst gebaseerde informatie, zoals
adreslijstgegevens, te verwerken en velden voor afbeeldingen om
afbeeldingen op te halen uit uw database.
Zo voegt u een plaatsaanduidingsveld voor tekst of
afbeeldingen in:
1. Selecteer een samenvoeggebied en klik op de knop
Tekstveld invoegen of Veld voor afbeeldingen
invoegen op de optiebalk.
Er wordt een dialoogvenster geopend waarin een lijst met
velden (tekst of afbeelding) in de huidige gegevensbron
wordt weergegeven.
Dynamische webobjecten toevoegen
216
2. Dubbelklik in de lijst in het dialoogvenster op het veld dat
u wilt invoegen (of selecteer het veld en klik op
Invoegen).
3. Het veld verschijnt op de webpagina. Het dialoogvenster
blijft geopend, zodat u indien nodig nog meer velden kunt
invoegen.
4. Sleep elk veld naar de gewenste positie in het
samenvoeggebied. Pas indien nodig de grootte van de
velden aan. Bij het verslepen wordt het veld gekoppeld
aan het samenvoeggebied (ongeacht of Magnetisch is in-
of uitgeschakeld). De inhoud van het veld wordt gearceerd
weergegeven. Hierna wordt de inhoud ook versleept
wanneer u het samenvoeggebiedobject versleept.
Voor velden met afbeeldingen kunt u weergave-
eigenschappen, zoals de grootte en uitlijning van een
afbeelding in het afbeeldingsveld, instellen door met de
rechtermuisknop op het veld te klikken en Eigenschappen
van frame... te kiezen. Meestal werkt de optie Minimaal
schalen het beste voor velden met afbeeldingen. U kunt
ook het frame zelf groter/kleiner maken door een van de
grepen te verslepen.
5. Klik op Sluiten om het dialoogvenster te sluiten.
De samenvoeglijst selecteren, filteren en
sorteren
Welk soort gegevensbron u ook gebruikt, u kunt de gegevens in
rijen en kolommen weergeven en de samenvoeglijst (de werkelijke
gegevens die u wilt samenvoegen) aanpassen door specifieke
records op te nemen of uit te sluiten. U kunt dit 'handmatig' doen of
(bij voorkeur) door gebruik te maken van krachtige filter- en
sorteeropties waarmee u snel en eenvoudig alleen specifieke records
kunt selecteren of de volgorde van de records kunt wijzigen op basis
van de inhoud van specifieke velden. Zo kunt u de records in een
adreslijst of database met contactpersonen bijvoorbeeld op postcode
en vervolgens op achternaam sorteren.

Dynamische webobjecten toevoegen
217
Zo bewerkt u de huidige samenvoeglijst:
1. Selecteer een samenvoeggebied en klik op Database
bewerken op de optiebalk.
2. Klik op Bewerken... om het dialoogvenster Lijst met
samen te voegen gegevens te openen.
3. Selecteer welke records u wilt opnemen of uitsluiten (door
het selectievakje in of uit te schakelen). Pas vervolgens
geavanceerde filter-/sorteercriteria toe (via de knop
Filter...) als u de gegevens verder wilt verfijnen.
4. Klik op OK.
De gegevens samenvoegen en publiceren
Nadat u de records hebt geselecteerd die u wilt samenvoegen (uw
lijst met samen te voegen gegevens) en de vereiste
plaatsaanduidingen hebt ingevoegd zoals hiervoor is beschreven,
kunt u de databasegegevens samenvoegen met een tijdelijke site en
deze vervolgens publiceren.
Zo voegt u de gegevens samen met een nieuwe site:
1. Klik op Samenvoegen met nieuwe site op de
optiebalk.
2. In WebPlus wordt nu een nieuwe site gegenereerd in een
apart venster, waarbij het basissamenvoeggebied evenveel
keer wordt gerepliceerd als er records zijn in de
gegevensbron. Hierbij worden in elke cel gegevens uit één
enkele record weergegeven, in de volgorde die in de
samenvoeglijst is ingesteld. Er worden nieuwe pagina's
toegevoegd om alle records te kunnen weergeven op uw
site. Het samenvoeggebied is niet meer beschikbaar.

Dynamische webobjecten toevoegen
218
Dit is geconverteerd naar een rasterlay-out met
samengevoegde gegevens in plaats van
plaatshoudervelden.
Als u de weergave-eigenschappen, zoals
afbeeldingsgrootte en uitlijning voor een afzonderlijk
afbeeldingsframe, wilt aanpassen, klikt u met de
rechtermuisknop op het frame en kiest u
Eigenschappen van frame....
De oorspronkelijke site blijft geopend in een apart venster. Vergeet
de site niet op te slaan voor het geval u het samenvoegproces later
wilt herhalen met een andere gegevensset. Als u niet tevreden bent
over het eindresultaat, keert u terug naar de oorspronkelijke site,
voert u de vereiste wijzigingen door en herhaalt u het
samenvoegproces.
Zo publiceert u de site:
Selecteer, terwijl de samengevoegde site actief is, de optie Website
publiceren in het menu Bestand en selecteerNaar web publiceren.
Het samenvoegen wordt standaard automatisch
uitgevoerd vóór de publicatie. Als u de gegevens niet elke
keer wilt samenvoegen, schakelt u Samenvoegen vóór
publiceren uit in het dialoogvenster Naar web
publiceren.
Intelligente objecten gebruiken
Voor moderne interactieve voorzieningen, zoals tellers, forums,
blogs, enzovoort, gebruikt WebPlus intelligente objecten van een
server die op de pagina worden geplaatst. Intelligente objecten slaan
verzamelde gegevens van webbezoekers op de beveiligde server van
Serif op. Deze objecten zijn beschikbaar via Serif Web Resources,
een beveiligde online service die niet alleen bedoeld is voor het
maken en invoegen van intelligente objecten, maar ook voor het

Dynamische webobjecten toevoegen
219
opslaan en beheren van objectgegevens als u uw site eenmaal hebt
gepubliceerd.
U bekijkt nu welke intelligente objecten er in Web Resources
beschikbaar zijn en wat u ermee kunt doen.
Naam Gebruik de
retoucheergereedschappen
Huidig aantal
bezoekers
Dit intelligente object toont bezoekers
hoeveel andere internetgebruikers op een
bepaald moment dezelfde webpagina
weergeven.
Blog
Een blog is een soort persoonlijk dagboek
op uw webpagina met uw eigen artikelen in
een gebruiksvriendelijke teksteditor.
Bezoekers van de webpagina kunnen
commentaar geven op uw artikelen. Met
blogs kunt u bijvoorbeeld:
• Uw eigen persoonlijke profiel
toevoegen.
• Koppelingen naar sociale
netwerken toevoegen.
• Trackbacks van artikelen
gebruiken voor interne
kruisverwijzingen in uw blogs;
trackbacks van ontvangsten
gebruiken.
• Tagging gebruiken om artikelen
te categoriseren zodat gebruikers
eenvoudiger toegang hebben.

Dynamische webobjecten toevoegen
220
• Gebruikers de mogelijkheid
geven zich te abonneren op
artikelen (de meest recente
artikelen/opmerkingen) via RSS-
feedlezers.
• CAPTCHA-beveiliging
inschakelen om spam te
voorkomen.
• Een visuele stijl (thema)
toepassen op uw blog.
• Auteursgroepen gebruiken voor
het publiceren van artikelen die
zijn geschreven door meerdere
auteurs (zie pagina 240).
Forum
Een op threads gebaseerd discussieforum
toevoegen aan uw site, optioneel in een
volledig venster. Met forums kunt u:
• Onder verschillende categorieën
(bijvoorbeeld Auto's) meerdere
subforums (Klassiekers,
Cabrio's, Custom cars, enzovoort)
toevoegen.
• Toegangsbeheer instellen voor
gebruikers en moderators (zie
pagina 229).
• Forumprivacy instellen als
openbaar toegankelijk of privé.

Dynamische webobjecten toevoegen
221
• Een thema (stijl) toepassen op het
volledige forumobject.
• Gebruikersclassificaties maken,
bewerken en toewijzen.
• Gebruikersmachtigingen
instellen.
Gebruikers kunnen nagaan hoeveel
onderwerpen er worden behandeld in uw
forum, wat voor berichten andere
gebruikers hebben achtergelaten en
wanneer het laatste bericht is gepost.
Vanzelfsprekend kunnen ze ook zelf
berichten posten naar het forum.
Aantal hits
Met dit object kunt u eenvoudig nagaan
hoeveel keren de huidige webpagina al is
bekeken. U kunt uit verschillende stijlen
kiezen voor de teller en deze indien nodig
op elk gewenst moment weer op nul zetten.
Nieuws
Met dit intelligente object kunt u een
venster met allerlei actuele informatie aan
uw webpagina's toevoegen. Het object
ondersteunt RTF-bewerking en het gebruik
van alineaopmaakprofielen, hyperlinks,
ingevoegde mediabestanden en zelfs
bewerking van de HTML-bron.
Opiniepeiling
Gebruik dit intelligente object om uw
bezoekers naar hun mening te vragen over
een bepaald onderwerp.
Content
Management
Dit intelligente object stelt
webontwikkelaars in staat om op afstand
inhoud toe te voegen aan webpagina's,
zonder dat ze de site hiervoor via WebPlus
hoeven te openen en te publiceren. De

Dynamische webobjecten toevoegen
222
System (CMS)
inhoud is op artikelen gebaseerd die u naar
behoefte kunt aanmaken, bewerken,
verwijderen en in categorieën kunt indelen.
Bezoekers van de site kunnen op de
artikelen reageren en er een beoordeling
aan toekennen.
Aan uw CMS kunnen eigen kleuren worden
toegewezen.
Bronnen
reserveren
Met dit intelligente object stelt u bezoekers
in staat om rechtstreeks via uw website
hotelkamers, repetitieruimten, tickets,
enzovoort te boeken. Hierbij kunt u per uur
of per dag boeken als terugkerende boeking
en, afhankelijk van de leeftijdscategorie,
verschillende tarieven hanteren.
Chatbox
Een chatbox is een interactief chatvenster
dat op dat van Windows Messenger lijkt.
Door een chatbox aan uw pagina's toe te
voegen, stelt u bezoekers in staat real-time
berichten met elkaar uit te wisselen.
Gebruikerslijst
Dit intelligente object ondersteunt twee
modi die via een pop-upvenster kunnen
worden geselecteerd:
• Mailinglijstmodus: in deze modus
kunt u gebruikers de mogelijkheid
bieden zich op nieuwsbrieven te
abonneren, informatie aan te vragen,
enzovoort. U kunt dergelijke
mailinglijsten handmatig beheren of u
kunt gebruikers in staat stellen zich
zelf te registreren.
• Toegangscontrolemodus:
hiermee kunt u de toegang tot
pagina's, forums, blogs en CMS

Dynamische webobjecten toevoegen
223
beheren door gebruikersgroepen
in te stellen. Zie
Toegangscontrole op pagina 229
voor meer informatie.
• CAPTCHA-beveiliging
inschakelen om spam te
voorkomen tijdens
gebruikersregistratie.
• Gebruikersgroepen maken
(met de mogelijkheid voor
gebruikers zich automatisch
te registreren, aan te melden
en toegang te krijgen tot
intelligente objecten).
• Gebruikers toevoegen,
tijdelijk blokkeren of
uitsluiten.
Omdat intelligente objecten in Serif Web
Resources zijn opgeslagen, kunt u de Help-knop
bij elk intelligente object gebruiken (terwijl u de
objecten maakt en beheert) voor meer informatie.
Om beveiligingsredenen zijn de intelligente objecten alleen
beschikbaar via aanmelding bij Serif Web Resources. U kunt zich
rechtstreeks vanuit WebPlus aanmelden. Als u niet over een geldige
gebruikersnaam en een geldig wachtwoord beschikt, moet u eerst
een Serif Web Resources-account aanmaken.
• Als uw e-mailadres al is geregistreerd bij Serif, hoeft u
alleen maar enkele vragen te beantwoorden om een
account aan te maken.
• Als u een nieuwe gebruiker bent, moet u aanvullende
informatie opgeven. In de aanmeldingsvenster vindt u alle

Dynamische webobjecten toevoegen
224
informatie die u nodig hebt om de vereiste informatie op
te geven.
Zo maakt u een Serif Web Resources-account aan:
1. Klik op het gereedschap Intelligent object op de
werkbalk Webobjecten.
2. Klik in het aanmeldingsvenster op Account maken onder
de aanmeldingsvakken.
3. Voer in het volgende dialoogvenster uw e-mailadres,
schermnaam en twee keer een wachtwoord in. U moet
aangeven dat u akkoord gaat met de gebruiksvoorwaarden
van Serif voordat u verder kunt gaan. Activeer daartoe het
overeenkomstige selectievakje.
4. Klik op de knop Registreren.
5. Geef in het dialoogvenster dat daarop verschijnt, de
vereiste persoonlijke gegevens op. Activeer de
overeenkomstige selectievakjes als u de nieuwsbrief van
Serif, informatie over speciale aanbiedingen van Serif
en/of van derden wenst te ontvangen.
6. Er wordt een bevestigingsbericht naar uw e-mailadres
verzonden. Klik op de koppeling in dit e-mailbericht om u
aan te melden bij Serif Web Resources (door opnieuw op
het gereedschap Intelligent object te klikken).
Zo wist u uw accountgegevens:
• Kies Extra>Opties en klik op Accountgegevens wissen
onder Opties> Algemeen. Hiermee wist u de opgeslagen
aanmeldingsgegevens voor Serif Web Resources, zodat u
zich niet meer automatisch kunt aanmelden. De volgende

Dynamische webobjecten toevoegen
225
keer dat u zich aanmeldt, moet u dus opnieuw uw
gebruikersnaam en wachtwoord invoeren.
Zo krijgt u toegang tot Web Resources:
1. Klik op het gereedschap Intelligent object op de
werkbalk Webobjecten.
2. Voer in het aanmeldingsvenster uw gebruikersnaam en
wachtwoord in. Schakel het selectievakje
Accountgegevens opslaan in als u voortaan rechtstreeks
toegang wilt krijgen tot Web Resources zonder dat u
telkens uw gebruikersnaam en wachtwoord hoeft in te
voeren.
3. Klik op de knop Aanmelden. Het dialoogvenster
Intelligente objecten verschijnt.
Als u uw account eenmaal hebt gemaakt, kunt u uw
accountgegevens op elk gewenst moment controleren
door in het dialoogvenster Intelligente objecten op de
knop Mijn account te klikken.
Intelligente objecten maken
U moet bij het begrip intelligent object denken aan een algemene
term voor elementen die u, zoals eerder beschreven, op uw pagina's
gebruikt. Intelligente objecten worden niet rechtstreeks vanuit Serif
Web Resources aan de pagina toegevoegd, maar worden eerst aan
uw eigen lijst met objecten toegevoegd (in deze lijst kunt u elk
object beheren en bewerken). Vervolgens kunt u ze naar keuze
ofwel onmiddellijk ofwel later aan uw webpagina's toevoegen.
Sommige intelligente objecten zijn afhankelijk van
een ander intelligente object dat al eerder is
gemaakt. Zo kunt u bijvoorbeeld pas het
intelligente object Forum toevoegen aan uw site

Dynamische webobjecten toevoegen
226
nadat u eerst het intelligente object Gebruikerslijst
hebt gemaakt.
Intelligente objecten kunnen worden ingedeeld in gecategoriseerde
profielen. Dat is bijvoorbeeld handig als u meerdere websites
beheert en alle intelligente objecten voor een bepaalde site in
hetzelfde profiel wilt onderbrengen.
Zo maakt u een nieuw profiel aan voor uw intelligente
objecten:
1. Klik in het hoofdvenster van Intelligente objecten op de
knop Profielen beheren onder aan het deelvenster Mijn
lijst met intelligente objecten.
2. Klik op Nieuw profiel en typ vervolgens een nieuwe
Naam in het tekstvak.
3. Klik achtereenvolgens op Opslaan en Afsluiten.
Het profiel wordt boven aan de lijst Mijn lijst met intelligente
objecten toegevoegd. U kunt nu bestaande intelligente objecten aan
het nieuwe profiel toevoegen met slepen-en-neerzetten.
Zo voegt u een intelligent object aan uw persoonlijke lijst
toe:
1. Klik in het hoofdvenster van Intelligente objecten op de
knop Nieuw....
2. Schuif met de schuifbalk in het dialoogvenster Intelligent
object maken door de lijst met beschikbare objecten en
selecteer een intelligent object.
3. (Optioneel) Als u het intelligente object in een andere taal
dan het Engels wilt gebruiken, selecteert u de
desbetreffende taal in de vervolgkeuzelijst Taal.
4. Klik op OK. Afhankelijk van het type object dat u hebt
geselecteerd, verschijnt er een dialoogvenster waarin u
Dynamische webobjecten toevoegen
227
opties kunt instellen die specifiek zijn voor dat type
intelligent object.
5. Ga in het dialoogvenster als volgt te werk:
• Typ in het invoervak Naam uw eigen naam voor het
object.
• (Optioneel) Selecteer een Profiel in de
vervolgkeuzelijst als u eerder een profiel hebt
aangemaakt.
• (Optioneel) Typ de URL van uw domein in het vak
Off-site filteren om te voorkomen dat andere
gebruikers uw intelligente object op hun eigen
website gebruiken. Hiermee beperkt u de toegang tot
het object tot uw eigen domein.
• (Optioneel) Wijzig de overige eigenschappen van het
object. Zo kunt u bij sommige intelligente objecten
bijvoorbeeld ook de titel, de kleuren (voor tekst en
rand) en de randdikte instellen.
6. Klik op Maken.
Het nieuwe object wordt aan uw persoonlijke lijst met intelligente
objecten in het linkerdeelvenster toegevoegd. Hieronder ziet u een
voorbeeld van de intelligente objecten. Let erop dat sommige
objecten in een aangepast profiel met de naam Objecten Regenboog
WWW zijn ondergebracht.

Dynamische webobjecten toevoegen
228
Alle intelligente objecten kunnen aan de pagina worden toegevoegd,
maar sommige intelligente objecten (bijvoorbeeld forums of blogs)
worden niet aan een webpagina toegevoegd , maar geven
rechtstreeks toegang tot Serif Web Resources (via offsite links of
hyperlinks (zie pagina 108 of pagina 108). Zo voorkomt u dat
internetgebruikers door het venster moeten schuiven wanneer het
intelligente object de ingestelde pagina-afmetingen overschrijdt.
Zo voegt u een intelligent object aan uw webpagina toe:
1. Selecteer in het dialoogvenster Intelligente objecten het
object dat u wilt toevoegen in het linkerdeelvenster en klik
op de knop Invoegen.
2. Plaats de muisaanwijzer op de positie waar het
intelligente object moet verschijnen op de pagina en klik
met de linkermuisknop om het object met de
standaardafmetingen in te voegen.

Dynamische webobjecten toevoegen
229
Er wordt automatisch een voorbeeld van het intelligente object op de
pagina weergegeven, zodat u meteen een idee hebt hoe het object er
op uw uiteindelijke website zal uitzien.
Intelligente objecten bewerken
Nadat u een object hebt gemaakt, kunt u het object bewerken in
Mijn lijst met intelligente objecten of rechtstreeks op de pagina. Zo
kunt u bijvoorbeeld het uiterlijk van een intelligent object wijzigen,
een andere vraag stellen in een opiniepeiling of een teller weer op
nul zetten.
Het bewerken van een intelligent object is alleen van invloed op het
object zelf en niet op de gegevens die via dit object worden
verzameld.
De opties voor het bewerken van intelligente objecten zijn dezelfde
als de opties voor het maken.
Zo bewerkt u een intelligent object in uw persoonlijke
lijst:
• Klik in het dialoogvenster op het object dat u wilt
bewerken in uw persoonlijke lijst met intelligente objecten
en klik op de knop Bewerken... onder in het deelvenster
met uw lijst met intelligente objecten.
Zo bewerkt u een intelligent object rechtstreeks op de
pagina:
• Dubbelklik op het intelligente object om het
dialoogvenster weer te geven waarin u het object kunt
bewerken.
Als u een intelligent object rechtstreeks op de
pagina bewerkt, worden de wijzigingen die u
aanbrengt ook doorgevoerd in uw persoonlijke lijst
met intelligente objecten en omgekeerd.

Dynamische webobjecten toevoegen
230
Kleuren op intelligente objecten toepassen
U kunt kleuren wijzigen, met name in uw blog, forum of CMS
terwijl u ze bewerkt of beheert. Elk type intelligent object heeft zijn
eigen kleurinstellingen, bijvoorbeeld
Intelligent
object
Kleur configureren
Blog Vervolgkeuzelijst Visuele stijl in het
dialoogvenster Bewerken - Nieuwe blog.
Forum Vervolgkeuzelijst Forumthema's in het
dialoogvenster Beheren - Mijn forum.
CMS De knoppen Titel, Hoofdtekst en Info in het
dialoogvenster Bewerken - Nieuw CMS.
Naast deze kleurinstellingen kunt u de kleuren van tekst en
hyperlinks van uw intelligente object vervangen, zodat ze
overeenkomen met de kleuren voor tekst en hyperlinks in uw site.
Als u dat doet, sluiten uw intelligente objecten naadloos aan bij het
uiterlijk en de uitstraling van uw site. Standaard worden bij het
vervangen de huidige kleuren van schema's, tekst en hyperlinks van
uw site gebruikt.
Zo overschrijft u kleuren van tekst en hyperlinks in
intelligente objecten:
1. Selecteer Eigenschappen van site... in het menu Bestand.
2. Selecteer Functies in het dialoogvenster.
3. Schakel het selectievakje Kleuren in intelligente
objecten overschrijven in.
Als u de vervolgkeuzelijst Tekst en hyperlinks niet wijzigt, worden
de huidige schemakleuren gebruikt
(aangeduid met nummers). U kunt in plaats van de huidige kleuren
echter ook andere kleurenschema's of afzonderlijke kleuren
selecteren.

Dynamische webobjecten toevoegen
231
Intelligente objecten beheren
Met de functie voor het beheer van intelligente objecten kunt u de
gegevens beheren die door een intelligent object worden verzameld
nadat u uw webpagina hebt gepubliceerd. Sommige intelligente
objecten (zoals tellers) hoeven niet te worden beheerd, omdat de
waarde automatisch wordt verhoogd telkens als iemand uw website
bezoekt. U kunt de teller echter wel weer op nul zetten. Bij andere
complexere intelligente objecten, zoals forums, blogs, bronnen
reserveren, gebruikerslijsten, opiniepeilingen en chatboxen, worden
verzamelde bezoekersgegevens, zoals commentaar op artikelen, e-
mailadressen, resultaten van een opniniepeilingen en chatberichten
echter opgeslagen.
Het intelligente object CMS kan alleen via een
webbrowser worden beheerd met de URL
www.serifwebresources.com.
Zo beheert u een intelligent object vanuit uw persoonlijke
lijst:
• Selecteer het object dat u wilt beheren in uw persoonlijke
lijst en klik op Beheren. Welke beheeropties beschikbaar
zijn, hangt af van het type object dat u hebt geselecteerd.
Zie de Help van WebPlus voor meer informatie over beheerfuncties.
Zo beheert u intelligente objecten rechtstreeks via
internet:
• Meld u aan bij www.serifwebresources.com om al uw
intelligente objecten onafhankelijk van uw WebPlus-site
te beheren. Meld u op de gebruikelijke manier aan bij
Serif Web Resources.
Dynamische webobjecten toevoegen
232
Intelligente objecten verwijderen
Zo verwijdert u een intelligent object uit uw persoonlijke
lijst:
• Selecteer het object dat u wilt verwijderen in het
deelvenster Mijn lijst met intelligente objecten en klik op
de knop Verwijderen. Er wordt een bevestigingsbericht
weergegeven.
Als u een intelligent object verwijdert, wordt op elke pagina waarop
u dit object hebt gebruikt en die u naar de server hebt geüpload een
leeg gebied weergegeven, totdat u het object hebt verwijderd uit het
overeenkomstige webpagina van WebPlus en de website opnieuw
hebt geüpload.
Zo verwijdert u een object van de pagina:
• Selecteer het object en druk op Delete op het toetsenbord.
Toegangscontrole
Met toegangscontrole kunt u beveiliging toepassen op uw website
om de toegang te beperken tot bepaalde pagina's van uw site of om
te bepalen welke gebruikers al dan niet toegang hebben tot forums
en andere voorzieningen van Serif Web Resources.
• Voor paginabeveiliging: aanmelding bij pagina's die met
een wachtwoord zijn beveiligd of via een aanmeldingsvak
op de pagina's. Deze vorm van toegangscontrole wordt
meestal gebruikt voor persoonlijke websites of kleine
bedrijfssites. U kunt hierbij vrije toegang verlenen tot het
grootste gedeelte van de site, terwijl een beperkt aantal
pagina's alleen toegankelijk is voor bevoegde gebruikers.
Zo kunt u een pagina met een fotogalerie van uw familie
bijvoorbeeld alleen toegankelijk maken voor uw
familieleden, maar niet voor andere internetgebruikers
door deze met een wachtwoord te beveiligen. De
aanmeldingsgegevens zijn opgeslagen in een

Dynamische webobjecten toevoegen
233
gebruikersgroep die aan de desbetreffende pagina is
gekoppeld en die een lijst met bevoegde gebruikers bevat.
Deze gebruikers kunnen handmatig aan de lijst worden
toegevoegd door de beheerder van de website of ze
kunnen zichzelf registreren door zich hiervoor aan te
melden.
• Voor de beveiliging van intelligente objecten:
toegangscontrole voor forums, blogs en CMS (zie
pagina 240).
• Forums: voor het beheer van gebruikers en
groepsmoderators.
• Blogs: voor het toevoegen en verwijderen van
artikelen via een auteursgroep.
• CMS: voor het beheer van artikelen in uw CMS.
U kunt toegangscontrole implementeren via Serif Web Resources
door middel van het intelligente object Gebruikerslijst. U kunt dit
object maken om gebruikersgroepen en gebruikers te beheren en te
bepalen hoe gebruikers zich moeten aanmelden.
Ter herinnering: Serif Web Resources is een
beveiligde online service van Serif waar alle
intelligente objecten (zie pagina 215) veilig
worden opgeslagen, samen met de gegenereerde
gegevens. U kunt het intelligente object
Gebruikerslijst, net zoals andere intelligente
objecten, op elk gewenst moment beheren vanuit
WebPlus of via www.serifwebresources.com.
Voer de volgende stappen uit om toegangscontrole te implementeren
voor uw website:
• Het intelligente object Gebruikerslijst instellen
• Gebruikers toevoegen (handmatig of via registratie)

Dynamische webobjecten toevoegen
234
• Toegangscontrole inschakelen
• Een aanmeldingsvak toevoegen
• Geavanceerd gebruikersbeheer
Het intelligente object Gebruikerslijst instellen
U moet eerst het intelligente object Gebruikerslijst maken. Zodra u
dit hebt gedaan, kunt u een of meer groepen maken en deze aan het
intelligente object koppelen. Normaal gesproken hebt u slechts één
intelligent object per site nodig. Aan de hand van de afzonderlijke
groepen kunt u vervolgens eenvoudig bepalen wie al dan niet
toegang heeft tot bepaalde pagina's of bronnen van intelligente
objecten.
U maakt als volgt het intelligente object Gebruikerslijst:
1. Klik op de knop Gereedschap Intelligent object op
de werkbalk Webobjecten.
2. Meld u aan bij Serif Web Resources (zie Intelligente
objecten gebruiken; pagina 215). Hierbij wordt ervan
uitgegaan dat u geldige aanmeldinggegevens hebt. Als dit
niet het geval is, moet u zich eerst registreren.
3. Klik in het dialoogvenster onder in het deelvenster Mijn
lijst met intelligente objecten op Nieuw.
4. Gebruik de schuifbalk in het dialoogvenster om door de
lijst met beschikbare intelligente objecten te bladeren,
selecteer Gebruikerslijst en klik op OK.
5. Selecteer Toegangscontrole in het pop-updialoogvenster.
6. Geef het intelligente object een naam in het
dialoogvenster, sla het object op in een profiel en wijzig

Dynamische webobjecten toevoegen
235
de kleuren en lettertypen voor de titel, tekst/labels,
knoppen of rand.
7. Klik op Maken. Het nieuwe intelligente object wordt nu
weergegeven in uw lijst met intelligente objecten.
8. Klik op Afsluiten om u af te melden bij Serif Web
Resources.
Nadat u het intelligente object hebt gemaakt, kunt u
gebruikersgroepen maken en deze aan de gebruikerslijst koppelen
via de functie Beheren.
U kunt als volgt registratie door gebruikers en beveiliging
beheren:
1. Klik op Gereedschap Intelligent object op de
werkbalk Webobjecten.
2. Selecteer het intelligente object Gebruikerslijst en klik in
het deelvenster Mijn lijst met intelligente objecten op de
knop Beheren.
3. Schakel Toestaan dat gebruikers zich registreren in als
u wilt dat gebruikers zichzelf kunnen registreren voor het
intelligente object. Hiermee wordt de koppeling
Registreren weergegeven in een geplaatst
aanmeldingsvak.
4. Schakel CAPTCHA-functie inschakelen in voor extra
beveiliging bij de registratie van gebruikers. CAPTCHA is
een techniek om spam tegen te gaan waarbij willekeurig
door de server gegenereerde tekst wordt weergegeven. De
bezoeker moet de tekst invoeren ter validatie.
5. Typ een omleidings-URL in het vak Omleiden na
aanmelden als u de gebruiker naar een specifieke
webpagina wilt doorsturen wanneer deze zich heeft
aangemeld.
Dynamische webobjecten toevoegen
236
6. Klik op Bijwerken.
U maakt als volgt een gebruikersgroep:
1. Klik in het bovenste menu op Groepen.
2. Typ een Groepsnaam in het dialoogvenster Nieuwe groep
maken. Deze naam moet duidelijk aangeven waarvoor de
groep is bedoeld, bijvoorbeeld 'Toegang fotogalerie'.
3. Klik op de knop Groep maken, controleer de instellingen
in het dialoogvenster en klik op Gereed. De groep wordt
toegevoegd aan de vervolgkeuzelijst Groep.
U beheert als volgt een gebruikersgroep:
• Selecteer de groepsnaam in de vervolgkeuzelijst Groep en
klik op Groep beheren.
In het dialoogvenster kunt u de groep een andere naam geven en het
aantal gebruikers in de groep controleren. U kunt wijzigingen
aanbrengen door op de knop Groep bijwerken te klikken of de
groep verwijderen met de knop Groep verwijderen.
Gebruikers toevoegen (handmatig of via
registratie)
Handmatig gebruikers
toevoegen
Dit is meestal handig in beheerde
omgevingen, zoals kleine bedrijven,
organisaties of verenigingen waar de
leden 'bekend' zijn.
Aan elke gebruikersgroep die u hebt
gemaakt, kunt u een groep
gebruikers toevoegen door deze
handmatig in te voeren of door de
webbeheerder gegevens te laten
importeren uit een tekstbestand
met door komma's gescheiden

Dynamische webobjecten toevoegen
237
waarden.
Hierbij kunt u één
gebruikersaanmelding gebruiken
(iedereen gebruikt dezelfde
aanmeldingsgegevens) of voor iedere
gebruiker eigen aanmeldingsgegevens
maken voor meer controle
(bijvoorbeeld bij ledenlijsten).
Gebruikersaanmelding
via registratie
Registratie door gebruikers wordt
daarentegen gebruikt als uw pagina's
toegankelijk zijn voor een groter
publiek, waardoor het beheer van
gebruiker niet meer praktisch is. In dit
geval kan de gebruiker zichzelf
registreren en zich vervolgens
aanmelden met een gebruikersnaam
en wachtwoord. De webbeheerder
kan echter nog steeds de gebruikers in
de groepen beheren via het
intelligente object Gebruikerslijst.
Voor deze methode moet u een
aanmeldingsvak op de pagina
plaatsen (meestal op een
stramienpagina).
U kunt meerdere gebruikers toevoegen aan een
gebruikersgroep. Bovendien kan een bepaalde
gebruiker tot meerdere gebruikersgroepen
behoren.
U voegt als volgt handmatig een gebruiker toe:
1. Klik op de knop Gereedschap Intelligent object op
de werkbalk Webobjecten.

Dynamische webobjecten toevoegen
238
2. Selecteer het intelligente object Gebruikerslijst in het
deelvenster Mijn lijst met intelligente objecten en klik op
de knop Beheren van het object om het dialoogvenster
Gebruikers weer te geven.
3. Typ het e-mailadres van de gebruiker in het vak E-mail in
de sectie Nieuwe gebruiker toevoegen onder in het
dialoogvenster.
Als u het selectievakje Activering vereist inschakelt,
ontvangt de gebruiker een e-mailbericht met een
activeringskoppeling en een automatisch gegenereerd
wachtwoord. Als u deze optie uitschakelt, bevat het e-
mailbericht alleen een automatisch gegenereerd
wachtwoord.
Als u het selectievakje Gebruiker e-mailbericht sturen
inschakelt, wordt er een e-mailbericht naar de gebruiker
verzonden. Als u dit selectievakje uitschakelt, wordt de
gebruiker wel toegevoegd, maar wordt er geen e-
mailbericht verzonden. In dit geval moet u de gebruiker op
een andere manier het wachtwoord meedelen (telefonisch
of mondeling).
4. Klik op de knop Gebruiker toevoegen. De gebruiker
wordt aan de lijst in de sectie Gebruikers toegevoegd.
5. Als u gebruikers aan een groep wilt toewijzen, klikt u op
Groepen in het bovenste menu.

Dynamische webobjecten toevoegen
239
6. Selecteer de gewenste groep in de vervolgkeuzelijst
Groep. Voeg vervolgens de geselecteerde gebruiker in het
vak Gebruikers toe aan het vak Groep door op de knop
Toevoegen te klikken. (Als u alle gebruikers wilt
toevoegen, klikt u op Alle toevoegen.) De gebruiker
behoort nu tot de gebruikersgroep. Als u de gebruiker wilt
verwijderen, gebruikt u de knop Verwijderen (of Alle
verwijderen) voor de groep.
U kunt ook instellen dat gebruikers zichzelf kunnen registreren,
zodat u deze niet een voor een handmatig hoeft toe te voegen en te
beheren zoals hiervoor is beschreven. Dit kunt u doen via Serif Web
Resources.
U stelt als volgt in dat gebruikers zichzelf kunnen
registreren:
Voor deze methode moet u een aanmeldingsvak
aan de stramienpagina toevoegen. Een nieuwe
bezoeker van de site kan zich aanmelden om een
geregistreerde gebruiker te worden (door op de
koppeling Registreren te klikken in het
aanmeldingsvak).
1. Klik op de knop Gereedschap Intelligent object op
de werkbalk Webobjecten.
2. Selecteer het intelligente object Gebruikerslijst in het
deelvenster Mijn lijst met intelligente objecten en klik op
de knop Beheren van het object om het dialoogvenster
Gebruikers weer te geven.
3. Klik op Groepen in het bovenste menu.
4. Selecteer in het dialoogvenster een bestaande groep in de
vervolgkeuzelijst Groep en klik op Groep beheren.
5. Schakel Nieuwe gebruikers toevoegen bij registratie in.
De aanmeldingsgegevens van een gebruiker worden dan

Dynamische webobjecten toevoegen
240
automatisch aan de gebruikersgroep toegevoegd tijdens
het registratieproces. Wanneer u deze optie inschakelt, zijn
alle groepen waarvoor is ingesteld dat gebruikers zichzelf
kunnen registreren, toegankelijk tijdens het
aanmeldingsproces. Groepen waarvoor deze optie niet is
ingesteld, zijn niet toegankelijk.
6. Klik op Groep bijwerken en klik vervolgens op Gereed.
Vergeet niet het selectievakje Nieuwe
gebruikers toevoegen bij registratie in te
schakelen in de sectie Nieuwe groep maken
wanneer u een nieuwe groep maakt.
Klik met de rechtermuisknop op een
aanmeldingsvak op de pagina en kies
Intelligent object beheren.
Wanneer gebruikers zich via een aanmeldingsvak
op de pagina registreren, verschijnen ze
automatisch in iedere gebruikersgroep waarvoor
gebruikers zichzelf kunnen registreren (Zie de
WebPlus Help voor meer informatie).
Toegangscontrole inschakelen
U schakelt als volgt de toegangscontrole in op uw
webpagina:
1. Zorg ervoor dat de webpagina wordt weergegeven en klik
op Pagina's beveiligen op de optiebalk.
2. Schakel het selectievakje Pagina met wachtwoord
beveiligen in om de toegangscontrole in te schakelen. U
ziet dat de knop Wijzigen/beheren beschikbaar wordt.
Klik op deze knop om de lijst met beschikbare
gebruikersgroepen (vetgedrukt) weer te geven, samen met

Dynamische webobjecten toevoegen
241
het intelligente object Gebruikerslijst waartoe deze
behoren.
3. Selecteer de gewenste gebruikersgroep (bijvoorbeeld
Toegang fotogalerie) in het dialoogvenster
Gebruikersgroepen en klik op OK. Op het tabblad
4. Pagina's beveiligen van de pagina wordt nu aangegeven
dat deze pagina met een wachtwoord is beveiligd en dat de
gebruikersgroep aan de pagina is toegewezen.
5. Klik op OK en klik nogmaals op OK om de
dialoogvensters te sluiten.
U ziet nu dat op de pagina een
sleutelsymbool wordt weergegeven op het
tabblad Site, waarmee wordt aangegeven dat dit
een beveiligde pagina is.
Een aanmeldingsvak toevoegen
In WebPlus kunt u aan een
pagina op uw website een vak
toevoegen waarmee gebruikers
zich kunnen aan- en afmelden.
Dit houdt in dat geregistreerde

Dynamische webobjecten toevoegen
242
bezoekers toegang kunnen
krijgen tot beveiligde pagina's
door zich aan te melden voor
de site. Het aanmeldingsvak is
in feite een visuele representatie
van het intelligente object
Gebruikerslijst. Dit object wordt
op de pagina geplaatst en bestaat
in Serif Web Resources.
Plaats het aanmeldingsvak op de stramienpagina
van de site. Dan kunnen gebruikers zich bij uw
website aanmelden vanaf elke webpagina die op
deze stramienpagina is gebaseerd.
U voegt als volgt een aanmeldingsvak toe:
1. Volg de procedure onder Toegangscontrole inschakelen
(zie pagina 237), maar kies deze keer een pagina waarop u
het aanmeldingsvak wilt plaatsen en klik op de knop
Invoegen in plaats van dat u het dialoogvenster sluit.
2. Plaats de aanwijzer Plakken op de pagina op de
positie waarop u het aanmeldingsvak wilt invoegen en klik
met de linkermuisknop om het object in te voegen met een
standaardgrootte.
3. Schakel registratie door gebruikers in zoals eerder is
beschreven (Zie de WebPlus Help voor meer informatie).
Geavanceerd gebruikersbeheer
Met een aantal extra voorzieningen kunt u gebruikers importeren of
exporteren, hen tijdelijk de toegang weigeren of hen blokkeren of de
blokkering opheffen. Een geblokkeerde gebruiker is globaal
geblokkeerd (deze heeft geen toegang tot alle gebruikersgroepen).
Dynamische webobjecten toevoegen
243
U kunt een gebruiker verwijderen of tijdelijk de toegang weigeren
als deze de regels niet naleeft (bijvoorbeeld omdat hij lasterlijke
berichten heeft gepost in een forum dat openbaar toegankelijk is).
De volgende keer dat de gebruiker zich wil aanmelden, wordt in een
bericht aangegeven dat zijn/haar account tijdelijk is geblokkeerd.
Als er drastischere maatregelen nodig zijn, kunt u ook het IP-adres
van een gebruiker blokkeren voor toegang tot Serif Web Resource-
objecten (zoals forums enzovoort). Als ook dit niet voldoende is,
kunt u als laatste redmiddel zelfs de ISP of organisatie blokkeren
waartoe de eigenaar van het e-mailadres behoort. Deze optie wordt
niet aanbevolen, maar kan noodzakelijk zijn om grootschalige
malafide praktijken, zoals professionele spamming, te voorkomen.
Zie de Help van WebPlus voor meer informatie.
De toegang beperken voor forums, blogs of
een CMS
U stelt als volgt een toegangscontrole in voor forums:
1. Selecteer het gemaakte intelligente object Gebruikerslijst
voor toegangscontrole bij het maken van een forum. In
WebPlus wordt automatisch een gebruikersgroep gemaakt,
zodat gebruikers zichzelf kunnen registreren en
aanmelden. De bezoeker van het forum moet op de
koppeling klikken om zich te registreren.
2. Als u een moderatorgroep wilt instellen voor het forum,
moet u een moderatorgroep maken, handmatig
moderators toevoegen, het forum beheren en de
desbetreffende groep selecteren in de vervolgkeuzelijst
Moderator.
U stelt als volgt een toegangscontrole in voor blogs of
een CMS:
• Hiervoor moet u een auteursgroep maken en handmatig
auteurs toevoegen. Daarna doet u het volgende:
Dynamische webobjecten toevoegen
244
• Voor blogs klikt u op Beheren en selecteert u de
desbetreffende groep in de vervolgkeuzelijst
Auteursgroep.
- of -
Voor een CMS klikt u op Beheren en stelt u de vereiste
machtigingen in nadat een verbinding tot stand is gebracht
met www.serifwebresources.com. Hetzelfde menu als
hierboven wordt weergegeven.

Met tekst werken
7
Met tekst werken
246
Met tekst werken
249
cursief, vet en onderstrepen) en alineaopmaak (zoals
links of rechts uitlijnen of uitvullen).
5. Klik op Openen.
6. Als u vooraf een tekstframe hebt geselecteerd, wordt de
tekst in het bestaande frame geïmporteerd. Hebt u geen
frame geselecteerd, dan wordt de tekst in een nieuw
tekstframe geplaatst. In het geval van HTML-frames kan
tekstoverloop ontstaan. Zie Overvloeiopties voor tekst
in HTML-frames op pagina 250 als u dit probleem wilt
oplossen.
Als de geïmporteerde tekst in het geval van Creatieve
frames niet helemaal in het actieve tekstframe past,
wordt een dialoogvenster geopend waarin u wordt
gevraagd of u extra frames voor de overlooptekst wilt
maken (klik op Ja) of de overlooptekst in een verborgen
overloopgebied wilt plaatsen (klik op Nee).
Over tekstkaders
Alle tekst die u aan uw website toevoegt, wordt in HTML-
tekstframes geplaatst, die kunnen worden gebruikt als containers
voor afzonderlijke woorden, op zichzelf staande alinea's en
artikelen die meerdere pagina's bestrijken. U kunt artistieke tekst
ook gebruiken voor zelfstandige tekst met speciale effecten of
tabeltekst (zie Teksttabellen maken op pagina 282) voor de
weergave van rijen en kolommen.
Wat is een tekstframe?
Een tekstframe is in wezen een a minipagina, die doorgaans
frametekst bevat in één of meerdere alinea's die door het frame
lopen. De tekst in een frame wordt in WebPlus ook wel de plot
genoemd. Onthoud in dit verband het volgende:
• Wanneer u een tekstframe selecteert, verschijnt er een
begrenzingskader rond dit frame. U herkent dit

Met tekst werken
251
Zo verwijdert u een tekstframe:
• Selecteer het frame en druk op de Del-toets. (Als de
invoegpositie zich in de tekst bevindt, worden de tekens
rechts van de cursor gewist wanneer u op Del drukt.)
Tekst invoeren in een frame
U kunt op verschillende manieren tekst toevoegen aan een frame.
De tekst wordt automatisch naar HTML-compatibele code
geconverteerd.
Tekst invoeren
via Studio
Write:
Selecteer een frame en klik in
Studio Write
op de optiebalk Frame.
Tekst
importeren:
Klik met de rechtermuisknop op een frame en
kies Invoegen>Tekstbestand... (of druk op
Ctrl+T) als u tekst wilt importeren.
Typen in het
frame:
Activeer het selectiegereedschap, klik in het
tekstframe om de invoegpositie in het frame te
plaatsen en begin uw tekst te typen of bewerk de
bestaande tekst.
(Zie Tekst op de pagina bewerken op
pagina 258.)
Tekst plakken
via het
Klembord:
Klik met het selectiegereedschap in het
tekstframe om de invoegpositie in de tekst te
plaatsen en druk op Ctrl+V.
Slepen en
neerzetten:
Selecteer de tekst (bijvoorbeeld in een
tekstverwerker) en sleep deze naar de pagina in
WebPlus.
Als u de
tekst in een geselecteerd frame neerzet,
wordt deze onder de bestaande tekst ingevoegd.
In het andere geval wordt een nieuw frame
toegevoegd voor de tekst.

Met tekst werken
252
Frame instellen en lay-out
Met de framelay-out wordt de indeling van tekst in het frame
bepaald. Wanneer het frame is geselecteerd en er waarden voor de
marges zijn gedefinieerd, worden de framemarges met grijze
stippellijnen aangeduid. Deze hulplijnen bepalen in wezen hoe
tekst binnen het frame wordt weergegeven, doordat hiermee een
opvulling tussen de tekst en de framerand wordt ingesteld. De tekst
wordt niet weergegeven buiten de framemarges.
Zo maakt u framemarges:
• Selecteer het frame en versleep vervolgens de
margelijnen van de kolom om de grenzen van de kolom
aan te passen.
(1)
(2)
(3)

Met tekst werken
253
In de bovenstaande figuur ziet u dat de aanwijzer verandert
wanneer u deze op het begrenzingskader (1) plaatst. Wanneer u
naar binnen sleept, kunt u de framemarges aanpassen (2). Wanneer
u omlaag sleept, kunt u de bovenste framemarge verplaatsen (3).
Om framemarges te kunnen instellen, moet u ervoor
zorgen dat het frame is geselecteerd (en niet de
frametekst). Het frame moet worden weergegeven als
een effen begrenzingskader.
Voor een precieze margeplaatsing kunt u optioneel framemarges
maken door via een dialoogvenster de framemarges links, rechts,
boven of onder te definiëren.
Zo maakt u framemarges via een dialoogvenster:
1. Selecteer het HTML-frame en klik op Frame
instellen op de optiebalk Frame.
2. Vanuit het dialoogvenster kunt u framemarges definiëren
door waarden voor Links, Rechts, Boven en Onder in te
stellen.
Overvloeiopties voor tekst in frames
Tekst zorgvuldig aan tekstframes aanpassen zodat deze volledig
wordt weergegeven, is een essentieel onderdeel van het opmaken
van een website. Als de tekst niet in een tekstframe past, wordt
deze opgeslagen in een onzichtbaar overloopgebied onder aan het
frame (de tekst gaat niet verloren!).
Onder het frame dat overloopt, wordt de knop
Tekstoverloop weergegeven. om aan te duiden dat er verborgen
tekst is. Het is dus belangrijk dat u ervoor zorgt dat de tekst weer
wordt weergegeven, anders blijft het artikel afgekapt.
U beschikt over diverse opties om dit te doen:

Met tekst werken
254
• Als u hier ruimte voor hebt, kunt u het formaat van het
tekstframe fysiek wijzigen. Zie Objecten schalen op
pagina 302 voor meer informatie.
• Overweeg het artikel te herschrijven om de tekst
beknopter te maken!
• Wijzig het formaat van de tekst, zoals hieronder wordt
beschreven.
Als u het formaat van frametekst wilt wijzigen nadat het formaat
en de positie ervan eenmaal zijn bepaald, kunt u hiervoor diverse
gereedschappen op de optiebalk Frame gebruiken.
Het vervolgmenu Tekst schalen bevat drie
gereedschappen waarmee u de tekengrootte van tekst
automatisch of handmatig aan de grootte van het
bijbehorende frame kunt aanpassen, zodat deze
volledig wordt weergegeven in het frame. Merk op dat
deze gereedschappen voor 'eenmalige' bewerkingen
zijn bedoeld (in tegenstelling tot de opties om de
grootte van frametekst automatisch aan de grootte van
het frame aan te passen die hierna worden beschreven).
Tekst aanpassen aan frame
Gebruik deze optie als u de tekengrootte van de tekst
automatisch aan de grootte van het frame wilt
aanpassen, zodat deze volledig in het beschikbare
frame past. Wanneer u achteraf meer tekst toevoegt aan
het frame, wordt de tekst die niet kan worden
weergegeven in het onzichtbare overvloeigebied
opgeslagen en dient u deze actie te herhalen (of een van
de andere opties te gebrui
ken om de tekst aan het frame
aan te passen). U kunt deze functie gebruiken voordat u
alle tekst hebt toegevoegd (om na te gaan hoe deze in
de beschikbare frames past), of nadat u de vereiste tekst
hebt toegevoegd (als 'finishing touch'). Als u deze
functie gebruikt, wordt eerst de tekengrootte aangepast,
vervolgens de afstand tussen afzonderlijke regels en tot
slot de witruimte onder alinea's – totdat de tekst

Met tekst werken
256
tegenstelling tot bij de optie Tekst aanpassen aan
frame, waarbij de tekst maar één keer wordt aangepast
en het toevoegen van nieuwe tekst ertoe leidt dat de
tekst opnieuw niet volledig wordt weergegeven in het
frame).
Voor Aangepaste frames wordt met de knop Koppelen op het
laatste frame van de reeks weergegeven. De knop
Automatische overloop wordt weergegeven naast de knop
Koppelen. U kunt de tekst natuurlijk altijd inkorten, of meer ruimte
voorzien voor de tekst door enkele extra frames toe te voegen. Als
u op de knop Automatische overloop klikt, worden zo nodig
automatisch extra pagina's en frames toegevoegd.
Artistieke tekst gebruiken
Artistieke tekst is op zichzelf staande tekst die u rechtstreeks aan
een pagina toevoegt. Dergelijke tekst leent zich uitstekend voor
koppen, citaten en allerlei andere tekst die een speciale functie
vervult in uw site. Artistieke tekst kan eenvoudig worden
opgemaakt met de standaardgereedschappen voor het bewerken
van tekst.
Zo voegt u artistieke tekst toe:
1. Kies het gereedschap Artistieke tekst in het
vervolgmenu Tekst van de werkbalk
Standaardobjecten.
2. Klik op een willekeurige positie op de pagina om een
daar een invoegpositie te plaatsen met een
standaardtekengrootte of sleep om een bepaalde grootte
op te geven, zoals hier wordt getoond.

Met tekst werken
257
3. Stel voordat u begint te typen de eigenschappen van de
tekst in (lettertype, stijl, enzovoort) via de optiebalk
Tekst, het menu Tekst of het snelmenu (klik met de
rechtermuisknop en kies Tekstopmaak).
4. Typ rechtstreeks op de pagina de gewenste tekst.
U kunt artistieke tekst op dezelfde manier selecteren, verplaatsen,
schalen, verwijderen en kopiëren als een tekstframe nadat u deze
aan een pagina hebt toegevoegd. U kunt effen kleuren, verloop- of
bitmapvullingen en transparantie toepassen.
Zo schaalt u een artistiek tekstobject:
• Sleep de hoekgrepen van het object om het object kleiner
of groter te maken terwijl de verhoudingen van het object
behouden blijven.
• Houd de Shift-toets ingedrukt terwijl u sleept als u de
tekst niet-proportioneel wilt schalen.
Zo bewerkt u artistieke tekst:
• Sleep met de muis om het fragment te selecteren dat u
wilt bewerken.

Met tekst werken
258
U kunt ook dubbelklikken om een woord te selecteren.
U kunt nu nieuwe tekst invoeren, de teken- en
alineaopmaak wijzigen, de tekst bewerken in Studio
Write, enzovoort.
Tekst langs een pad plaatsen
'Gewone' rechtlijnige artistieke tekst is verre van gewoon, zeker
niet als u nog een stapje verder gaat en deze langs een gebogen pad
laat vloeien.
Het object dat op deze manier ontstaat, heeft dezelfde
eigenschappen als artistieke tekst, maar volgt bovendien een pad
(Bézier-curve) dat u met behulp van gereedschap Aanwijzer even
gemakkelijk kunt bewerken als elke andere lijn. Daar komt nog bij
dat padtekst enkele unieke voorzieningen ondersteunt die u
tevergeefs zult zoeken bij andere soorten tekst. Daarover leest u
verderop meer.

Met tekst werken
260
4. Typ enige tekst op de huidige invoegpositie. Let erop dat
de tekst automatisch langs de lijn vloeit, die naar een pad
is geconverteerd.
Zo lijnt u bestaande tekst op een bestaande lijn of vorm
uit:
1. Voeg enige artistieke tekst toe aan de pagina.
2. Teken een lijn uit de vrije hand, een rechte lijn, een
gebogen lijn of een vorm.
3. Selecteer beide objecten en kies Tekst op pad uitlijnen
in het menu Extra. De tekst vloeit nu langs het
ingestelde pad.
Zo voegt u rechtstreeks padtekst toe aan een pagina:
1. Kies een van de gereedschappen voor padtekst in het
vervolgmenu Tekst:
Gebruik het gereedschap Vrije padtekst toevoegen als u het
pad van de tekst met de vrije hand wilt definiëren.
Met het gereedschap Rechte padtekst toevoegen kunt u
tekst langs een rechte lijn plaatsen.
Met het gereedschap Gebogen padtekst toevoegen kunt
u afzonderlijke lijnsegmenten met elkaar verbinden door
herhaaldelijk te klikken. (Deze lijnsegmenten kunnen
recht of gebogen zijn.)
2. Teken een lijn op de pagina. De lijn wordt als een pad
weergegeven met de invoegpositie aan het begin (voor
een gebogen pad kunt u rechtstreeks op een willekeurig
gedeelte van het pad typen of op Esc drukken of
dubbelklikken om de invoegpositie naar het begin van
het pad te verplaatsen).

Met tekst werken
261
3. Typ enige tekst op de huidige invoegpositie. De tekst
wordt automatisch langs het pad geplaatst.
Zo verwijdert u het pad van padtekst:
1. Selecteer de padtekst.
2. Klik op de knop Pad - Geen in het vervolgmenu
Pad op de optiebalk voor tekst.
De tekst blijft staan als een artistieke-tekstobject op een rechte lijn.
Het pad wordt permanent verwijderd.
Tekst op de pagina bewerken
U kunt frametekst, tabeltekst en artistieke tekst rechtstreeks op
de pagina bewerken met behulp van het selectiegereedschap. Zo
kunt u bijvoorbeeld een tekstfragment selecteren en nieuwe tekst
invoeren, de eerste regel van een alinea laten inspringen, tabstops
instellen, de teken- en alineaopmaak wijzigen, allerlei tekststijlen
toepassen, en tekst zoeken en vervangen (zie verderop in dit
hoofdstuk). Als u langere artikelen wilt bewerken en allerlei
geavanceerde opties wilt instellen, kunt u beter de ingebouwde
tekstverwerker WritePlus gebruiken (toegankelijk via de opdracht
Artikel bewerken... in het menu Bewerken).
Tekst selecteren en invoeren
De procedure voor het selecteren van frametekst, artistieke tekst en
tabeltekst is op de conventies van de nieuwste tekstverwerkers
gebaseerd. Het geselecteerde gebied heeft een halftransparante
blauwe achtergrondkleur, zodat de tekst die u wilt bewerken,
duidelijk zichtbaar is.

Met tekst werken
263
Zo laat u tekst in de volgende kolom (kolomeinde) of het
volgende frame (frame-einde) overvloeien:
• Alleen voor aangepaste frametekst: Druk
respectievelijk op Ctrl+Enter of Alt+Enter of kies de
items in het submenu Invoegen>Eindemarkering.
Zo wisselt u tussen de invoegmodus en
overschrijfmodus:
• Druk op Invoegen.
Zo voert u een bewerking opnieuw uit:
• Kies Bewerken > Herhalen of druk op Ctrl+Y.
Stel dat u zojuist de opmaak van een alinea hebt gewijzigd. Dan
kunt u de ingestelde opmaak eenvoudig op een andere alinea
toepassen door in die alinea te klikken en Bewerken > Herhalen
te kiezen in de menubalk.
Zo geeft u speciale tekens weer:
• In het menu Beeld selecteert u Speciale tekens (voor
alineamarkeringen en regeleinden, zie hieronder) of
Spaties (voor speciale tekens, tabs, vaste spaties en
normale spaties).

Met tekst werken
264
Tekst kopiëren, plakken en verplaatsen
U kunt tekst eenvoudig kopiëren en plakken met behulp van de
standaardopdrachten. U kunt tekst ook slepen-en-neerzetten op een
andere positie.
Als u de invoegpositie niet in bestaande tekst
plaatst, kunt u de tekst op het Klembord
rechtstreeks in een nieuw tekstframe plakken.
Alinea's laten inspringen
Wanneer u een tekstobject selecteert, verschijnen er in de
horizontale liniaal bovenaan markeringen die aangeven hoe ver de
huidige alinea naar links en naar rechts inspringt, en hoe ver de
eerste regel van de alinea inspringt. Door deze markeringen naar
een andere positie te slepen, kunt u de inspringing van een alinea
eenvoudig vergroten of verkleinen. U kunt hiervoor natuurlijk ook
het overeenkomstige dialoogvenster gebruiken.
(A) Links inspringen (B) 1e regel inspringen (C) Rechts inspringen.
• De linkerinspringing wordt ingesteld in verhouding tot
de linkermarge van het object.

Met tekst werken
265
• Hoe ver de eerste regel inspringt, is afhankelijk van de
waarde die u hebt ingesteld om de alinea aan de
linkerkant te laten inspringen.
• De rechterinspringing wordt ingesteld in verhouding tot
de rechtermarge van het object.
Zie Frames indelen en instellen op pagina 249 voor meer
informatie.
Zo laat u de huidige alinea inspringen:
• Versleep de overeenkomstige markering(en) op de
horizontale liniaal.
- of -
Klik voor snelle linkerinspringingen op de knop
Hoger niveau of Lager niveau om de inspringing
aan de linkerkant stapsgewijs te vergroten of te
verkleinen. Hoe ver de alinea inspringt, hangt af van de
standaardwaarde die is ingesteld voor tabstops.
- of -
Kies Tekst > Alineaopmaak in de menubalk als u de
instellingen via een dialoogvenster wilt veranderen. In
het vak Inspringing kunt u waarden voor de inspringen
Links, Rechts, Eerste regel en Verkeerd-om opgeven.
Met Unicode-tekst werken
WebPlus ondersteunt Unicode, zodat u ook tekens uit andere talen
of speciale symbolen kunt gebruiken in uw teksten.
• Als u Unicode-tekst van het Klembord naar de pagina
wilt plakken, gebruikt u de opdracht
Bewerken>Plakken speciaal... en selecteert u
vervolgens Niet-opgemaakte Unicode-tekst.
Met tekst werken
266
• U kunt ook rechtstreeks Unicode-tekens invoegen in een
tekst door de overeenkomstige hexadecimale waarde te
typen en op Alt+X te drukken. Met deze sneltoets wisselt
u tussen het weergegeven teken (bijvoorbeeld @) en de
overeenkomstige hexadecimale waarde (bijvoorbeeld
U+0040).
• Gebruik WritePlus als u tekst in Unicode-indeling wilt
exporteren.
Zoeken en vervangen gebruiken
U kunt in de tekst van een website zoeken naar een opmerkelijk
grote verscheidenheid aan items: niet alleen naar woorden of delen
daarvan, maar ook naar allerlei opmaakkenmerken voor tekens en
alinea's, zoals lettertypen, stijlen, opsommingstekens en
nummering, decoratieve initialen...en zelfs inline-afbeeldingen. In
het dialoogvenster Zoeken en vervangen kunt u alle gevonden
woorden of zinsdelen tegelijk vervangen of per geval bepalen of
vervangen nodig is of niet. Dit dialoogvenster blijft geopend
zonder dat u daar tijdens uw werk last van hebt, tot u op de knop
Sluiten klikt.
Zo gebruikt u de functie Zoeken en vervangen:
1. Kies Zoeken & vervangen in het menu Bewerken.
2. Typ in het dialoogvenster de tekst die u zoekt in het vak
Zoeken en typ de vervangende tekst (als u die hebt) in
het vak Vervangen. Klik op het pijltje aan het
rechteruiteinde van beide invoervakken om een lijst met
items weer te geven die u onlangs hebt gezocht en/of
vervangen. Klik op de knop rechts van beide
invoervakken en gebruik de opties in het vervolgmenu
als u naar tekst met specifieke opmaakkenmerken of
speciale tekens wilt zoeken, of als u een
standaardexpressie wilt gebruiken om naar tekst te
zoeken.
Met tekst werken
267
3. Geef in het groepsvak Zoeken in aan of u alleen in de
huidige tekst (de tekst die momenteel is geselecteerd) of
in alle tekst wilt zoeken. Merk op dat de optie Huidige
selectie alleen beschikbaar is voor de functie Alles
vervangen. Als u deze optie selecteert, wordt alleen het
item dat momenteel is gemarkeerd door de opgegeven
tekst vervangen wanneer u op Alles vervangen klikt. (Als
deze optie niet is geselecteerd, worden alle gevonden
items vervangen wanneer u op de knop klikt.)
4. Schakel de optie Heel woord in om tekenreeksen te
vinden die zich tussen twee witruimtes (spatie, tabteken
enzovoort) of interpunctietekens bevinden of die zich aan
het begin of einde van een alinea bevinden. Als u een
onderscheid wilt maken tussen kleine letters en
hoofdletters, activeert u de optie Identieke
hoofdletters/kleine letters. Selecteer
Standaardexpressies als u de inhoud van het vak
Zoeken naar als expressie wilt behandelen, en niet als
letterlijke tekenreeks waarnaar moet worden gezocht.
5. Klik op Volgende zoeken om naar het volgende item te
zoeken dat aan de opgegeven zoekcriteria beantwoordt.
- of -
Klik op Alle selecteren als u alle tekstitems op de site
die aan uw zoekcriteria beantwoorden, wilt markeren.
6. Klik op Vervangen als u de gevonden tekst wilt
vervangen door de nieuwe tekst. of klik nogmaals op
Volgende zoeken als u naar het volgende item wilt
zoeken zonder het huidige item te vervangen. Blijf indien
nodig zoeken naar te vervangen tekst totdat u het einde
van de site hebt bereikt.
- of -
Klik op Alles vervangen om alle exemplaren van de
zoektekst tegelijkertijd te vervangen. WebPlus meldt u
wanneer de zoekopdracht is voltooid.
7. Klik op Sluiten om het dialoogvenster Zoeken en
vervangen te sluiten.
Met tekst werken
268

Tekst opmaken
8
Tekst opmaken
270
Tekst opmaken
271
Teksteigenschappen instellen
In WebPlus kunt u nauwkeurig de gewenste teken- en alineaopmaak
instellen voor tekst, ongeacht of u met frametekst, tabeltekst of
artistieke tekst werkt.
Zo wijzigt u de opmaak van tekst:
1. Selecteer de tekst.
2. Gebruik de knoppen op de optiebalk voor tekst om de
tekenstijl, het lettertype, de tekengrootte, de kenmerken,
de alinea-uitlijning of het niveau te wijzigen.
Zo verwijdert u de lokale opmaak van tekst (stelt u
opnieuw de standaardeigenschappen in):
• Selecteer de tekst.
• Selecteer Ctrl-spatiebalk op uw toetsenbord.
Met lettertypen werken
Het lettertype veranderen dat u hebt gebruikt voor uw artistieke
tekst, frametekst of tabeltekst is ongetwijfeld een van de meest
ingrijpende wijzigingen die u kunt doorvoeren om uw website een
compleet andere uitstraling te geven. Door een ander lettertype in te
stellen voor afzonderlijke tekens of volledige alinea's, draagt u vaak
een heel andere boodschap over op uw doelgroep.

Tekst opmaken
272
In WebPlus kunt u
eenvoudig een ander
lettertype instellen voor
tekst. U kunt hiertoe naar
behoeven het tabblad
Lettertypen, de optiebalk
voor tekst of het
dialoogvenster Teken
gebruiken (door met de
rechtermuisknop te klikken
of vanuit het menu Tekst).

Tekst opmaken
273
Mogelijk is het tabblad Lettertypen samengevouwen aan de
linkerkant van de werkomgeving. In dat geval klikt u op de pijlknop
om het tabblad uit te vouwen. Mogelijk moet u op het label
Lettertypen klikken om het tabblad Lettertypen weer te geven.
Let erop dat boven aan het tabblad een lijst met webveilige
lettertypen wordt weergegeven. Het gaat hierbij om een zorgvuldig
gekozen subset van lettertypen die de beste overeenkomst
waarborgen tussen het lettertype dat u tijdens het ontwerpen van uw
site gebruikt en het lettertype dat internetgebruikers uiteindelijk te
zien krijgen in hun browser. Webveilige lettertypen worden niet
gerasterd bij het exporteren van uw site, omdat het programma ervan
uitgaat dat ze op elk systeem beschikbaar zijn.
Doorgaans kunt u het beste de vooraf gedefinieerde lijst met
webveilige lettertypen weergeven op het tabblad Lettertypen, tenzij
u zeker weet dat het lettertype dat u gebruikt daadwerkelijk ook
beschikbaar is op het systeem van uw doelgroep. U vindt deze
lettertypen onder de categorie Webveilig op het tabblad (in de
vervolgkeuzelijst Lettertype op de optiebalk voor tekst is dezelfde
categorie beschikbaar).
Tekststijlen gebruiken
In WebPlus kunt u gebruikmaken van benoemde (vooraf of door de
gebruiker gedefinieerde) tekststijlen, die kunnen worden toegepast
op frametekst, tabeltekst of artistieke tekst. Een tekststijl bestaat
uit een aantal teken- en/of alineakenmerken die zijn opgeslagen als
een groep. Wanneer u een tekststijl toepast op tekst, wordt de hele
groep kenmerken in één stap toegepast. U kunt bijvoorbeeld
benoemde alineastijlen gebruiken voor bepaalde elementen van de
lay-out, zoals 'Kop', 'Citaat' of 'Hoofdtekst' en tekenstijlen gebruiken
om daarmee iets te zeggen over het belang of de functie van de tekst
, zoals 'Nadruk', 'Code' of 'Verwijzing'.
U kunt zowel met de optiebalk voor tekst als het tabblad Tekststijlen
stijlen toepassen op tekens of alinea´s. U kunt zowel de teken- als
alineastijlen beheren vanuit het Tekststijlenpalet.

Tekst opmaken
274
Ook via het tabblad Tekststijlen kunt u geheel nieuwe stijlen maken,
benoemde stijlen maken op basis van bestaande teksteigenschappen
en met één bewerking een stijl vervangen door een andere stijl op de
hele website. U kunt direct op de pagina zien wat het effect is van
een stijl op elke gewenste geselecteerde alinea. Raadpleeg de Help
van WebPlus voor meer informatie over deze functies.
Alineastijlen en tekenstijlen
Een alineastijl is een volledige specificatie van het uiterlijk van een
alinea, inclusief alle lettertypen en alinea-opmaakkenmerken. Aan
elke alinea in WebPlus is een alineastijl gekoppeld.
Teksttype Gebruikte
alineastijl
Gebaseerd
op
Frame (HTML of
aangepast)
Hoofdtekst Standaard
Artistiek Artistieke tekst Standaard
Tabel/kalender Tabeltekst Standaard
Een tekenstijl bevat alleen opmaakkenmerken voor het lettertype
(zoals de naam, de tekengrootte, vet, cursief, enzovoorts) en u past
deze toe op geselecteerde tekens en niet op een volledige alinea.
Werken met benoemde opmaakprofielen
De benoemde stijl van de op dat moment geselecteerde tekst wordt
weergegeven op het tabblad Tekststijlen of in de vervolgkeuzelijst
Stijlen op de optiebalk voor tekst. Het kan hierbij om een tekenstijl
gaan (als u een tekenstijl hebt toegepast), of om een alineastijl.
Zo past u een benoemde stijl toe:
1. Klik met het selectiegereedschap in een alinea (als u een
alineastijl wilt toepassen) of selecteer tekst (als u een
tekenstijl wilt toepassen).

Tekst opmaken
275
2. Geef het tabblad Tekststijlen weer en selecteer een stijl in
de lijst.
- of -
Klik op de optiebalk voor tekst op de pijl om de
vervolgkeuzelijst Stijlen uit te vouwen en selecteer de
naam van een stijl.
Op het tabblad Tekststijlen wordt de teken- of alineastijl gemarkeerd
die is toegepast op de geselecteerde tekst.
Omdat u op dezelfde tekst zowel teken- als alineaopmaak kunt
toepassen, wordt in het vak Huidige opmaak op het tabblad alle
opmaak weergegeven die op de geselecteerde tekst is toegepast.
Zo wijzigt u een bestaande stijl:
1. Op het tabblad Tekststijlen:
• Klik met de rechtermuisknop op de teken- of
alineastijl die u wilt wijzigen en kies vervolgens
wijzigen....
- of -
• Klik terwijl er een stijl is geselecteerd op de knop
Stijlen beheren op het tabblad Tekststijlen en
klik op de knop Wijzigen....
2. In het dialoogvenster Tekststijlen kunt u de naam van de
stijl, de basisstijl en alle teken- of alineakenmerken, tabs,
opsommingstekens en initialen voor de stijl definiëren of
wijzigen.
3. Klik op OK om de stijleigenschappen te accepteren of op
Annuleren om de wijzigingen te negeren.
4. Klik op Toepassen om de tekst bij te werken of klik op
Sluiten om de stijl op de site te behouden voor toekomstig
gebruik.

Tekst opmaken
276
U kunt ook de opdracht Tekststijlenpalet... kiezen in het menu
Tekst om stijlen aan te passen en de standaardwaarden van tekst
te wijzigen (zie pagina 312).
Zo verwijdert u een of meer tekststijlen:
• Klik met de rechtermuisknop op een tekststijl en selecteer
verwijderen....
• Klik in het dialoogvenster op Verwijderen. Als u
meerdere stijlen wilt verwijderen, selecteert u eerst de
gewenste stijlnamen. Gebruik de desbetreffende knoppen
als u alle stijlen of ongebruikte stijlen wilt verwijderen.
Wees voorzichtig bij het verwijderen van stijlen! Als u
een stijl verwijdert waarop 'onderliggende' stijlen zijn
gebaseerd, worden ook deze onderliggende stijlen
verwijderd.
Stijlen vervangen
U kunt de teken- of alineastijl die op tekst is toegepast eenvoudig
door een andere stijl vervangen. In WebPlus kunt u net zo
gemakkelijk de ene stijl door een andere vervangen door meerdere
exemplaren van de stijl te kiezen en vervolgens een andere stijl te
kiezen. De stijl wordt in alle alinea´s en tekstframes tegelijk
vervangen.
Zo selecteert (en wijzigt) u een stijl op de hele site:
1. Klik met de rechtermuisknop op een stijl op het tabblad
Tekststijlen.
2. Als de stijl op uw site wordt gebruikt, wordt het bericht
'Alle n items selecteren' weergegeven (n staat voor het
aantal keren dat de stijl wordt gebruikt).
Als de stijl niet voorkomt, wordt de optie grijs
weergegeven en is deze dus niet beschikbaar.

Tekst opmaken
277
3. Klik op het berichtlabel. Tekst die met de gekozen stijl is
opgemaakt, is gemarkeerd.
4. Wijs stijlnamen aan in uw lijst met stijlen. Klik op een
gekozen stijl om deze toe te passen op de geselecteerde
tekst.
Een lijst met opsommingstekens of een
genummerde lijst maken
U kunt in tekstframes eenvoudig opsommingstekens en nummering
toepassen op lijsten en alinea's. Opsommingstekens zijn vooral
handig voor lijsten waarin de elementen niet in een specifieke
volgorde staan. Genummerde lijsten zijn handig voor stapsgewijze
procedures (voorafgegaan door een cijfer of letter). In WebPlus kunt
u de lijststijl toepassen op normale tekst (als lokale opmaak) en op
tekststijlen.
Als u echter met aangepaste tekstframes werkt, kunt u zowel
eenvoudige als compleXElijsten met opsommingstekens of
genummerde lijsten maken, door een van de vooraf gedefinieerde
lijsten te gebruiken (zie hierna) of door uw eigen aangepaste lijststijl
te maken (hierbij kunt u zelf een opmaak met symbolen, cijfers of
letters maken). U kunt vervolgens desgewenst een van de vooraf
gedefinieerde lijsten vervangen door een eigen vooraf gedefinieerde
lijst die op uw aangepaste lijstopmaak is gebaseerd.
Lijst met opsommingstekens Genummerde lijst

Tekst opmaken
278
Zo maakt u een eenvoudige lijst met opsommingstekens
of een genummerde lijst:
1. Selecteer een of meer alinea's.
- of -
Klik in de tekst van een alinea.
2. Selecteer Lijst met opsommingstekens of
Genummerde lijst op de optiebalk Tekst.
De lijstopmaak die wordt gebruikt, is de eerste vooraf ingestelde lijst
die wordt weergegeven in het dialoogvenster Opsommingstekens en
nummering dat hierna wordt beschreven.
Zo maakt u een aangepaste genummerde lijst of lijst met
opsommingstekens:
1. Selecteer een of meer alinea's.
- of -
Klik in de tekst van een alinea.
2. Selecteer Opsommingstekens en nummering... in het
menu Tekst.
3. Voer in het dialoogvenster Tekststijl een van de volgende
handelingen uit:
• Klik in het dialoogvenster op een pictogram voor een
vooraf ingestelde stijl voor tekst in een HTML-
tekstframe.
- of -
• Selecteer Opsommingstekens of Nummering in de
vervolgkeuzelijst Stijl en selecteer een van de vooraf
gedefinieerde stijlen voor tekst in een aangepast
tekstframe.
- of -

Tekst opmaken
279
• Selecteer een vooraf gedefinieerde stijl en klik op
Details om de opties aan te passen voor een
aangepaste lijst.
4. Klik op OK om de lijstopmaak toe te passen.
Elke keer dat als u op Enter drukt, wordt een nieuwe regel begonnen
met het opgegeven symbool of cijfer. Druk twee keer na elkaar op
Enter als u voor weer de standaardalineaopmaak wilt gebruiken in
plaats van de lijst met opsommingstekens of nummering voort te
zetten.
Klik nogmaals op de knop of op de optiebalk
Tekst als u de lijstopmaak wilt uitschakelen.
U kunt in WebPlus ook opsommingstekens en nummers toewijzen
aan stijlen. (Zie de Help bij WebPlus.)
Persoonlijke gegevens invoegen
In het dialoogvenster Gebruikersgegevens kunt u persoonlijke
informatie opslaan die u vaak nodig hebt of regelmatig bijwerkt,
zodat u deze gegevens niet voortdurend opnieuw hoeft in te voeren.
Bedenk bijvoorbeeld maar eens hoe vaak u niet van mobiel
telefoonnummer of e-mailadres verandert! Met dit dialoogvenster
kunt u in één oogopslag al uw persoonlijke gegevens bekijken en
velden op de website rechtstreeks bijwerken.
WebPlus ondersteunt verschillende zakelijke sets (een opgeslagen
reeks gebruikersgegevens) die per website kunnen worden
toegepast.
Deze velden moeten vóór een update op uw sitepagina's aanwezig
zijn en moeten mogelijk handmatig worden ingevoegd via
Invoegen>Informatie>Gebruikersgegevens. Let wel: veel
ontwerpsjablonen beschikken al over deze velden met
gebruikersgegevens, bijvoorbeeld op contactpagina's.

Tekst opmaken
280
U kunt dit dialoogvenster Gebruikersgegevens ook gebruiken om
algemene en sitespecifieke variabelen te definiëren die u wilt
gebruiken op respectievelijk alle WebPlus-sites of alleen de huidige
site. (Zie Variabelen invoegen op pagina 278.)
Zo controleert of wijzigt u uw persoonlijke gegevens:
1. Klik op Persoonlijke gegevens instellen op de
optiebalk Standaard (hef eerst de selectie van objecten op).
2. Voor zakelijke gebruikersgegevens voert u nieuwe
informatie in op het tabblad Zakelijke sets. Controleer of
de vervolgkeuzelijst Set selecteren is ingesteld op
Standaard als u waarschijnlijk maar één set zakelijke
gegevens gaat gebruiken. In de vervolgkeuzelijst kunt u
een andere set zakelijke gebruikersgegevens selecteren als
er nog meer sets zijn gemaakt. (Zie Zakelijke sets maken
op pagina 277.)
3. Voor privégebruikersgegevens gebruikt u het tabblad
Thuis. Deze velden zijn gescheiden van de velden die op
het tabblad Zakelijke sets zijn ingesteld.
Er wordt een tabblad Kalenders weergegeven als
uw site een kalender bevat. Hiermee kunt u het
jaar wijzigen en officiële feestdagen en
persoonlijke gebeurtenissen weergeven of
verbergen.
Gebruikersgegevens invoegen en bijwerken
U kunt op elk gewenst moment een of meer velden met
gebruikersgegevens in uw site invoegen.
Zo voegt u een veld met persoonlijke gegevens in:
1. Klik met het selectiegereedschap op de positie waar u een
symbool wilt invoegen in de tekst.
Tekst opmaken
281
2. Kies Informatie in het menu Invoegen en selecteer
Persoonlijke gegevens... in het submenu.
3. Selecteer een element in de Gebruikersgegevens en
optioneel een tekstvoorvoegsel of -achtervoegsel (Suffix)
dat u bij uw gebruikersgegevens wilt opnemen,
bijvoorbeeld Naam:.
4. Klik op OK.
Voor bestaande sites kunnen de velden (wanneer ze zijn bewerkt)
met een klik van een knop worden bijgewerkt.
Zo werkt u velden met persoonlijke gegevens bij:
• Voer nieuwe informatie in in het dialoogvenster
Persoonlijke gegevens (via Extra>Persoonlijke gegevens
instellen...).
• Klik op de knop Bijwerken als u alle gewijzigde velden in
uw site automatisch wilt bijwerken. Merk op dat deze
velden aan het dialoogvenster gekoppeld blijven totdat u
ze verwijdert.
Zakelijke sets maken
Als u meerdere zakelijke sites maakt, kunt u verschillende sets met
zakelijke gebruikersgegevens voor elke site opslaan en toewijzen. U
kunt een zakelijke set beschouwen als een profiel waarin een unieke
set gebruikersgegevens onder een gekozen naam is opgeslagen.
Zo maakt u een zakelijke set:
1. Klik in het dialoogvenster Gebruikersgegevens (tabblad
Zakelijke sets) op Nieuw....
2. Voer een nieuwe naam in voor de zakelijke set en klik op
OK. De nieuwe set wordt actief zoals u kunt zien in de
vervolgkeuzelijst Set selecteren.

Tekst opmaken
282
3. Voer informatie in het dialoogvenster Gebruikersgegevens
in en klik op Bijwerken.
Wanneer u een zakelijke set hebt gemaakt en op uw site hebt
toegepast, worden de instellingen samen met de site opgeslagen.
Met zakelijke sets kunt u verschillende
gebruikersgegevens opslaan voor elke website die
u maakt.
Zo schakelt u over naar een andere zakelijke set:
• Selecteer een andere set in de vervolgkeuzelijst Set
selecteren en klik op Bijwerken.
Zo verandert u de naam van een zakelijke set of
verwijdert u een zakelijke set:
1. Kies de zakelijke set in de vervolgkeuzelijst Set
selecteren.
2. Selecteer Naam wijzigen of Verwijderen.
Variabelen invoegen
Als u tekst hebt die herhaaldelijk op uw site voorkomt en die u wilt
vervangen door andere tekst, kunt u variabelen gebruiken. U kunt
deze methode bijvoorbeeld gebruiken voor een productnaam of -
versie, zodat u de site eenvoudig kunt bijwerken als de productnaam
of -versie verandert. Deze variabele velden worden automatisch
gewijzigd, doordat ze worden bijgewerkt met de nieuwe waarden.
Variabelen worden net zo gebruikt als persoonlijke gegevens (zie
pagina 275). Ze kunnen net zoals velden met persoonlijke gegevens
worden toegevoegd en ingevoegd, en kunnen worden bijgewerkt
vanuit hetzelfde dialoogvenster Persoonlijke gegevens.

Tekst opmaken
283
De variabele kan alleen binnen de site worden opgeslagen of globaal
worden gemaakt voor andere sites. De laatste mogelijkheid is een
goede keuze voor productnamen, omdat die waarschijnlijk globaal
in een bedrijfsomgeving worden gebruikt.
Zo kunt u variabelen toevoegen, bewerken of verwijderen:
1. Klik op Persoonlijke gegevens instellen op de
standaardoptiebalk (hef eerst de selectie van objecten op).
2. Selecteer het tabblad Globaal of Site als u wilt dat de
toegevoegde variabele beschikbaar is voor respectievelijk
alle sites of slechts één site.
3. Klik vanuit een van de tabbladen op de knop Toevoegen.
4. Typ in de lijst met variabelen over de naam van de
gemaakte variabele heen en typ een unieke naam waaraan
de variabele gemakkelijk te herkennen is.
5. Klik in de kolom naast de nieuwe variabele en typ de
waarde van de variabele (de tekst die op de pagina moet
worden weergegeven).
6. Voeg, als dat nodig is, meer variabelen toe aan het tabblad
Site of Globaal.
7. Klik op Bijwerken.

Tekst opmaken
284
Als u hebt bepaald welke variabelen u wilt gebruiken, kunt u
variabelen invoegen als velden in plaats van ¨statische¨ tekst. U kunt
variabelen alleen gebruiken als ze op uw site zijn ingevoegd.
Zo voegt u een variabel veld in:
1. Klik in de tekst op de positie waar u de kruisverwijzing
wilt plaatsen (of selecteer tekst).
2. Kies Informatie in het menu Invoegen en selecteer
Variabele... in het submenu.
3. Selecteer in de vervolgkeuzelijst in het dialoogvenster de
variabele op de plaats waar u deze hebt opgeslagen in
Persoonlijke gegevens (Globaal of Site).
4. Selecteer een van de variabelen en eventueel tekst voor
een Voorvoegsel of Achtervoegsel dat bij uw variabele
moet worden opgenomen.
5. Klik op OK.
Als u de variabele wilt wijzigen, hoeft u alleen de waarde van de
variabele te bewerken en bij te werken. De variabelenvelden worden
overal op uw site bijgewerkt met de nieuwe waarden.
Zo werkt u variabelen bij:
1. Klik op Persoonlijke gegevens instellen op de
standaardoptiebalk (hef eerst de selectie van objecten op).
2. Bewerk de bestaande variabele met een nieuwe waarde.
3. Klik op Bijwerken.

Werken met
tabellen
9
Werken met tabellen
286

Werken met tabellen
287
Teksttabellen maken
Tabellen zijn ideaal als u tekst en gegevens in rijen en kolommen
wilt indelen, die u achteraf zo nodig eenvoudig kunt aanpassen.
Hierbij kunt u gebruikmaken van talrijke ingebouwde
spreadsheetfuncties.
Elke tabelcel gedraagt zich als een soort miniframe. Net zoals met
frametekst, kunt u ook verschillende teken- en alineaopmaak
instellen, benoemde tekststijlen toepassen, inline afbeeldingen
insluiten, effen tekstvulkleuren toepassen en spellingcontrole
gebruiken. Tabellen ondersteunen echter ook enkele unieke
functies, zoals AutoVullen en AutoWissen. Daarnaast kunt u in
tabellen ook formules invoegen en een aangepaste getalnotatie
instellen.
U kunt twee soorten tabellen toepassen op een WebPlus-pagina:
HTML-tabellen en aangepaste tabellen. Het meest gebruikte
tabeltype in WebPlus is HTML-tabel, omdat deze compatibel is
met HTML en goed wordt gepubliceerd in alle internetbrowsers.
U kunt echter aangepaste tabellen gebruiken in plaats van HTML-
tabellen voor extra tabelfuncties, zoals tabel draaien, kleur-
/bitmapverlopen, transparantie van tekst, filtereffecten, directe 3D-
en vervormingseffecten.

Werken met tabellen
288
Tabellen maken
WebPlus bevat verschillende vooraf gedefinieerde tabelindelingen
(sjablonen) die u kunt gebruiken. U hoeft een tabel dus niet
volledig zelf te ontwerpen. Het enige wat u hoeft te doen, is de
gewenste 'sjabloon' kiezen en vervolgens de vereiste gegevens aan
de tabel toevoegen.
In WebPlus kunt u:
• de vooraf gedefinieerde tabelopmaak naar behoefte
aanpassen voordat u een nieuwe tabel aan de pagina
toevoegt;
• uw eigen aangepaste tabelopmaak definiëren, zonder dat
u hiervoor noodzakelijk een tabel hoeft te maken Zie
Aangepaste tabelindelingen maken in de Help bij
WebPlus.
• bestaande tabellen op elk gewenst moment een volledig
ander uiterlijk geven door er een andere opmaak op toe te
passen (een vooraf gedefinieerde of aangepaste opmaak).
Zo voegt u een tabel toe:
1. Kies op de werkbalk Standaardobjecten (
vervolgmenu Tabel) HTML Gereedschap Tabel.
2. Klik op de pagina of het plakbord op de positie waar u de
tabel wilt invoegen als u een tabel met
standaardafmetingen wilt toevoegen. Sleep met de muis
als u aangepaste afmetingen wilt instellen voor de tabel.
Het dialoogvenster Tabel invoegen wordt weergegeven
met verschillende vooraf gedefinieerde tabelindelingen
in het venster Indeling.
3. Selecteer het gewenste opmaakprofiel in de keuzelijst
aan de linkerkant. Selecteer (Standaard) als

Werken met tabellen
289
opmaakprofiel als u een eenvoudige niet-opgemaakte
tabel wilt invoegen.
4. (Optioneel) Klik op Bewerken als u de gekozen indeling
verder wilt aanpassen.
5. Stel in het vak Grootte van tabel het gewenste aantal
rijen en kolommen in voor de tabel.
6. Klik op OK. De nieuwe tabel verschijnt op de pagina.
Zie Tabellen bewerken in de Help bij WebPlus voor informatie
over het wijzigen van de structuur en celinhoud van tabellen.
Een kalender invoegen
Met de wizard Kalender kunt u overzichtelijke maandkalenders
ontwerpen voor uw webpagina's.
De kalenders worden als teksttabellen gegenereerd die u naar
behoefte kunt schalen, zodat u de standaard tekstgereedschappen
kunt gebruiken om de tekst te bewerken. De eigenschappen van
een geselecteerde kalender komen grotendeels overeen met die van
een tabel. U kunt deze op dezelfde manier wijzigen (zie Tabellen
bewerken).

Werken met tabellen
290
Zo voegt u een kalender toe:
1. Klik op het vervolgmenu Tabel op de werkbalk
Standaardobjecten en kies Kalender invoegen.
2. Klik nogmaals op de pagina of sleep om de gewenste
grootte van de kalender aan te geven.
3. Geef met behulp van de weergegeven wizard Kalender
de opties voor uw kalender op. U kunt bijvoorbeeld het
jaar en de maand instellen, de kalenderstijl (rechthoekig
of een indeling met een of meer kolommen), de eerste
dag van de week, weergaveopties, overschakelen naar
persoonlijke gebeurtenissen/vakanties en
kalenderindeling.
Als u officiële feestdagen wilt weergeven op de kalender,
schakelt u het selectievakje Officiële feestdagen
toevoegen in de wizard in en kiest u een land in de
bijbehorende vervolgkeuzelijst. Als u persoonlijke
gebeurtenissen wilt toevoegen, schakelt u ook het
selectievakje Persoonlijke gebeurtenissen toevoegen
in.
4. Klik in het laatste dialoogvenster van de wizard op
Voltooien om de wizard te beëindigen.
Als u de kalender volgende jaren ook wilt
gebruiken, hoeft u alleen de instelling Jaar bij te
werken in Extra>Persoonlijke gegevens instellen.
Zo controleert en/of wijzigt u de eigenschappen van een
kalender:
1. Klik op de knop Kalender bewerken op de optiebalk
Kalender.

Werken met tabellen
291
2. Ga naar het gewenste tabblad (Datum, Stijl,
Gebeurtenissen, enzovoort) en breng uw wijziging aan.
Druk vervolgens op OK.
Door met de rechtermuisknop (als de optie Kalender is
geselecteerd) te klikken, kunt u ook rijen of kolommen selecteren,
invoegen, distribueren of verwijderen. U kunt de breedte en hoogte
van rijen en kolommen aanpassen of deze automatisch aanpassen
aan de inhoud van de cellen. Let er echter op dat u de tabelopmaak
niet verstoort.
Officiële feestdagen toevoegen
Bij het uitvoeren van de wizard Kalender kunt u aangeven of u ook
de officiële feestdagen van uw land aan de kalender wilt
toevoegen. Dan worden automatisch alle feestdagen weergegeven
op uw kalender (als de optie Officiële feestdagen toevoegen is
geactiveerd in het dialoogvenster Eigenschappen van kalender).
Zo geeft u officiële feestdagen weer op een kalender:
1. Selecteer het begrenzingskader van de kalender en klik
op Kalender bewerken op de optiebalk.
2. Schakel op het tabblad Gebeurtenissen het selectievakje
Officiële feestdagen toevoegen in.
3. (Facultatief) Gebruik de vervolgkeuzelijst Land als u de
officiële feestdagen van een ander land wilt weergeven
op de kalender.
4. Klik op OK.
Zo geeft u de lijst met officiële feestdagen weer:
1. Selecteer het begrenzingskader rond uw kalender.
2. Klik op Kalendergebeurtenissen op de optiebalk.

Werken met tabellen
292
3. Activeer de optie Officiële feestdagen tonen.
Persoonlijke gebeurtenissen toevoegen
Behalve officiële feestdagen (zoals Pasen) kunt u ook persoonlijke
gebeurtenissen (verjaardagen, afspraken, rekeningen, enzovoort)
toevoegen. Om dergelijke gebeurtenissen in te stellen, klikt u op de
knop Kalendergebeurtenissen op de optiebalk voor een
geselecteerde kalender. De ingestelde gebeurtenissen worden
automatisch onder de opgegeven kalenderdatum weergegeven
nadat u ze hebt toegevoegd.
Zo stelt u een persoonlijke gebeurtenis in:
1. Selecteer het begrenzingskader rond uw kalender.
2. Klik op Kalendergebeurtenissen op de optiebalk.
3. (Optioneel) Schakel het selectievakje Gebeurtenissen
volgens datum tonen als u de klassieke kalenderindeling
wilt gebruiken om gebeurtenissen toe te voegen, te
bewerken of te verwijderen. Schakel het selectievakje uit
als u de gebeurtenissen in tabelvorm wilt tonen.
4. Klik op Nieuwe gebeurtenis.
5. Gebruik in het dialoogvenster de pijlknoppen of klik op
de knop Bladeren om een datum te selecteren.
6. Voer de tekst voor de gebeurtenis in het tekstinvoervak
in. Deze wordt onder de datum in uw kalender
weergegeven.
7. Activeer het selectievakje Jaarlijks terugkerende
gebeurtenis als het om een verjaardag of een andere
jaarlijks terugkerende gebeurtenis gaat.

Werken met tabellen
293
8. Klik op OK. De gebeurtenis wordt weergegeven in de
lijst met gebeurtenissen onder de gekozen datum.
9. Klik op de knop Opslaan wanneer u alle gebeurtenissen
hebt toegevoegd.
Gebruik de knoppen Gebeurtenis
bewerken of Gebeurtenis verwijderen
als u een bestaande gebeurtenis wilt wijzigen of
verwijderen.
Werken met tabellen
294

Objecten bewerken
10
Objecten bewerken
296

Objecten bewerken
297
Een object selecteren
Voordat u een object kunt wijzigen, moet u het object
eerst selecteren met een van gereedschappen in het vervolgmenu
Selectie van de werkbalk Gereedschappen.
Selectiegereedschap
Klik op dit gereedschap als u het Selectiegereedschap wilt
gebruiken om objecten te selecteren, verplaatsen, kopiëren,
schalen of roteren.
Lassogereedschap
Klik op dit gereedschap als u het Lassogereedschap wilt
gebruiken om een gebied uit vrije hand te tekenen om objecten
te selecteren.
Gereedschap Roteren
Klik op dit gereedschap als u het gereedschap Roteren wilt
gebruiken om een object te roteren rond een specifiek punt
(doorgaans is dit het midden). Zie Een object roteren op
pagina 304.
Voordat u een object selecteert, wordt rond WebPlus-objecten een
'gloeiende' rand weergegeven. In een compleXEgroepering van
objecten geeft dit aan welk object wordt geselecteerd.

Objecten bewerken
298
Zo selecteert u een object:
• Klik op het object met een van de bovenstaande
gereedschappen om een begrenzingskader rond het
object weer te geven.
Als items elkaar overlappen, houdt u de Alt-toets
ingedrukt en klikt u vervolgens meerdere keren totdat
het gewenste item is geselecteerd.
Zo selecteert u een object met het gereedschap Lasso:
1. Selecteer het Lassogereedschap.
2. Teken een 'lasso' rond de objecten die u wilt selecteren.
Rond het object wordt een gearceerd lassogebied
weergegeven.

Objecten bewerken
299
3. Laat de muisknop los. Alle objecten in het lassogebied
worden geselecteerd.
Zo selecteert u een tekstobject met het
selectiegereedschap:
• Als u met het selectiegereedschap op een tekstobject
(artistieke tekst of tekstframe) klikt, wordt het object
geselecteerd en verschijnt er tegelijkertijd een knipperende
cursor in de tekst. In deze modus kunt u de tekst bewerken
(zie pagina 258).
• Dubbelklik, klik drie keer of klik vier keer om
respectievelijk een woord, een alinea of alle tekst te
selecteren.
• Als u alleen het tekstframe wilt selecteren, klikt u op het
selectiekader rond het frame.
• Als u op een groep klikt, wordt het gegroepeerde object
geselecteerd. Houd de Ctrl-toets ingedrukt terwijl u klikt
als u een afzonderlijk object in een groep wilt selecteren.
Objecten selecteren via het tabblad Objecten
Zo selecteert u een object:
1. Selecteer op het tabblad Objecten de pagina waarop de
objecten zijn geplaatst.
2. Vouw de pagina uit door op Uitvouwen te klikken om
objecten op de pagina zichtbaar te maken.

Objecten bewerken
300
3. Selecteer het object.
U kunt de toetsen Ctrl en Shift ingedrukt houden en
klikken om respectievelijk meerdere afzonderlijke, niet-
aangrenzende objecten of een reeks aangrenzende
objecten te selecteren.
Meerdere objecten selecteren
Door meerdere objecten tegelijk te selecteren (een meervoudige
selectie te maken), kunt u:
• Alle objecten tegelijkertijd verplaatsen of schalen.
• Een groepsobject maken, zodat u de objecten als één
object kunt bewerken. U kunt het gegroepeerde object op
elk gewenst moment weer in afzonderlijke objecten
splitsen. Zie Groepen maken op pagina 324.
Zo selecteert u meerdere objecten:
• Sleep een selectiekader rond de objecten die u wilt
selecteren.
U kunt ook de Shift-toets ingedrukt houden en een voor een de
objecten selecteren of het Lassogereedschap (pagina 292)
gebruiken om een kader rond objecten te tekenen om ze te
selecteren.

Objecten bewerken
301
Het object dat u als laatste selecteert, wordt
weergegeven met een begrenzingskader dat
donkerder is dan het kader van de andere
objecten die u hebt geselecteerd.
Zo voegt u objecten toe aan een meervoudige selectie of
verwijdert u objecten uit de selectie:
• Houd de Shift-toets ingedrukt en klik op de objecten die
u aan de selectie wilt toevoegen of uit de selectie wilt
verwijderen.
Zo heft u de selectie op van objecten in een
meervoudige selectie:
• Klik op een leeg gedeelte van de werkruimte.
Zo selecteert u alle objecten op de pagina (of
stramienpagina):
• Kies Alles selecteren in het menu Bewerken (of druk op
Ctrl+A).
Objecten kopiëren, plakken en
dupliceren
U kunt niet alleen het Windows Klembord gebruiken om objecten
te kopiëren en te plakken, maar u kunt ook eenvoudig objecten
kopiëren via slepen en neerzetten. Daarnaast kunt u meerdere
exemplaren van objecten dupliceren. U kunt ook de opmaak
overbrengen van een object naar een ander object. Hierbij kunt u
specifieke opmaakkenmerken selecteren die moeten worden
opgenomen bij het plakken van de opmaak.

Objecten bewerken
302
Zo kopieert u een of meer objecten naar het Klembord
van Windows:
• Klik op Kopiëren op de werkbalk Standaard.
Als u een andere Windows-toepassing gebruikt, kunt u objecten
meestal kopiëren en plakken via het Klembord.
Zo plakt u een object vanaf het Klembord:
• Klik op Plakken op de werkbalk Standaard.
Standaard wordt een object op de huidige invoegpositie of (bij een
afzonderlijk object) in het midden van de pagina ingevoegd als u
de opdracht Plakken gebruikt. Als u een afzonderlijk object op
dezelfde positie wilt invoegen als het gekopieerde object, gebruikt
u de opdracht Op plaats plakken.
Zo kiest u een van de indelingen van het Klembord:
• Kies Plakken speciaal... in het menu Bewerken.
Zo maakt u een kopie van een object:
1. Selecteer het object en druk op de Ctrl-toets.
2. Sleep het object via de knop Verplaatsen naar een
nieuwe locatie op de pagina en laat de muisknop los.
3. Houd de Shift-toets ingedrukt tijdens het slepen als u het
object alleen in horizontale of verticale richting wilt
verplaatsen. Een kopie van het object wordt op de
nieuwe locatie geplaatst.

Objecten bewerken
303
Objecten dupliceren
Bij het kopiëren van een object wordt er steeds maar één kopie
tegelijk gemaakt. Met de opdracht Dupliceren kunt u in één
handeling meerdere kopieën maken van een object. Hierbij kunt u
nauwkeurig de positie van de afzonderlijke kopieën bepalen
(lineair of in de vorm van een raster). Bovendien kunt u een of
meer transformaties uitvoeren en zo een matrix van geroteerde
en/of geschaalde objecten maken. Dit is handig voor herhalende
achtergronden of voor perfect uitgelijnde montages van
afbeeldingen of objecten.
Zo dupliceert u een object:
1. Selecteer het object dat u wilt dupliceren en kies
Dupliceren... in het menu Bewerken. Het dialoogvenster
Dupliceren verschijnt met rechts een voorbeeldgebied.
2. Selecteer Lineair als u de kopieën in een rechte lijn wilt
ordenen. Selecteer Raster maken als u de kopieën wilt
ordenen in een raster met een X-as en een Y-as.
3. Geef de Lengte van lijn (het aantal objecten, inclusief
het origineel) of de rastergrootte op. Met de instelling
Lengte van lijn kunt u een oneven aantal objecten in een
raster opnemen.

Objecten bewerken
304
4. Stel de afstand tussen de objecten in als Afstand
(gemeten tussen de linkerbovenhoeken van
opeenvolgende objecten) of als Tussenruimte (tussen de
hoeken rechtsonder en linksboven). U kunt een
horizontale en/of verticale afstand en/of een rotatie
opgeven. Schakel het selectievakje Absoluut in als u een
specifiek horizontaal of verticaal interval wilt instellen.
Schakel dit selectievakje uit als u het interval wilt
opgeven als percentage van de afmetingen van het
oorspronkelijke object.
5. Klik op OK.
Het resultaat is een meervoudige selectie. Klik op de knop
Groeperen als u de afzonderlijke objecten wilt groeperen, zodat u
deze als groep verder kunt bewerken.
De opmaak van een object plakken
Wanneer u een object hebt gekopieerd naar het Klembord, kunt u
Opmaak plakken (menu Bewerken) gebruiken om de
opmaakkenmerken toe te passen op een ander geselecteerd object.
Als u in het menu Bewerken de opdracht Opmaak plakken
speciaal gebruikt, wordt er een dialoogvenster weergegeven
waarin u de opmaakkenmerken kunt in- of uitschakelen die u wilt
toepassen bij het plakken van de opmaak. Zie Objectstijlen
opslaan op p. 402 voor meer informatie.
Objecten verplaatsen
Zo verplaatst u een object (inclusief een meervoudige
selectie):
• Sleep het geselecteerde object met de knop
Verplaatsen van dat object. Zodra de aanwijzer voor
verplaatsen verschijnt, kunt u beginnen met slepen.

Objecten bewerken
305
Gebruik het tabblad Transformeren als u de exacte
horizontale en verticale positie van een object wilt
instellen.
Zo beperkt u de beweging van een object tot een
horizontale of verticale beweging:
• Selecteer het object en gebruik de pijltoetsen op het
toetsenbord (omhoog, omlaag, links, rechts).
Objecten schalen
U kunt in WebPlus op verschillende manieren lijnen, vormen,
artistieke tekst, tekstframes en tabellen schalen. U kunt deze
objecten eenvoudig schalen door te klikken en te slepen, maar kijk
ook naar de statusbalk voor contextgevoelige tips en snellere
methoden.
Zo wijzigt u de grootte van een object (in het algemeen):
1. Selecteer het desbetreffende object.
2. Klik op een van de grepen van het object en sleep deze
naar een andere positie terwijl u de linkermuisknop
ingedrukt houdt.

Objecten bewerken
306
Als u de greep op een rand sleept, verplaatst u de rand en wordt het
object in één richting geschaald. Als u een greep op een van de
hoeken van het object sleept, worden er twee randen verplaatst en
wordt het object in twee richtingen geschaald.
Zo kunt u een object vrij schalen:
• Sleep een greep op een hoek (of op het uiteinde van een
lijn).
Zo kunt u een vorm, frameobject of tabelobject schalen
met beperkingen:
• Houd de Shift-toets ingedrukt terwijl u een greep op een
hoek (of op het uiteinde van een lijn) sleept.
Bij vormen is het effect hiervan dat een vierkant een vierkant blijft,
een cirkel een cirkel, enzovoort.
Voor afbeeldingen worden de afmetingen
beperkt bij het slepen van een hoekgreep. Houd
de Shift-toets ingedrukt tijdens het slepen als u
een afbeelding zonder beperkingen wilt schalen.

Objecten bewerken
307
Objecten roteren
Met de rotatiehandgreep van een object of het gereedschap Roteren
kunt u afzonderlijke of meerdere objecten (met inbegrip van
afbeeldingen, tekstobjecten en gegroepeerde objecten) roteren.
Zo roteert u een geselecteerd object (met de
rotatiehandgreep):
• Klik op de rotatiehandgreep die uit het selectievak steekt
en versleep deze (houd tijdens het slepen de Shift-toets
ingedrukt om te roteren in stappen van 15°).
Zo roteert u een object (met het gereedschap Roteren):
1. Selecteer in het vervolgmenu Selectie van de werkbalk
Gereedschappen het gereedschap
Roteren.
2. Klik op het object om het te selecteren en beweeg de
aanwijzer vervolgens over de rand of de hoekgrepen van
het object totdat u de rotatiecursor ziet.
3. Houd de muisknop ingedrukt, sleep de cursor in de
richting waarin u het object wilt draaien en laat de
muisknop weer los (houd de Shift-toets ingedrukt als u
het object wilt roteren in stappen van 15 graden).

Objecten bewerken
308
Zo maakt u rotatie ongedaan (en herstelt u de
oorspronkelijke oriëntatie):
• Dubbelklik op het object.
• Dubbelklik nog een keer om het object weer te roteren.
Zo stelt u het punt in waarrond u een object wilt roteren:
1. Selecteer het gereedschap Roteren en klik op het
object om het te selecteren.
2. Verplaats de oorsprong voor de rotatie vanuit de
oorspronkelijke positie in het midden van het object naar
een andere positie op de pagina. Merk op dat u de
oorsprong ook buiten het object kunt plaatsen. Dat is
bijvoorbeeld handig als u een gegroepeerd object rond
een centraal punt wilt roteren.
3. Sleep de rotatiehandgreep naar een nieuwe rotatiehoek.
Het object roteert nu rondom de nieuwe oorsprong.
U kunt de rotatieoorsprong terugzetten naar de beginwaarde door
erop te dubbelklikken.
Zo roteert u een object negentig graden naar links of
naar rechts:
• Selecteer het object en kies Naar links roteren of Naar
rechts roteren in het menu Schikken.
Objecten bijsnijden en combineren
Bijsnijden houdt in dat u delen van een object verbergt,
bijvoorbeeld om de compositie te verbeteren of een speciaal effect
toe te passen. Het onderliggende object blijft intact. U kunt

Objecten bewerken
309
objecten op twee manieren bijsnijden: regelmatig of
onregelmatig.
regelmatig bijsnijden
onregelmatig bijsnijden
U kunt meerdere objecten ook combineren om een samengesteld
object te maken dat een of meer 'gaten' bevat op de posities waarop
de vulkleuren van de afzonderlijke objecten elkaar overlappen. Dit
is handig voor het maken van masker- of stencileffecten.
Zo snijdt u een object bij zonder dat de oorspronkelijke
verhouding verandert:
1. Selecteer het object en selecteer vervolgens het
gereedschap Regelmatig bijsnijden in het
vervolgmenu Effecten op de werkbalk Gereedschappen.
2. Sleep een van de rand- of hoekgrepen naar binnen als u
het object niet-proportioneel wilt bijsnijden. Houd de
Shift-toets ingedrukt terwijl u sleept als u het object
proportioneel wilt bijsnijden (de hoogte-
breedteverhouding blijft behouden).
Houd de Ctrl-toets ingedrukt en sleep de muis omhoog
of omlaag als u het object wilt schalen binnen het bij te
snijden gebied.

Objecten bewerken
310
Zo snijdt u een object bij door de contouren ervan aan te
passen:
• Selecteer het object en selecteer vervolgens het
gereedschap Onregelmatig bijsnijden in het
vervolgmenu Effecten van de werkbalk gereedschappen.
De optiebalk Curve verschijnt, waarmee u de
weergegeven nodes en segmenten die de contouren van
het object definiëren, naar wens kunt aanpassen. Zie
Lijnen bewerken op pagina 386.
• Als u een node (besturingspunt) wilt verplaatsen,
versleept u de node op de positie waarop u de
cursor ziet.
• Als u een lijnsegment (tussen twee nodes)
wilt verplaatsen, versleept u het segment op de
positie waarop u de cursor ziet.
Zo positioneert u een bijgesneden object binnen de
gedefinieerde contouren:
• Plaats de muisaanwijzer in het midden van het
geselecteerde object terwijl een van beide
gereedschappen actief is (wanneer de cursor de vorm
heeft van een handje) en sleep terwijl u de
linkermuisknop ingedrukt houdt.
Zo doezelt u de randen van het bijgesneden object:
• Klik op het object terwijl een van beide gereedschappen
actief is.
• Stel via de optie Doezelen op de optiebalk de gewenste
waarde in. Het doezelen wordt buiten de randen van het
bijgesneden object toegepast op basis van de ingestelde
tekengrootte.

Objecten bewerken
311
Zo heft u het bijsnijden op (zodat het object weer
volledig zichtbaar is):
• Klik op de knop Bijsnijden opheffen op de optiebalk
Bijsnijden.
Bijsnijden tot een vorm
Als u de opdracht Bijsnijden tot vorm wilt gebruiken, moet u
exact twee objecten selecteren. Hierbij mag een van beide objecten
(of beide objecten) een gegroepeerd object zijn. Het onderliggende
object (het object dat zich achter het andere object bevindt) wordt
automatisch tot de contouren van het bovenliggende object
bijgesneden, waardoor een vorm overblijft die overeenkomt met de
vorm van het gebied waar beide objecten elkaar overlappen.
U snijdt als volgt bij tot een vorm:
1. Plaats het object dat als basisobject fungeert vóór het
object dat u wilt bijsnijden. Gebruik hiertoe de
opdrachten in het menu Schikken en/of de
overeenkomstige knoppen op de werkbalk Schikken. In
de bovenstaande afbeelding bevindt een AutoVorm
(toelichting) zich vóór een feestdag.
2. Selecteer beide objecten (of groepeer ze) en kies
Bijsnijden tot vorm in het menu Extra.

Objecten bewerken
312
Lijnen en vormen samenvoegen
Met de opdracht Curven samenvoegen kunt u eenvoudig een
samengesteld object maken van twee of meer lijnen of getekende
vormen. Ook hier weer wordt het onderliggende object
automatisch tot de contouren van het bovenliggende object
bijgesneden (zie de uitleg voor de opdracht Bijsnijden tot vorm). In
dit geval ontstaan hierbij echter een of meer 'gaten' op de plaats
waar de afzonderlijke objecten elkaar voorheen overlapten. Net als
bij het groeperen, kunt u het gecombineerde object opmaken
(bijvoorbeeld lijnstijl of vulkleur) en afzonderlijke nodes en
segmenten bewerken met het selectiegereedschap. Houd er echter
rekening mee dat op het samengevoegde object altijd de lijn- en
vuleigenschappen worden toegepast van het object dat zich
voorheen op de voorgrond bevond. U kunt een samengevoegd
object achteraf overigens weer in afzonderlijke objecten splitsen.
In dat geval worden op deze objecten echter de lijn- en
vuleigenschappen van het samengevoegde object toegepast.
Door objecten samen te voegen, kunt u snel en eenvoudig een
masker maken of sjabloon:
AutoVormen Naar curven
converteren
Curven
samenvoegen
Slagschadu
w toevoegen
Objecten bewerken
313
Zo voegt u twee of meer lijnen of vormen samen:
1. Teken de lijnen of AutoVormen.
2. Plaats het knipselobject vóór het object dat u wilt
uitsnijden via het menu Schikken en/of de werkbalk
Schikken.
3. Selecteer elk object en kies Extra > Naar curven
converteren.
4. Selecteer beide objecten
5. Kies Curven samenvoegen in het menu Schikken.
Zo splitst u een samengevoegd object weer in
afzonderlijke objecten:
• Selecteer het gecombineerde object en kies Curven
splitsen in het menu Schikken.
Contouren van objecten samenvoegen
WebPlus bevat enkele krachtige gereedschappen om nieuwe
vormen te maken uit bestaande vormen die elkaar overlappen. Met
de opdrachten Toevoegen, Aftrekken, Doorsnede en Uitsluiten
kunt u snel en eenvoudig allerlei originele objecten creëren door de
contouren van bestaande objecten samen te voegen. Desgewenst
kunt u het nieuwe object verder bewerken door afzonderlijke nodes
ervan aan te passen.
Zo voegt u contouren samen:
1. Selecteer objecten.
2. Selecteer een contouroptie in het submenu Contouren
samenvoegen van het menu Schikken.

Objecten bewerken
314
Toevoegen Hiermee maakt u een nieuw object
dat de som is van de geselecteerde
twee objecten.
De objecten hoeven elkaar niet te
overlappen
Aftrekken Hiermee verwijdert u de overlappende
delen van het boven- en onderliggende
object. Het onderliggende object wordt ook
verwijderd. Dit is een handige manier om
vormen en afbeeldingen bij te snijden met
een ander object.
Zorg dat de objecten elkaar overlappen.
Doorsnede Hiermee behoudt u de overlappende delen
van beide objecten en verwijdert u de rest.

Objecten bewerken
315
Uitsluiten Hiermee maakt u een samengesteld
object van twee of meer geselecteerde
objecten met een transparant 'gat' waar de
objecten elkaar voorheen overlapten.
Standaardwaarden bijwerken en
opslaan
De standaardwaarden voor objecten zijn de opgeslagen
instellingen die WebPlus toepast op nieuwe objecten, zoals:
• lijnen en vormen (lijn- en vulkleur, schakering, patroon,
transparantie enz.)
• frames (marges, aantal kolommen, enzovoort);
• tekst (lettertype, grootte, kleur, uitlijning enz.). Er
worden afzonderlijke standaardwaarden opgeslagen voor
artistieke tekst, vormtekst, frametekst en tabeltekst.
U kunt de standaardwaarden voor elk type object gemakkelijk
wijzigen via de opdracht Standaardwaarden object bijwerken of
het dialoogvenster Lijst met opmaakprofielen.
Objecten bewerken
316
Deze standaardinstellingen zijn altijd lokaal. Alle wijzigingen die
u in de standaardinstellingen aanbrengt, zijn met andere woorden
altijd van toepassing op de huidige site en worden automatisch
samen met het projectbestand opgeslagen, zodat ze de volgende
keer dat u de site opent opnieuw van toepassing zijn. U kunt de
huidige standaardinstellingen echter op elk gewenst moment als
globale instellingen opslaan met de opdracht Als
standaardwaarden opslaan. Deze instellingen worden dan ook
toegepast op alle nieuwe sites die u met dit programma maakt.
Zo stelt u lokaal standaardwaarden in voor een specifiek
objecttype:
1. Ontwerp een eenvoudig object dat u als uitgangspunt
kunt gebruiken om de gewenste standaardwaarden in te
stellen en stel er de gewenste eigenschappen voor in, of
gebruik een bestaand object dat al de juiste
eigenschappen heeft. (Voor afbeeldingen kunt u een lijn,
vorm of rechthoek gebruiken. Al deze vormen hebben
dezelfde standaardwaarden.)
2. Selecteer het object dat de basis vormt voor de nieuwe
standaardwaarden en kies Standaardwaarden object
bijwerken in het menu Opmaak.
Als u standaard een specifieke lijn-/vulkleur en/of lijnstijl wilt
gebruiken wanneer u nieuwe objecten tekent, gaat u als volgt te
werk:
1. Stel, terwijl er geen enkel object is geselecteerd, de
gewenste lijn- en/of vulkleuren in op het tabblad Kleur of
Stalen (zie Effen kleuren instellen op pagina 406).
Gebruik het tabblad Lijn om een standaard lijndikte,
lijnstijl en hoekstijl in te stellen.
2. Teken uw object op de pagina. Merk op dat op dit object
automatisch de nieuwe standaardwaarden worden
toegepast.
Objecten bewerken
317
Zo controleert of wijzigt u de standaardeigenschappen
van tekst:
1. Kies Tekststijlenpalet... in het menu Tekst.
2. Klik op het plusteken voor Tekst zonder opmaak in de
lijst met beschikbare opmaakprofielen aan de linkerkant
om de lijst uit te vouwen en kies het type tekst waarvan u
de standaardeigenschappen wilt controleren of wijzigen
(bijvoorbeeld Artistieke tekst).
3. Klik op Bewerken om de huidige instellingen voor het
geselecteerde type tekst weer te geven.
4. Gebruik het dialoogvenster Eigenschappen van
opmaakprofiel om de eigenschappen van tekens, alinea's
en lijsten te wijzigen.
Zo slaat u de huidige standaardwaarden als globale
instellingen op:
1. Selecteer Als standaardwaarden opslaan in het menu
Extra.
2. Selecteer in het dialoogvenster dat daarop verschijnt de
instellingen die u als globale instellingen wilt opslaan:
• Standaardwaarden voor documenten en
objecten: hiermee slaat u de instellingen voor de
huidige site (paginagrootte, oriëntatie) en voor
objecten (instellingen voor optiebalken) op.
• Opmaakprofielen voor tekst: hiermee slaat u de
huidige opmaakprofielen in het dialoogvenster Lijst
met opmaakprofielen als globale instellingen op.
• Objectstijlen: hiermee slaat u de
gebruikergedefinieerde stijlen op het tabblad
Objectstijlen als globale instellingen op.
Objecten bewerken
318
• Opmaak van tabellen en kalenders: hiermee slaat
u de aangepaste opmaak die u hebt gedefinieerd
voor tabellen en kalenders als globale instellingen
op.
3. Klik op Opslaan om te bevestigen dat u de geselecteerde
instellingen wilt gebruiken voor alle nieuwe sites die u
met het programma maakt.

Objecten schikken
11
Objecten schikken
320

Objecten schikken
321
Volgorde van objecten wijzigen
De objecten die u maakt, worden gestapeld in de volgorde waarin
u ze maakt, waarbij elk nieuw object boven op de andere objecten
wordt geplaatst. U kunt de volgorde waarin de objecten zijn
gestapeld echter op elk gewenst moment wijzigen om te bepalen
hoe de objecten worden weergegeven op de pagina.
Zo plaatst u een object één niveau naar voren of
achteren:
• Klik op Naar voren of Naar achteren op de
werkbalk Schikken.
Zo plaatst u een object op de voor- of achtergrond:
• Klik op Naar achtergrond of Naar
voorgrond op de werkbalk Schikken.
Als u met compleXEsamenvoegingen van objecten werkt, wilt u
mogelijk meer controle hebben over de volgorde waarin de
objecten worden gestapeld. In dat geval kunt u het tabblad
Objecten gebruiken.
Zo wijzigt u de positie van een object in de
stapelvolgorde op het tabblad Objecten:
1. Selecteer op het tabblad Objecten de pagina waarop de
objecten zijn geplaatst.
2. Vouw de pagina uit door te klikken op Uitvouwen om
objecten op de pagina zichtbaar te maken.
3. Selecteer het gewenste object en sleep het naar een
andere positie in de lijst met objecten.
U kunt de toetsen Ctrl en Shift ingedrukt houden en

Objecten schikken
322
klikken om respectievelijk meerdere afzonderlijke, niet-
aangrenzende objecten of een reeks aangrenzende
objecten te selecteren.
De objecten die bovenaan in de lijst staan, bevinden
zich ook bovenaan in de stapelvolgorde.
Objecten uitlijnen en spatiëren
U kunt een groep objecten selecteren en vervolgens in één
handeling de boven-, onder-, linker- of rechterranden ervan op
elkaar uitlijnen. U kunt objecten ook gelijkmatig spreiden, zodat ze
zich op exact dezelfde afstand van elkaar bevinden. Hierbij kunt u
nauwkeurig de afstand tussen de afzonderlijke objecten instellen.
Objecten kunnen worden uitgelijnd of gespatieerd tussen de
objecten aan de uiteinden van de pagina (huidige selectie),
paginamarges of de paginarand.
Met uitlijning op het meest recent geselecteerde object kunt u een
specifiek object in een meervoudige selectie kiezen waarop andere
objecten moeten worden uitgelijnd.
Zo lijnt u de randen van twee of meer objecten in een
selectie uit:
1. Activeer het selectiegereedschap en klik terwijl u de
Shift-toets ingedrukt houdt op de objecten die u wilt
uitlijnen, of sleep een selectiekader rond de
desbetreffende objecten.
2. Selecteer het tabblad Uitlijnen.
3. Geef aan hoe u de objecten horizontaal en/of verticaal
wilt uitlijnen. Kies Boven, Onder, Links, Rechts,
Horizontaal centreren of Verticaal centreren.

Objecten schikken
323
Zo spreidt u twee of meer objecten over een selectie:
• Kies Gelijkmatig spreiden of Verticaal
spreiden als u de geselecteerde objecten (horizontaal
respectievelijk verticaal) gelijkmatig wilt spreiden tussen
de uiterste objecten in de huidige selectie. (Activeer het
selectievakje Spreiden en stel een waarde in via het
bijbehorende kringveld als u een specifieke afstand wilt
instellen tussen de afzonderlijke objecten.)
U kunt objecten ook op de paginamarges (indien ingesteld) of op
de randen van de pagina uitlijnen in plaats van ze op elkaar uit te
lijnen, of ze gelijkmatig spreiden tussen de paginamarges of -
randen.
U kunt als volgt objecten uitlijnen of spatiëren op
paginamarges of paginaranden:
Voor geavanceerdere uitlijning kunt u meerdere objecten uitlijnen
ten opzichte van het meest recent geselecteerde object (selecteer
een voor een objecten terwijl u de Shift-toets ingedrukt houdt) via
de optie Relatief t.o.v.: meest recent geselecteerde in de
vervolgkeuzelijst.
Het object dat u als laatste selecteert, wordt
weergegeven met een begrenzingskader dat
donkerder is dan het kader van de andere
objecten die u hebt geselecteerd.
Objecten aan tekst koppelen
In WebPlus kunt u vormen, afbeeldingen of galerieobjecten op
twee manieren plaatsen ten opzichte van de tekst op de site
(artistieke tekst of frametekst):
• Zwevend boven tekst: deze optie is ideaal voor
afbeeldingen, vormen enzovoort.

Objecten schikken
324
Een vorm die aan
artistieke tekst zoals een
titel is gekoppeld
Een afbeelding in
een tekstframe
• Inline plaatsen als teken: het gekoppelde object wordt
als teken in de tekst geplaatst en verticaal uitgelijnd in
verhouding tot de tekst die het object omgeeft.
Een galerieobject dat aan
een titel van artistieke tekst
is gekoppeld
Een 'Origineel' galerieobject dat
als inline object in een tekstframe
is geplaatst
Het voordeel van beide methoden is dat het object dat aan de tekst
is gekoppeld, ook wordt verplaatst wanneer u de tekst verplaatst.
Dit is vooral handig bij frametekst, wanneer u nieuwe inhoud
toevoegt aan het frame. Het gekoppelde object wordt dan samen
met de tekst verplaatst.
Zo koppelt u een object aan tekst:
1. Plaats het object boven of vlakbij de artistieke tekst of
het tekstframe waaraan u het wilt koppelen.

Objecten schikken
325
2. Selecteer Aan tekst koppelen... in het menu Schikken.
3. Kies een optie voor de positie in het dialoogvenster:
Voor een zwevend object doet u het volgende:
1. Selecteer Zwevend boven tekst (de standaardinstelling).
2. Geef bij Positie bij tekst aan waar u het object wilt
plaatsen in verhouding tot de artistieke tekst of
frametekst. Selecteer de optie Links of Rechts of kies
Inspringen met en stel het gewenste aantal pixels in
voor inspringen vanaf de linkerkant.
3. Nadat u de positie van het object hebt bepaald, kunt u
Afstand tot tekst instellen: de afstand tussen de contour
van het object en de aangrenzende tekst.
4. Klik op OK.
Wanneer het object is gekoppeld,
wordt de knop Aan tekst koppelen
weergegeven onder het object. Klik hierop
om de eigenschappen te bewerken.
Het koppelpunt is een specifieke locatie
in de artistieke tekst of frametekst die als
referentiepunt wordt gebruikt om de positie
van het object te bepalen. Sleep dit naar een
andere positie in de tekst als u het koppelpunt
en het object tegelijk wilt verplaatsen.
Voor een inline object doet u het volgende:
1. Selecteer Inline plaatsen als teken.
2. Geef bij Uitlijnen met tekst aan hoe u het object
verticaal wilt uitlijnen in verhouding tot de aangrenzende
tekst. De tekst vloeit niet rond het gekoppelde object.

Objecten schikken
326
3. (Optioneel) Stel de waarde voor Afstand in om het
percentage te bepalen waarmee u het object verticaal wilt
verschuiven ten opzichte van de hoogte.
4. (Optioneel) Schakel het selectievakje Schalen tot in als u
het object een specifiek percentage wilt schalen in
verhouding tot de tekengrootte van de aangrenzende
tekst. Hiermee zorgt u ervoor dat de grootte van de
afbeelding in verhouding blijft met de tekengrootte van
de tekst als u de tekengrootte van de tekst later wijzigt.
Stel 100% als waarde in als u het object exact even groot
wilt maken als de huidige tekengrootte.
5. Nadat u de positie van het object hebt bepaald, kunt u
Afstand tot tekst instellen: de afstand tussen de contour
van het object en de aangrenzende tekst.
4. (Optioneel) Schakel het selectievakje Deze instellingen
gebruiken bij plakken van objecten in als u de
standaardwaarden voor het invoegen van zwevende en
inline objecten wilt bijwerken. De volgende keer dat u
een object plakt, worden de instellingen overgenomen
die zijn opgeslagen bij het inschakelen van de optie.
5. Klik op OK. Het object wordt inline met de tekst
weergegeven. Daarnaast wordt bij het object het
pictogram Aan tekst koppelen weergegeven.
Zo geeft u de eigenschappen van een gekoppeld object
weer:
1. Selecteer het gekoppelde object.
2. Klik op Aan tekst koppelen onder het object.
Het dialoogvenster Eigenschappen van gekoppeld object
verschijnt. De beschikbare opties in dit dialoogvenster variëren,
afhankelijk van de positie-optie die u hebt geselecteerd.

Objecten schikken
327
Als u de positie van een koppelpunt wilt wijzigen, sleept u dit naar
de gewenste positie in het tekstframe. Als u het koppelpunt buiten
de artistieke tekst of het tekstframe sleept, wordt het object
losgekoppeld van de tekst. U kunt het koppelpunt ook loskoppelen
via het dialoogvenster Eigenschappen van gekoppeld object.
Zo koppelt u een gekoppeld object los:
• Schakel de optie Losmaken van tekst in het
dialoogvenster Eigenschappen van gekoppeld object in.
Groepen maken
U kunt een meervoudige selectie eenvoudig in een groep
veranderen. Wanneer objecten zijn gegroepeerd, kunt u de objecten
in de groep allemaal tegelijk verplaatsen, schalen of roteren.
Zo maakt u een groep van een meervoudige selectie:
• Klik op de knop .
Zo splitst u een groep weer in afzonderlijke objecten:
• Klik op de knop
. De groep verandert
weer in een
meervoudige
selectie.
Objecten schikken
328
Als u op een willekeurig lid van een groep klikt, wordt het hele
groepsobject geselecteerd. Over het algemeen heeft elke bewerking
die u uitvoert op een geselecteerde groep, invloed op elk lid van
die groep. De objecten die samen een groep vormen, blijven intact
en u kunt ook afzonderlijke objecten selecteren en bewerken in een
groep.
Zo selecteert u een afzonderlijk object in een groep:
• Houd de Ctrl-toets ingedrukt en klik op het object.

Afbeeldingen, animatie .
en multimedia
12
Afbeeldingen, animatie en multimedia
330

Afbeeldingen, animatie en multimedia
331
Afbeeldingskaders toevoegen
Een afbeeldingskader is een container waarin uw afbeelding wordt
geplaatst, net zoals fotolijsten op de muur thuis.
In WebPlus kunt u twee typen afbeeldingskaders gebruiken,
namelijk:
• ingelijste afbeeldingskaders selecteren via het
tabblad Galerie.
- of -
• afbeeldingskaders zonder lijst via de werkbalk
Gereedschappen.
Met WebPlus kunt u een afbeelding rechtstreeks in het kader
importeren of een afbeelding hierin slepen vanaf de Mediabalk.
Lege afbeeldingskaders zien er als een envelop uit op de pagina. U
kunt de afbeelding in het kader op elk gewenst moment vervangen.

Afbeeldingen, animatie en multimedia
332
Wanneer u een afbeeldingskader
selecteert dat een afbeelding bevat,
verschijnt vlak onder het kader
automatisch een werkbalk
Afbeeldingskader die diverse knoppen
bevat. Via deze werkbalkknoppen kunt u
de afbeelding verplaatsen in het kader,
deze in stappen van negentig graden
tegen de wijzers van de klok in roteren,
in- en uitzoomen op de afbeelding, of de
afbeelding door een andere afbeelding
vervangen.
Zo voegt u een ingelijst afbeeldingskader toe:
1. Selecteer in de vervolgkeuzelijst op het tabblad Galerie
de categorie Fotokaders.
2. Blader naar de gewenste subcategorie (bijvoorbeeld
Metaal, Naturel).
3. Sleep de miniatuur van het kader naar uw pagina.
Zo voegt u een afbeeldingskader zonder lijst toe:
1. Kies Afbeelding > Leeg frame... in het menu Invoegen
voor een leeg vierkant kader.
2. De muisaanwijzer verandert in de cursor
Afbeelding plakken. De handeling die u nu uitvoert,

Afbeeldingen, animatie en multimedia
333
bepaalt de aanvankelijke grootte en positie van het
afbeeldingskader.
3. Klik met de muis op de positie waar u het
afbeeldingskader wilt invoegen als u de
standaardafmetingen wilt gebruiken voor het kader.
- of -
Klik en sleep op de pagina als u aangepaste afmetingen
wilt instellen voor het afbeeldingskader.
Zo voegt u een afbeelding aan een afbeeldingskader toe:
• Sleep de gewenste afbeelding naar het kader vanuit het
huidige album in de mediabalk.
- of -
Klik op Afbeelding vervangen direct onder het
geselecteerde kader, zoek naar een afbeelding en
selecteer deze. Klik op Openen.
Let erop dat het programma de afmetingen van de geselecteerde
afbeelding automatisch aan die van het afbeeldingskader aanpast,
zonder dat de oorspronkelijke breedte-/hoogteverhouding wordt
gewijzigd. U kunt de afmetingen, oriëntatie en positie van de
afbeelding echter naar behoefte aanpassen. .
Afbeeldingen importeren
Er zijn verschillende manieren om een afbeelding in WebPlus in te
voegen. U kunt een bestand vanuit een externe Windows-map
rechtstreeks naar uw pagina slepen, een miniatuur vanaf de
Mediabalk van WebPlus slepen (zie pagina 335), plakken vanuit
het plakbord of een afbeelding via een dialoogvenster als een
bestand importeren.
• Stand-alone afbeeldingen zweven vrij op een pagina,
terwijl inline afbeeldingen samen met de tekst in een
tekstobject zijn geïntegreerd.

Afbeeldingen, animatie en multimedia
334
• Ingesloten afbeeldingen worden onderdeel van de
WebPlus-site, terwijl met een koppeling een referentie-
exemplaar van de afbeelding op de pagina wordt
geplaatst en een verbinding met het oorspronkelijke
bestand wordt onderhouden. Elke methode heeft zo zijn
voor- en nadelen (zie Insluiten versus koppelen op
pagina 335).
Met WebPlus kunt u een afbeelding in de oorspronkelijke
afmetingen op de pagina plaatsen. De afbeelding wordt standaard
niet bijgesneden. U hebt echter de mogelijkheid om de afbeelding
bij te snijden en de eigenschappen van het afbeeldingskader met
betrekking tot de plaatsing van de afbeelding en de schaling in het
kader aan te passen.
Zo voegt u een afbeelding in vanaf de mediabalk:
• Sleep de miniatuur van een afbeelding naar de pagina
vanuit een van de albums die op de mediabalk van
WebPlus worden weergegeven (vouw de mediabalk
onder in de werkruimte uit). U kunt de miniatuur ook
naar een bestaande afbeelding slepen om deze te
vervangen.
Zo importeert u een afbeelding uit een bestand:
1. (Optioneel) Als u de afbeelding inline wilt plaatsen, klikt
u in een tekstobject om de invoegpositie te plaatsen. Als
u een afbeelding als stand-alone afbeelding wilt
invoegen, mag er geen enkel tekstobject zijn
geselecteerd.
2. In het hoofdvenster:
• Klik op de knop knop Afbeelding invoegen...
in het vervolgmenu van de werkbalk
Standaardobjecten
3. Gebruik het dialoogvenster Afbeelding invoegen om het
afbeeldingsbestand te selecteren dat u wilt openen.

Afbeeldingen, animatie en multimedia
335
4. Selecteer Afbeelding insluiten of Afbeelding koppelen.
Zie Insluiten versus koppelen op pagina 335.
5. Klik op Openen.
• Als er een invoegpositie in het hoofdvenster knippert,
wordt de afbeelding op de plaats van de invoegpositie in
de tekst geplaatst.
• Als u een afbeelding hebt geopend via de QuickBuilder-
balk, wordt de afbeelding automatisch op de pagina
weergegeven.
• Anders verandert de muisaanwijzer in
Afbeelding plakken. Uw volgende handeling bepaalt de
aanvankelijke grootte en positie van de stand-alone
afbeelding.
• Klik gewoon met de muis als u de afbeelding met de
oorspronkelijke pixelafmetingen wilt invoegen.
- of -
Als u de grootte van de ingevoegde afbeelding wilt
instellen, geeft u de omvang aan door te slepen met
de muis en laat u de muisknop vervolgens los. Houd
tijdens het slepen de Shift-toets ingedrukt als u de
afbeelding niet-proportioneel wilt schalen
(normaliter wordt de breedte-/hoogteverhouding van
de afbeelding behouden).
Als u meerdere afbeeldingen tegelijk wilt plakken,
selecteert u meerdere afbeeldingen in het
dialoogvenster Openen en plakt u de afbeeldingen een
voor een op de pagina (door telkens opnieuw te
klikken).

Afbeeldingen, animatie en multimedia
336
Afbeeldingen vervangen
Met de optie om afbeeldingen te vervangen, kunt u een afbeelding
op elk moment vervangen. Dit is met name handig als u de positie
en afmetingen van de afbeelding op de pagina wilt behouden maar
de afbeelding zelf wilt bijwerken. U kunt elke afbeelding (al dan
niet bijgesneden) vervangen.
Zo vervangt u een afbeelding:
• Klik op de knop Afbeelding vervangen direct
onder de geselecteerde afbeelding, zoek en selecteer een
afbeelding. Klik op Openen.
Zo vervangt u een afbeelding via de mediabalk:
• Sleep de miniatuur van de afbeelding vanuit een van de
albums die op de mediabalk van WebPlus worden
weergegeven naar een bestaande afbeelding. (Vouw de
mediabalk eerst uit onder in de werkruimte.)
Bijgesneden afbeeldingen aanpassen
WebPlus biedt extra opties om te werken met bijgesneden
afbeeldingen, afbeeldingen die u hebt bijgesneden met de
gereedschappen voor bijsnijden (werkbalk Gereedschappen) of
bestaande en vervangbare afbeeldingen in designsjablonen. U
kunt de afbeelding bijvoorbeeld pannen of zoomen om aan te
passen welk gedeelte van de afbeelding in het kader komt te staan,
of u kunt de eigenschappen van het frame veranderen om de
manier te wijzigen waarop de afbeelding wordt geschaald en
uitgelijnd.
Wanneer u een bijgesneden afbeelding selecteert met het
gereedschap Aanwijzer, verschijnt onder de afbeelding een
besturingsbalk met opties om de afbeelding te pannen, te roteren,
in en uit te zoomen en te vervangen.

Afbeeldingen, animatie en multimedia
337
• Als u een bijgesneden afbeelding in het kader wilt
verplaatsen, klikt u op , klikt u op de afbeelding en
sleept u deze naar de juiste positie.
• Als u een afbeelding 90° linksom wilt draaien, klikt u op
de knop .
• Als u op een afbeelding wilt in- of uitzoomen, klikt u op
een van de gereedschappen voor in- of
uitzoomen.
• Als u een afbeelding wilt vervangen, klikt u op ,
bladert u naar de nieuwe afbeelding en klikt u op
Openen.
Zo wijzigt u de eigenschappen van het
afbeeldingskader:
1. Klik met de rechtermuisknop op een bijgesneden
afbeelding en kies Eigenschappen van frame....
- of -
Selecteer de afbeelding en klik op Eigenschappen van
frame op de optiebalk Afbeelding.
2. In het dialoogvenster kunt u schalen tot het
maximum/minimum, Uitrekken, of de oorspronkelijke
grootte van de afbeelding gebruiken (Niet schalen).
3. Selecteer Boven, Midden of Onder als u de verticale
uitlijning van de afbeelding in het kader wilt wijzigen.
4. Selecteer Links, Midden of Rechts om de horizontale
uitlijning in te stellen.

Afbeeldingen, animatie en multimedia
338
Als u een afbeelding selecteert die niet is
bijgesneden, is alleen de knop Afbeelding
vervangen beschikbaar.
Insluiten versus koppelen
Insluiten betekent dat de afbeelding in WebPlus nu is gescheiden
van het oorspronkelijke bestand. Insluiten resulteert in een groter
WebPlus-bestand, en als u een ingesloten afbeelding moet
wijzigen, moet u de afbeelding na de bewerking opnieuw
importeren. Hoe dan ook, dit is de beste keuze als de
bestandsgrootte geen rol speelt en als u zeker weet dat u een
afbeelding achteraf niet meer hoeft te bewerken.
Door een afbeelding te koppelen, wordt op de WebPlus-site een
kopie van het afbeeldingsbestand geplaatst die aan het werkelijke
bestand is gekoppeld. Alle wijzigingen die u later vanuit de
oorspronkelijke toepassing in de afbeelding aanbrengt, worden
automatisch weergegeven in WebPlus. Koppelen is één manier
waarop u de grootte van het sitebestand kunt beperken. Het nadeel
is echter dat u zorgvuldig moet omgaan met de extern gekoppelde
bestanden. U moet er bijvoorbeeld voor zorgen dat u ze allemaal
opneemt voordat u het WebPlus-bestand naar een ander station
verplaatst.
Geen van beide opties heeft invloed op de
gepubliceerde website, alleen op uw WebPlus-
site.
De mediabalk gebruiken
De mediabalk is als het ware een 'mandje' waarin u alle foto's kunt
plaatsen die u op uw website wilt gebruiken. Het hoofddoel van
deze balk is ervoor zorgen dat uw foto's altijd binnen handbereik
zijn, zonder dat u ze een voor een hoeft te importeren. Vooral voor
websites (die al dan niet zijn gebaseerd op een ingebouwde
designsjabloon)die veel foto's bevatten, is de mediabalk een

Afbeeldingen, animatie en multimedia
339
handig hulpmiddel van waaruit u nieuwe foto's direct naar
ongewenste foto's kunt slepen om deze te vervangen.
U kunt de mediabalk als een soort tijdelijke opslagruimte voor uw
foto's gebruiken voordat u deze aan uw website toevoegt. U kunt
de mediabalk ook gebruiken om meer permanente fotoalbums te
maken waaruit u later op elk gewenst moment foto's kunt ophalen.
Standaard worden de geselecteerde foto's aan een tijdelijk album
toegevoegd. Desgewenst kunt u dit album echter onder een
specifieke naam opslaan, zodat u het later opnieuw kunt gebruiken.
Klik hiertoe op Nieuw album. U kunt dan telkens wanneer u
WebPlus start, eenvoudig dat opgeslagen album (of elk ander
opgeslagen album) laden of desgewenst werken met een tijdelijk
album.
U kunt een onbeperkt aantal foto's importeren in de vorm van
bestanden of zelfs hele mappen. Voordat u de foto's op de pagina
plaatst, kunt u aangeven of u ze wilt insluiten of koppelen.
In grote fotoverzamelingen kunt u albums doorzoeken op
bestandsnaam en op EXIF-, IPTC- of XMP-metagegevens. Het is
zelfs mogelijk om XMP-metagegevens te bewerken vanuit
WebPlus.

Afbeeldingen, animatie en multimedia
340
Het album dat u hebt geladen, blijft altijd
zichtbaar op de mediabalk, ongeacht de website
die u opent.
U kunt een miniatuur rechtstreeks van de mediabalk naar een
bestaande foto op uw pagina slepen om de bestaande foto te
vervangen. U kunt ook een foto als een nieuwe foto toevoegen,
waarbij deze in zijn oorspronkelijke formaat op de pagina wordt
geplaatst.
Zo geeft u de mediabalk weer:
• Als de mediabalk nog niet wordt weergegeven, klikt u op
de greep onder in de werkruimte.
Zo voegt u foto's aan een tijdelijk album toe:
1. Terwijl de mediabalk zichtbaar is en een tijdelijk album
is geladen, klikt u op de werkruimte van de mediabalk
om het dialoogvenster Afbeelding importeren weer te
geven.
2. Ga in dit dialoogvenster naar een map en selecteer de
foto('s) die u wilt importeren.
3. Klik op Openen. Uw foto's worden in de
mediabalkwerkruimte als miniaturen weergegeven.
Het tijdelijke album en de foto's die het bevat,
worden niet opgeslagen wanneer u WebPlus afsluit,
tenzij u het tijdelijke album opslaat.
U kunt een of meer bestanden uit een Windows-map
rechtstreeks naar de mediabalk slepen. Als u met de
rechtermuisknop op een foto in de mediabalk klikt en
Zoeken in Verkenner kiest, opent u de map van de
foto in Windows Verkenner. Dit is heel handig als u
bestanden wilt slepen en neerzetten of gewoon voor het
algemene beheer van bestanden.

Afbeeldingen, animatie en multimedia
341
Zo slaat u een tijdelijk album op:
1. Klik op de pijl-omlaag van de knop Toevoegen
aan. Selecteer Nieuw album in het menu.
2. Typ in het dialoogvenster Nieuw album in het vak
Naam van album een naam voor het nieuwe album.
3. (Optioneel) U kunt voor elke foto de OLE-status
(invoegen of koppelen) wijzigen voordat u de foto op de
pagina plaatst. Klik daartoe op OLE-instelling en gebruik
de vervolgkeuzelijst van de instelling om de status te
wijzigen. U kunt deze instellingen ook wijzigen tijdens
het slepen en neerzetten van een foto op de pagina.
4. Klik op OK.
Als u foto's uit een tijdelijk album in een bestaand album wilt
opnemen, klikt u op de knop Toevoegen aan en kiest u een album
in het menu.
Zo maakt u een benoemd album:
1. Klik op de knop Nieuw album van de mediabalk.
2. Typ in dit dialoogvenster in het vak Naam van album
een naam waaraan u dit album ook in de toekomst goed
kunt herkennen.
3. Klik op de knop Afbeelding toevoegen... of
Map toevoegen....
4. Ga in dit dialoogvenster naar een foto of map en klik op
Openen.
5. In het dialoogvenster Nieuw album worden de
bestanden weergegeven die u in uw website kunt
opnemen. Wijzig desgewenst de optie voor het insluiten

Afbeeldingen, animatie en multimedia
342
of koppelen door te klikken op de instelling van elke foto
en vervolgens de gewenste optie te selecteren.
6. Als u een foto wilt verwijderen, selecteert u de foto en
klikt u op de knop Afbeelding verwijderen.
7. Klik op OK.
Zo opent u een opgeslagen album:
• Selecteer de naam van een opgeslagen album in het
vervolgmenu rechtsboven op de balk. De foto's in het
album worden in de mediabalkwerkruimte weergegeven.
Een opgeslagen album kan worden geselecteerd, zoals hiervoor is
beschreven, en vervolgens worden bewerkt via de knop
Beheren (alleen weergegeven voor bestaande opgeslagen albums).
U kunt foto's of mappen toevoegen, foto's verwijderen en de OLE-
status (invoegen of koppelen) wijzigen.
Zo verwijdert u een album:
• Selecteer de naam van een bestaand album in de
vervolgkeuzelijst in de rechterbovenhoek en klik op
Album verwijderen.
Zo sorteert u foto's in een album:
• Kies in het zoekvak Sorteren op de optie Bestandsnaam,
Classificatie of Datum om de volgorde van de foto's te
wijzigen overeenkomstig de gekozen optie.
Afbeeldingen, animatie en multimedia
343
Foto's toevoegen aan de pagina
Zo voegt u een foto toe aan een pagina:
1. Geef het tijdelijke album van de mediabalk weer of open
een opgeslagen album via het vervolgmenu rechtsboven.
2. Sleep de miniatuur van een foto in het album naar de
pagina en laat de muisknop los.
Exportopties instellen voor
afbeeldingen
Wanneer u uw site publiceert, past WebPlus bepaalde globale
instellingen toe om te bepalen hoe elke afbeelding (ongeacht of u
deze zelf hebt getekend of in uw site hebt geplakt of geïmporteerd)
uiteindelijk moet worden weergegeven op de webpagina.
Hier volgt een korte samenvatting van de conversie-instellingen
zoals ze in eerste instantie voor webpublicaties zijn gedefinieerd:
• Elke afbeelding waarnaar wordt verwezen in de
publicatie wordt als een afzonderlijk bestand
geëxporteerd.
• Elke afbeelding die u als GIF-, JPEG- of PNG-bestand
hebt ingevoegd, wordt als het oorspronkelijke bestand
geëxporteerd, waarbij de originele bestandsnaam wordt
gebruikt.
• Ingevoegde metabestanden en alle andere afbeeldingen
worden opnieuw gegenereerd als PNG-afbeeldingen.
U kunt deze instellingen wijzigen, maar voordat u dat doet moet u
de 'logica' bekijken die WebPlus toepast bij het publiceren van
webafbeeldingen. Ten eerste heeft WebPlus één
standaardindeling waarnaar alle afbeeldingen worden
geconverteerd bij het exporteren. U kunt echter uitzonderingen op
Afbeeldingen, animatie en multimedia
344
deze regel maken door op te geven dat bepaalde afbeeldingstypen
dezelfde indeling als het oorspronkelijk bestand blijven behouden.
PNG is aanvankelijk de standaardindeling, maar u kunt deze
indeling ook wijzigen in de GIF- en JPEG-indeling. Dat is de
reden waarom met de bovenstaande begininstellingen, PNG-
afbeeldingen niet worden gewijzigd terwijl alle andere
afbeeldingen worden geconverteerd naar PNG's.
U kunt deze instellingen controleren en wijzigen in het
dialoogvenster Eigenschappen van site (menu Bestand). De
instellingen in dit dialoogvenster zijn globaal en gelden voor alle
afbeeldingen in de site. U kunt echter wederom uitzonderingen
maken, in dit geval voor afzonderlijke afbeeldingen. Ga hiertoe
voor de geselecteerde afbeelding als volgt te werk:
• Gebruik Exportopties... (menu Opmaken) of
Exportopties instellen (menu Extra) om de
exportindeling van bepaalde afbeeldingen per afbeelding
in te stellen.
- of -
Converteer bepaalde afbeeldingen van tevoren naar een
specifieke indeling met Extra>Naar afbeelding
converteren.
Met deze combinatie van globale en lokale instellingen kunt u
vrijwel helemaal bepalen hoe uw afbeeldingen er op webpagina´s
uitzien. Eerst gaan we kijken hoe de globale instellingen werken.
Zo stelt u globale exportopties in voor webafbeeldingen:
1. Kies Eigenschappen van site... in het menu Bestand en
selecteer de menuoptie Afbeeldingen.
2. Selecteer in het groepsvak Indeling voor exporteren
van afbeeldingen de gewenste exportindeling. Dit is de
standaardindeling waarnaar alle afbeeldingen worden
geconverteerd bij het exporteren, tenzij u aangeeft een
andere indeling te willen gebruiken. Voor JPG's kunt u
een waarde voor de compressie instellen. Met de opties
PNG-transparantie gebruiken en
Compatibiliteitshack gebruiken... voor PNG's kunt u
Afbeeldingen, animatie en multimedia
345
PNG-transparantie gebruiken en PNG-alfatransparantie
op de juiste manier renderen (in Internet Explorer 5.5 en
6.0).
3. Kies in de sectie Herbemonsteren een methode voor het
herbemonsteren van afbeeldingen met een willekeurige
indeling voor Beste kwaliteit, Goede kwaliteit,
Verscherpen of Vloeiender maken. Hoe hoger de
kwaliteit, hoe langzamer het importproces verloopt. Bij
Beste kwaliteit wordt supersampling gebruikt om ook
de fijnste details in geëxporteerde afbeeldingen weer te
geven. Schakel de optie Afbeeldingen niet
herbemonsteren... in om te voorkomen dat afbeeldingen
opnieuw worden bemonsterd wanneer de geëxporteerde
afbeeldingen ongeveer even groot zijn als de
oorspronkelijke afbeeldingen.
4. Schakel in de sectie Naamgeving de optie
Oorspronkelijke namen van afbeeldingsbestanden
gebruiken in als u de afbeeldingen met hun
oorspronkelijke bestandsnamen wilt exporteren.
Afbeeldingen worden in de hoofdmap van uw
gepubliceerde website opgeslagen.
5. Laat in de sectie Optimalisatie de optie Overlappende
afbeeldingen combineren tot één bestand
ingeschakeld, zodat WebPlus de site kan analyseren en
(wat een kleiner bestand oplevert) overlappende
afbeeldingen als één afbeelding kan weergeven. Of deze
optie zin heeft is afhankelijk van de opmaak die u hebt
ingesteld. In plaats van deze globale aanpak kunt u ook
overwegen in specifieke gevallen Extra>Converteren
naar afbeelding te gebruiken.
6. In de sectie Tekst kunt u de optie Tekst bij het
exporteren tekenen als vloeiende curven inschakelen
om tekst die als afbeelding wordt geëxporteerd, een
vloeiender uiterlijk te geven. Dit is een zeer goede optie
voor scherpe artistieke tekst!
Afbeeldingen, animatie en multimedia
346
7. Stel in de sectie Afbeeldingen met hyperlink een
beperkende maximumbreedte of -hoogte in wanneer u
afbeeldingen exporteert. U voorkomt hiermee dat
afbeeldingen op een onnodig groot eigen formaat worden
weergegeven. Dit is een handige optie wanneer u een
hyperlink naar een grotere afbeelding maakt.
Exportopties, een titel en alternatieve tekst
instellen voor afzonderlijke afbeeldingen
Met de wizard Exportopties instellen kunt u de
exportbestandsindeling instellen voor afzonderlijke afbeeldingen in
de site, of voor objecten zoals geroteerde tekst die bij het
exporteren naar afbeeldingen wordt geconverteerd. Deze lokale
instellingen per afbeelding overschrijven de globale instellingen
(zoals ingesteld in Bestand>Eigenschappen van site) die
WebPlus gebruikt om de exportindeling te bepalen. U kunt de
wizard uitvoeren om één geselecteerde afbeelding, de huidige
pagina of de gehele website te controleren. U kunt elke afbeelding
op verschillende manieren opslaan. Ga als volgt te werk:
• Kies een specifieke indeling (GIF, JPEG of PNG) om de
afbeeldingen te exporteren (of gebruik gewoon de
standaardinstellingen van de site). Voor JPEG kunt u een
compressieniveau instellen.
- of -
• Sla het bestand bij het exporteren onder de gewenste
bestandsnaam op de gewenste locatie op. Misschien wilt
u afbeeldingen bij het exporteren beschrijvende namen
geven die duidelijker zijn (handig voor het onderhouden
van uw website) in plaats van de namen te gebruiken die
bij het exporteren van afbeeldingen automatisch worden
gegenereerd.
U kunt dit zelf beslissen. U kunt om te beginnen het beste de optie
Standaardinstellingen voor site gebruiken selecteren voor alle
afbeeldingen. Als u de oorspronkelijke globale instellingen
gebruikt, houdt dit in dat GIF's, JPEG's en PNG's worden
geëxporteerd met de oorspronkelijke indeling, terwijl andere,
Afbeeldingen, animatie en multimedia
347
waaronder ook AutoVormen en gesloten vormen, worden
gepubliceerd als PNG-bestanden. Bekijk vervolgens een voorbeeld
van uw site en bepaal of u de globale instellingen wilt aanpassen of
een andere uitvoerindeling voor specifieke afbeeldingen wilt
uitproberen.
Zelfs als u geen enkele indelingsinstelling wijzigt, kunt u een titel
voor een afbeelding instellen die normaal als knopinfo wordt
weergegeven als in een browser de muisaanwijzer op de afbeelding
wordt geplaatst. U kunt ook alternatieve tekst invoeren
(handmatig of automatisch) voor een betere toegankelijkheid.
Zo stelt u een exportindeling, een titel en/of alternatieve
tekst in:
1. Als u slechts één afbeelding wilt controleren, kunt u eerst
de afbeelding selecteren en Exportopties... kiezen in het
menu Opmaken of in het snelmenu.
- of -
Als u de exportopties van alle afbeeldingen in de hele
website wilt bekijken, kiest u Exportopties instellen... in
het menu Extra.
2. (Alleen als u Exportopties instellen gebruikt) Selecteer of
u een geselecteerd object, de huidige pagina of de gehele
site in de wizard wilt controleren en klik vervolgens op
Doorgaan. Met de wizard worden afbeeldingen in het
opgegeven bereik doorlopen en wordt elke afbeelding
apart met het dialoogvenster Exportopties voor
afbeelding weergegeven.
3. In de sectie Afbeelding opslaan als van het
dialoogvenster kunt u een van de volgende opties
inschakelen:
• Opslaan met een indeling en een naam die zijn
gekozen door WebPlus. De indeling van de
afbeelding is de indeling die in Eigenschappen van
site zijn gedefinieerd (Afbeeldingen;
Standaardindeling); de naam wordt automatisch
gegenereerd, bijvoorbeeld wp479d0ea6.
Afbeeldingen, animatie en multimedia
348
• Opslaan met deze indeling en een naam die is
gekozen door WebPlus.
Klik op het keuzerondje voor GIF, JPEG of PNG
om de exportindeling voor de huidige afbeelding op
te geven. Schakel Standaardinstellingen voor site
gebruiken in als de standaardindeling van de site
moet blijven behouden, maar namen automatisch
door WebPlus moeten worden gegenereerd. Als u
JPEG selecteert, kies dan een compressiekwaliteit in
de vervolgkeuzelijst Compressie.
• Opslaan met het pad en de naam die ik kies.
Klik op de knop Bestand kiezen.... In het
dialoogvenster dat wordt weergegeven, kunt u
afbeeldingen exporteren onder de oorspronkelijk
bestandsnaam (schakel Standaardnaam gebruiken
in) of een nieuwe naam kiezen voor de afbeelding
(schakel de knop Naam kiezen in en voer een
nieuwe bestandsnaam in). U kunt voor beide
methoden naar de map gaan waarin u de
geëxporteerde afbeelding wilt opslaan. Als
bestandsindeling wordt de indeling gebruikt die in
de standaardinstellingen van de site is ingesteld. U
kunt de standaardinstelling van de site nog steeds
overschrijven door de bestandsextensie te wijzigen
in het veld Naam kiezen, bijvoorbeeld om de
extensie .gif te wijzigen in .png.
4. Schakel de optie Deze afbeelding niet optimaliseren..
in als u de afbeelding niet wilt samenvoegen tot één
geëxporteerde afbeelding als de afbeelding een andere
afbeelding in uw site overlapt.
5. (Optioneel) Kies een van de methoden voor
herbemonsteren. WebPlus kan afbeeldingen indien nodig
herbemonsteren. Het bestand wordt altijd herbemonsterd
(bijvoorbeeld wanneer het formaat van een JPG wordt
gewijzigd) of wordt nooit herbemonsterd (de
oorspronkelijke afbeelding wordt gebruikt). Selecteer het
desbetreffende keuzerondje. Als u de indeling wijzigt,
wordt de afbeelding altijd herbemonsterd. Bij
Afbeeldingen, animatie en multimedia
349
herbemonsteren kan de kwaliteit worden gebruikt die in
Eigenschappen van site zijn gedefinieerd (hiervoor) of
een kwaliteit (Beste kwaliteit, Goede kwaliteit,
Verscherpen of Vloeiender maken) die kenmerkend is
voor de afbeelding.
6. Als u een titel voor een afbeelding wilt opgeven, opent u
het tabblad ALT-tekst en TITLE-tekst en voert u de
juiste tekst in. De tekst die u hier invoert, wordt als
scherminfo weergegeven als de muisaanwijzer op de
geëxporteerde afbeelding wordt geplaatst.
7. Wijs voor een betere toegankelijkheid op hetzelfde
tabblad ook een ALT-tekst toe aan de afbeelding. De
tekst wordt hardop voorgelezen door schermlezers
wanneer de muisaanwijzer op de tekst wordt geplaatst. U
kunt tekst toewijzen door tekst in te voeren in het
invoervak of het selectievakje Standaard ALT-tekst
gebruiken in te schakelen. In het laatstgenoemde geval
wordt de afbeelding als volgt geëxporteerd:
• Als het om een afbeelding gaat die louter een
decoratieve functie heeft (een afbeelding die geen
tekst bevat), wordt er geen ALT-tekst aan
toegewezen.
- of -
• Gaat het om een afbeelding waarop gebruikers
kunnen klikken, zoals een knop met een tekstlabel
(Vorige, Volgende, enzovoort), dan wordt
automatisch de tekst die op de knop wordt afgebeeld
als ALT-tekst voor een schermlezer geëxporteerd.
Als u een titel hebt opgegeven voor de afbeelding,
wordt de titeltekst als ALT-tekst gebruikt.
8. Klik op OK.
Afbeeldingen, animatie en multimedia
350
TWAIN-afbeeldingen importeren
Als uw scanner of digitale camera TWAIN ondersteunt, kunt u
afbeeldingen en foto's rechtstreeks met de TWAIN-standaard naar
WebPlus scannen of de gescande afbeelding eerst opslaan en deze
vervolgens in WebPlus importeren.
Zo configureert u het TWAIN-apparaat dat u wilt
gebruiken om afbeeldingen te importeren:
• Raadpleeg de documentatie die bij uw scanner of digitale
camera werd geleverd.
Zo importeert u een gescande afbeelding:
• Kies Afbeelding in het menu Invoegen en selecteer
achtereenvolgens TWAIN en Importeren... in de
submenu's om een dialoogvenster te openen waarin u een
bestand kunt selecteren.
Als u meerdere TWAIN-apparaten hebt geïnstalleerd, moet u
wellicht de bron selecteren die u wilt gebruiken om een afbeelding
te importeren.
Zo selecteert u een andere TWAIN-bron:
1. Kies Afbeelding in het menu Invoegen en selecteer
vervolgens TWAIN en Bron selecteren in het submenu.
2. Selecteer het apparaat dat u als TWAIN-bron wilt
gebruiken om afbeeldingen te importeren.
FotoLab-filters toepassen
Filters kunnen worden toegepast en beheerd in FotoLab. Dit is een
krachtig programma waarmee u uw foto's afzonderlijk of tegelijk
kunt aanpassen en effectenfilters kunt toepassen. De wijzigingen
Afbeeldingen, animatie en multimedia
351
worden direct toegepast, zodat u deze meteen kunt bekijken.
Fotolab bevat de volgende belangrijkste functies:
• Aanpassingsfilters
U kunt filters toepassen voor toonbereik, kleur, lens en
verscherping.
• Effectenfilters
U kunt effecten voor vervorming, vervaging, ruis,
renderen, artistieke en stylistische effecten en diverse
andere effecten toepassen.
• Retoucheringsfilters
Gebruik de ingebouwde gereedschappen om rode ogen,
vlekken en kleurzwemen te verwijderen, foto's recht te
zetten en ze bij te snijden.
• Niet-destructieve bewerkingen
Alle filters kunnen worden toegepast zonder dat dit een
invloed heeft op de originele foto, en kunnen achteraf op
elk gewenst moment worden bewerkt.
• Krachtige filtercombinaties
Pas specifieke combinaties van filters en effecten toe en
sla die op, zodat u ze later eenvoudig kunt hergebruiken.
• Selectief maskeren
Met maskers kunt u filters toepassen op geselecteerde
gebieden.
• Favorieten class=highlight>opslaan en beheren
Sla filtercombinaties op het handige tabblad Favorieten
op.
• Krachtige weergaveopties
Vergelijk een foto voordat er een filter op is toegepast
met diezelfde foto nadat er een filter op is toegepast en
gebruik de pan- en zoomgereedschappen om de foto te
verplaatsen in het werkvenster en in of uit te zoomen.

Afbeeldingen, animatie en multimedia
352
• Filters vergrendelen
Vergrendel de toegepaste filters om te voorkomen dat u
deze per ongeluk wijzigt en pas ze vervolgens eventueel
toe op andere afbeeldingen.
Het programmavenster van Fotolab is bijzonder overzichtelijk
ingedeeld. Links van de centrale werkomgeving vindt u de
filtertabs, van waaruit de diverse filters en effecten toegankelijk
zijn die u op uw foto's kunt toepassen. Boven in het venster vindt u
de hoofdwerkbalk van het programma, die de nodige
gereedschappen bevat om rode ogen, vlekken, enzovoort te
verwijderen. Rechts van de werkomgeving vindt u de lijst met
toegepaste filters, waar u bepaalde filters doelgericht in of uit kunt
schakelen of de instellingen ervoor kunt wijzigen.
(A) - hoofdwerkbalk (B) - hoofdwerkruimte (C) - filterstapel (D) -
filtertabbladen (E) - tabblad Afbeeldingen

Afbeeldingen, animatie en multimedia
353
Zo start u Fotolab:
1. Selecteer de foto waarop u een filter wilt toepassen in het
hoofdprogramma.
2. Klik op FotoLab op de afbeeldingsoptiebalk.
Het tabblad Afbeeldingen gebruiken
De beschikbare afbeeldingen in op uw website worden
weergegeven op het tabblad Afbeeldingen (boven) als het tabblad
is uitgevouwen. Dit tabblad wordt standaard weergegeven, maar
kan worden verborgen door op de knop te klikken onder
aan de werkruimte.
Naar siteafbeeldingen zoeken:
1. Klik op de knop Filter op het tabblad Afbeeldingen.
2. Selecteer en definieer zo nodig een minimum- en
maximumgrootte voor de afbeelding.
3. Selecteer RGB, CMYK en Grijswaarden of hef de
selectie op om alleen afbeeldingen in deze kleurmodi
weer te geven.
4. Klik op OK.
Op het tabblad Afbeeldingen worden alleen afbeeldingen
weergegeven die voldoen aan de criteria die hierboven zijn
ingesteld.
Als het tabblad Afbeeldingen geopend is, kunt u alle
afbeeldingen selecteren en bewerken zonder dat u
FotoLab hoeft af te sluiten.

Afbeeldingen, animatie en multimedia
354
Een filter toepassen
Links in het programmavenster
vindt u de tabbladen
Favorieten, Aanpassingen en
Effecten, waarop de
verschillende soorten filters die
u kunt toepassen overzichtelijk
zijn ingedeeld in categorieën
(zoals de categorie Eenvoudige
correcties, die een aantal filters
bevat waarmee u snel
veelvoorkomende
tekortkomingen kunt verhelpen
in foto's).
Het tabblad Favorieten bevat
een aantal veelgebruikte filters
(afzonderlijke en
gecombineerde filters). U kunt
deze aanvullen met uw eigen
gebruikergedefinieerde filters.
Zo probeert u een filter eerst uit voordat u het toepast:
1. Klik op de tabbladen aan de linkerkant op de miniatuur
van het filter dat u wilt toepassen.
2. Het geselecteerde filter wordt tijdelijk aan de testzone
toegevoegd, waarin u verschillende instellingen voor het
filter kunt uitproberen. De afbeelding wordt automatisch
vernieuwd met de nieuwe instellingen.
3. Versleep de schuifregelaars (of typ waarden in de
invoervakken) totdat de instellingen voor het filter aan
uw verwachtingen beantwoorden. Bij sommige filters
kunt u ook selectievakjes in- of uitschakelen, opties
selecteren in een keuzelijst of allerlei geavanceerde
instellingen kiezen.

Afbeeldingen, animatie en multimedia
355
Als u een nieuw filter selecteert, wordt het huidige filter
altijd door het nieuwe filter vervangen.
U kunt een willekeurig filter op elk gewenst moment tijdelijk
uitschakelen, opnieuw de beginwaarden ervoor instellen of het
filter uit de testzone verwijderen.
Een filter
uitschakelen:
Klik op en klik vervolgens op
om het filter opnieuw in te schakelen.
De
standaardwaarden
herstellen:
Klik op . Hiermee stelt u opnieuw
de standaardwaarden in voor het
filter.
Een filter
verwijderen:
Klik op .
Wanneer u het filter daadwerkelijk op de foto wilt toepassen, dient
u het aan de lijst met toegepaste filters rechtsboven in het venster
toe te voegen.
Zo past u een filter toe:
• Klik op Doorvoeren om uw wijzigingen toe te
passen. Hiermee voegt u het filter aan de lijst Filters toe,
waaraan u op dezelfde manier eventueel nog meer filters
kunt toevoegen.
Het filter dat u het laatst hebt toegevoegd, verschijnt
altijd onder aan de lijst met toegepaste filters en wordt
altijd het laatst op de foto toegepast (nadat de filters
erboven op de foto zijn toegepast).
Zo verandert u de volgorde van toegepaste filters:
• Sleep het filter dat u wilt verplaatsen naar een andere
positie in de lijst. De stippellijn geeft aan waar het filter
zal worden ingevoegd als u de muisknop loslaat.

Afbeeldingen, animatie en multimedia
356
Foto's bewerken of retoucheren
Op de hoofdwerkbalk van Fotolab vindt u enkele handige
gereedschappen om foto's te bewerken en te retoucheren. Het gaat
hierbij om veelgebruikte gereedschappen om tekortkomingen in
foto's te verhelpen voordat u allerlei kleurcorrecties doorvoert
en/of effecten op uw foto's toepast.
Met maskers werken
U kunt een filter ook alleen op specifieke delen van een foto
toepassen in plaats van deze te gebruiken om het uiterlijk van de
volledige foto te wijzigen. Fotolab biedt u de mogelijkheid een
masker in te stellen door gebieden te selecteren waarop u een filter
wilt toepassen of juist niet wilt toepassen.
Zo past u een masker toe:
1. In de vervolgkeuzelijst Masker selecteert u
Nieuw masker.
2. In het deelvenster Instellingen selecteert u het
gereedschap Gebieden toevoegen, zodat u
gebieden kunt maskeren per schilderij.

Afbeeldingen, animatie en multimedia
357
3. Pas zo nodig de instellingen voor het gereedschap aan.
Wijzig bijvoorbeeld de penseelgrootte, naargelang u
grotere of kleinere gebieden wilt selecteren met het
penseel.
Kies Beschermen in plaats van Selecteren in de
vervolgkeuzelijst Modus als u gebieden wilt
beveiligen waarop het masker niet mag worden
toegepast (dat wil zeggen de tegenovergestelde
functie van de optie Gebieden toevoegen).
4. Sleep met het penseel over de foto om de gewenste
gebieden te selecteren. Gebieden waarop het masker zal
worden toegepast, hebben een groene kleur. Beschermde
gebieden herkent u aan de rode kleur.
Als u bij het verven te onnauwkeurig bent geweest, kunt
u op Gebieden verwijderen klikken en
vervolgens over de ongewenste gebieden verven.
5. Klik op Accepteren om het masker op te slaan.
De knop Masker wordt geel wanneer een masker wordt
toegepast (dat wil zeggen, ).
Zo bewerkt u een masker:
• Klik op de pijl-omlaag op de knop , kies de naam
van het masker en selecteer Masker bewerken.

Afbeeldingen, animatie en multimedia
358
Favorieten opslaan
Als u een specifieke
filterinstelling (of combinatie
van filters) voor toekomstig
gebruik wilt bewaren, kunt deze
opslaan als favoriet. Fotolab
voegt uw favoriete filters
automatisch aan het tabblad
Favorieten toe. U kunt zelfs uw
eigen categorieën maken
(bijvoorbeeld Mijn favorieten)
als u dat wilt op het tabblad.
Zo voegt u een filter aan uw favorieten toe:
• Klik op Filter opslaan.
• Geef in het dialoogvenster dat daarop verschijnt een
naam op voor het filter en selecteer de categorie waarin u
het filter wilt opslaan. (Klik op als u een nieuwe
categorie wilt maken.)
Als u uw favorieten verder wilt beheren in gebruikergedefinieerde
categorieën, klikt u op de optie in het vervolgmenu Tabblad.
Afbeeldingen uitsnijden gebruiken
Met de ingebouwde Afbeeldingen uitsnijden kunt u specifieke
delen van een afbeelding eenvoudig knippen om ze van de
achtergrond te isoleren. Afhankelijk van de samenstelling van uw
afbeeldingen kunt u hierbij op twee manieren te werk gaan. Als het
gebied dat u wilt uitknippen door een compleXEachtergrond wordt

Afbeeldingen, animatie en multimedia
359
omgeven, of door een achtergrond die uit compleXEkleuren of
kleurschakeringen bestaat, kunt u beter dit gebied selecteren en
behouden. Wordt het gebied dat u wilt uitknippen door een
eenvoudige achtergrond of een achtergrond met een effen kleur
omgeven (bijvoorbeeld lucht of een studioachtergrond), dan kunt u
beter de achtergrond selecteren en verwijderen. In beide gevallen
ontstaat een 'uitgeknipte' afbeelding waarmee u uw site een unieke
uitstraling kunt uitgeven.
Afbeeldingen uitsnijden starten:
1. Selecteer de afbeelding die u wilt bewerken.
2. Selecteer Afbeeldingen uitsnijden op de
weergegeven optiebalk Afbeelding. Afbeeldingen
uitsnijden wordt gestart.
Een uitvoerformaat kiezen
Kies altijd eerst het gewenste uitvoerformaat voordat u de gebieden
begint te selecteren die u wilt behouden of verwijderen.
Afhankelijk van wat u precies in gedachten hebt, kunt u naar
behoefte voor een bitmap met transparante randen dan wel voor
een vectorieel bijgesneden bitmap kiezen. Voor welk

Afbeeldingen, animatie en multimedia
360
uitvoerformaat u het beste kiest, hangt af van de afbeelding, met
name van hoe goed de randen van de afbeelding zijn gedefinieerd.
Zoom voldoende in op de afbeelding, zodat de randen
ervan duidelijker zichtbaar zijn. Dit is immers een
belangrijke factor bij het kiezen van het juiste
uitvoerformaat.
Laten we de bovengenoemde twee uitvoerformaten en het verschil
tussen beide even van naderbij bekijken.
Uitvoertype Beschrijving en gebruik
Bitmap met alfa-
randen
Kies voor dit formaat als u objecten wilt
uitknippen waarvan de randen niet of
nauwelijks zijn gedefinieerd.
Transparantie en pixelovervloeiing worden
toegepast op de randen van het uitgeknipte
gebied voor een professioneel resultaat,
waarbij de invloed van achtergrondkleuren
te verwaarlozen is. De term 'alfa' verwijst
naar het transparante alfakanaal van 32-
bits afbeeldingen.
Bijgesneden
vectorbitmap
Kies voor dit formaat als u objecten wilt
uitknippen waarvan de randen duidelijk
zichtbaar zijn. Dan wordt een bijgesneden
afbeelding gecreëerd die u achteraf kunt
bewerken met de gereedschappen om
objecten bij te snijden. Desgewenst kunt u
de randen van de uitgeknipte afbeelding
doezelen. De achtergrond kleur wordt
echter niet verwijderd.

Afbeeldingen, animatie en multimedia
361
Zo maakt u een bitmap met transparante randen:
1. Selecteer Bitmap met transp. randen in de
vervolgkeuzelijst Uitvoertype.
2. (Optioneel) Sleep de schuifregelaar Breedte om te
bepalen in welke mate u transparantie wilt toepassen aan
de binnenkant van de randen van het uitgeknipte gebied.
3. (Optioneel) Gebruik de schuifregelaar Vervagen om de
randen van het uitgeknipte gebied te verzachten.
Zo maakt u een vectorieel bijgesneden bitmap:
1. Selecteer Vectorieel bijgesneden bitmap in de
vervolgkeuzelijst Uitvoertype.
2. (Optioneel) Sleep de schuifregelaar Doezelaar als u de
randen van het uitgeknipte gebied aan de binnenkant wilt
verzachten of vervagen.
3. (Optioneel) Sleep de schuifregelaar Vloeiendheid als u
de randen van het uitgeknipte gebied vloeiend wilt
maken.
4. (Optioneel) Met de schuifregelaar Uitbreiden kunt u een
positieve of negatieve verschuiving ten opzichte van de
randen van het uitgeknipte gebied instellen.
Klik telkens op Voorbeeld om de aangepaste
uitvoerinstellingen te controleren.
De gebieden selecteren die u wilt behouden of
verwijderen
Om de delen van de afbeelding te selecteren die u wilt behouden
dan wel wilt verwijderen, dient u gebruik te maken van de
gereedschappen Gebied behouden en Gebied verwijderen. U
kunt beide gereedschappen onafhankelijk van elkaar gebruiken, of

Afbeeldingen, animatie en multimedia
362
u kunt ze (wat wellicht vaker het geval zal zijn) in combinatie met
elkaar gebruiken. Met beide gereedschappen sleept u het penseel
over een gebied binnen een omtrek dat u wilt verwijderen of
behouden (afhankelijk van het type penseel dat u hebt
geselecteerd). Hierbij wordt automatisch een specifiek aantal pixels
langs de randen van het gedefinieerde gebied mee in de selectie
opgenomen. (U kunt deze waarde aanpassen via de optiebalk.)
Om u te helpen bij het selecteren van
de juiste gebieden, kunt u uit
verschillende weergavemodi kiezen.
Gebruik de knoppen Origineel tonen,
Weergave met kleurschakeringen en
Weergave met transparantie in de
gereedschapset aan de linkerkant om
respectievelijk:
• alleen selectiegebieden;
• diverse gekleurde tinten
helpen bij
compleXEselectiebewerkinge
n;
• de gebieden die u wilt
verwijderen met een
dambordpatroon aan te
duiden, wat op transparantie
wijst.
Achtergrondkleur
Voor de modus Weergave met
kleurschakeringen kunt u een andere
achtergrondkleur instellen (onder in
het programmavenster) om onderscheid
te maken tussen de gebieden die u wilt
behouden of verwijderen.

Afbeeldingen, animatie en multimedia
363
Zo selecteert u de delen van de afbeelding die u wilt
behouden of verwijderen:
1. Klik links van de werkruimte in Afbeeldingen uitsnijden
op Gebied behouden of Gebied
verwijderen.
2. (Optioneel) Kies een Penseelgrootte die geschikt is voor
het gebied waarmee u wilt werken.
3. (Optioneel) Stel een waarde in voor Tolerantie als u het
geselecteerde gebied onder de cursor automatisch wilt
uitbreiden (door kleuren te detecteren die een
soortgelijke kleurwaarde hebben als de huidige selectie).
Hoe hoger de ingestelde waarde, hoe meer het
geselecteerde gebied automatisch wordt uitgebreid.
Schakel de optie uit om de functie uit te schakelen.
4. Sleep met de ronde aanwijzer over het gebied dat u wilt
behouden of verwijderen (afhankelijk van de selectie bij
Gebied behouden of Gebied verwijderen). U kunt
herhaaldelijk klikken en slepen totdat u alle delen van de
afbeelding hebt geselecteerd die u wilt behouden of
verwijderen.
Met de knop Ongedaan maken maakt u de laatste
selectie ongedaan.
Als u de selectie wilt verfijnen, kunt u schakelen tussen
de penselen voor Gebied behouden en Gebied
verwijderen door de toets Alt even ingedrukt te
houden.
5. Als u voor een bitmap met transparante randen hebt
gekozen, kunt u in Afbeeldingen uitsnijden het gebied

Afbeeldingen, animatie en multimedia
364
verfijnen dat u wilt behouden/verwijderen (alleen nadat u
een voorbeeld van de afbeelding hebt weergegeven).
Vectorieel bijgesneden bitmaps kunt u buiten het
hoofdprogramma bijsnijden met de
standaardgereedschappen voor bijsnijden van WebPlus.
6. Klik op OK om het uitgeknipt gebied te maken.
Animatie toevoegen
In WebPlus kunt u diverse fraaie animatie-effecten toevoegen aan
een webpagina: geanimeerde lichtkranten, animated GIF's (zie
de Help bij WebPlus) en Flash-bestanden (*.SWF). Hierbij kunt u
van elke animatie een voorbeeld weergeven en/of het effect
aanpassen. Wanneer de animaties op uw site zijn geplaatst, lijken
ze statisch, maar ze worden actief wanneer de site is geëxporteerd
en een bezoeker uw pagina bekijkt in een webbrowser.
Geanimeerde lichtkranten
Een geanimeerde lichtkrant is een handig hulpmiddel om een
koptitel of slagzin horizontaal over het scherm te laten schuiven.
Zo maakt u een geanimeerde lichtkrant:
• Klik op de knop Geanimeerde lichtkrant
toevoegen in het vervolgmenu Media op de werkbalk
Webobjecten.
Zo bewerkt u een geanimeerde lichtkrant die u al hebt
gedefinieerd:
• Dubbelklik op de lichtkrant. Het dialoogvenster
Geanimeerde lichtkrant toevoegen wordt geopend,
waarin de huidige instellingen zijn toegepast.

Afbeeldingen, animatie en multimedia
365
Flash-bestanden
Een Flash-bestand (*.swf) is een film die u kunt bekijken in de
Flash™ Player-indeling. (Flash is een vectorprogramma waarmee
u kleine bestanden op het web kunt maken en weergeven.) Flash-
bestanden kunnen worden toegevoegd aan de pagina (net zoals een
afbeelding) en worden afgespeeld in de paginaweergave, zonder
dat u hiervan een voorbeeld moet bekijken in de browser (of het
WebPlus-voorbeeldvenster). U kunt deze net zoals andere
afbeeldingen knippen, kopiëren, verplaatsen en schalen.
Als u een aantal Flash-bestanden wilt bekijken, gaat u naar het
tabblad Galerie, dat een fraaie verzameling Flash-banners bevat
(elk met vooraf toegewezen Flash-parameters) die u eenvoudig
kunt overnemen. Deze banners zijn zo ontworpen dat u het uiterlijk
kunt aanpassen (tekst, afbeeldingen en schemakleuren) zonder dat
u ervaring hoeft te hebben met Flash-ontwerp.
Zo voegt u een Flash-bestand toe:
1. Klik op de knop Flash-object invoegen in het
vervolgmenu Media op de werkbalk Webobjecten.
2. Selecteer het gewenste Flash-bestand in het
dialoogvenster (klik op Bladeren... en selecteer het
SWF-bestand). Klik op Exportopties als u een andere
bestandsnaam en/of bestandslocatie wilt definiëren.
Schakel het selectievakje Bestanden insluiten in site uit
als u de animatie van het WebPlus-bestand afzonderlijk
wilt houden (met een koppeling naar het bronbestand).
3. (Optioneel) Klik in het venster Parameters op de knop
Toevoegen... (of Bewerken) om parameters als naam-
/waardeparen toe te voegen (of te bewerken).
4. (Optioneel) Maak in het venster Extra bestanden een
bestandsbibliotheek (bijvoorbeeld afbeeldingen)
waarmee de Flash-film wordt gemaakt. U kunt dit zien
als een lokale bibliotheek waarin u ondersteunende
bestanden snel bij de hand hebt en hiernaar kunt

Afbeeldingen, animatie en multimedia
366
verwijzen. Klik op de knop Toevoegen... om de
bestanden te selecteren die u wilt toevoegen (gebruik
Ctrl-klik of Shift-klik voor de selectie van
aaneengesloten of niet-aaneengesloten bestanden).
5. (Optioneel) In het vak Weergave kunt u bepalen hoe de
Flash-film wordt weergegeven op de WebPlus-pagina.
Experimenteer met de opties totdat u tevreden bent over
de gekozen instellingen.
6. Klik op OK.
7. De cursor Afbeelding plakken wordt
weergegeven. Klik op de pagina om het bestand in te
voegen met de standaardgrootte of sleep om een gebied
met een aangepaste grootte in te stellen.
Zo bewerkt u een Flash-banner:
Beeld- en geluidsfragmenten
toevoegen
In WebPlus kunt u audio- en videobestanden aan uw webpagina's
toevoegen. Hierbij kunt u uit verschillende standaardindelingen
kiezen, met inbegrip van non-streaming en streaming media.
Daarnaast kunt u video's van derden opnemen die al worden gehost
op www.youtube.com.
Geluidsfragment
• Er zijn twee opties voor het afspelen van geluid:
achtergrondgeluiden, waarbij een geluid wordt geladen
en automatisch wordt afgespeeld wanneer een specifieke
pagina voor het eerst wordt weergegeven in de
webbrowser van de bezoeker, en gekoppelde geluiden,
die worden afgespeeld wanneer de gebruiker met de muis
klikt (bijvoorbeeld op een pictogram of hyperlinkobject).

Afbeeldingen, animatie en multimedia
367
De ondersteunde audio-indelingen zijn AIFF, AU, MIDI
(.mid, .midi), MP3, RealAudio (.ra, .ram) en WAV.
Video
• Gekoppelde videobestanden werken op dezelfde
manier als gekoppelde geluidsbestanden. Ondersteunde
video-indelingen zijn AVI, QuickTime (mov, qt), MPEG
(mpg, mpeg, mpe, mpv) en RealVideo (ram, rv). (Non-
streaming bestanden moeten volledig worden
gedownload naar de computer van een gebruiker, voordat
ze kunnen worden afgespeeld; voor streaming bestanden
is een speciale speler vereist die binnenkomende
gegevens in een buffer opslaat en al met afspelen kan
beginnen voordat de volledige clip is gedownload.)
• U kunt in uw webpagina's ook bestaande YouTube-
video's integreren. Op de pagina wordt alleen de unieke
id van de YouTube-video ingesloten, niet het eigenlijke
videobestand, wanneer u de YouTube-video op de pagina
plaatst. Hierbij wordt een koppeling gemaakt van de
webpagina naar www.youtube.com. Zo kunt u eenvoudig
media-inhoud toevoegen aan uw pagina's zonder dat u
grote videobestanden hoeft te uploaden.
Voor achtergrondgeluid en gekoppeld geluid (of video) kunt u het
bronbestand insluiten in de site, in plaats van deze afzonderlijk te
houden (YouTube-video's kunnen niet worden ingesloten in uw
Afbeeldingen, animatie en multimedia
368
site). Hoewel de grootte van de site toeneemt wanneer u bestanden
insluit, is dit de standaardoptie, omdat u dan niet met afzonderlijke
bestanden hoeft te werken en een van de bestanden niet per
ongeluk kunt verwijderd. In WebPlus worden ingesloten en
gekoppelde bestanden automatisch geëxporteerd en gekopieerd
wanneer u de website publiceert.
Zo voegt u achtergrondgeluid toe aan een pagina:
1. Klik met de rechtermuisknop op de pagina in de
werkruimte en kies Eigenschappen van pagina....
2. Schakel op het tabblad Effecten het selectievakje
Geluidsbestand gebruiken in en blader in het
dialoogvenster Openen naar het geluidsbestand dat u wilt
toevoegen. Selecteer het bestand en klik op OK.
3. Als u het bestand niet wilt insluiten, schakelt u het
selectievakje Geluidsbestand insluiten in site uit.
4. Schakel de optie Geluid herhalen in als u wilt dat het
geluidsbestand voortdurend opnieuw wordt afgespeeld.
Als u dit selectievakje uitschakelt, wordt het bestand
maar één keer afgespeeld.
5. (Optioneel) Stel Exportopties... in om een geëxporteerde
bestandsnaam en een fysieke locatie te definiëren. (Zie
Exportopties instellen voor afbeeldingen op
pagina 340.)
6. Klik op OK.
Het geluidsbestand wordt automatisch gedownload en afgespeeld
wanneer internetgebruikers de desbetreffende webpagina bekijken
in hun browser.
De vraag is echter op welke manier u gebruikers de mogelijkheid
wilt bieden een bepaald mediabestand af te spelen. In WebPlus zijn
voor beide soorten mediabestanden dezelfde basisopties
beschikbaar:

Afbeeldingen, animatie en multimedia
369
• Via een hyperlinkobject (of hotspot): u begint met een
bestaand object op de site en koppelt het object aan het
mediabestand of u gebruikt een hotspot op een
afbeelding.
• Via een miniatuurweergave van een video: gebruikers
kunnen klikken op een ingesloten
videominiatuurweergave om de video af te spelen (alleen
beschikbaar voor YouTube-video's).
• Zo koppelt u een mediabestand aan een pictogram:
WebPlus is voorzien van een pictogram dat al aan het
mediabestand is gekoppeld. U plaatst vervolgens het
pictogram op de pagina.
• Zo koppelt u een mediabestand aan een afbeelding: u
selecteert een extern afbeeldingsbestand dat vervolgens
wordt geïmporteerd en gekoppeld aan het mediabestand.
• Inline: Er wordt een mediaspeler weergegeven op uw
gepubliceerde webpagina (een wordt nu geen
mediaspeler weergegeven als de gebruiker op een
koppeling, pictogram of afbeelding klikt). In WebPlus
verschijnt een markering op de pagina waarop de speler
wordt weergegeven.
Met de eerste twee opties blijft het mediabestand een extern
bestand dat niet op de site kan worden ingesloten. Met de opties 3
tot en met 5 kunt u kiezen of u het mediabestand wilt insluiten of
niet.
Zo koppelt u een geluids- of videobestand aan een
object of hotspot:
1. Selecteer het object of de hotspot en kies
Hyperlink op de werkbalk Gereedschappen.

Afbeeldingen, animatie en multimedia
370
2. Selecteer Bestand in het dialoogvenster om een
hyperlink naar een geluidsbestand op de harde schijf te
maken.
3. Klik op Bladeren, blader naar het mediabestand,
selecteer dit en klik op Openen.
4. Als u het bestand niet wilt insluiten, schakelt u het
selectievakje Afbeelding insluiten in site uit.
5. (Optioneel) Stel Exportopties... in om een geëxporteerde
bestandsnaam en een fysieke locatie te definiëren. (Zie
Exportopties instellen voor afbeeldingen op
pagina 340.)
6. U kunt een bereik van doelvensters of -frames kiezen,
afhankelijk van hoe u het hyperlinkdoel wilt weergeven.
(Zie Hyperlinks en ankers toevoegen op pagina 108.)
7. Klik op OK.
Zo sluit u een YouTube-video in:
1. Open uw webbrowser, ga naar www.youtube.com en
selecteer de YouTube-video waarnaar u een koppeling
wilt invoegen.
2. Kopieer de URL van de video (of sluit de code in). Deze
URL bevat een alfanumerieke id, bijvoorbeeld
ySnp4YXU6JQ, waarmee de videoclip uniek wordt
geïdentificeerd.
3. Klik op de knop YouTube-video insluiten in het
vervolgmenu Media op de werkbalk Webobjecten.
4. Plak in het dialoogvenster de URL van de video in het
invoervak.
5. (Optioneel) Kies de gewenste instellingen voor de video:
Afbeeldingen, animatie en multimedia
371
• Automatisch afspelen
Hiermee wordt de video automatisch afgespeeld
nadat de pagina is geladen.
• Herhalen
Hiermee wordt de video continu afgespeeld.
• Video-informatie weergeven
Hiermee worden de titel en classificatie van de
video weergegeven.
• Volledig scherm toestaan
Hiermee wordt een knop toegevoegd aan het
videovenster, zodat de gebruiker de video
desgewenst in volledig-schermmodus kan bekijken.
• Verwante video's opnemen
(Als Herhalen is ingeschakeld, is de optie
Verwante video's opnemen automatisch
uitgeschakeld. Als u deze optie wilt inschakelen,
schakelt u het selectievakje Herhalen uit.) Aan het
einde van de video worden aanbevolen video's
weergegeven die qua inhoud aan de huidige video
zijn gerelateerd. Daarnaast wordt hiermee een
zoekbalk weergegeven, zodat gebruikers vanaf uw
site naar andere video's van YouTube kunnen
bladeren en deze kunnen afspelen.
• Afspelen in HD
Hiermee wordt de video afgespeeld in high-
definition (alleen mogelijk als de video is gemaakt
voor afspelen in high-definitionindeling is
gemaakt).
• Randen weergeven
Hiermee voegt u een rand toe rond het videovenster.
Klik op beide knoppen om kleurenpaletten weer te
geven waarin u maximaal twee kleuren kunt kiezen.

Afbeeldingen, animatie en multimedia
372
6. Klik op OK. Plaats de aanwijzer Plakken op de
positie waarop u de linkerbovenhoek van de video wilt
plaatsen.
7. Klik met de linkermuisknop als u de
standaardafmetingen van de video wilt gebruiken.
- of -
Klik en sleep met de muis als u een aangepaste grootte
wilt instellen voor de video. U kunt de video naar elke
gewenste grootte slepen. Houd echter de Shift-toets
ingedrukt terwijl u sleept als u de oorspronkelijke
hoogte-/breedteverhouding van de video wilt behouden.
Op sommige websites moeten YouTube-video's regelmatig door
een andere video worden vervangen. Op de site kan bijvoorbeeld
een top 10 worden bijgehouden die regelmatig verandert of video's
die aan de actualiteit zijn gekoppeld. Hoe dan ook, in WebPlus
kunt u video's eenvoudig vervangen zonder dat hun
oorspronkelijke positie op de pagina wijzigt.
Als u een bestaande YouTube-video door een andere video wilt
vervangen, dubbelklikt u op een bestaande YouTube-video. Plak in
het dialoogvenster een eerder gekopieerde video-URL in het
invoervak.
Zo koppelt u een video- of geluidsbestand aan een
pictogram, afbeelding of inline speler:
1. Klik op de knop Geluidsfragment invoegen of
Beeldfragment invoegen in het vervolgmenu
Media op de werkbalk Webobjects.
2. Blader naar de map met het mediabestand.
3. Als u het bestand niet wilt insluiten, schakelt u het
selectievakje Afbeelding insluiten in site uit.
Afbeeldingen, animatie en multimedia
373
4. Selecteer een weergaveoptie voor de koppeling
(pictogram, inline of afbeelding).
5. Klik op OK om het dialoogvenster te sluiten en klik (of
klik en sleep) vervolgens op de pagina om het pictogram,
de afbeelding of de markering te plaatsen.
Werken met de fotogalerie
Omdat het gebruik van digitale camera's en tegelijkertijd het aantal
breedbandservices aanzienlijk is toegenomen, zijn er nu
fantastische mogelijkheden om hele fotocollecties op internet te
publiceren. Er zijn talloze redenen om een fotocollectie te
publiceren, maar hier zijn enkele van de meest voor de hand
liggende:
• Wanneer u familiefoto's op een webpagina plaatst,
kunnen deze ook door vrienden en familieleden aan de
andere kant van de wereld worden bekeken.
• U kunt foto's publiceren voor speciale gelegenheden
(feesten, kerstbijeenkomsten, vergaderingen,
groepsvakanties, enzovoort).
• U kunt uw fotocollectie in categorieën indelen (zoals
kinderfoto's, dierenfoto's, vakantiefoto's enzovoort).
In WebPlus kunt u snel en eenvoudig een op Flash™ of JavaScript
gebaseerde fotogalerie aan elke gewenste webpagina toevoegen.
Als u een Flash-galerie maakt, kunt u uit verschillende fraaie
stijlen kiezen, die elk de bezoeker specifieke mogelijkheden bieden
om door uw fotogalerie te bladeren. In fotogalerieën kunt u vaak
navigeren via een besturingsbalk, die zich aan de boven- of
onderzijde bevindt. Maar hiervoor kan, afhankelijk van de
galeriestijl, ook gebruik worden gemaakt van de volgende
elementen:

Afbeeldingen, animatie en multimedia
374
• Miniaturen die als
rollover fungeren
(zoals hiernaast)
• Verticale miniaturen
• Fotorasters
• Gestapelde foto's
• lichtbakken
U kunt naar keuze afzonderlijke bestanden of een hele map met
foto's importeren. U kunt ook rechtstreeks foto's vanuit een
TWAIN-apparaat (digitale camera of scanner) importeren. Grote
foto's die u in de galerie importeert, worden automatisch geschaald
en geëxporteerd met een maximale resolutie van 720 x 540 pixels.
Foto's die kleiner zijn dan 720 x 540 pixels, worden niet gewijzigd.
U kunt bij het importeren van foto's de volgende bewerkingen op
meerdere geselecteerde foto's tegelijk uitvoeren:
• De volgorde veranderen waarin de foto's worden
weergegeven
• De foto's allemaal van een bijschrift voorzien of roteren*
of de helderheid en het contrast van alle foto's aanpassen
• Exif-tags toevoegen en aangepaste bijschriften maken
• Fotoalbums maken en beheren
*Automatische rotatie van foto's die zijn gemaakt met een digitale
camera (liggend of staand), is mogelijk (mits dat wordt
ondersteund door de camera).

Afbeeldingen, animatie en multimedia
375
Een galerie maken
Nadat u de gewenste fotobestanden uit mappen, een fotocamera of
een scanner bijeen hebt gebracht, kunt u een fotogalerie op een
pagina invoegen, op dezelfde manier waarop u een afzonderlijke
foto invoegt.
Alle foto's die worden uitgevoerd, hebben de
indeling JPG, ongeacht hun oorspronkelijke type
en ongeacht de instellingen in
Bestand>Eigenschappen van
site>Afbeeldingen.
Zo voegt u een fotogalerie in:
1. Klik op de knop Fotogalerie invoegen in het
vervolgmenu Afbeelding op de werkbalk
Standaardobjecten.
2. (Optioneel) Klik op Geavanceerd als u de
afbeeldingsgrootte en beeldkwaliteit die standaard
worden gebruikt, wilt wijzigen. De standaardgrootte van
foto's is de maximumresolutie waarmee foto's worden
geëxporteerd.
3. Selecteer het type fotogalerie dat u wilt maken:
• Professionele Flash-fotogalerie
(bezoekers van uw site moeten beschikken over
Flash 9 of hoger.)
• Flash-fotogalerie
(bezoekers van uw site moeten beschikken over
Flash 8 of hoger.)
• JavaScript-fotogalerie
Afbeeldingen, animatie en multimedia
376
4. Klik op Volgende. Kies in dialoogvenster de bewerking
die u wilt uitvoeren:
• Afzonderlijke bestanden toevoegen
Klik op de knop Bestanden toevoegen om naar de
gewenste foto's te gaan en selecteer vervolgens het
fotobestand dat moet worden geopend. U kunt ook
meerdere fotobestanden selecteren. Houd bij het
klikken Ctrl of Shift ingedrukt om respectievelijk
meerdere niet-aangrenzende of een reeks
aangrenzende bestanden te selecteren. Gebruik het
voorbeeldvenster om de foto's te bekijken die u aan
de huidige selectie toevoegt.
- of -
• Alle foto's in een map toevoegen
Klik op de knop Map toevoegen om naar een map
te gaan. Selecteer de map vervolgens om de inhoud
van de map toe te voegen.
- of -
• Foto's uit een digitale camera of scanner
toevoegen
Klik op de knop TWAIN. Selecteer indien nodig
voordat u het importproces start eerst de TWAIN-
bron met de optie Bron selecteren... in het
vervolgmenu. U kunt ook een map opgeven waarin
de geïmporteerde foto's moeten worden opgeslagen
met de optie Exportmap instellen... in het
vervolgmenu. Klik op Importeren... om uw foto's
op te halen.
• Als u een of meer miniaturen wilt verwijderen,
selecteert u die miniaturen en klikt u op
Verwijderen.
De foto's worden als miniaturen in het dialoogvenster
Fotogalerie weergegeven.

Afbeeldingen, animatie en multimedia
377
5. (Optioneel) Selecteer een of meer miniaturen in de
galerie om deze te bewerken.
• Als u de volgorde van de foto's wilt wijzigen,
gebruikt u de knoppen Omhoog en Omlaag
onderaan in het dialoogvenster.
- of -
Klik op Verplaatsen en voer het getal in van de
gewenste positie van de foto.
• Als u een foto met de klok mee wilt draaien in
stappen van 90 graden, klikt u op de knop
Roteren.
- of -
Klik in de kolom Naar rechts roteren en selecteer
in het vervolgmenu het aantal graden waarmee de
foto moet worden geroteerd.
• Als u een bijschrift wilt toevoegen, klikt u in de
kolom Bijschrift en voegt u tekst, getallen en
tekens in.
• Als u bijschriften wilt maken van Exif-, IPTC- en
XMP-fototags, klikt u op Bijschriften
opmaken. Selecteer in de vervolgkeuzelijst het type
tag dat u wilt gebruiken en klik vervolgens op Tag
toevoegen. In het vak Voorbeeld van bijschrift
wordt een voorbeeld van het bijschrift getoond.
Geef op waar de bijschriften moeten worden
toegevoegd door een van de volgende opties te
selecteren: Toevoegen aan begin van bijschrift,
Toevoegen aan einde van bijschrift of Bijschrift
overschrijven. Klik op OK.
• Als u bijschriften wilt zoeken en vervangen, klikt u
op Bijschrift zoeken. (Zie het onderwerp
Zoeken en vervangen gebruiken op pagina 263.)

Afbeeldingen, animatie en multimedia
378
• Als u de helderheid en het contrast van een foto wilt
aanpassen, klikt u in de kolommen Helderheid en
Contrast en voert u een waarde in tussen 0 en 100.
• Als u een foto wilt vervangen, klikt u met de
rechtermuisknop op de geselecteerde foto en klikt u
vervolgens op Afbeelding vervangen.
• (Alleen voor de professionele Flash-fotogalerie) Als
u foto's wilt ordenen in albums, klikt u op
Albums bewerken. Schakel het selectievakje
Albums in galerie inschakelen in en selecteer het
aantal albums dat u wilt gebruiken (maximaal 24).
Geef in de vakken Titel en Beschrijving een titel en
beschrijving op voor het album en geef desgewenst
bij Achtergrondmuziek de muziek op die moet
worden afgespeeld terwijl de foto's in het album
worden weergegeven. Klik op OK.
• (Alleen voor de professionele Flash-fotogalerie) Als
u hyperlinks aan foto's wilt toevoegen, klikt u op
Hyperlink bewerken. Kies in het
dialoogvenster dat verschijnt, een type hyperlink in
het vak Type hyperlink: u kunt opgeven dat u geen
hyperlinks wilt gebruiken, dat u hyperlinks naar de
oorspronkelijke afbeelding wilt toevoegen of
hyperlinks naar een ander hyperlinkdoel wilt
toevoegen (bijvoorbeeld een pagina van uw site of
een internetpagina). Voor de laatste optie moet u
dubbelklikken op de tekst Geen koppeling om het
hyperlinkdoel te selecteren.
6. Als u bepaalde foto's in uw site wilt opnemen, schakelt u
de optie Afbeeldingen insluiten in. Standaard worden
foto's los van het WebPlus-bestand bewaard (er wordt
een koppeling gebruikt naar het bronbestand).
7. Klik op Volgende.

Afbeeldingen, animatie en multimedia
379
8. Selecteer in het deelvenster Stijl van galerie boven in
het dialoogvenster een stijl voor uw fotogalerie. Elke stijl
biedt andere mogelijkheden om door de foto's te
navigeren. Probeer de verschillende stijlen uit in het
voorbeeldvenster totdat u de gewenste stijl hebt
gevonden. U ziet dat er in elke stijl een besturingsbalk
aanwezig is waarmee gebruikers de foto's kunnen
doorlopen nadat u deze hebt gepubliceerd.
9. (Optioneel) Gebruik het deelvenster aan de rechterkant
om de gewenste opties in te stellen voor de geselecteerde
stijl (zoals de achtergrondmuziek, kleur van bijschriften,
AutoPlay, enzovoort). Sommige opties kunt u alleen
voor een specifieke galeriestijl instellen, zoals in- en
uitschakelbare interactieve miniaturen, het aantal
weergegeven miniaturen, het aantal foto's per stapel, een
hyperlinkdoel enzovoort. Voor sommige stijlen kunt u
ook opgeven hoeveel vervaging er moet optreden tussen
foto's. Als u AutoPlay inschakelt, wordt de weergave van
foto's automatisch gestart waarbij de tijd dat elke foto
wordt weergegeven (in seconden) kan worden aangepast.
Als u AutoPlay niet inschakelt, kan de weergave van de
foto's in de galerie worden gestart via de besturingsbalk,
die wordt weergegeven nadat u de pagina hebt
gepubliceerd.
10. Klik op Voltooien.
11. Als u de galerie met standaardafmetingen wilt
invoegen, plaatst u de cursor op de positie waar u de
galerie wilt neerzetten en klikt u met de muis.
- of -
Als u een aangepaste grootte wilt instellen voor de
galerie, sleept u met de muis totdat de fotogalerie de
gewenste grootte heeft.

Afbeeldingen, animatie en multimedia
380
De fotogalerie bewerken
Als u de fotogalerie aan de webpagina hebt toegevoegd, kan deze
worden bewerkt. Er kunnen foto's worden toegevoegd, verwijderd
en geroteerd, van een bijschrift worden voorzien of worden
aangepast met de instellingen voor helderheid en contrast. U kunt
ook de bestaande galeriestijl vervangen door een andere stijl, de
hyperlinks naar foto's wijzigen, een andere achtergrondmuziek
kiezen, de tekstkleur van bijschriften wijzigen en AutoPlay
inschakelen voor de galerie (foto's worden automatisch na elkaar
weergegeven).
Als er meerdere galerieën aanwezig zijn op uw site, kunt
u eerder ingestelde hyperlinks beheren via de optie
Hyperlink in Websitebeheer. Kies Galerieafbeelding in
de vervolgkeuzelijst Type.
Zo bewerkt u een fotogalerie:
1. Selecteer een fotogalerie die al aanwezig is op uw
webpagina.
2. Dubbelklik op de galerie.
Het dialoogvenster Fotogalerie wordt weergegeven. De
opties in dit dialoogvenster zijn gelijk aan de opties die
beschikbaar zijn tijdens het maken van de galerie.
3. Als u een kenmerk van alle foto's tegelijk wilt bewerken,
selecteert u alle foto's met het selectievakje boven aan de
kolom met foto's en brengt u vervolgens de gewenste
wijzigingen aan met de opties onder aan de lijst met
foto's.
Als een galerie eenmaal op de pagina is geplaatst, is het ook
mogelijk om een hoek van het galerieobject te verslepen om de
galerie groter of kleiner te maken. Houd de Ctrl-toets ingedrukt
tijdens het slepen als u de hoogte-breedteverhoudingen wilt
behouden tijdens het schalen.

Afbeeldingen, animatie en multimedia
381
Externe afbeeldingen koppelen
U kunt koppelingen maken naar afbeeldingen die op dat moment
beschikbaar zijn op internet. U wordt aangeraden alleen foto's en
andere afbeeldingen te gebruiken van een betrouwbare foto-
opslagservice om te voorkomen dat u inbreuk maakt op
auteursrechten van anderen. U kunt vanzelfsprekend ook 'hotlinks'
maken naar foto's of andere afbeeldingen op de website van een
vriend of collega, waar dergelijke auteursrechten wellicht niet van
toepassing zijn. Het is echter ook in dat geval goed om eerst om
toestemming te vragen.
Zo voegt u een koppeling naar een externe afbeelding
in:
1. Ga naar Invoegen>Afbeelding>Externe koppeling....
2. Voer in het dialoogvenster de absolute URL van de
afbeelding in.
3. Klik op OK.
4. De muisaanwijzer verandert in de cursor voor het
plakken van afbeeldingen . Wat u vervolgens
doet, bepaalt de aanvankelijke grootte en positie van de
afbeelding.
5. Als u de afbeelding wilt invoegen met de
standaardgrootte, klikt u eenvoudig op de muisknop.
- of -
Als u de grootte van de ingevoegde afbeelding wilt
instellen, geeft u de omvang aan door te slepen met de
muis en laat u de muisknop vervolgens los.
Afbeeldingen, animatie en multimedia
382

Lijnen, vormen en
effecten
13
Lijnen, vormen en effecten
384

Lijnen, vormen en effecten
385
Lijnen tekenen en bewerken
WebPlus bevat de gereedschappen Potlood, Rechte lijn en Pen
voor het tekenen van vrije vormen en rechte en gebogen lijnen.
Met de knop Potlood kunt u
gebogen lijnen en vormen in een vrije
vorm tekenen.
Met de knop Rechte lijn kunt u
rechte lijnen tekenen, bijvoorbeeld
horizontale balken boven of onder aan
de pagina of horizontale lijnen om
afzonderlijke secties van elkaar te
scheiden of koptitels te benadrukken.
Met het gereedschap Pen kunt u
een reeks lijnsegmenten (gebogen of
recht) met elkaar verbinden door
herhaaldelijk te klikken.

Lijnen, vormen en effecten
386
Elke gebogen lijn kan worden gesloten (door de
eindpunten met elkaar te verbinden) om een
aangepaste vorm te maken (zie Vormen
tekenen en bewerken op pagina 389 voor
meer informatie).
Lijnen tekenen
Zo tekent u een lijn uit de vrije hand (met het
gereedschap Potlood):
1. Klik op de knop Potlood in het vervolgmenu Lijn
van de werkbalk Standaardobjecten.
2. Klik op de positie waar de lijn moet beginnen en sleep
met de muis terwijl u de linkermuisknop ingedrukt
houdt. Er verschijnt een lijn die de beweging van de
muisaanwijzer volgt.
3. Laat de muisknop los zodra de lijn de gewenste lengte
heeft. De lijn wordt automatisch vloeiend gemaakt via
een beperkt aantal nodes.
4. Als u de lijn langer wilt maken, plaatst u de
muisaanwijzer boven een van de rode eindnodes. Bij de
aanwijzer wordt nu een plusteken weergegeven. Klik op
de node en sleep met de muis om een nieuw lijnsegment
toe te voegen.
Zo tekent u een rechte lijn (met het gereedschap Rechte
lijn):
1. Klik op de knop Rechte lijn in het vervolgmenu
Lijn op de werkbalk Standaardobjecten.
2. Klik op de positie waar de lijn moet beginnen en sleep
met de muis. Laat de muisknop los zodra de lijn de
gewenste lengte heeft.

Lijnen, vormen en effecten
387
Houd de Shift-toets ingedrukt terwijl u sleept als
u de hoek van de lijn in stappen van 15° wilt
instellen. (Zo kunt u eenvoudig horizontale of
verticale lijnen tekenen.)
3. Als u de lijn langer wilt maken, plaatst u de
muisaanwijzer boven een van de rode eindnodes. Bij de
aanwijzer wordt nu een plusteken weergegeven. Klik op
de node en sleep met de muis om een nieuw lijnsegment
toe te voegen.
Zo tekent u een of meer lijnsegmenten (met het
gereedschap Pen):
1. Klik op de knop Pen in het vervolgmenu Lijn van
de werkbalk Standaardobjecten. Let erop dat boven in
het programmavenster de optiebalk voor curven
verschijnt met drie knoppen waarmee u het type
lijnsegment kunt selecteren dat u wilt tekenen:
Een recht segment is een
rechte lijn die twee nodes met
elkaar verbindt.
(Snelkoppeling: druk op 1)
Een Bézier-curve is een
gebogen lijnsegment met
controlegrepen, waarmee u
nauwkeurig de buiging van het
segment kunt instellen.
(Snelkoppeling: druk op 2)
Intelligente curven
hebben geen zichtbare
controlegrepen. Hierbij worden
alle nodes automatisch via een

Lijnen, vormen en effecten
388
vloeiende gebogen lijn met
elkaar verbonden. Deze curven
zijn vooral handig als u
afbeeldingen of gebogen
objecten wilt overtrekken.
(Snelkoppeling: druk op 3)
2. Selecteer een lijntype en klik vervolgens op de positie
waarop de lijn moet beginnen.
• Als u een recht lijnsegment wilt tekenen, klikt u
gewoon op de positie waar het lijnsegment moet
eindigen (of sleept u de muis naar deze positie).
Houd de Shift-toets ingedrukt terwijl u klikt als u
het lijnsegment in stappen van 15° wilt in stellen
(handig als u snel rechte hoeken wilt tekenen).
• Als u voor een Bézier-curve hebt gekozen, klikt u
nog een keer om een nieuwe node te definiëren en
sleept u vervolgens een controlegreep vanuit deze
node. Controlegrepen fungeren als 'magneten' die
de gebogen lijn in de juiste vorm trekken. De
afstand tussen de grepen bepaalt de diepte van de
uiteindelijke nieuwe gebogen lijn.
Klik tot slot op de positie waar het segment moet
eindigen en een gebogen lijnsegment verschijnt.
Het voltooide segment kan worden geselecteerd.
• Als u voor een intelligente curve hebt gekozen,
klikt u nog een keer om een nieuwe node te
definiëren. De nieuwe node en de vorige worden
automatisch via een vloeiende gebogen lijn
(zonder zichtbare controlegrepen) met elkaar
verbonden. Sleep met de muis voordat u de
muisknop loslaat als u de lijn wilt buigen. Als u
voor de vorige node hetzelfde lijntype hebt
gekozen, wordt automatisch ook het vorige
lijnsegment gebogen terwijl u sleept met de muis.
Lijnen, vormen en effecten
389
Houd de Shift-toets ingedrukt terwijl u klikt als u
de oriëntatie van de nieuwe node ten opzichte van
de vorige node in stappen van 15° wilt instellen.
3. Om een bestaande lijn uit te breiden, herhaalt u stap 2
voor elk nieuw segment. Desgewenst kunt u voor elk
segment een ander lijntype instellen.
4. Druk op Esc, dubbelklik, of selecteer een ander
gereedschap om de lijn te voltooien.
Lijnen bewerken
Gebruik het selectiegereedschap en de opties op de optiebalk voor
curven als u lijnen wilt aanpassen nadat u ze hebt getekend. De
basistechnieken zijn dezelfde, ongeacht of u een afzonderlijke lijn
of de contouren van een gesloten vorm wilt bewerken.
Wanneer u een van de bovengenoemde lijntypen selecteert,
verschijnt automatisch een aantal vierkante nodes waarmee u het
verloop van de lijn kunt aanpassen.
Zie het Help-bestand van WebPlus voor informatie over het
bewerken van lijnen.
Lijneigenschappen instellen
Lijnen (met inbegrip van gesloten vormen) hebben diverse
eigenschappen, zoals de kleur, de lijndikte, het type hoek, het
uiteinde enzovoort. U kunt deze eigenschappen naar behoefte
aanpassen. Dat geldt zowel voor vrije vormen, rechte en gebogen
lijnen als voor de contouren van een vorm. Tekstframes,
afbeeldingen, tabellen en artistieke tekstobjecten hebben ook
lijneigenschappen.
In WebPlus kunt u de positie van de pennenstreek (dat wil zeggen
de lijndikte) in verhouding tot het pad van het object (de lijn die de
grenzen van het object definieert) bepalen.

Lijnen, vormen en effecten
390
Zo wijzigt u de lijneigenschappen van een geselecteerd
object:
• Gebruik het tabblad Stalen als u de lijnkleur en/of
schakering/tint van een kleur wilt wijzigen. U kunt ook
het tabblad Kleur gebruiken om een kleur op het
geselecteerde object toe te passen van een kleurmenger.
De lijn en de vulkleur van een object kan effen zijn of
een verloop hebben en kan ook bitmaps en
transparantie-effecten bevatten.
• Gebruik het tabblad Lijn, de optiebalk voor lijnen
(beschikbaar wanneer er een lijn is geselecteerd) of het
dialoogvenster Lijnen en randen als u de lijndikte, het
lijntype of andere eigenschappen van de lijn wilt
wijzigen. Gebruik de vervolgkeuzelijsten om de
gewenste lijndikte en lijnstijl in te stellen.
Op het tabblad Lijn, op de optiebalk of in het dialoogvenster Lijnen
en randen bevat het vervolgkeuzemenu voor stijlen de volgende
stijlen: Geen, Enkel, Kalligrafie en verschillende lijnstijlen voor
Onderbroken en Dubbel zoals hieronder wordt getoond.
Verschillende lijnstijlen kunnen naar behoefte worden aangepast:
Bij stippellijnen en onderbroken lijnen kunt u
een van de vijf lijnstijlen selecteren (zie
hierboven).
- of
(alleen tabblad en dialoogvenster) Sleep de
schuifregelaar Streepjespatroon om de
algemene lengte van het patroon (het aantal
vakjes links van de schuifregelaar) in te stellen

Lijnen, vormen en effecten
391
en de lengte van de streepjes (het aantal zwarte
vakjes).
In de volgende afbeeldingen worden
onderbroken lijnen weergegeven met een lengte
van (1) 4 en 2 en (2) 5 en 4:
Wat dubbele lijnen betreft, kunt u uit vier
Dubbele lijnstijlen selecteren (zie boven).
(Alleen tabblad) Bij kalligrafische lijnen met
een variabele breedte selecteert u de
kalligrafische lijnstijl in het vervolgkeuzemenu
en stelt u vervolgens met het vak Kalligrafische
hoek de hoek van de penseelpunt in, zoals u in
de onderstaande voorbeelden kunt zien.
U kunt ook het Uiteinde van een lijn en het Snijpunt van lijnen
(hoek) waar twee lijnen elkaar snijden variëren.
In het dialoogvenster Lijnen en randen zijn alle lijneigenschappen
van een object beschikbaar, inclusief opties voor de randselectie,
schakering/tint van een kleur, het schalen van het uiteinde van een

Lijnen, vormen en effecten
392
lijn en het toevoegen van decoratieve op foto's gebaseerde randen
voor het inlijsten van foto's.
Zo geeft u alle lijneigenschappen weer:
• Klik op de knop Lijnen en randen in het
vervolgmenu met vulgereedschappen van de werkbalk
Gereedschappen.
Op het tabblad Lijn van het dialoogvenster kunt u de
lijneigenschappen van het object wijzigen (zie hiervoor)
en op het tabblad Rand kunt u op foto's gebaseerde
randen instellen.
Vormen tekenen en bewerken
AutoVormen zijn vooraf ontworpen objecten van de meest
uiteenlopende vormen die u direct aan een pagina kunt toevoegen.
Wanneer u een AutoVorm hebt getekend, kunt u de
oorspronkelijke vorm aanpassen met de grepen en de
eigenschappen van de vorm wijzigen, bijvoorbeeld door effen
kleuren/verloopkleuren, bitmaps(inclusief uw eigen
bitmapafbeeldingen) en transparantie-effecten toe te passen op de
contouren en vulling van het object.

Lijnen, vormen en effecten
393
U kunt ook vormen maken door een lijn (of een reeks
lijnsegmenten) te tekenen en vervolgens de begin- en eindpunten
ervan te verbinden, zodat er een gesloten vorm ontstaat.
AutoVormen
Het vervolgmenu AutoVormen op
de werkbalk Standaardobjecten
bevat allerlei veelgebruikte
vormen, zoals rechthoeken,
ovalen, pijlen, veelhoeken, sterren,
kubussen en cilinders.
Wanneer u een AutoVorm aan de pagina hebt toegevoegd, kunt u
ook de optiebalk voor AutoVormen gebruiken die zich boven de
werkruimte bevindt om de lijndikte, kleur, stijl, enzovoort van de
AutoVorm aan te passen.
Zo maakt u een AutoVorm:
1. Klik op de knop AutoVorm op de werkbalk
Standaardobjecten en selecteer een vorm.
2. Klik op de pagina om een nieuwe vorm te maken met
een standaardgrootte.
- of -
Sleep met de muis over de pagina als u de grootte van de
vorm wilt wijzigen. Laat de muisknop los zodra de vorm
de gewenste grootte heeft.

Lijnen, vormen en effecten
394
Zo beperkt u de verhoudingen van een vorm
(bijvoorbeeld om een cirkel te tekenen):
• Houd de Shift-toets ingedrukt tijdens het slepen.
Alle AutoVormen kunnen worden verplaatst, geschaald,
geroteerd en gevuld. Daar komt nog bij dat u ook het uiterlijk van
een AutoVorm kunt aanpassen door de aanpasbare schuifregelaars
rond de vorm te verslepen met de muis. Elke vorm verandert op
een logische manier, zodat u nauwkeurig het uiterlijk ervan kunt
bepalen.
Zo past u het uiterlijk van een AutoVorm aan:
1. Klik op de AutoVorm om deze te selecteren. Er
verschijnen een of meer schuifregelaars rond de vorm.
Verwar deze schuifregelaars niet met de selectiegrepen
aan de binnenzijde van de vorm. Elk type AutoVorm
heeft andere schuifregelaars die elk een specifieke
functie vervullen.
2. Versleep de schuifregelaars om het uiterlijk van de
AutoVorm aan te passen.
Plaats het selectiegereedschap boven de greep
en lees de uitleg op de statusbalk als u wilt
weten wat de functie van elke greep voor een
bepaalde vorm is.

Lijnen, vormen en effecten
395
Gesloten vormen
Zodra u een lijn tekent of selecteert, verschijnen de nodes van de
lijn. Deze nodes geven de eindpunten aan van de afzonderlijke
segmenten waaruit de lijn bestaat. Lijnen die u uit de vrije hand
hebt getekend, hebben doorgaans een groot aantal nodes. Rechte of
gebogen lijnsegmenten hebben daarentegen maar twee nodes. U
kunt een vorm maken door de lijn door te trekken naar het
beginpunt.
Zo converteert u een geselecteerde lijn naar een vorm:
• Selecteer de lijn met het Selectiegereedschap en klik op
de knop Curve sluiten op de optiebalk voor curven.
U kunt ook omgekeerd te werk gaan en een gesloten vorm openen
om er een of meer lijnsegmenten aan toe te voegen.
Zo opent u een lijn of gesloten vorm:
1. Selecteer met het selectiegereedschap de node waar u de
lijn of vorm wilt openen.
2. Klik op de knop Curve openen op de optiebalk
voor curven. Als u een lijn hebt geselecteerd, wordt deze
in twee lijnen gesplitst. Hebt u een vorm geselecteerd,
dan wordt deze naar een lijn geconverteerd. Hierbij
Lijnen, vormen en effecten
396
wordt de geselecteerde node in twee nodes gesplitst (één
aan elk uiteinde van de nieuwe lijn).
3. U kunt de vorm van de lijn nu naar behoefte aanpassen
met het selectiegereedschap.
Vormen bewerken
• Gebruik de schuifregelaar Dikte op het tabblad Lijn als
u de lijndikte of het type rand van de vorm wilt wijzigen.
Klik op de middelste vervolgkeuzelijst als u een andere
lijnstijl (stippellijn, onderbroken lijn, enzovoort) wilt
toepassen.
• Gebruik het tabblad Kleur of Stalen als u de lijn- of
vulkleur van een vorm (effen kleur, kleurverloop of
bitmap) wilt wijzigen. Zie Effen kleuren instellen of
Met kleur- en bitmapverlopen werken voor meer
informatie.
• Gebruik het tabblad Transparantie als u een
transparantie-effect op basis van een kleur- of
bitmapverloop wilt toepassen. Zie Met transparantie
werken voor meer informatie.
2D-filtereffecten gebruiken
WebPlus biedt een hele reeks filtereffecten waarmee u elk object
kunt transformeren. Met de ingebouwde 3D-filtereffecten kunt u
zelfs de indruk wekken dat het oppervlak van een object met een
textuur is bekleed (zie verderop in dit hoofdstuk)! Hier zullen we
dieper ingaan op de tweedimensionale filtereffecten. In de volgende
voorbeelden hebben we elk 2D-filtereffect op de letter A toegepast.

Lijnen, vormen en effecten
398
Op het tabblad Stijlen in de
studio vindt u tientallen
kant-en-klare 2D-
filtereffecten die u op
objecten kunt toepassen. In
de verschillende
categorieën van de studio
vindt u een galerie met
vooraf gedefinieerde
effecten, zoals schaduw,
schuine randen,
weerspiegeling, vervaging
en nog veel meer. In elke
categorie vindt u
verscheidene varianten van
het desbetreffende effect.
Klik op een miniatuur om
het effect toe te passen op
het geselecteerde object.
Als u de werking van uw 2D-filtereffecten exact wilt bepalen, kunt
u gebruikmaken van Filtereffecten.
Zo past u 2D-filtereffecten toe:
1. Selecteer een object en klik op de knop
Filtereffecten in het vervolgmenu Effecten van de
werkbalk Gereedschappen.
2. Om een specifiek effect toe te passen, schakelt u het
overeenkomstige selectievakje in de lijst aan de
linkerkant in.
3. Als u de eigenschappen van een effect wilt aanpassen,
selecteert u de naam van het effect en kiest u met de
besturingselementen de gewenste instellingen. Versleep
de schuifregelaars of typ rechtstreeks waarden om het
gewenste effect te verkrijgen. (U kunt ook een

Lijnen, vormen en effecten
399
schuifregelaar selecteren en de pijltoetsen op het
toetsenbord gebruiken.) Welke opties u kunt instellen,
hangt af van het effect dat u hebt geselecteerd.
4. Klik op OK om het effect toe te passen op het
geselecteerde object of op Annuleren om de wijzigingen
te annuleren.
Reflecties maken
U kunt een pagina eenvoudig een creatieve uitstraling geven door
een verticale weerspiegeling toe te voegen aan een geselecteerd
object. Dit effect is vooral mooi als u het op afbeeldingen toepast,
maar kan net zo indrukwekkend zijn bij artistieke tekst, zoals
paginatitels of tekstbanners. Hierbij kunt u nauwkeurig de hoogte,
transparantie, verschuiving en vervaging van de weerspiegeling
instellen.
Contouren maken
In WebPlus kunt u een gekleurde contour maken rond objecten,
voornamelijk tekst en vormen (als een filtereffect). U kunt de
breedte, kleur, opvulling, transparantie en overvloeimodus voor de
contouren instellen. U kunt op contouren kunnen ook een
kleurverloop, een unieke vulkleur voor de contour (de vulkleur
loopt van de binnenrand naar de buitenrand van de contour) of een
patroon als vulkleur toepassen en de contour kan aan de

Lijnen, vormen en effecten
400
binnenrand, de buitenrand of het midden van de objectrand worden
geplaatst.
Zoals voor alle andere effecten geldt ook hier weer dat u het effect
naar behoefte in of uit kunt schakelen. Desgewenst kunt u behalve
de contour ook een willekeurige combinatie van 2D- of 3D-
filtereffecten op het object toepassen.
Het gereedschap Schaduw gebruiken
Schaduw leent zich uitstekend om uw werk diepte en allure te
geven. Dat geldt in het bijzonder voor afbeeldingen, tekstobjecten
en vormen. U kunt in WebPlus snel en gemakkelijk schaduw
aanbrengen met het gereedschap Schaduw in het vervolgmenu
Effecten op de werkbalk Gereedschappen. Met dit gereedschap
hebt u de controle over het schaduweffect en kunt aanpasbare
basisschaduwen of op schuine randen gebaseerde schaduwen
maken voor elk WebPlus-object.
Hier ziet u basisschaduwen (links) en schuingetrokken
schaduwen (rechts) die zijn toegepast op een vierkante
AutoVorm.
Met behulp van de weergegeven nodes kunt u rechtstreeks op de
pagina (of met de optiebalk voor schaduwen) de kleur,
transparantie, vervaging en breedte/afstand van de schaduw
aanpassen. Door nodes naar binnen of naar buiten te slepen vanuit
de oorsprong van de schaduw, kunt u de vervaging en transparantie
van de schaduw aanpassen. Als u een andere kleur wilt instellen
voor de schaduw, selecteert u de kleurnode en kiest u een nieuwe
kleur op het tabblad Kleur of Stalen. U kunt de oorsprong van de
schaduw in het midden (zoals hierna is weergegeven) of aan de

Lijnen, vormen en effecten
401
rand van het object plaatsen voor respectievelijk een basisschaduw
of een schuingetrokken schaduw.
(A) Vervagen, (B) Oorsprong van schaduw, (C) Ondoorzichtigheid,
(D) Kleur, (E) Schalen
Nadat u een schaduw hebt gemaakt, kunt u ook in het
dialoogvenster Filtereffecten de gewenste instellingen kiezen.
3D-filtereffecten gebruiken
De 3D-filtereffecten gaan veel verder dan 2D-filtereffecten (zoals
schaduw, goed, schuine rand of reliëf) en u kunt hiermee de indruk
wekken dat het oppervlak van een object met een textuur is
bekleed. In het dialoogvenster Filtereffecten kunt u een of meer
effecten toepassen op hetzelfde object. Merk op dat deze 3D-
effecten niets kunnen 'doen' met een ongevuld object. Er moet een
verloop of vulkleur zijn ingesteld voor het object voordat u het
verschil ziet!

Lijnen, vormen en effecten
402
Het tabblad Stijlen in de studio is een uitstekende plaats om te
beginnen met het experimenteren met de verschillende soorten 3D-
filtereffecten. In elke categorie zult u verscheidene vooraf
gedefinieerde effecten aantreffen (zowel 2D- als 3D-effecten), die
elk specifieke instellingen hebben.
U vindt daar een
uitgebreide verzameling
opvallende
voorinstellingen voor 3D-
oppervlakken en -
structuren in verschillende
categorieën
(Voorinstellingen -
standaard, Standaardstijlen
- origineel,
Voorinstellingen -
materialen en Structuur).
De categorie
Voorinstellingen -
materialen biedt
realistische effecten, zoals
Glas, Metaal, Hout,
enzovoort. Klik op de
gewenste miniatuur om het
effect op het geselecteerde
object toe te passen. Als op
het object al kleur is
aangebracht, ziet u meteen
het resultaat.
U kunt ook een voorinstelling op het tabblad Stijlen
aanpassen of een of meer geheel nieuwe specifieke effecten
toepassen via Filtereffecten.
Zo past u 3D-filtereffecten toe:
1. Klik op Filtereffecten in het vervolgmenu Effecten
op de werkbalk Gereedschappen.

Lijnen, vormen en effecten
403
2. Activeer het selectievakje 3D-effecten aan de linkerkant.
Het selectievakje 3D-belichting is standaard geactiveerd.
3. Versleep de schuifregelaars voor deze 'hoofdschakelaar'
om de algemene eigenschappen te wijzigen van de
afzonderlijke 3D-effecten die u instelt.
• Met Vervagen geeft u op hoe vloeiend het effect
wordt. Hoe hoger de waarde die u instelt, hoe meer
u de indruk wekt dat de hoogte geleidelijk wijzigt.
• Met Diepte bepaalt u hoe steil de wijzigingen in
diepte zijn.
• De knop is standaard ingedrukt, waardoor beide
schuifregelaars aan elkaar zijn gekoppeld, zodat
grote wijzigingen in diepte glad gestreken door de
parameter Vervagen. Klik op de knop als u beide
schuifregelaars onafhankelijk van elkaar wilt
aanpassen.
4. (Facultatief) Vouw desgewenst het voorbeeldvenster uit
door op de knop Voorbeeld weergeven/verbergen
te klikken. Als dit deelvenster is uitgevouwen, worden de
effecten die u instelt alleen in het voorbeeldvenster
toegepast. Als u dit deelvenster samenvouwt (door
nogmaals op de knop te klikken), worden de ingestelde
effecten rechtstreeks op het object op de pagina
toegepast. Wanneer u voor de eerstgenoemde methode
kiest, kunt u nauwkeurig de gewenste instellingen kiezen
voor een effect, zonder dat andere objecten op de pagina
u daarbij hinderen. Gebruik de zoomknoppen of de
bijbehorende vervolgkeuzelijst op de werkbalk bovenaan
als u in of uit wilt zoomen op de werkomgeving, zodat u
nauwkeuriger kunt werken.
5. Schakel in de lijst 3D-effecten een 3D-effect in en
experimenteer met de beschikbare instellingen.

Lijnen, vormen en effecten
404
Objectstijlen gebruiken
Objectstijlen bieden ongeveer dezelfde voordelen als
opmaakprofielen en kleurenschema's. Nadat u zorgvuldig de
gewenste opmaak hebt ingesteld voor een object (bijvoorbeeld een
welbepaalde lijnkleur, vulkleur, rand, enzovoort), kunt u al deze
opmaakkenmerken als benoemde stijl opslaan. WebPlus onthoudt
welke objecten die stijl gebruiken en de stijl wordt op het tabblad
Stijlen weergegeven, zodat de stijl ook op nieuwe objecten kan
worden toegepast.
Op het tabblad
Objectstijlen vindt u
verscheidene galerieën
met vooraf gedefinieerde
objectstijlen die u kunt
toepassen op objecten.
Elke stijl kan naar
behoefte worden
aangepast! De
verschillende objectstijlen
zijn overzichtelijk
ingedeeld in categorieën
(zoals Schaduw, Schuine
randen, Vervagen, 3D,
Transformaties,
enzovoort), die op hun
beurt weer uit meerdere
subcategorieën bestaan.
Zo past u een objectstijl toe op een of meer
geselecteerde objecten:
1. Activeer het tabblad Objectstijlen in de studio.
Lijnen, vormen en effecten
405
2. Vouw de vervolgkeuzelijst uit om een categorie van
benoemde stijlen te selecteren (bijvoorbeeld
Vervagingen) en kies vervolgens een subcategorie door
te schuiven in het onderste venster.
3. Aan de hand van de miniaturen op het tabblad kunt u
eenvoudig een voorbeeld bekijken van de verschillende
objectstijlen in elke subcategorie.
4. Klik op de miniatuur van een objectstijl als u deze stijl
op de huidige selectie wilt toepassen.
Zo verwijdert u een objectstijl uit de galerie:
• Klik met de rechtermuisknop op de staal van het verloop
in de galerie en kies Verwijderen in het snelmenu.
Zo verbreekt u de koppeling tussen een object en zijn
stijldefinitie:
• Klik met de rechtermuisknop op het object en kies
Opmaak > Objectstijl > Koppeling verbreken.
Objectstijlen opslaan
Zo maakt u een nieuwe objectstijl op basis van de
kenmerken van een bestaand object:
• Klik met de rechtermuisknop op het object en kies
Opmaak > Objectstijl > Objectstijl maken.
Zo slaat u de objectstijlen van een site globaal op:
1. Kies Als standaardwaarden opslaan in het menu
Extra.
2. Selecteer in het dialoogvenster de optie Objectstijlen en
klik vervolgens op Opslaan.

Lijnen, vormen en effecten
406
Diepte toevoegen (Instant 3D)
Met de functie Instant 3D kunt u vlakke vormen en tekst in een
oogwenk in driedimensionale objecten omtoveren.
In WebPlus kunt u verschillende 3D-effecten instellen, zoals:
• Schuine randen: maak een keuze uit verschillende
vooraf gedefinieerde afgeronde en uitgehakte schuine
randen of maak uw eigen schuine randen met de
profieleditor voor aangepaste schuine randen.
• Belichting: u kunt maximaal acht bewerkbare en
afzonderlijk gekleurde lichten plaatsen voor fraaie
belichtingseffecten.
• Draaibankeffecten: maak objecten met contouren
(bijvoorbeeld een kurk) met de profieleditor voor
aangepaste draaibankeffecten en extrusiebeheer.
• Structuur: bepaal hoe de structuur wordt geëxtrudeerd
van objecten die geen effen vulkleur hebben.
• Weergaven: roteer uw object in drie dimensies.
• Materiaal: bepaal in welke mate de belichting een effect
heeft op het oppervlak van objecten (ideaal voor
driedimensionale artistieke tekst).
Via de optiebalk boven de werkomgeving kunt u eenvoudig de
gewenste instellingen configureren. Elke instelling bepaalt mede
het 3D-effect dat op het geselecteerde object wordt toegepast. U
kunt het object rechtstreeks op de pagina transformeren (in 3D)
met behulp van een rode cirkel die als as fungeert van waaruit u het

Lijnen, vormen en effecten
407
object rond de X-, Y- en Z-as kunt draaien in verhouding tot de
pagina. Kijk hoe de vorm van de muisaanwijzer verandert wanneer
u de aanwijzer over de verschillende controlegrepen van de rode
cirkel beweegt.
X-rotatie Y-rotatie Z-rotatie X- en Y-
rotatie
Roteer uw 3D-objecten rond hun eigen as in
plaats van rond de assen van de pagina door de
Ctrl-toets ingedrukt te houden tijdens het
roteren.
U kunt ook rechtstreeks op de pagina de hoek en hoogte van elke
'actieve' lichtbron wijzigen door de lichtaanwijzer naar een andere
positie te slepen.
U kunt het onderliggende basisobject op elk
gewenst moment bewerken, ook nadat u een
van de bovengenoemde transformaties hebt
uitgevoerd.
Zo voegt u diepte toe:
1. Selecteer een object en klik op de knop Direct 3D
in het vervolgmenu Effecten op de werkbalk
Gereedschappen. Het geselecteerde object neemt
onmiddellijk de driedimensionale kenmerken aan en vóór
het object wordt een rode cirkel weergegeven.

Lijnen, vormen en effecten
408
2. Klik in de eerste vervolgkeuzelijst op de optiebalk op een
categorie met 3D-effecten. De opties op de optiebalk
worden automatisch bijgewerkt, afhankelijk van de
categorie die momenteel is geselecteerd. Zie de Help bij
WebPlus voor meer informatie.
Klik op de knop Standaardwaarden op de optiebalk
om het object te herstellen naar de oorspronkelijke
staat.
Zo schakelt u het 3D-effect uit:
• Klik op 3D-effect verwijderen op de optiebalk. Als u
het effect later opnieuw wilt inschakelen, klikt u op de
knop Direct 3D op de werkbalk Gereedschappen.
Zo bewerkt u de basiseigenschappen van een 3D-object:
• Selecteer het 3D-object en klik op de knop Basisobject
bewerken in de rechterbenedenhoek van het 3D-object.
De vorm wordt getoond die u als uitgangspunt hebt gebruikt om
het 3D-object te maken. Versleep een van de grepen van het
selectiekader dat rond de vorm wordt weergegeven, om de vorm
naar behoefte te schalen en te roteren.

Kleuren, verlopen en
transparantie
14
Kleuren, verlopen en transparantie
410

Kleuren, verlopen en transparantie
411
Effen kleuren instellen
U kunt effen kleuren
toepassen op een
object via het tabblad
Kleur, het tabblad
Stalen of een
dialoogvenster.
Via de staalknoppen op het tabblad kunt u op verschillende
manieren effen kleuren instellen voor verscheidene objecttypen:
• U kunt effen kleuren toepassen op de vulkleur of de
lijn van een object. AutoVormen en gesloten vormen
(zie Vormen tekenen en bewerken in hoofdstuk 8 op
pagina 389) hebben zowel lijn- als vuleigenschappen.
• Voor vrije vormen en gebogen lijnen kunt u niet
alleen lijnkleuren gebruiken, maar ook een vulkleur
als u gesloten vormen rechtstreeks van de lijn wilt
maken.
• Voor geselecteerde artistieke tekst en tekstobjecten
in aangepaste tekstframes kunt u een
achtergrondkleur, lijnkleur en tekstkleur instellen. De
tekstkleur is de vulkleur van de tekst; de
achtergrondkleur is de kleur die wordt gebruikt voor

Kleuren, verlopen en transparantie
412
het gebied dat zich vlak achter de tekst bevindt. Voor
tekst in HTML-frames kunt u alleen een
achtergrondkleur en tekstkleur instellen.
• Voor tekstframes (weergegeven) en tabelcellen kunt
u een achtergrondkleur instellen die afwijkt van de
kleur van de tekens die ze bevatten.
Zo stelt u een effen kleur in via het tabblad Kleur:
1. Selecteer het object of tekstfragment waarvoor u een
kleur wilt instellen.
2. Klik op het tabblad Kleur en selecteer een kleurmodus
(RGB, CMYK, HSL of Grijswaarden) in de
vervolgkeuzelijst.
3. Klik op de knop Vulkleur, Lijn of
Tekst boven aan het tabblad om aan te geven waar u de
kleur wilt toepassen. De kleur die onder de knoppen
wordt weergegeven, is de kleur die momenteel is
ingesteld voor het geselecteerde object. Voor
geselecteerde frametekst is dat de achtergrondkleur van
de tekst (niet de achtergrondkleur van het frame).
4. Selecteer een kleur in het kleurenspectrum onder aan het
tabblad of gebruik (afhankelijk van de geselecteerde
kleurruimte) de schuifregelaars om de gewenste kleur in
te stellen.
Gebruik de Kleurkiezer om de kleur te
definiëren. Klik nadat u dit gereedschap hebt
geselecteerd op een willekeurige positie in de
werkomgeving om de kleur 'op te nemen’ die zich op
dat moment onder de aanwijzer bevindt.

Kleuren, verlopen en transparantie
413
Wanneer de kleurmodus RGB is ingesteld, kunt u
hexadecimale waarden gebruiken door deze te
selecteren via de knop Tabblad van het tabblad
Kleur.
Zo stelt u een effen kleur in via het tabblad Stalen:
1. Selecteer het object of tekstfragment waarvoor u een
kleur wilt instellen.
2. Klik op de tab Stalen in de studio.
3. Klik op de knop Vulkleur, Lijn of
Tekst boven aan het tabblad om aan te geven waar u de
kleur wilt toepassen.
4. Selecteer een kleurstaal in het Sitepalet
(veelgebruikte kleuren en de kleuren die u al hebt
gebruikt in uw site) of standaard Palet (standaard vooraf
ingesteld RGB- of themapalet, zoals WebSafe-kleuren).
U kunt ook Opmaak > Vulkleur/verloop kiezen in de menubalk
om het gelijknamige dialoogvenster te openen en dit
dialoogvenster gebruiken om de gewenste kleur in te stellen voor
de huidige selectie.
Zo wijzigt u de schakering/tint (helderheid) van een effen
kleur:
1. Selecteer het object en stel via het tabblad Kleur de
gewenste lijn-, vul- of tekstkleur in voor het object.
2. Selecteer in de vervolgkeuzelijst rechtsboven op het
tabblad de optie Tint.
3. Sleep de schuifregelaar naar links of naar rechts om de
huidige kleur respectievelijk donkerder of lichter te

Kleuren, verlopen en transparantie
415
Kleurenschema's: (A) Coral, (B) Smoothie en (C) Default.
Wanneer u in eerste instantie uw site maakt op basis van een
sjabloon, kunt u een van de drie kleurenschema's selecteren die
speciaal voor die sjabloon zijn ontworpen, maar u kunt ook een van
de algemene kleurenschema's gebruiken. Zie Een website maken
op basis van een sjabloon op pagina 26.
Volledig nieuwe schema's maken
Voor websites die u helemaal vanuit het niets opbouwt, kunt u
gebruikmaken van elk gewenst globaal kleurenschema. U moet
echter wel in eerste instantie schemakleuren aan objecten
toewijzen (zie pagina 417) tijdens het maken van die objecten
omdat u alleen dan andere kleurenschema's kunt toepassen. Als u
vervolgens het kleurenschema wijzigt, heeft dat een spectaculaire
kleurverandering tot gevolg.

Kleuren, verlopen en transparantie
416
Hoe werkt een kleurenschema?
Kleurenschema's in WebPlus werken eigenlijk net als een
systeem waarbij op basis van getallen een schilderij kan worden
geschilderd, want er worden aan pagina-elementen in een lay-out
specifieke schemakleuren toegewezen op basis van nummers.
Deze kleuren worden opgeslagen in stalen ('verfblikken') met de
nummers 1 tot en met 12 op het tabblad Stalen.
Het kleurenschema Smoothie
Deze stalen vertegenwoordigen het kleurenschema van de site.
Van hieruit kunt u schemakleuren aan pagina-elementen
toewijzen om er 'schema-elementen' van te maken (dit proces
heeft al plaatsgevonden als u sjablonen gebruikt).

Kleuren, verlopen en transparantie
417
Als u nu overstapt op een ander kleurenschema, resulteert dat in
een compleet andere 'look' wat betreft de kleur.
Probeer verschillende schema's uit met het
voorbeeldbestand 'Schema's - voorbeeld', dat in het begin
in de wizard Opstarten of het menu Bestand beschikbaar
is. Laad het bestand en schakel tussen
kleurenschema's via het hulpmiddel Kleurenschema's
beheren.
Het kleurenschema Smoothie
Deze stalen vertegenwoordigen het kleurenschema van de site.
Van hieruit kunt u schemakleuren aan pagina-elementen
toewijzen om er 'schema-elementen' van te maken (dit proces
heeft al plaatsgevonden als u sjablonen gebruikt).
Als u nu overstapt op een ander kleurenschema, resulteert dat in
een compleet andere 'look' wat betreft de kleur.
Kleuren, verlopen en transparantie
418
Volgens een schema opgemaakte hyperlinks,
paginakleuren en achtergronden
U kunt elk van de 12 schemakleuren ook gebruiken voor
hyperlinks, de paginakleur en de achtergrond van de site.
Voor hyperlinks in het bijzonder geldt dat ze in de toestanden
normaal, gevolgd, actief en rollover standaard worden opgemaakt
volgens een schema. In al deze toestanden krijgen ze dezelfde
schemakleur 10, zoals hiervoor is weergegeven, maar u kunt
andere schemakleuren toewijzen via Eigenschappen van site
(pagina 46) en zo zorgen dat de hyperlinkkleur verandert bij
verschillenden typen activiteiten (als iemand op de hyperlink klikt,
de hyperlink aanwijst, enzovoort).
De paginakleuren worden niet standaard bepaald door een schema,
maar u kunt op elk gewenst moment opgeven dat paginakleuren
moeten worden bepaald door een kleurenschema in het
dialoogvenster Eigenschappen van site. De achtergronden van sites
worden daarentegen wel standaard volgens een kleurenschema
opgemaakt met kleurstaal 1, maar de schemakleur kan op elk
gewenst moment worden gewijzigd.
Zie Het uiterlijk van een pagina instellen op pagina 46 voor
meer informatie over het instellen van de paginakleur en de
achtergrondkleur van de site.
Andere manieren om schemakleuren te
gebruiken
Aan tekststijlen kunt u, net als aan andere objecten, schemakleuren
toewijzen. Dit is vooral handig als u wilt dat de kopteksten zo
worden opgemaakt dat ze passen bij de rest van de site. Uiteraard
kunt u het schema dan op elk gewenst moment wijzigen en de
kleuren van al uw kopteksten meteen bijwerken.
U kunt ook andere schemakleuren toepassen op hyperlinks in
tekststijlen op uw hele site. Dit kan handig zijn als u wilt dat
hyperlinkkleuren die worden gebruikt in kopteksten (bijvoorbeeld

Kleuren, verlopen en transparantie
419
Kop 1, Kop 2), verschillen van hyperlinkkleuren die worden
gebruikt in de hoofdtekst.
Zie Teksteigenschappen instellen en Tekststijlen gebruiken op
pagina 269 en pagina 269.
Kleurenschema's selecteren
Zo selecteert u een vooraf ingesteld kleurenschema:
1. Klik op Kleurenschema's beheren op de
standaardoptiebalk.
- of -
Open het tabblad Stalen om het huidige kleurenschema
weer te geven, bijvoorbeeld:
Klik op de knop .
2. Ga naar het tabblad Kleurenschema's van het
dialoogvenster en dubbelklik op een ander voorbeeld van
een kleurenschema in de lijst (of selecteer een
kleurenschema en klik op Laden) en klik vervolgens op
OK.

Kleuren, verlopen en transparantie
420
Gebieden op de site waaraan een van de twaalf
kleurenschemanummers is toegewezen, worden
bijgewerkt met de corresponderende kleur uit het nieuwe
schema.
Op elke site kan slechts één kleurenschema tegelijk actief zijn. Dit
schema wordt het kleurenschema van de site genoemd en wordt
altijd op het tabblad Stalen weergegeven. Wanneer u een site
opslaat, wordt samen met die site ook het huidige kleurenschema
opgeslagen.
In het dialoogvenster Kleurenschema's beheren kunt
u ook schemakleuren wijzigen en zelfs uw eigen
aangepaste kleurenschema's maken.
Schemakleuren toepassen op objecten
Als u op een site die op een sjabloon is gebaseerd of op een
volledig nieuwe site nieuwe objecten maakt, hoe kunt u een
kleurenschema dan uitbreiden naar deze nieuwe objecten? Hoewel

Kleuren, verlopen en transparantie
421
u eerst wat tijd moet uittrekken om uit te zoeken welke
kleurencombinaties het beste resultaat opleveren, is de procedure
erg eenvoudig. Het enige wat u hoeft te doen, is een van de
schemakleurnummers aan de omtrek en/of opvulling van een
object toe te wijzen.
Zo wijst u een schemakleur toe aan een object:
1. Selecteer het object en kies de knop Vulkleur,
Lijn of Tekst boven aan het tabblad Stalen,
afhankelijk van het gewenste effect.
2. Klik onder aan het tabblad Stalen op een schemakleur die
u als vul-, lijn- of tekstkleur wilt instellen (of sleep de
kleur naar het object).
Wanneer een schemakleur als vulkleur is ingesteld voor een object,
wordt de overeenkomstige kleurstaal op het tabblad Stalen
automatisch gemarkeerd wanneer u dit object selecteert.
Kleurenschema's wijzigen
Als u verschillende kleurenschema's hebt uitgeprobeerd, maar geen
enkel schema kunt vinden dat echt geschikt is, kunt u de kleuren in
een bestaand schema wijzigen.
Zo bewerkt u een kleurenschema:
1. Klik op Kleurenschema's beheren op de
standaardoptiebalk.
2. Selecteer op het tabblad Kleurenschema's het schema dat
u wilt wijzigen (dubbelklik op een schema of selecteer
het en klik op Laden).
3. In het dialoogvenster heeft elk van de
schemakleurnummers een eigen vervolgkeuzelijst waarin

Kleuren, verlopen en transparantie
422
de kleuren worden weergegeven die beschikbaar zijn in
het WebPlus-palet.
Klik op de pijl-omlaag van de schemakleur en
selecteer een kleur in de lijst (of klik op Meer kleuren...
voor meer kleuren waaruit u kunt kiezen).
Het schema wordt bijgewerkt met de nieuwe kleur.
Wijzig desgewenst de overige schemakleuren op
dezelfde manier.
4. Als u het schema op de huidige site wilt toepassen, klikt
u op OK. Het kleurenschema van de site wordt nu
bijgewerkt.
Gewijzigde kleurenschema's worden samen
met de site opgeslagen, hoewel u aangepaste
kleurenschema's ook globaal kunt opslaan,
zodat de volledige set kleurenschema's altijd
beschikbaar is voor nieuwe sites.
Als u een nieuw benoemd schema wilt maken
dat is gebaseerd op deze kleuren, klikt u op
Opslaan als. U kunt ook de optie Opslaan
gebruiken om het bestaande schema te
overschrijven.
Raadpleeg de Help van WebPlus als u een geavanceerder
kleurenschema wilt ontwerpen met aanbevolen
kleurencombinaties.
Werken met kleurverloop- en
bitmapvullingen
Kleurverlopen zijn kleurengradaties of kleurenspectra van kleuren
tussen twee punten op een object die geleidelijk in elkaar
overlopen. Een kleurverloop heeft een bewerkbaar pad met nodes
die de oorsprong van elk van deze basiskleuren aangeven. Voor

Kleuren, verlopen en transparantie
423
een bitmapvulling wordt een benoemde bitmap gebruikt om een
object te vullen. Vaak is dit een materiaal, patroon of
achtergrondafbeelding.
Lineair
Ovaal
Conisch
Bitmap
U kunt een vooraf gedefinieerde vulling in de vorm van een
kleurverloop of bitmap via het tabblad Stalen toepassen op de
contour van een vorm of een tekstframe. Ook artistieke tekst kan
worden opgemaakt met een kleurverloop of een bitmapvulling
(voor de tekst, de omtrek daarvan en de achtergrond).
Ook op de tekst in een creatief frame en in
een creatieve tabel kan een kleurverloop- of
bitmapvulling worden toegepast (op de tekst,
omtrek en achtergrond), samen met randen en
achtergronden voor afzonderlijke cellen in de
creatieve tabel.

Kleuren, verlopen en transparantie
424
Als u verschillende transparantie-effecten
toepast (via het tabblad Transparantie) heeft
dat geen invloed op de vulinstellingen als
zodanig, maar kan het de weergave van de
vulling wel aanzienlijk veranderen.
Een kleurverloop- of bitmapvulling toepassen
U kunt een kleurverloop- of bitmapvulling op verschillende
manieren instellen: via het tabblad Stalen, met het vulgereedschap
of via een dialoogvenster.
De eenvoudigste manier om een kleurverloop of bitmapvulling toe
te passen, is door het gebruik van een van de miniaturen van de
stalen in het pallet Verloop of Bitmap van het tabblad Stalen. U
kunt voor het maken van kleurverloopvullingen echter ook het
vulgereedschap of het dialoogvenster voor vulkleurverlopen
gebruiken (hierover leest u meer in de Help van WebPlus).
Zo stelt u een kleurverloop of bitmapvulling in via het
tabblad Stalen:
1. Klik op het tabblad Stalen en zorg ervoor dat
Vulkleur of Lijn is geselecteerd (voor
respectievelijk de vulkleur of contour van een object).
De kleur van de lijn onder de knop is de kleur van het
geselecteerde object.
2. Selecteer voor kleurverloopvullingen de optie
Lineair, Ovaal of Conisch als type verloop in de
vervolgkeuzelijst van de knop Verloop.
- of -
Selecteer voor bitmapvullingen een categorie in
de vervolgkeuzelijst van de knop Bitmap.

Kleuren, verlopen en transparantie
425
3. Selecteer het object of de objecten en klik op de juiste
staal in de galerie voor de vulling die u wilt toepassen.
- of -
Alleen voor vullingen: sleep de staal vanuit de galerie
naar een object en laat de muisknop los.
4. Pas met de schuifregelaar Tint onder aan het tabblad
eventueel de tint van het verloop aan of typ een waarde
rechtstreeks in het invoervak.
Zo stelt u een kleurverloop in met het
verloopgereedschap:
1. Selecteer een object.
2. Klik op de knop Vulgereedschap in het
vervolgmenu met vullingen op de werkbalk
Gereedschappen.
3. Klik en sleep over het object om het pad van het verloop
in te stellen. Het object krijgt een eenvoudige lineaire
vulling waarbij de huidige kleur van het object
geleidelijk verloopt naar monochroom wit, bijvoorbeeld
Als het object al wit is (of geen vulling heeft), wordt een
kleurverloop van wit naar zwart toegepast.

Kleuren, verlopen en transparantie
427
2. Klik op de knop Vulgereedschap in het
vervolgmenu met vullingen op de werkbalk
Gereedschappen. Het pad van het verloop wordt
weergegeven op de vulling of contour van het object.
3. Sleep met het vulgereedschap de nodes aan het begin en
einde van het pad of klik op het object om een nieuwe
beginnode in te stellen en sleep vanuit dit punt om een
nieuw pad voor het verloop te definiëren. Het
kleurverloop begint op de positie waar u de beginnode
plaatst en eindigt waar u de eindnode plaatst.
Elk type verloop heeft een specifiek pad. Zo hebben lineaire
kleurverlopen bijvoorbeeld een pad dat uit één lijn bestaat en
radiale kleurverlopen een pad dat uit twee lijnen bestaat. Bij het
laatstgenoemde type verlopen kunt u de spreiding van de kleuren
dus in twee richtingen aanpassen (weg van het midden). Als voor
een object een bitmapverloop is ingesteld, bestaat het pad uit twee
lijnen die in het midden met elkaar zijn verbonden. De nodes
duiden het middelpunt en de randen van het verloop aan.
Transparantie instellen
Transparantie-effecten lenen zich uitstekend om hooglichten,
schaduw, schakeringen en ‘gerenderd’ realisme te simuleren. Ze
kunnen het verschil uitmaken tussen alledaagse tweedimensionale
illustraties en afbeeldingen met diepte en zeggingskracht. WebPlus
ondersteunt variabele transparantie en biedt u de mogelijkheid
transparantie-effecten op basis van een effen kleur, kleurverloop of
bitmapverloop op objecten toe te passen.
In de afbeelding hierna hebben de vlinders bijvoorbeeld een effen
(100% ondoorzichtig) transparantie, een transparantieverloop
(100% tot 0% ondoorzichting) en een effen (50% ondoorzichtig)
transparantie van links naar rechts.

Kleuren, verlopen en transparantie
430
knop Bitmap en selecteert u een miniatuur in een
bereik categorieën.
3. De transparantie wordt op de vulling of contour van het
object toegepast.
U kunt de gewenste miniatuur ook vanuit de galerie naar een object
slepen en de muisknop loslaten.
Zo past u een transparantieverloop toe met het
gereedschap Transparantie:
1. Selecteer het object en stel de staal Vulkleur/Lijn van het
tabblad Transparantie als voorheen in.
2. Klik op de knop Gereedschap Transparantie in
het vervolgmenu met transparantiegereedschappen van
de werkbalk Extra.
- of -
Selecteer Opmaken>Transparantie...
3. Sleep de cursor over het object en laat de muisknop los.
Op het object wordt een eenvoudige lineaire
transparantie toegepast die geleidelijk van 100% naar 0%
ondoorzichtigheid (volledig doorzichtig) overgaat.
Standaardtransparantie instellen
Met standaardtransparantie wordt de transparantie bedoeld die
wordt toegepast op het volgende nieuwe object dat u maakt. Lokale
standaardwaarden zijn alleen van invloed op objecten in de huidige
site. Zie Standaardwaarden bijwerken en opslaan op pagina 312
voor meer informatie.

Voorbeelden bekijken en
publiceren
15
Voorbeelden bekijken en publiceren
432

Voorbeelden bekijken en publiceren
433
Een voorbeeld bekijken van uw site
Het bekijken van een voorbeeld van uw site is een essentiële stap
voordat u de site gaat publiceren op het web. Het is de enige
manier om na te gaan hoe bezoekers uw site uiteindelijk te zien
krijgen. U kunt op elk gewenst moment een voorbeeld bekijken
van een pagina of site binnen WebPlus (in een intern venster dat is
gebaseerd op de browser Internet Explorer) of apart in een browser
die op uw computer is geïnstalleerd.
Zo geeft u een voorbeeld weer van uw site:
1. Klik op de pijl-omlaag van de knop Voorbeeld
bekijken op de werkbalk Standaard.
2. Selecteer een optie in het vervolgmenu:
• Met de optie Voorbeeld in venster (sneltoets Alt+P)
opent u de site in een nieuw intern WebPlus-venster
dat een eigen tab heeft, zodat u handig kunt
overschakelen.
Als u een voorbeeld van uw site in een venster
bekijkt, kunt u de knoppen op de optiebalk gebruiken
om door de site te bladeren. Op de werkbalk vindt u
de knoppen Vorige en Volgende, Vernieuwen en
Voorbeeld sluiten. Ook vindt u er een
vervolgkeuzelijst met opties om de pagina opnieuw
weer te geven met één van de vele
standaardschermresoluties of aangepaste
schermresoluties.
• Kies Pagina in browser bekijken... of Website in
browser bekijken... als u een externe browser wilt
gebruiken. De namen van de opties zijn afhankelijk
van de browsers die op uw systeem zijn geïnstalleerd.
Als u bijvoorbeeld Microsoft Internet Explorer hebt
geïnstalleerd, wordt hier Pagina in Internet Explorer
Voorbeelden bekijken en publiceren
434
bekijken weergegeven. Als u meerdere browsers hebt
geïnstalleerd, kunt u via de opdracht Lijst met
browsers de browsers selecteren die u wilt gebruiken
om een voorbeeld te bekijken van uw site. De pagina
of site wordt naar een tijdelijke map geëxporteerd en
wordt in de opgegeven browser weergegeven.
Zo bewerkt u de lijst met browsers in het vervolgmenu:
1. Kies Voorbeeld bekijken van site in het menu Bestand
(of in het vervolgmenu met voorvertoningsopties op de
werkbalk Standaard) en selecteer Lijst met browsers...
in het vervolgmenu.
In het dialoogvenster dat verschijnt, wordt een lijst
weergegeven met browsers die op uw systeem zijn
geregistreerd. In het vervolgmenu Voorbeeld van
WebPlus wordt een lijst met browsers weergegeven in de
volgorde die hier wordt aangegeven.
2. Gebruik het dialoogvenster om de gewenste wijzigingen
aan te brengen:
• Klik op Auto detect. om de lijst automatisch te
vernieuwen. Als u handmatig een browser wilt
toevoegen aan de lijst, klikt u op Toevoegen.
• Als u een browser wilt verwijderen uit de lijst,
selecteert u deze en klikt u op Verwijderen.
• Gebruik de knoppen Omhoog en Omlaag om de
volgorde van de browsers in de lijst te wijzigen.
• Als u het pad naar een browser wilt aanpassen of de
naam van deze browser in het vervolgmenu wilt
wijzigen, selecteert u de browser en klikt u op
Bewerken. U kunt bijvoorbeeld 'Internet Explorer'
bijvoorbeeld veranderen in 'IE7'.
3. Klik op OK om uw wijzigingen te bevestigen.

Voorbeelden bekijken en publiceren
435
Het is verstandig om een aantal veelgebruikte
browsers op uw systeem te installeren om te
kunnen nagaan hoe uw site er in die browsers
uitziet.
In WebPlus kunt u de geschatte downloadtijd voor elke
pagina van uw site bekijken en ook bijvoorbeeld nagaan hoeveel
bestanden elke pagina bevat en wat de totale grootte van die
bestanden is. U kunt die informatie weergeven via het vervolgmenu
Voorbeeld bekijken van site van de werkbalk Standaard.
Uw site op het web publiceren
Als u uw website publiceert, wordt de site geüpload naar uw
webhostprovider, waarbij uw site verandert in een livewebsite, die
door de hele wereld kan worden bekeken! U kunt opgeven dat u alle
webpagina's wilt publiceren of, als u de site bijwerkt, dat u alleen
die pagina's wilt publiceren die zijn gewijzigd sinds de laatste keer
dat u de site hebt gepubliceerd.
Het is verstandig om de site, voordat u deze publiceert naar het web,
eerst te controleren op potentiële problemen door de functie Site
controleren uit te voeren (Extra>Websitebeheer>Site
controleren...).
Vergeet niet dat u uw site op elk gewenst moment kunt
publiceren naar een lokale map, zodat u de site offline
(en lokaal) kunt testen voordat u deze naar het web
publiceert. Zie de Help van WebPlus voor meer
informatie.
Zo publiceert u de website op het web:
1. Kies Eigenschappen van site... in het menu Bestand en
controleer nogmaals de exportinstellingen, met name de
instellingen die u kunt weergeven via de menuoptie
Afbeeldingen.

Voorbeelden bekijken en publiceren
436
2. Klik op de knop Website publiceren op de
werkbalk Standaard (of kies Website publiceren in het
menu Bestand en selecteer in het vervolgmenu de optie
Naar web publiceren...).
Als u geen FTP-accountgegevens hebt ingesteld, moet u ten minste
één account instellen voor u verder kunt gaan. Het programma
onthoudt deze account voor de volgende keer dat u de site naar het
web publiceert.
3. Klik op de knop Accounts... om het dialoogvenster
Uploaden naar server weer te geven.
4. Klik op Toevoegen...
5. Voer in het dialoogvenster Accountgegevens de volgende
gegevens in:
• De Accountnaam. Dit kan elke gewenste naam zijn.
U kunt dan deze account herkennen aan zijn naam in
WebPlus (als u meerdere accounts hebt).
• Het FTP-adres van uw webhost is een specifieke
URL die begint met 'ftp://' en wordt verstrekt door
uw serviceprovider.
• Het Poortnummer: Tenzij u andere aanwijzingen
krijgt van de provider, kunt u poortnummer 21
ongewijzigd laten.
• Laat het vak Map leeg, tenzij u andere aanwijzingen
krijgt van de provider of als u de site wilt publiceren
naar een specifieke submap in de hoofdmap.
• U moet in de vakken Gebruikersnaam en
Wachtwoord de gebruikersnaam en het wachtwoord
invoeren die u van uw provider hebt gekregen.
Waarschijnlijk corresponderen die gegevens met de
aanmeldingsgegevens voor de e-mailserver. Voer het
Voorbeelden bekijken en publiceren
439
een probleem ontdekt. (Zie Automatisch uitvoeren op
pagina 439 voor meer informatie over deze functie.)
9. Selecteer de pagina's die u wilt uploaden: schakel in het
venster de specifieke pagina('s) in of schakel de optie Alle
pagina's publiceren in. Gebruik de knoppen Selectie
omkeren, Niveau selecteren en Alles selecteren als hulp
bij het selecteren van pagina's.
10. Als u uw WebPlus-site veilig wilt bewaren, schakelt u de
optie Back-up van document maken op externe server
in. Als u de site tot nu toe niet hebt opgeslagen, wordt u
gevraagd de site op te slaan.
11. Klik op OK. WebPlus brengt nu een internetverbinding tot
stand en vervolgens kunt u de volgende bewerkingen
uitvoeren:
12. Als dit de eerste keer is dat u de website uploadt, worden
de geselecteerde pagina’s rechtstreeks naar de server
overgedragen.
- of -
Als u pagina's uploadt naar een bestaande site, wordt het
dialoogvenster Bestanden uploaden weergegeven waarin
wordt aangegeven welk acties op de lokale bestanden
worden uitgevoerd (er worden bestanden toegevoegd
(Toevoegen), livebestanden worden vervangen
(Vervangen) of livebestanden worden niet bijgewerkt
(Behouden)).
Schakel in het dialoogvenster de optie voor het
verwijderen van ongebruikte bestanden op de server in als
u wilt dat WebPlus automatisch ongebruikte afbeeldings-
en paginabestanden verwijdert.
Selecteer de knop Incrementele update of Volledige
update. Klik op Incrementele update als u alleen
bestanden wilt uploaden die gewijzigd zijn sinds u de site
voor het laatst hebt geüpload. Wanneer u voor een

Voorbeelden bekijken en publiceren
440
incrementele update kiest, kunt u de optie Op
ontbrekende bestanden controleren inschakelen als u
wilt dat WebPlus controleert of er bestanden ontbreken.
Deze controle kan het uploadproces echter aanzienlijk
vertragen en daarom is deze optie standaard uitgeschakeld.
Zodra alle bestanden zijn geüpload, wordt u daar via een
bericht op attent gemaakt. Klik op Sluiten.
13. Selecteer nu in de vervolgkeuzelijst in het dialoogvenster
Website publiceren de browser waarin u uw livewebsite
wilt bekijken en klik op Deze URL weergeven. U kunt
uw livewebsite nu bekijken.
Als u bestanden een andere naam geeft of ze verwijdert en u
vervolgens een of meer pagina's van uw site opnieuw naar het web
uploadt, worden de oude bestanden niet automatisch verwijderd. U
moet deze bestanden handmatig verwijderen via Website
publiceren > Website onderhouden in het menu Bestand.
Wanneer u de volledige site echter automatisch opnieuw uploadt
(via Automatisch uitvoeren), kunt u wel aangeven dat ongebruikte
bestanden moeten worden verwijderd. Schakel hiertoe het
selectievakje Ongebruikte bestanden verwijderen in.
FTP-accountgegevens verwerken
WebPlus biedt u de mogelijkheid uw FTP-accountgegevens op te
slaan op uw computer, op de huidige site of op beide locaties.
Standaard worden uw accountgegevens op de computer opgeslagen,
maar als u deze gegevens ook op uw site opslaat, kunt u de site naar
een andere computer overbrengen zonder dat de accountgegevens
verloren gaan en kunt u de site vervolgens opnieuw publiceren vanaf
die computer.
Wachtwoordgegevens worden uit
veiligheidsoverwegingen nooit op een site
opgeslagen.

Voorbeelden bekijken en publiceren
441
Het programma biedt u ook de mogelijkheid alle accountgegevens
(met inbegrip van wachtwoorden) naar een andere computer te
exporteren.
Zo slaat u FTP-accountgegevens op uw site op:
1. Klik in het dialoogvenster Naar web publiceren op
Accounts....
2. Ga in het dialoogvenster naar de sectie Accountgegevens
opslaan en schakel de optie In huidige website in.
3. Klik op Account bijwerken.
Wanneer u de site op een andere computer opent, zijn de
accountgegevens nog steeds alleen op de site opgeslagen. U kunt
desgewenst de optie Op deze computer inschakelen om de
accountgegevens zowel op de computer als op de site op te slaan.
Zo exporteert u alle FTP-accountgegevens:
1. Klik in het dialoogvenster Naar web publiceren op
Accounts....
2. Klik in de sectie FTP-account van het dialoogvenster op
Exporteren.
3. Kies een locatie en een bestandsnaam voor het
registerbestand (.reg) en klik op Opslaan.
4. Breng het registerbestand over naar een andere computer
en dubbelklik op het bestand.
Eventuele bestaande FTP-accounts op de
doelcomputer worden overschreven.
Voorbeelden bekijken en publiceren
442
Automatsch uitvoeren
Als uw site erg groot is, kunt u mogelijk beter gebruikmaken van de
functie Automatisch uitvoeren. Het automatische uploadproces
verschilt nauwelijks van het uploadproces met de optie Naar web
publiceren, maar u hoeft niet in elk dialoogvenster dat verschijnt, op
OK te klikken. Dat is vooral handig bij het bijwerken van een site
die een grote database met foto's bevat.
1. Schakel de optie Onbeheerd uploaden in. Als u deze
optie inschakelt, zijn ook de volgende opties beschikbaar:
• Schakel de optie Incrementeel uploaden in om
alleen die bestanden te vervangen die zijn gewijzigd
ten opzichte van de vorige uploadbewerking (als u de
website al eerder naar dezelfde FTP-map hebt
gepubliceerd). Dit is een efficiënte manier van
uploaden omdat er minder bestanden hoeven te
worden overgebracht.
Als deze optie is ingeschakeld, kunt u ook de optie
Externe bestanden controleren selecteren waarmee
u aangeeft dat elk bestand handmatig moet worden
gecontroleerd voordat het wordt vervangen. Hiermee
vertraagt u het normale uploadproces, maar houdt u
meer controle over het publicatieproces.
• Schakel de optie Ongebruikte bestanden
verwijderen in om bestanden uit de FTP-map te
verwijderen die niet nodig zijn voor de website die u
publiceert (dit kan bijvoorbeeld relevant zijn als u
een heel andere website naar de FTP-map uploadt).
2. Selecteer de pagina's die u wilt uploaden: schakel in het
venster de specifieke pagina('s) in of schakel de optie Alle
pagina's publiceren in. Gebruik de knoppen Selectie
omkeren, Niveau selecteren en Alles selecteren als hulp
bij het selecteren van pagina's.
3. Schakel de optie Back-up van document maken op
externe server in om een reservekopie van de website op

Voorbeelden bekijken en publiceren
443
een veilige plaats te bewaren. Als u de site tot nu toe niet
hebt opgeslagen, wordt u gevraagd de site op te slaan.
4. Klik op OK om het uploadproces te starten. (U kunt nu
rustig even een kopje koffie gaan drinken...)
5. Als alle bestanden zijn geüpload, blijft het dialoogvenster
Bestanden uploaden op het scherm aanwezig tot u op
Sluiten klikt.
6. Selecteer nu in de vervolgkeuzelijst in het dialoogvenster
Website publiceren de browser waarin u uw livewebsite
wilt bekijken en klik op Deze URL weergeven. U kunt
uw livewebsite nu bekijken.
De gepubliceerde site bekijken
Als uw site eenmaal is gepubliceerd, kunt u de site online
weergeven via de optie Site online bekijken in de
vervolgkeuzelijst Voorbeeld bekijken op de werkbalk
Standaard. Hiermee geeft u de meeste recente gepubliceerde versie
van de site in de standaardwebbrowser weer. De eerste keer dat u de
opdracht Site online bekijken gebruikt, wordt er een dialoogvenster
weergegeven waarin u gevraagd wordt de standaard-URL van de
site op te geven. U kunt deze URL later wijzigen via het
dialoogvenster Eigenschappen van site....
Vergeet niet dat wijzigingen die worden gemaakt na publicatie, niet
zichtbaar zijn als u de site bekijkt. Als u de nog niet gepubliceerde
wijzigingen wilt bekijken, kunt u de knop Voorbeeld
bekijken gebruiken. (Zie Een voorbeeld bekijken van uw site op
pagina 428.)
Snel publiceren
Met de functie Snel publiceren kunt u snel een website uploaden en
de op dat moment weergegeven pagina, bekijken. Dit is handig als u

Voorbeelden bekijken en publiceren
444
afzonderlijke pagina's live wilt controleren tijdens het bouwen van
uw website. De functie Snel publiceren werkt alleen als u uw
accountgegevens hebt ingesteld in het dialoogvenster Instellingen
voor snel publiceren.
Zo configureert u de functie Snel publiceren:
1. Klik op het vervolgmenu Website publiceren op
de werkbalk Standaard en klik vervolgens op
Instellingen voor snel publiceren.
- of -
Klik op Bestand>Website publiceren>Instellingen voor
snel publiceren...
2. Voer in dit dialoogvenster de volgende bewerkingen uit:
• Voer de URL in van de site waarnaar u wilt
publiceren of kies deze URL in de vervolgkeuzelijst.
• Selecteer de browser waarin u de pagina wilt
bekijken nadat deze is gepubliceerd.
• Selecteer in de vervolgkeuzelijst de FTP-account die
u wilt gebruiken. Klik op Accounts beheren als u de
huidige accountinstellingen wilt bijwerken of een
nieuwe account wilt maken.
Het is verstandig om een nieuwe of gewijzigde account te
testen door op de knop Testen te klikken. Als alles in orde is,
wordt er een dialoogvenster weergegeven met de melding dat
de verbinding tot stand is gebracht.
3. Klik op OK.

Voorbeelden bekijken en publiceren
445
Zo publiceert u snel naar het web:
• Klik op het vervolgmenu Website publiceren op
de werkbalk Standaard en klik vervolgens op Snel
publiceren naar web.
- of -
Klik op Bestand>Website publiceren>Snel publiceren
naar web.
Als u Snel publiceren probeert te gebruiken zonder
eerst uw accountinstellingen te configureren,
wordt automatisch het dialoogvenster Instellingen
voor snel publiceren geopend waarin u deze
instellingen kunt opgeven.
Het dialoogvenster Bestanden uploaden wordt kort
weergegeven voordat uw pagina in de door u gekozen browser
verschijnt.
PDF's maken
Met WebPlus kunt u een hele site als een PDF publiceren en de
sitestructuur exporteren als bladwijzers waarop kan worden geklikt
binnen het PDF-document.
Publiceren als PDF is bijzonder handig voor
studenten die hun site(s) als een document ter
beoordeling aan een examencommissie moeten
voorleggen.
1. Klik op het vervolgmenu Website publiceren op
de werkbalk Standaard en selecteer Site exporteren als
PDF...
-of -

Voorbeelden bekijken en publiceren
446
Klik op Bestand>Website publiceren>Site exporteren als
PDF...
2. Geef in het dialoogvenster Als PDF publiceren een
Bestandsnaam op, blader naar de map waarin u de PDF
wilt opslaan en klik op Opslaan.
De PDF wordt gegenereerd en vervolgens (mits er een PDF-
viewer op uw systeem is geïnstalleerd) automatisch geopend,
zodat u de PDF kunt bekijken.
Als er zich problemen voordoen tijdens het
genereren van de PDF, wordt automatisch een lijst
met vastgestelde problemen weergegeven.

Index
16
Index
449
artikeltekst, 246
overvloeien van ene in
andere frame, 246
artistieke tekst, 253
converteren naar curven,
340
langs een pad, 255
AutoAanpassen, 250
AutoVormen, 389
B
badges, 119
Beeld, werkbalk, 79
beeldfragment, 363
hyperlink instellen naar
bestand, 108
toevoegen, 363
YouTube toevoegen, 363
belangrijke functies, 5
belichting (3D), 403
benoemde stijlen, 269
voor tekst (zie ook
tekststijlen), 269
bestaande site openen, 33
bestanden
beheren, 56
namen/extensies, 73
Bijsnijden tot vorm, 308
bitmap, 419
transparantie, 424
verlopen, 419
bitmapafbeelding, 330
importeren, 330
bitmaps (zie 'afbeeldingen'),
330
Blog (intelligent object),
215
openen, via offsite links,
72
bovenliggende/onderliggend
e pagina's, 38, 66, 88
bron bekijken, 158
Bronbeheer, 56
browservoorbeeld, 430
C
cache, 432
CAPTCHA (antispam), 175,
228
Chatbox (intelligent object),
215
codering, 73
contoureffect, 396
contouren, 310
samenvoegen, 310
contouren samenvoegen,
310
credits, 4
D
deelvensters, 135
maken, aangepast, 140
van navigatiebalken, 101
Design Studio, 140
designsjabloon, 26
diepte (Direct 3D), 403
digitale camera´s, 347
als TWAIN-bron, 347
Direct 3D, 403
Dupliceren, opdracht, 298
Index
450
E
e-commerce, 192
formulieren en knoppen
toevoegen (PayPal),
195
hyperlink naar een
winkelwagentje
instellen, 108
minicart in, 192
E-commerce, knoppen, 119
effecten, 393, 398
2D-filter, 393
3D-filter, 398
contour, 396
draaibank (Direct 3D),
403
schaduw, 397
schuine rand (Direct 3D),
403
weerspiegeling, 396
effecten (afbeeldingen), 347
Fotolab, 347
effen kleuren, 408
exportopties (afbeeldingen),
340
Exportopties instellen, 340
externe afbeeldingen,
koppelen aan, 378
F
feestdagen (officiële), 288
filtereffecten, 393, 398
filters, 347
Flash, 361, 370
banners, 119
films, 361
formulieren, 166
besturingselementen
voor, 171
formulieren verzenden in,
175
bevestigen, 178
maken, 168
Forums (intelligent object),
215
openen, via offsite links,
72
Fotogalerie, 370
Fotolab, 347
frames (afbeelding), 328
frames (tekst), 246
aanpassen van tekst aan,
250
instellen van, 249
instellen,
standaardeigenschappen
, 312
maken, 247
marges voor, 250
overloop beheren in, 250
frametekst, 246
FTP, 432
accountgegevens, 432
migreren, 437
functies, 5, 17
belangrijk, 5
nieuw, 17
G
Galerie, tabblad (Studio),
119
geanimeerde effecten, 361
Index
451
gebeurtenissen (agenda),
289
Gebogen padtekst
toevoegen, 255
gebruikers
(toegangscontrole), 233
bannen, 233
blokkeren, 233
gebruikersgroepen
(toegangscontrole), 233
aanmelden bij, 236, 238
Gebruikerslijst (intelligent
object), 215, 229
gegevens samenvoegen, 202
gegevensbron maken in,
204
samenvoeggebieden
voor, 206
geluidsbestanden, 363
geluidsfragment, 363
hyperlink instellen naar
bestand, 108
toevoegen aan pagina,
363
genummerde lijsten, 273
Gereedschap
Artistieke tekst, 253
Creatieve frame, 246
HTML-tabel, 284
HTML-tekstframe, 246
Intelligent object, 215
Onregelmatig uitsnijden,
305
Pen, 382
Potloodl, 382
Rechte lijn, 382
Regelmatig bijsnijden,
305
Roteren, 304
RSS-feed, 182
RSS-lezer, 189
Schaduw, 397
Transparantie, 424
Veld voor zoekresultaten,
117
Verloop, 419
Zoekfunctie, 117
Gereedschap Aanwijzer,
294
Gereedschap Artistieke
tekst, 253, 255
Gereedschap Lasso, 294
Gereedschap Pen, 382
Gereedschap Potlood, 382
Gereedschap Rechte lijn,
382
Gereedschap Roteren, 304
Gereedschap Schaduw, 397
Gereedschap Transparantie,
424
gescande afbeeldingen, 347
importeren, 347
GIF-afbeeldingen, 330
gloedeffect, 393
Google AdSense, 128
Google Maps, 124
groepen, 324
gebruiker
(toegangscontrole), 233
maken, 297, 324
grootte, 302
van afbeeldingen, 330
Index
452
van objecten, 302
van pagina, 73
H
HD-foto, 330
herbemonsteren, 341
Het tabblad Site (Studio),
38, 59, 66, 79, 88
hexadecimale kleurcode,
408
hotspots, 143
HTML, 78
code toevoegen aan
webpagina´s, 158
code toevoegen als
fragmenten, 158
Id's, 164
pagina's maken in, 78
HTML-frame toevoegen,
246
HTML-koptags, 48
HTML-pagina's
toevoegen, 66
HTML-tabel toevoegen, 284
Huidig aantal bezoekers
(intelligent object), 215
hyperlinks, 108
kleuren (globaal), 46
op doelvenster/-frame,
108
op lichtbakken, 131
Hyperlinks beheren, 56
I
importeren, 330
bitmap- en
vectorafbeeldingen, 330
Excel-bestanden, 284
opmaakprofielen, 269
tekst, 244
TWAIN-afbeeldingen,
347
Indeling plakken, 301
Indeling plakken plus, 301
inline afbeeldingen, 330
insluiten versus koppelen
van afbeeldingen, 330
inspringingen, 261
Intelligent object toevoegen,
215
Intelligente objecten, 215
account voor, 221
beheren, 228
kleuren toepassen op, 227
maken, 222
profielen voor, 222
Internet Service Provider
(ISP), 432
iTunes, 182
abonneren op, 187
verzenden van podcasts
naar, 186
J
JavaScript, 160
JPEG-afbeeldingen, 330
K
Klembord, 298
kopiëren naar en plakken
van, 298
kleur, 408
achtergrond, 47
Index
454
meervoudige selecties, 297
metabestanden, 330
importeren, 330
Minicart, 192
N
Naar achteren, opdracht,
318
Naar achtergrond, opdracht,
318
Naar voorgrond, opdracht,
318
Naar voren, opdracht, 318
navigatie, 38
navigatiebalken, 38, 88
aanpassen, 93
achtergronden voor, 94
als deelvensters, 101
converteren naar
deelvensters, 101
dynamisch, 100
en sitestructuur, 38
knoppen voor, 94, 103
knoptekst wijzigen in, 91
maken, 89
opslaan, 99
pagina's uitsluiten van, 99
pop-upmenu's, 96
scheidingslijnen, 98
uiterlijk, 94
Nieuw, 17
nieuwe functies, 17
Nieuws (intelligent object),
215
O
object selecteren, 294
objecten, 319
code toevoegen aan, 158
combineren, 309
kopiëren, plakken en
dupliceren, 298
roteren, 304
samenvoegen, 310
schalen, 302
selecteren, afzonderlijke
objecten, 294
selecteren, meerdere
objecten, 297
spatiëren, 319
standaardwaarden voor,
312
uitlijnen, 319
uitsnijden, 305
verplaatsen, 301
volgorde wijzigen, 318
objecten dupliceren, 298
objecten kopiëren en
plakken, 298
objecten plakken, 298
objecten roteren, 304
objecten uitlijnen, 319
objectstijlen, 401
offsite links, 72
Onregelmatig bijsnijden,
305
Op plaats plakken, 298
Opiniepeiling (intelligent
object), 215
Opmaak wissen, 267
Index
455
opmaakprofielen, 267, 269,
401
lettertype, 267
object, 401
tekst (zie ook
tekststijlen), 269
opwaarderen, 3
P
padtekst, 255
Paginakiezer, 79
paginakleur, 47
globaal, 47
pagina's, 59
achtergrondgeluid, 363
achtergrondkleur, 47
beveiliging, 229
bovenliggende en
onderliggende
elementen, 38, 66, 88
code toevoegen aan, 158
eigenschappen, 56, 73
grootte instellen, 73
klonen, 66
optimaliseren, voor
zoekmachines, 48
paginakleur, 47
globaal, 47
selecteren en weergeven,
79
toevoegen en
verwijderen, 66
uitsluiten van
navigatiestructuur, 99
volgorde wijzigen, 66
pagina's/stramienpagina's
verwijderen, 66
PayPal, 195
configureren, 193
formulieren en knoppen
toevoegen aan, 195
hyperlink naar een
winkelwagentje
instellen, 108
Minicart, 193
PDF, 442
persoonlijke gegevens, 275
bijwerken, 276
invoegen, 276
zakelijke sets voor, 277
pictogrammen, 119
PNG-afbeeldingen, 330
podcasts, 182
abonneren op, 187
afleveringen toevoegen
aan, 185
iTunes, verzenden van,
186
maken, 183
pop-upmenu's, 101
pop-uprollovers, 150
profielen, 25
Intelligent object, 222
werkruimte, 25
publiceren, 432
naar PDF, 442
naar web, 432
Snel publiceren, 440
R
radiaal, 419, 424
transparantie, 424
verlopen, 419
Index
456
randen, 388
rasterafbeeldingen, 330
Rechte padtekst toevoegen,
255
Regelmatig bijsnijden, 305
reliëf, effect, 393
robots, 48
robots.txt gebruiken, 53
robots-metatag
gebruiken, 52
rollovers, 147
pop-up, 150
RomanCart (winkelwagen),
192
RSS-feed/podcast
toevoegen, 182
RSS-feeds, 182
abonneren op externe,
187
artikelen toevoegen aan,
185
maken, 183
RSS-feeds beheren, 182
RSS-lezer toevoegen, 189
S
samenvoegen (databases),
202
schaduweffect, 393
Schakering/tint,
schuifregelaar, 410
scheidingslijnen, 94, 98
schema's (kleur), 411
achtergrond, 47
voor hyperlinks, 415
wijzigen, 418
schuine randen, effect, 393
Serif
Webbronnen, 166, 215
aanmelden bij, 221
accountgegevens
wissen, 221
webhosting, 25
Shockwave Flash-films, 361
site opslaan, 35
site-eigenschappen, 41
sitemap (navigatie), 88
sitemap (zoekmachine), 48
sites, 31, 33
geheel opnieuw
beginnen, 31
openen, bestaand, 33
sitestructuur, 56, 88
en navigatie, 38, 88
offsite links, 72
pagina’s bewerken, 66
sjabloon (design), 26
site maken met, 26
SMF-afbeeldingen, 330
smileys, 119
Snel publiceren, 440
configureren, 441
speciale effecten, 393, 398
spellinggereedschappen
Websitebeheer, 56
standaardalinealettertype,
269
standaardwaarden, 312
bijwerken, 312
globaal opslaan, 312
startpagina, 38, 79
Index
457
wijzigen, 73
stickers, 119
stramienpagina's, 59, 73
eigenschappen, 56, 73
koppelen, 60
meerdere, 61
meerdere, 61
objecten, 64
toevoegen, 66
verwijderen, 66
stramienpagina's koppelen,
60
SWF-bestanden, 361
Symbolen, 119
T
tabellen, 284
overzicht, 284
Teken, tabblad, 267
tekenafstand, 267
tekengrootte, 267
tekens, 269
opmaakprofielen, 269
tekst, 246, 253, 255, 258,
267
aanpassen aan frames,
250
als curven, 340
artistiek (zelfstandig),
253
bewerken op pagina, 258
frame, 246
HTML, 246
marges, 250
toevoegen aan, 248
importeren uit bestand,
244, 269
instellen, inspringingen,
261
instellen,
standaardeigenschappen
, 312
kleur- en bitmapverlopen
gebruiken, 419
kleur of arcering
wijzigen, 408
langs een pad, 255
navigatiebalkknop, 91
objecten koppelen aan,
320
opmaak, 267
opsommingstekens en
nummering, 273
overloop (in frames), 250
schalen, 302
speciale effecten, 393,
398
Tekst op pad uitlijnen, 255
tekst opmaken, 267
Indeling plakken voor,
301
Tekstbeheer, 56
tekststijlen, 269
Tekststijlenpalet, 269
tekstverwerkingsbestanden,
244
tellers, 215
hit, 226
Huidig aantal bezoekers,
226
terugkeren naar opgeslagen
versie, 33
Index
458
thema-opmaken, 26
TIFF-afbeeldingen, 330
tint, 410
toegangscontrole, 215, 229
toegankelijkheid, 340
alternatieve tekst
(afbeeldingen) voor,
340
Toevoegen aan
navigatiestructuur, 99
tokens, 166
Transformeren, tabblad
(Studio), 301, 302
transparantie, 424
Transparantie, tabblad
(Studio), 424
TrueType-lettertypen, 267
TWAIN-bron
(camera/scanner), 347
U
uitlijning, 73, 267
van alinea, 267
van pagina, 73
uitsnijden (afbeeldingen),
355
uitsnijden, objecten, 305
V
variabelen, 278
vectorafbeeldingen, 330
importeren, 330
Veld voor zoekresultaten
toevoegen, 117
venstertabbladen, 34
verlopen, 408, 419
bitmap, 419
effen, 408
kleurverloop, 419
verzenden (van
formulieren), 175
Vlaggen, 119
voorbeelden bekijken van
sites, 430
vormen, 389
aanpassen van tekst aan,
255
effen vullingen voor, 408
kleur-/bitmapverlopen
voor, 419
schalen, 302
tekenen en bewerken,
389
transparantie voor, 424
Vrije padtekst toevoegen,
255
Vulgereedschap, 419
Vulkleur/verloop aan studio
toevoegen, opdracht, 419
W
WebArt, 335
webhosting, 25
webpagina's en sites, 33
Websitebeheer, 56
weergaveopties, 79
weerspiegelingseffect, 396
Welkom, 3
werkruimteprofielen, 25
winkelwagen, 192
Wizard Kalender, 286
Wizard Opstarten, 25
WMF-afbeeldingen, 330
Produkt Specifikationer
| Mærke: | Serif |
| Kategori: | Foto/video software |
| Model: | WebPlus X5 |
| Type: | Udviklingssoftware |
| Platform: | PC |
| Kompatible operativsystemer: | Windows 7/Vista/XP |
| Minimum plads på lagerdisk: | 340 MB |
| Minimum systemkrav: | 1024x768\nDVD-ROM |
| Minimum processor: | Intel® Pentium® |
| Minimum RAM: | 512 MB |
| Softwareversion: | X5 |
Har du brug for hjælp?
Hvis du har brug for hjælp til Serif WebPlus X5 stil et spørgsmål nedenfor, og andre brugere vil svare dig
Foto/video software Serif Manualer

18 Juli 2024

18 Juli 2024

17 Juli 2024

17 Juli 2024

17 Juli 2024

17 Juli 2024

17 Juli 2024

17 Juli 2024

17 Juli 2024

17 Juli 2024
Foto/video software Manualer
- Foto/video software Canon
- Foto/video software Apple
- Foto/video software Roxio
- Foto/video software Voxengo
- Foto/video software Google
- Foto/video software Roland
- Foto/video software Lego
- Foto/video software Smartwares
- Foto/video software Razer
- Foto/video software Bang And Olufsen
- Foto/video software Microsoft
- Foto/video software Sonos
- Foto/video software LevelOne
- Foto/video software ESET
- Foto/video software Adobe
- Foto/video software Ubiquiti Networks
- Foto/video software Teklynx
- Foto/video software DoorBird
- Foto/video software Bentley
- Foto/video software Gimp
- Foto/video software IDIS
- Foto/video software Cyberlink
- Foto/video software Pinnacle
- Foto/video software Autodesk
- Foto/video software Atomix
- Foto/video software Magix
- Foto/video software Excire
- Foto/video software Honest Technology
Nyeste Foto/video software Manualer

20 Februar 2025

29 Januar 2025

27 Januar 2025

2 Januar 2025

19 December 2024

19 December 2024

16 December 2024

15 December 2024

16 November 2024

12 September 2024